人工智能(AI)正在改变设计师相当快速的工作方式,为更智能地工作提供新的效率。
人工智能不再只是一个流行词;它改变了游戏规则。但人工智能能为网页设计师做什么呢?新网页设计师AI工具工具可以为从内容创建到图像细化、颜色建议等各个方面提供帮助。借助人工智能工具,您可以提高生产力、更快地完成项目,甚至赚更多的钱。
我们收集了一些顶级的人工智能工具,它们可以简化您的工作流程并节省您的时间。
目录 隐藏
1 用于 UI 设计的 Figma
2 用于构建 WordPress 网站的 Kadence AI
3 用于生成图像的 Adobe Firefly
4 用于创建 WordPress 网站的 Elementor AI
5 用于生成布局和图像的 Canva
6 用于查找配色方案的 Huemint
7 用于查找字体配对的 Fontjoy
8 用于数字化 UI 设计的 Uizard
9 Topaz Photo AI 提高图像质量
10 用于将 AI 功能添加到 WordPress 中的 AI Engine
11 用于创建演示文稿的 Slidesgo
12 用于编辑图像的 Adobe Photoshop
13 采用网页设计师AI工具提高效率
用于 UI 设计的 Figma

Figma是最流行和最广泛使用的设计工具之一。它帮助设计师创建、共享和测试他们的设计。但您知道可以通过 AI 扩展 Figma 的功能吗?
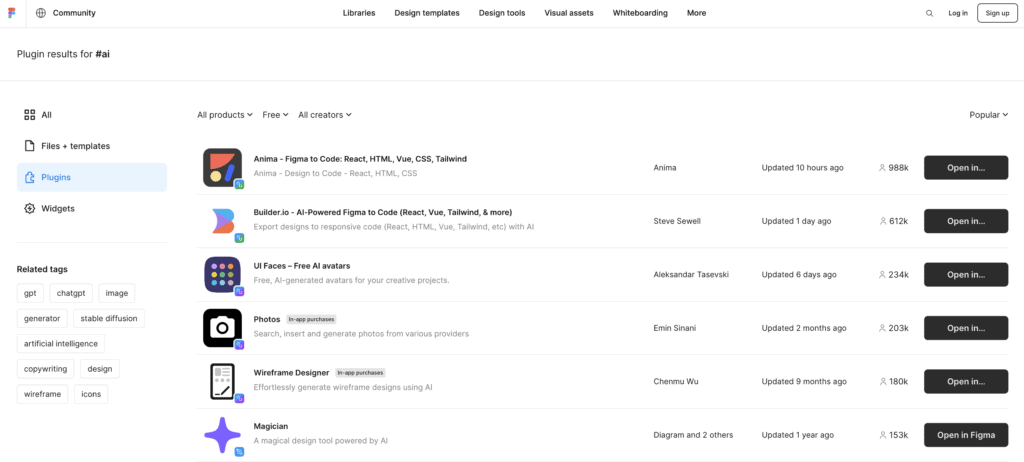
作为 Figma 用户,您可以访问Figma 社区。这个数字市场拥有众多 Figma 插件,其中许多是免费的并且由 AI 提供支持!这些插件可以帮助:
- 生成线框设计
- 搜索、插入和生成照片
- 写文案
- 从图像中删除背景
- 将设计导出为代码
- 高档图像
用于构建 WordPress 网站的 Kadence AI

