目录
一、什么是折线图
二、如何实现
1.基本折线图
2.如何变得平滑只需要定义:
smooth
3.如何定义线条的样式
color:设置线的颜色
width:设置线宽
type:设置线的类型
4.如何定义节点样式
symbol
symbolSize:设置节点大小
color:设置节点颜色
5.如何定义区域填充颜色(即线条的下方有颜色填充)
areaStyle
color:设置填充颜色
oringin:图形区域的起始位置
6.堆叠折线图
stack
7.阶梯图
step
一、什么是折线图
折线图是用折线将各个数据点标志连接起来的图表,用于展现数据的变化趋势。

二、如何实现
1.基本折线图
只需要在数据序列series中将类型定义为type:line即可实现最基本的折线图
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};
2.如何变得平滑只需要定义:
smooth
是否平滑视觉引导线,默认不平滑,可以设置成
true平滑显示,也可以设置为 0 到 1 的值,表示平滑程度。一般来说ture够用
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',smooth: true}]
};
3.如何定义线条的样式
整体样式在linestyle中进行设置
color:设置线的颜色
支持使用
rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置为纯色,也支持设置为渐变色和纹理填充
width:设置线宽
直接使用数字进行设置
type:设置线的类型
有三种,solid(实线)、dashed(虚线)、dotted(点线)
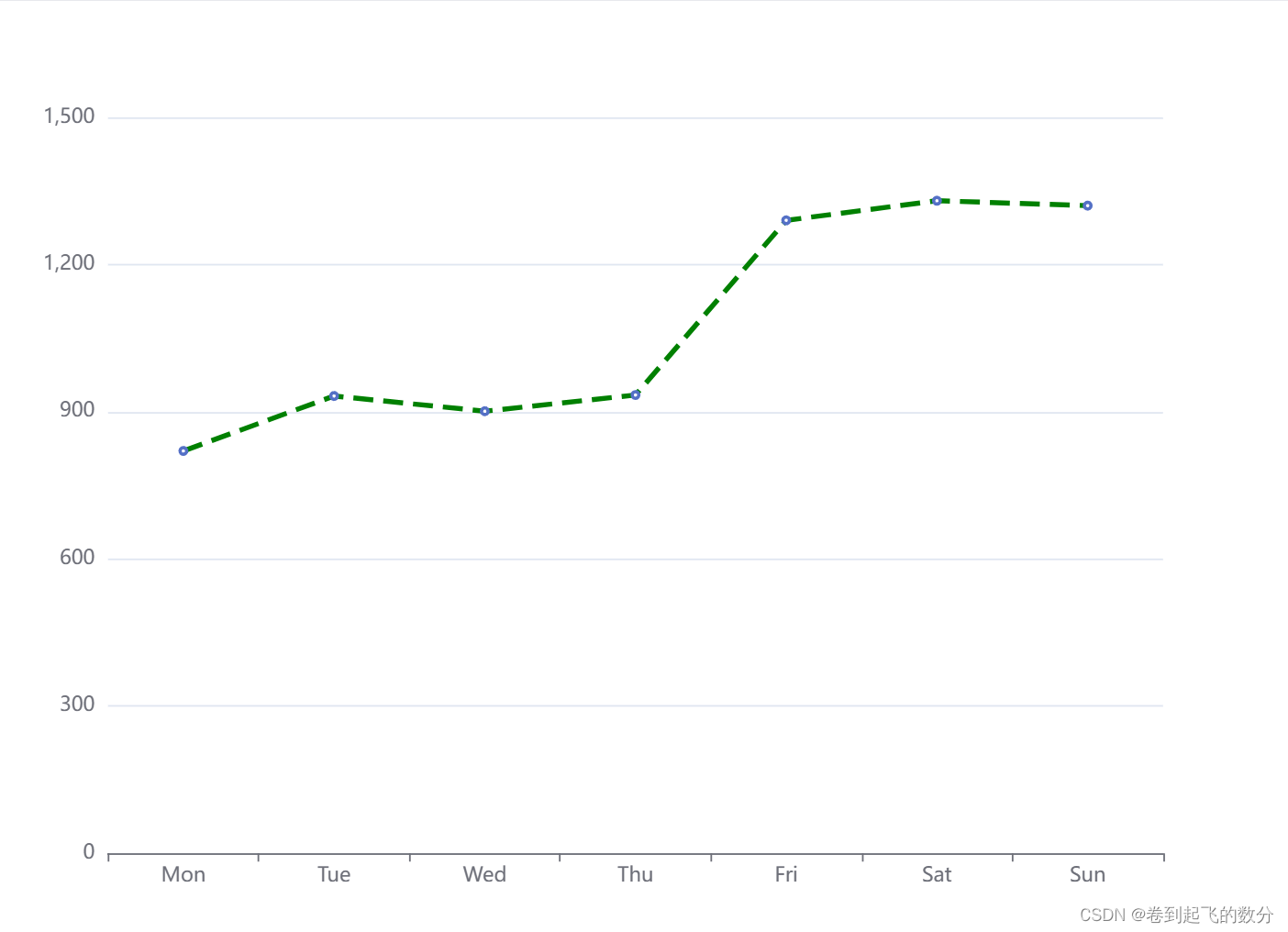
设置lineStyle,颜色为绿色,宽度为3,线类型为虚线
option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: "line",lineStyle: {color:"green",width:3,type: "dashed",},}]
}
4.如何定义节点样式
symbol
是一种配置选项,用于指定线图中节点的形状。这个配置选项的作用是改变线图中每个数据点的标记形状,默认的圆形。
一些常用的标记形状及其对应的配置方法:
圆形:使用
"circle"标记形状。配置方法为symbol: "circle"菱形:使用
"diamond"标记形状。配置方法为symbol: "diamond"三角形:使用
