在学完SpringBoot框架、MyBatis后,直接开始做第一个项目:博客系统
首先,该博客系统包含核心功能有:
一、登录、注册、退出登录功能。
二、没有登陆前可以查看博客首页以及博客展示的分页处理,以及点击查看博客可以查看用户写的博客功能。
三、用户登陆后进行写博客、修改博客、删除博客操作功能,并记录修改博客、写下博客的时间,记录写的博客数量。
四、在为了保证用户账户安全情况下,进行用户密码登陆后MD5加盐处理。
五、修改头像、增加访问量功能、
六、以及统一数据的返回、统一异常处理、拦截器拦截接口、网页、文件包。
此项目由个人独立开发,包括前端、后端、数据库表的设计以及各种功能的设计。
运用技术:
前端:HTML、CSS、JavaScript、JQuery、Ajax
后端:Java、SpringBoot、MyBatis
数据库:MySQL
部署服务器:Linux
部署服务器所用工具:Xshell、Xftp
后端接口设计测试工具:Postman
访问网站:http://110.41.154.247:8080/blog_list-self.html
开源代码:
下面是完成界面展示
登陆界面:
注册界面:
不登录情况下访问首页查看博客列表
在博客列表页查看某一篇博客
登录以后管理自己的博客列表页
里面包括修改头像、查看自己博客、删除自己博客、写博客、退出登录功能。
写博客页面:
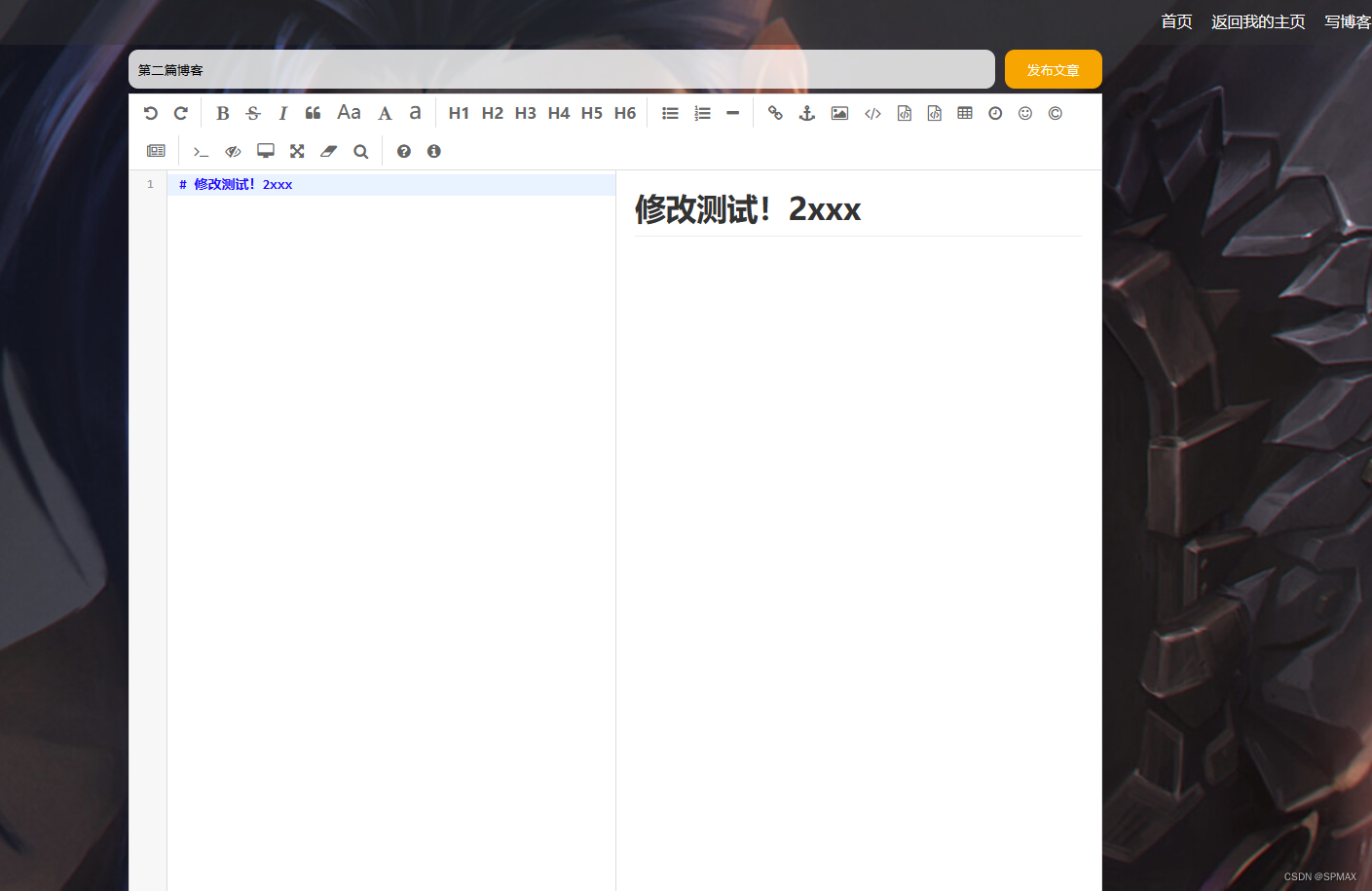
 修改博客页面
修改博客页面
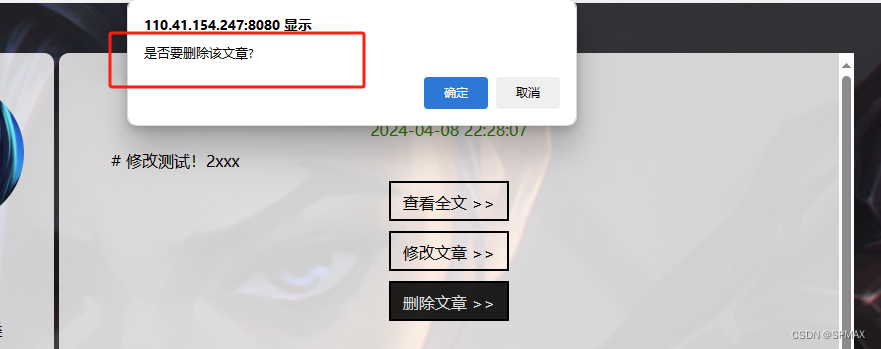
点击删除博客:

接下来介绍后端设计:
在设计后端架构上,主要分了这几层:
common 层:主要为了放一些拦截器类、统一数据返回类、统一异常处理、Session常量设置、密码MD5加盐处理、虚拟路径设置类。
model层:主要放用户类:userinfo、文章类:articleinfo
controller层:主要放相关前端访问的接口方法,包括UserController、ArticleController
mapper层:主要放用来连接MySQL的一些方法,与Mapper.xml与之对应
service层:主要放用来连接Controller和Mapper层的方法
逐个介绍每个层的作用和代码详情:
common层:
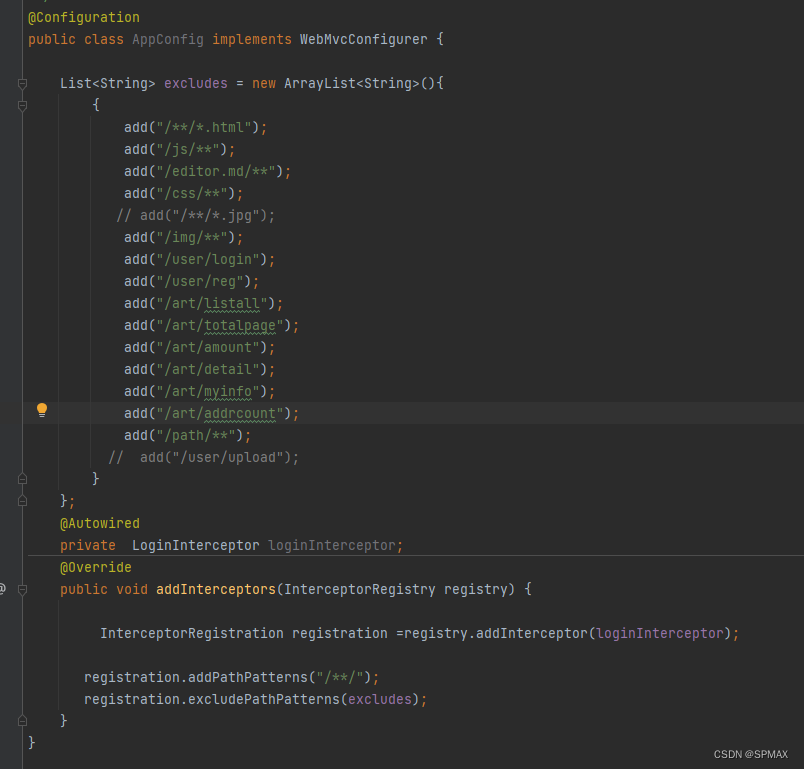
1. 拦截器设置:
先自定义拦截器需要拦截的接口和页面以及文件:

将自定义拦截器里面信息放入统一拦截器并加上注解:

2. 统一数据返回,自定义Result类,将失败、成功的结果进行封装统一返回:
将数据返回类注入Spring容器:

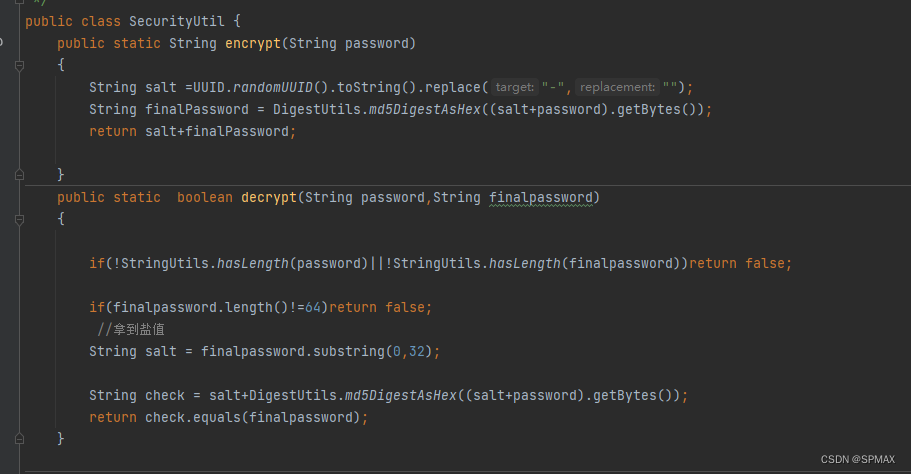
3.设置密码MD5 以及加盐处理,里面设置两个方法,第一个方法是将密码进行UUID加盐、然后调用DigestUtils类进行MD5加密且去除“ - ”字符后再拼接盐值得到一个64位字符串 ,随后设置decrypt进行密码校验,从数据库拿到finalpassword密码,与用户登陆时输入的密码进行比对,具体算法为:将finalpassword取前32位(MD5处理会生成32位字符串,UUID加盐也会生成32位字符串),然后结合用户传入的password进行拼接然后进行MD5处理,比对处理结果和finalword是否一致,如果一致则密码正确,否则密码错误!:

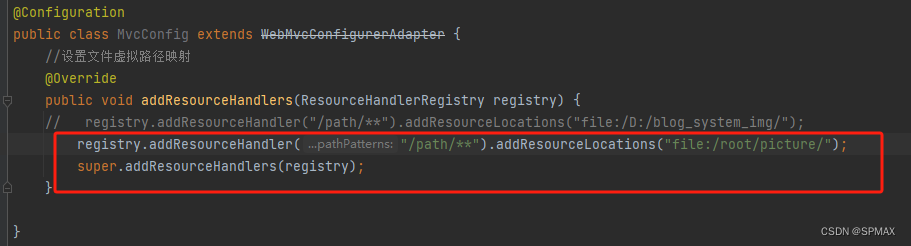
4. 虚拟路径设置:
将服务器上的路径进行虚拟处理,得到一个/path/** 的路径,以至于可以被前端img 的src进行超链接访问服务器里面的图片获取用户上传的图片,完成修改头像功能:
例如<img src = 127.0.0.1: 8080//path/xxx.png>就可以获得服务器上的图片,通过访问设置的虚拟地址。