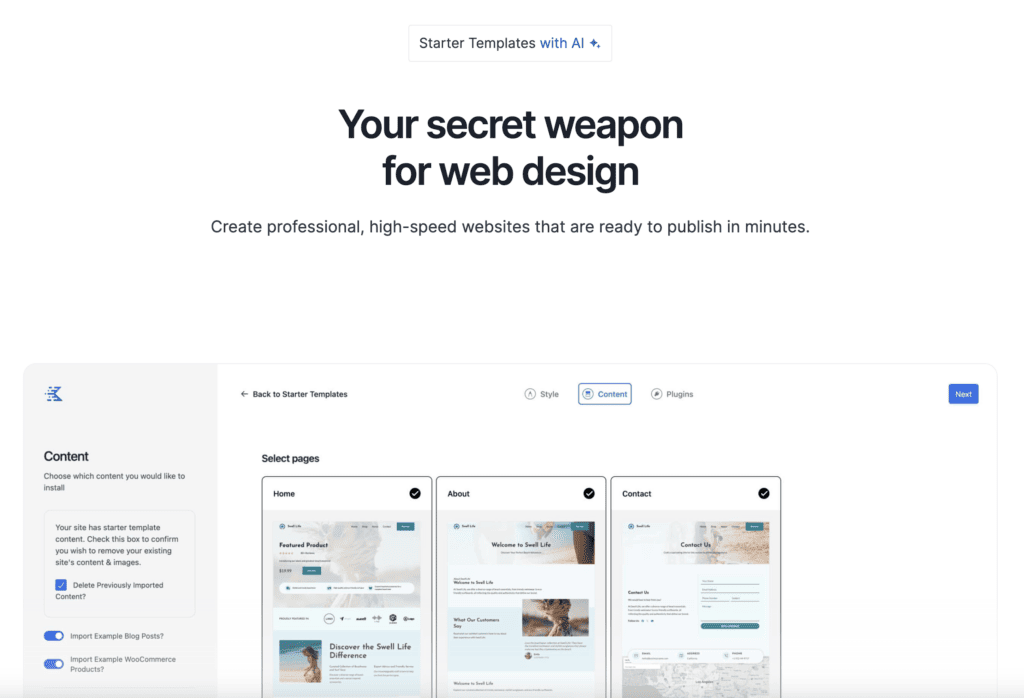
Kadence AI是一款用于 WordPress 网站创建的强大工具。
由人工智能驱动的入门模板可让您在几分钟内创建一个网站。根据您的输入,Kadence AI 会生成品牌文本并将免版税图像填充到交钥匙网站中。
您可以使用Kadence Blocks进一步自定义入门模板或 WordPress 网站。在其设计库中,您可以找到数百种预构建的图案和页面,以便轻松混合、匹配和创建。使用 AI 用独特的文本和免费图像填充这些图案和页面,使该网站真正属于您!
Kadence Blocks 还利用人工智能的力量进一步编辑文本内容。使用高级文本块,您可以缩短、加长或简化现有文本。您甚至可以改变其语气以匹配您的品牌,例如从有趣到专业等等。
用于生成图像的 Adobe Firefly

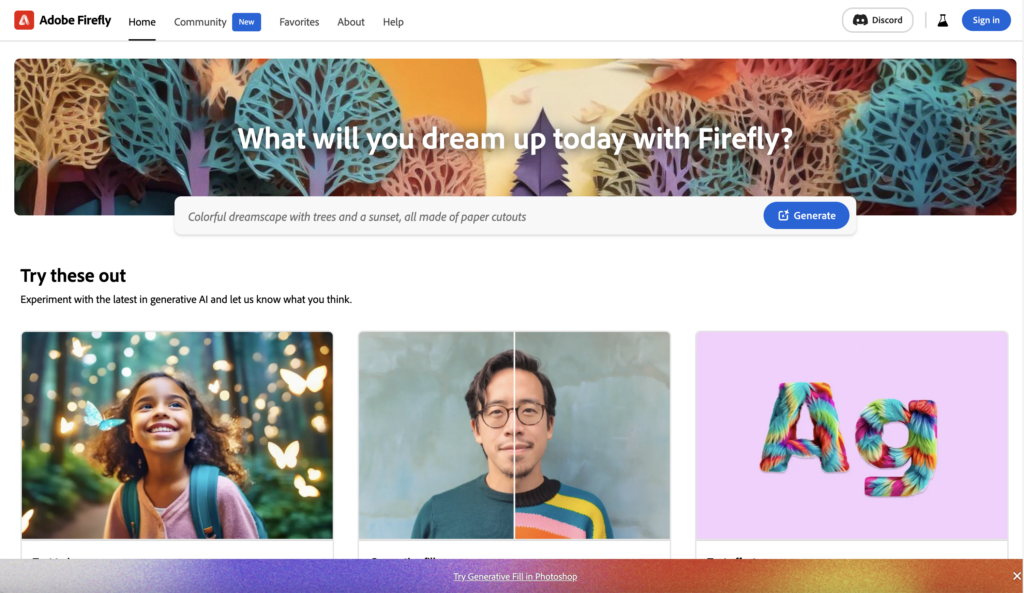
Adobe Firefly使用 AI 来生成图像,并具有漂亮的文本提示和参考照片功能。通过文本提示,您可以通过提供描述性文本来生成图像,这是快速可视化想法或概念的绝佳工具。
Firefly 还可以根据参考照片生成和增强图像。提交现有图像作为参考,人工智能将分析和解释它们以生成新的变化或构图。这可以通过提供不同想法和风格的起点或灵感来加快设计过程。它是您视觉头脑风暴的伙伴。
用于创建 WordPress 网站的 Elementor AI

