普通函数和箭头函数在JavaScript中主要有以下区别:
- 语法形式。箭头函数使用简洁的箭头语法=>定义,不需要像普通函数那样使用function关键字。
- 匿名性。箭头函数只能是匿名的,而普通函数可以是匿名的,也可以具有具体的名称。
- this指向。箭头函数的this值是在定义函数时确定的,而不是在函数被调用时。如果箭头函数在定义时处于某个上下文中,它会捕获该上下文的this值。一旦捕获,this值保持不变,即使使用call、apply或bind方法也无法改变。普通函数的this值则是在函数被调用时根据上下文确定的。
- 构造函数使用。箭头函数不能用作构造函数,不能通过new关键字实例化对象。普通函数可以用作构造函数,通过new关键字创建对象的实例。
- arguments对象和prototype属性。箭头函数没有自己的arguments对象和prototype属性,这意味着它们不能使用arguments对象来访问传递的参数,也不能作为其他函数的父类。普通函数有arguments对象来存储实际传递的参数,并且可以有prototype属性。
一、普通函数使用 arguments 和 prototype
普通函数使用 arguments 对象:
// 定义一个普通函数
function sum() {let total = 0;for (let i = 0; i < arguments.length; i++) {total += arguments[i];}return total;
}// 调用函数并传入参数
console.log(sum(1, 2, 3, 4)); // 输出:10
在这个示例中,sum 函数没有明确指定参数列表,可以通过 arguments 对象获取所有传入的参数,并对它们进行求和操作。
普通函数使用 prototype 属性:
// 创建一个构造函数
function Person(name) {this.name = name;
}// 通过 prototype 属性添加方法
Person.prototype.sayHello = function() {console.log("Hello, my name is " + this.name);
};// 创建一个实例对象
let person1 = new Person('Alice');// 调用实例方法
person1.sayHello(); // 输出:Hello, my name is Alice
在这个示例中,我们定义了一个 Person 构造函数,并通过 prototype 属性添加了一个 sayHello 方法。然后创建了一个 person1 实例对象,并调用了该实例对象上的 sayHello 方法,从而输出相应的问候语句。这种方式能够使方法被共享,节省内存空间。
二、关于箭头函数this指向的详细解读:
箭头函数的 this 指向比较特殊,它总是指向其最近的外层函数作用域的 this 所指对象
箭头函数为以下形式的函数
const func = (paramList) => {// 函数体
}
按照习惯,将箭头函数作为单独一个函数来使用的情况并不多,往往是当要传入的参数是函数时才使用箭头函数
// 比如事件处理函数
elem.addEventListener("click", () => {// 函数体
})
this在函数中的指向
我们常用函数关键字function来声明一个函数,在一个function()中,this总是指向调用这个函数的对象。但箭头函数的this指向有点特别,它总是指向最近的外层作用域中的this所指对象
下面用例子来说明:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button class="func">使用function构建事件处理函数</button><br /><br /><br /><button class="arrow">使用箭头函数构建事件处理函数</button><script>// 这里有两个点击事件,一个绑定的事件处理函数为普通函数,一个为箭头函数const func = document.getElementsByClassName('func')[0]const arrow = document.getElementsByClassName('arrow')[0]func.addEventListener("click", function () {console.log(this);});arrow.addEventListener("click", () => {console.log(this);});</script>
</body></html>效果图如下:

由控制台打印结果可以看到:
普通函数构造的事件处理函数的this指向的是事件源对象(button)
箭头函数构造的事件处理函数中的this指向的是其最近外层函数作用域中的this指向的Window对象(这个时候箭头函数的最外层函数是JavaScript环境)

再看一个例子:
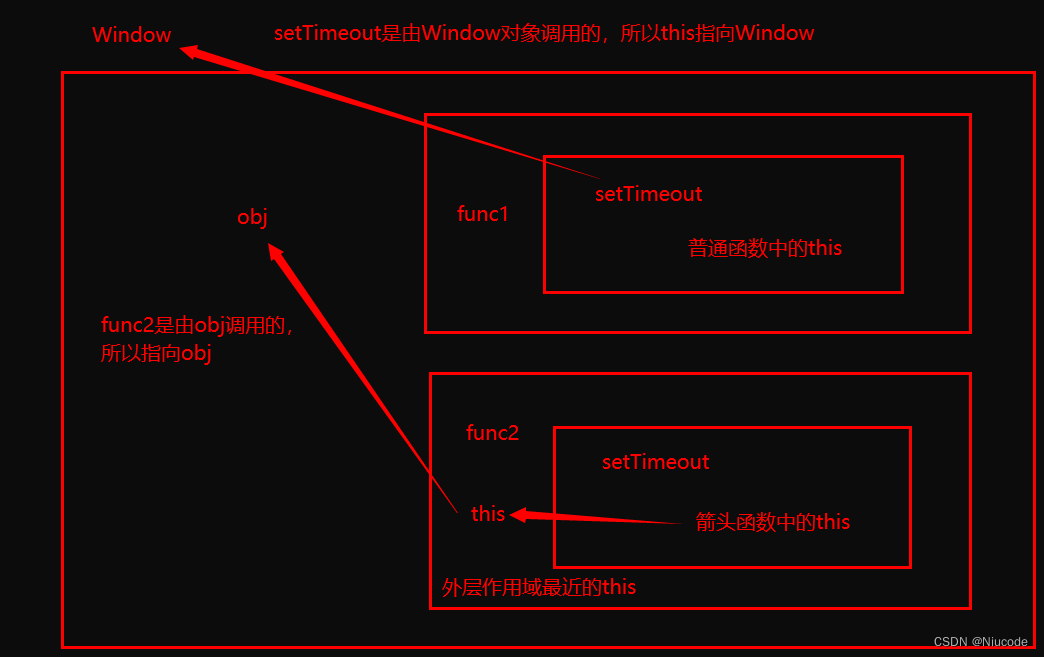
const obj = {func1() {setTimeout(function() {console.log(this);})},func2() {setTimeout(() => {console.log(this);})}
}
obj.func1(); // 打印出 Window
obj.func2(); // 打印出 当前对象obj
效果图如下:
这一次function构造的函数中的this指向了调用它的window对象,而箭头函数中的this指向了最近的外层函数作用域中的this指向的对象obj。

使用场景。箭头函数适用于简单的、不需要关心this上下文或原型继承的场景,如回调函数、数组方法(map、filter等)。普通函数适用于更复杂的场景,如定义对象的方法、构造函数等。