前端设计:
前端设计几个页面,里面需要引入JQuery的包,而且将css和html拷贝到Resource里面的static里面:
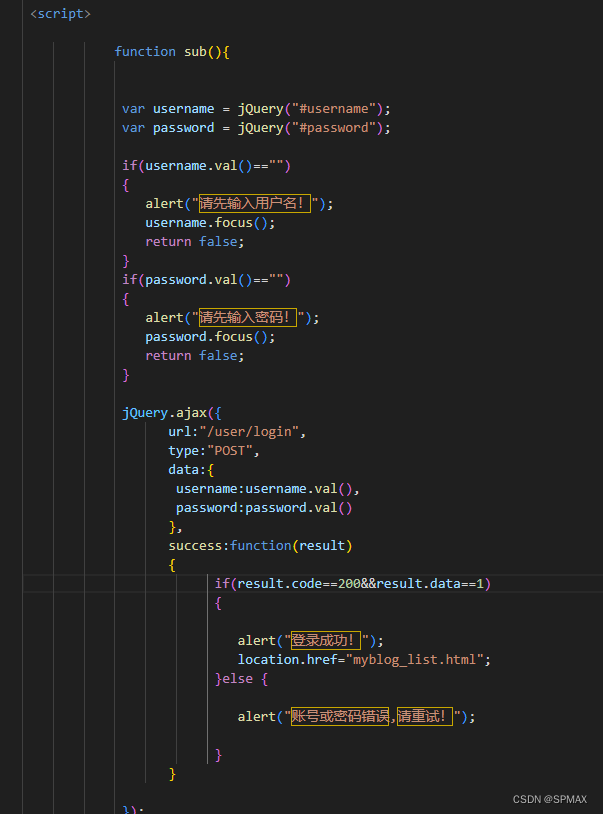
前端主要的作用是将页面渲染出来,得到一个个提供给用户看的界面,主要使用JavaScript来进行操作,利用JQuery的Ajax进行post/get 的http请求 发送给后端,后端通过controller层的接口接受前端传入的相关数据,然后处理请求,再将数据传送给Service层,然后给mapper层,通过Mybatis与数据库进行连接,通过Sql语句将数据传送给数据库,最后数据库可以将结果以相同的方式从数据库到mapper再到service再到controller 再通过统一数据返回传送给前端页面,前端页面通过success / error 的function进行接收最后进行渲染到前端。
下图就是一个前端JS里面的ajax请求的例子,前端通过发送post的http请求,通过url路径为“/user/login” 给后端接口 传输数据为data,随后后端处理完以后通过success进行结果的接收,返回给前端的result结果,最后渲染。
部署上线:
这里需要修改项目几个东西:
1、需要修改连接数据库的jdbc语句,将127.0.01改成服务器的ip地址
2、需要将连接数据库的用户名和密码改成服务器上的,也就是云端服务器linux里面数据库的用户名和密码
3、需要将图片保存路径修改成服务器里面的目录,将用户上传的图片保存在服务器 例如 : D:xxx/xx改成 linux里面的目录:/root/xxx
4、需要将虚拟路径进行修改,将虚拟路径为 /path/** 指向服务器里面的目录路径
部署需要用到云服务器,这里作者在华为云租了一个云端服务器,然后通过开放8080、3306端口,然后通过Xshell 、XFTP 进行部署,这里将maven打包好的jar后缀java文件通过xftp拖拽到远程云端服务器的目录下。
在这之前,需要在linux服务器里面先下载相关环境:JDK1.8、MariaDB,随后将sql文件通过Xftp传到linux目录下,通过source / root / xxx.sql进行执行,得到两个数据表,随后通过nohup java -jar xxx.jar &将项目部署在后台执行,遂可以通过网址访问制作好的项目。


















![[AIGC] Spring中的SPI机制详解](https://img-blog.csdnimg.cn/direct/0a50f4c8f3554d86aa7d91504068b517.png)