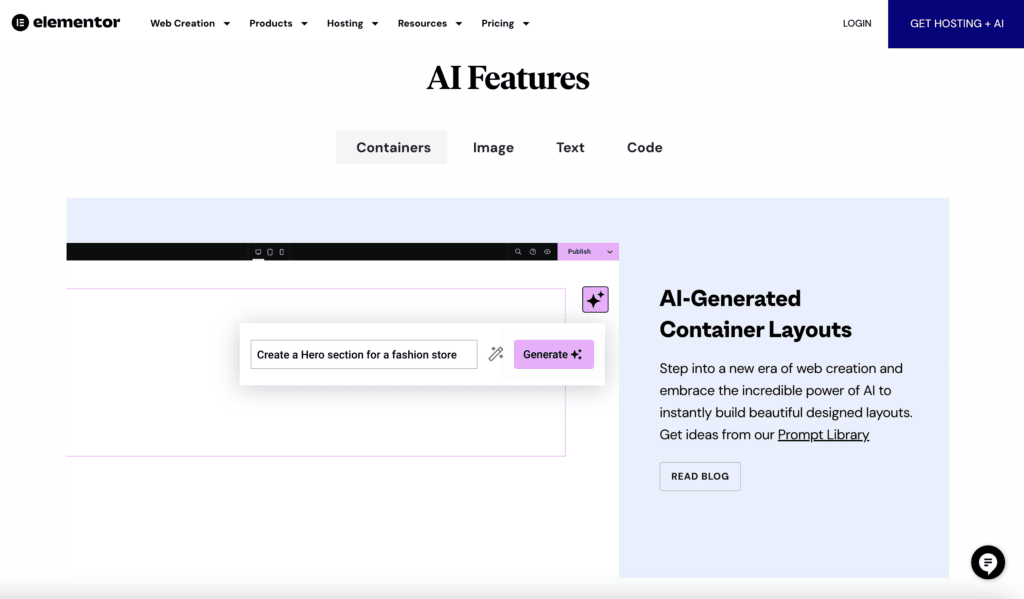
Elementor AI的首要功能可能是能够为您的 WordPress 网站自动生成容器布局。此功能通过智能地排列元素、简化设计流程并确保布局具有视觉吸引力,从而节省用户的时间和精力。
此外,Elementor 可以创建适合用户设计需求的图像,从而省去单独查找或创建图像的麻烦。提示库工具还提供了一系列设计想法和建议,以激发您的创造力。
用于生成布局和图像的 Canva

