本节将继续学习一个和进度有关的控件:RatingBar ,在 Android 中 RatingBar 是一个可以支持用户打分的 UI 控件,相比 ProgressBar 而言,RatingBar 不仅仅可以用来展示同时还可以接收用户的输入操作;而相比 SeekBar,RatingBar 则更侧重于与用户的互动性。有了前两节的基础,这一节理解起来也是非常容易的。
1. RatingBar 的特性
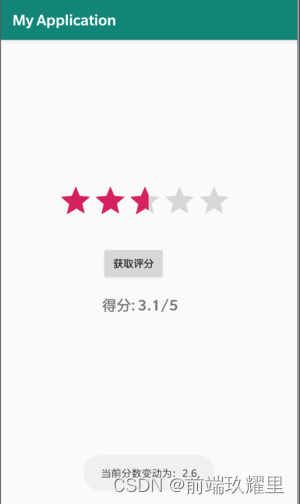
从继承关系来看,RatingBar 是派生自 SeekBar 的,所以它拥有 SeekBar 的所有属性和功能(当然也包括 ProgressBar 的功能)。可以理解为 SeekBar 是进度的另一种表现形式,它将进度换成了分数,用户拖动进度条来进行评分操作,我们先来感受一下 RatingBar 的样式:

有图有真相,我们会在各大 App 市场、电影票 App、团购 App 等场景中大量的看到 RatingBar 的影子。
用户通过点击不同的星级进行打分,通过 RatingBar 我们可以拿到一个浮点类型的数字,比如:1.0、2.3、5.5 等等,就类似于我们给电影评分,接下来我们看看如何使用。
2 RatingBar 的基本用法
2.1 RatingBar 的属性
RatingBar 的属性都很好理解,以下是几个常用的属性:
- android:rating:
设置默认评分值,接收一个浮点数。 - android:numStars:
总共有多少颗星级,接收一个整形数。 - android:isIndicator:
设置当前 RatingBar 是否只是分数展示,即用户无法更改分值,接收一个 boolean 值。 - android:stepSize:
评分增加的步进值,接收一个浮点数。 - style:
自定义样式。和 ProgressBar、SeekBar 一样,我们可以自定义 RatingBar 的展示样式,系统为我们提供了两种常用的样式可供选择:style="?android:attr/ratingBarStyleSmall" style="?android:attr/ratingBarStyleIndicator"2.2 RatingBar 事件监听及 API
RatingBar 需要接收用户的输入,所以需要一个事件监听器:
RatingBar.OnRatingBarChangeListener
接口中只定义了一个函数:
void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser);
参数说明:
- ratingBar: 分值被修改的 RatingBar 实例
- rating: 修改之后的分值,一个浮点型
- fromUser: 是否是由用户主动修改
另外我们在代码中可以动态去修改 Rating 值以及总的星级数,通过如下接口:
setRating(float rating) // 动态设置当前分值
setNumStars(final int numStars) // 动态设置总分数
通过以下接口获取当前的分值及总分数:
getNumStars()
getRating()
2.3 RatingBar 的使用示例
接下来我们实现一个完整的 RatingBar 工程,通过打分回调接口及获取分数的 API 完成以下两大功能:
- 在点击 RatingBar 进行打分之后通过 Toast 展示当前分数
- 点击 Button 的获取当前分数,并展示到 TextView 之上
首先我们编写布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><RatingBarandroid:id="@+id/ratingBar"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="80dp"android:layout_marginTop="200dp"android:numStars="5"android:rating="2.6"android:stepSize="0.1" /><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/ratingBar"android:layout_alignLeft="@+id/ratingBar"android:layout_marginLeft="60dp"android:layout_marginTop="30dp"android:text="获取评分" /><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/button"android:layout_alignLeft="@+id/button"android:layout_marginTop="20dp"android:textSize="20dp"android:textStyle="bold" />
</RelativeLayout>
布局文件中我们放置了 3 个控件:RatingBar 用来展示星级、Button 用来展示触发分数获取、TextView用来展示具体的分数值,接下来编写 Java 代码完成逻辑控制:
package com.emercy.myapplication;import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RatingBar;
import android.widget.TextView;
import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {private RatingBar mRatingBar;private TextView mTextView;private Button mButton;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mRatingBar = findViewById(R.id.ratingBar);mTextView = findViewById(R.id.textView);mButton = findViewById(R.id.button);mButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int numStars = mRatingBar.getNumStars();float rating = mRatingBar.getRating();mTextView.setText("得分: " + rating + "/" + numStars);}});mRatingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {@Overridepublic void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {Toast.makeText(MainActivity.this, "当前分数变动为:" + rating, Toast.LENGTH_SHORT).show();}});}
}
首先给 Button 设置一个点击事件监听器,在其中通过getNumStars()和getRating()获取总的星数和当前星数,并通过 TextView 展示。接着给 RatingBar 。
设置一个评分变动监听器,在评分修改的时候通过 Toast 打印出最新的评分,效果如下:

3. 小结
本节是继续前两节—— ProgressBar 、 SeekBar 的又一升级版,它延续了进度条及拖动条的特点,而将场景转移到了评分系统当中,使用起来和 ProgressBar、SeekBar 类似,也非常好理解,在具体场景的时候能够灵活运用就行。