Canva是许多人必备的工具,因为它能够快速创建满足几乎任何需求的图像。该平台正在快速添加人工智能工具,以帮助使这一过程变得更快、更容易。
一些必须尝试的人工智能功能包括:
- AI 图像生成器:提交文本提示来为您的项目创建图像
- 神奇调整大小:自动调整设计以适应各种格式
- 背景去除器:从图像中删除背景以获得专业外观的图形
- 调色板生成器:分析图像以建议互补配色方案
- 设计建议:定制建议以增强您的设计
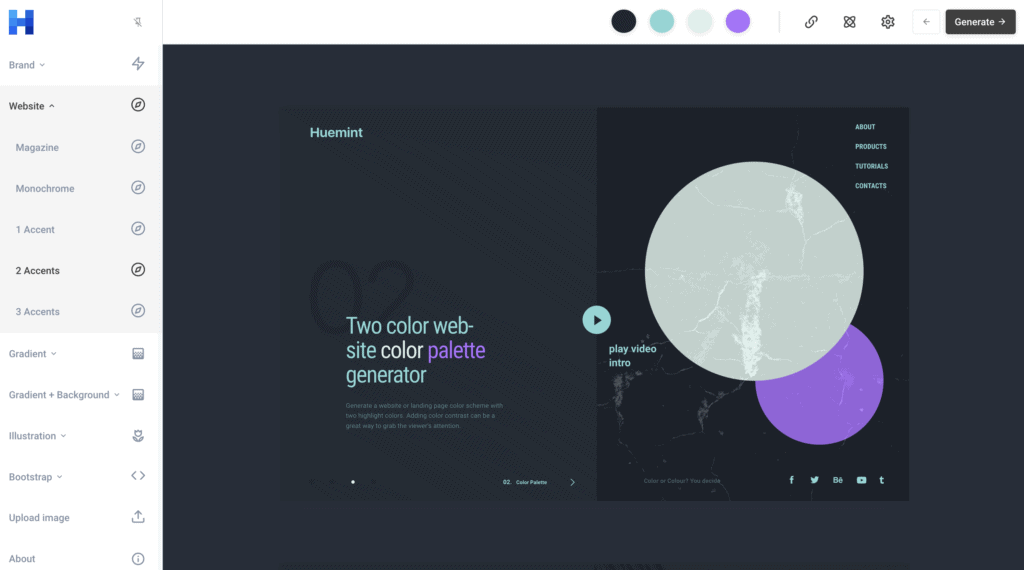
用于查找配色方案的 Huemint

Huemint允许您探索您制作的或人工智能建议的独特调色板,这样您就可以实时查看它们在网站上的外观。
该工具非常适合激发创造力并提供传统配色方案的替代方案。您一定会喜欢这个网站可视化工具,它可以立即模拟网站上选定的调色板。 Huemint AI 还具有自定义颜色选择功能,允许您选择颜色来满足个人喜好。
价格:免费
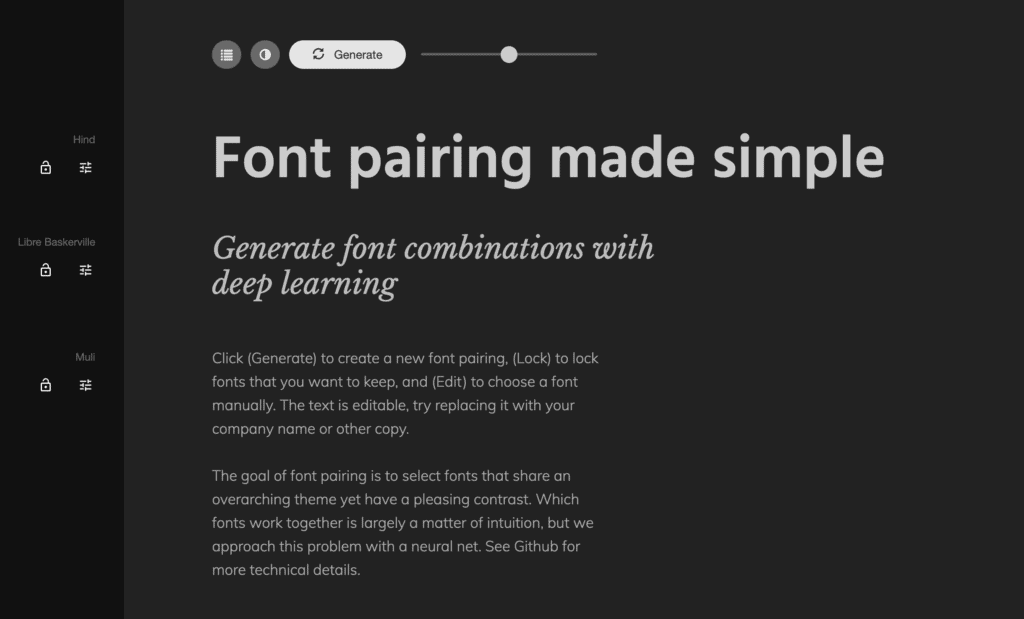
用于查找字体配对的 Fontjoy

配对字体可能是一个挑战,而 Fontjoy 的 AI 使这些选择变得更加容易。 Fontjoy根据排版和设计和谐的原则生成字体配对。探索建议的字体组合,从您喜欢的字体组合开始,然后尝试创建自定义选项。
在这里,人工智能消除了手动搜索兼容字体的麻烦,并确保您可以快速发现美观且和谐的字体组合。该工具可以在您的设计工作流程中节省大量时间。
价格:免费
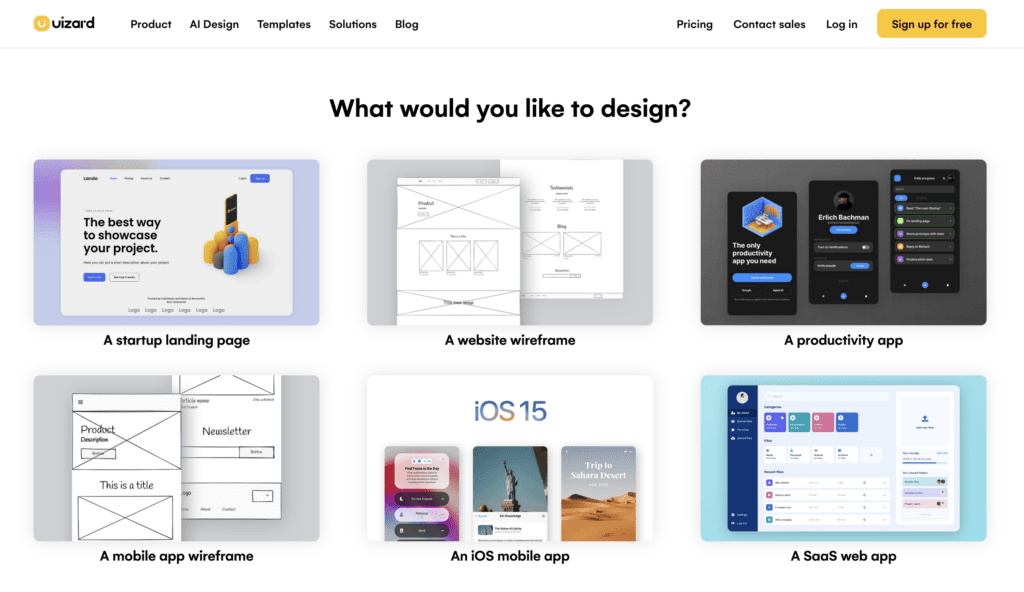
用于数字化 UI 设计的 Uizard

使用Uizard加快线框图绘制速度,它可以将您的草图转变为完全数字化的 UI 设计元素。 Uizard 分析和解释手绘草图,将其转换为功能齐全且具有视觉吸引力的网站设计。此功能可以简化设计阶段,对于小型项目来说非常有用。
Uizard 还允许协作和编辑,使您的团队能够实时工作、共享反馈和进行修改。
Topaz Photo AI 提高图像质量

这可能是我们所见过的人工智能在照片方面的最佳用途之一:Topaz Photo AI可以填充缺失的信息,以提高较差或低分辨率图像的质量。
Topaz Photo AI 超越了简单的放大,通过智能增强图像细节和减少伪影,使图像不仅看起来更大,而且保持甚至超越原始质量。用途包括处理旧照片、低分辨率图形或像素化图像。
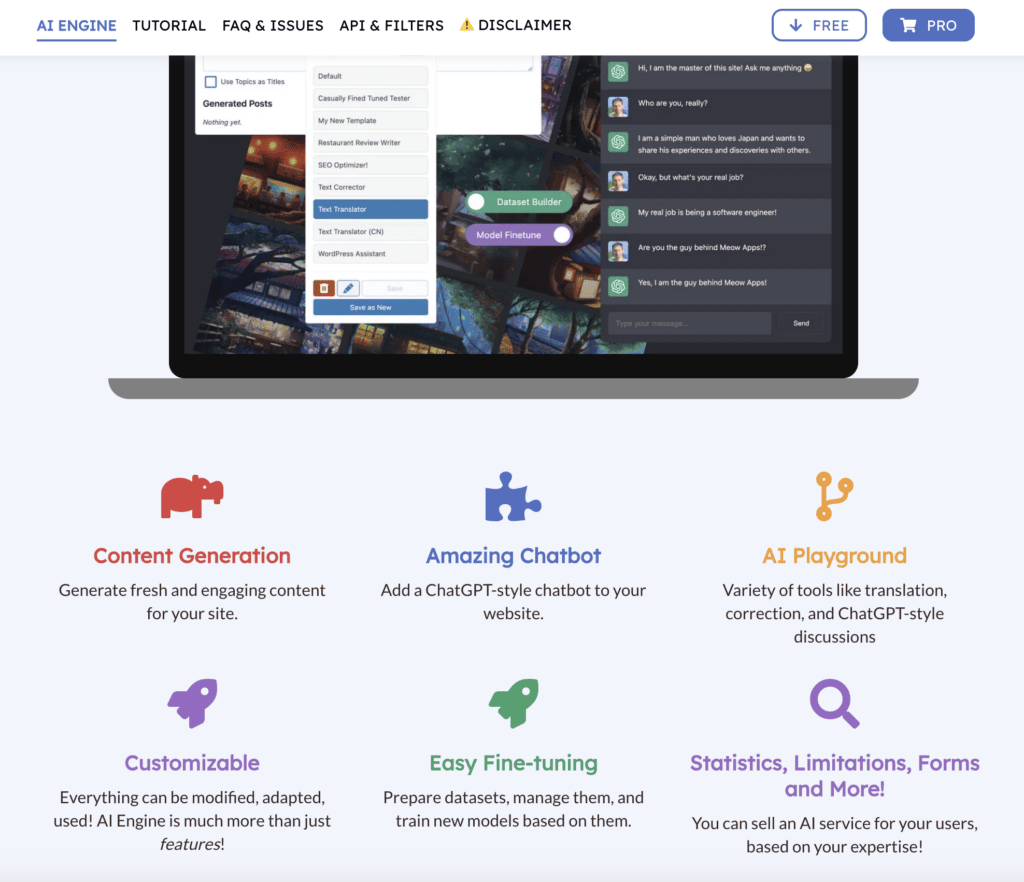
用于将 AI 功能添加到 WordPress 中的 AI Engine

AI Engine是一款工具,可以帮助您增强已经完成的网站设计工作,从设计建议到内容生成,再到帮助聊天机器人。
其中一些关键功能包括:
- 自动化设计建议:当您遇到困难时克服创意障碍
- 智能布局生成:生成动态和响应式布局
- 内容生成:根据您的输入生成文本、图像和其他多媒体元素
- 聊天机器人:向您的网站添加聊天功能以增强用户体验
- OpenAI/Chat GPT 集成:AI 功能由高度认可的工具提供支持
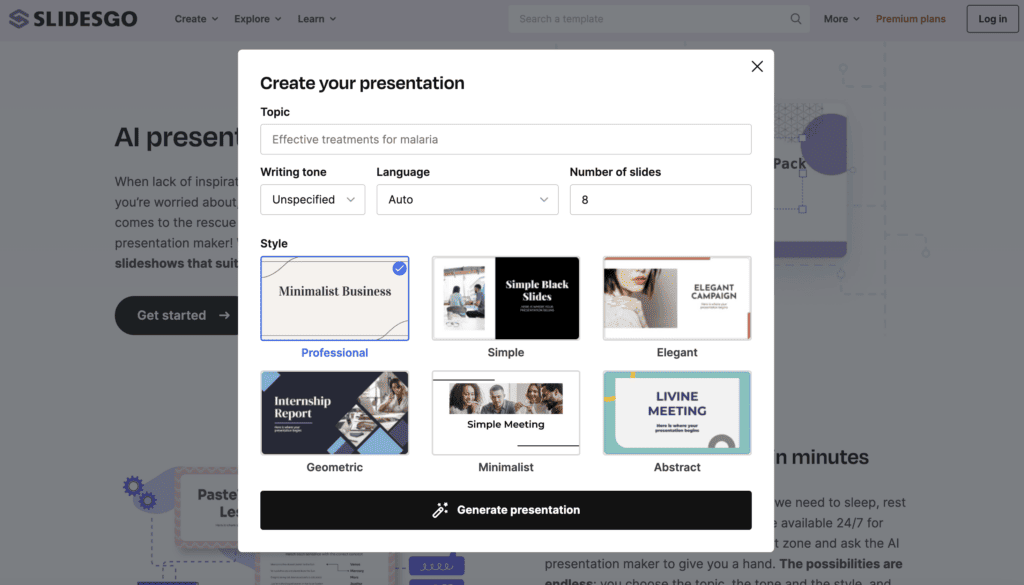
用于创建演示文稿的 Slidesgo

Slidesgo可以使用人工智能驱动的模板简化自由网页设计师创建专业演示文稿的过程。
只需简单输入演示内容,人工智能实际上就可以为您完成所有设计工作。然后,您可以提出建议,例如更改调色板或交换图像。这是快速启动演示文稿设计的超级快速方法。
价格:免费
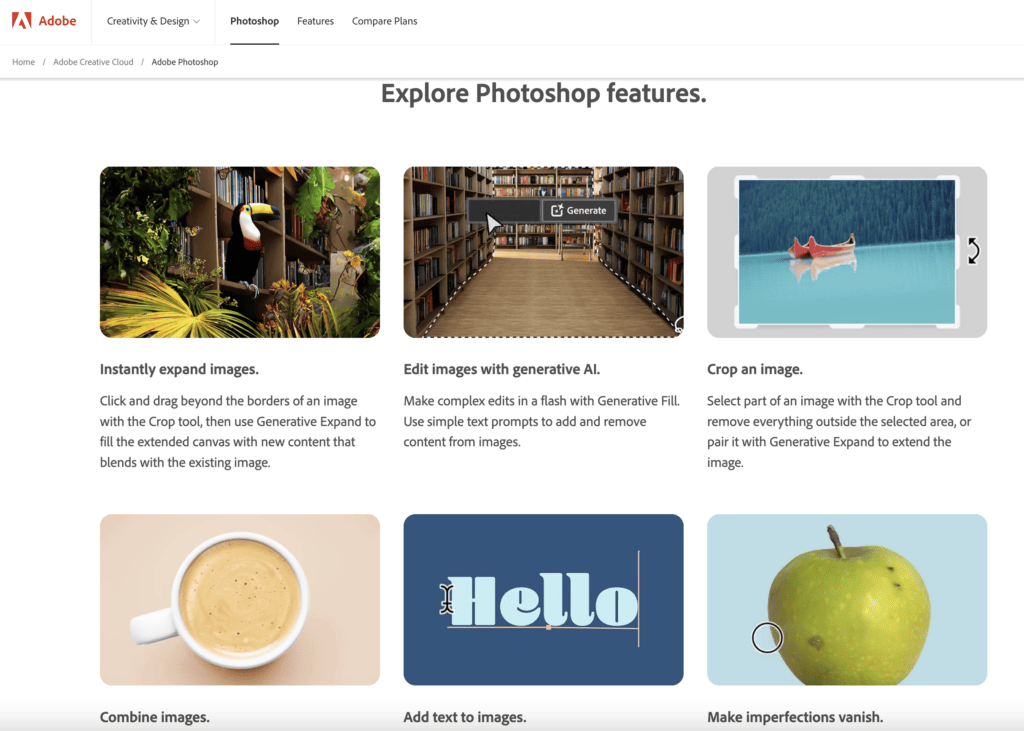
用于编辑图像的 Adobe Photoshop

Adobe Photoshop正在稳步将 AI 工具添加到您已知的照片编辑工具中。新的人工智能功能包括使用生成式人工智能向现有图像添加元素或更快地编辑照片的能力。 (您可能已经使用 Photoshop AI 的元素多年,包括内容感知/填充工具。)
Photoshop 中的其他 AI 选项包括生成填充和生成扩展。许多支持 AI 的功能均由 Adobe Firefly 提供支持,因此您可以期待许多类似的功能。我们最喜欢的人工智能工具之一是新的“优化头发”工具,可确保每根发丝或卷发在您的创作中看起来恰到好处。
采用网页设计师AI工具提高效率
您无需担心人工智能会取代您作为网页设计师的地位,但它可以简化您的生活。从集思广益到编辑,人工智能可以简化任务并提高效率。
人工智能还可以帮助您创建更好、更用户友好的网站设计。如果您正在寻找首选网站创建工具,请仔细研究 Kadence AI。


![P1090 [NOIP2004 提高组] 合并果子](https://img-blog.csdnimg.cn/direct/49bfc02391264f0380c761ead54bd2fc.png)