"triangle"标记形状。配置方法为symbol: "triangle"十字形:使用
"cross"标记形状。配置方法为symbol: "cross"叉形:使用
"cross"标记形状。配置方法为symbol: "cross"X 形:使用
"cross"标记形状。配置方法为symbol: "cross"心形:使用
"heart"标记形状。配置方法为symbol: "heart"星形:使用
"star"标记形状。配置方法为symbol: "star"方形:使用
"squre"标记形状。配置方法为symbol: "squre"
symbolSize:设置节点大小
取值范围:
0到1,表示占图案区域的百分比。
color:设置节点颜色
设置节点形状为菱形,大小为10,颜色为红色
option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: "line",lineStyle: {color: "green",width: 1,type: "dashed",},symbol: "diamond" ,symbolSize: 10,color:"red"}]
}
5.如何定义区域填充颜色(即线条的下方有颜色填充)
areaStyle
区域填充样式。设置后显示成区域面积图。
color:设置填充颜色
支持使用
rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置为纯色,也支持设置为渐变色和纹理填充
oringin:图形区域的起始位置
默认情况下,图形会从坐标轴轴线到数据间进行填充。如果需要填充的区域是坐标轴最大值到数据间,或者坐标轴最小值到数据间,或者某个数值到数据间则可以通过这个配置项进行设置。
可选值包括:
'auto'填充坐标轴轴线到数据间的区域(默认值)'start'填充坐标轴底部(非 inverse 情况是最小值)到数据间的区域'end'填充坐标轴顶部(非 inverse 情况是最大值)到数据间的区域number填充指定数值到数据间的区域(从v5.3.2开始支持)
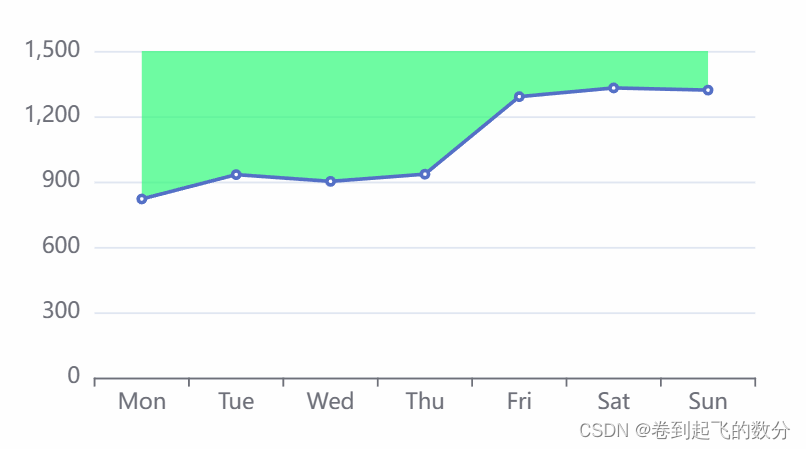
填充颜色为rgba,填充区域为end(填充坐标轴顶部)
option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: "line",labelLine: {lineStyle: {type: "dashed",cap: "square"}},areaStyle: {color: "rgba(49, 250, 123, 1)",origin: "end"}}]
}
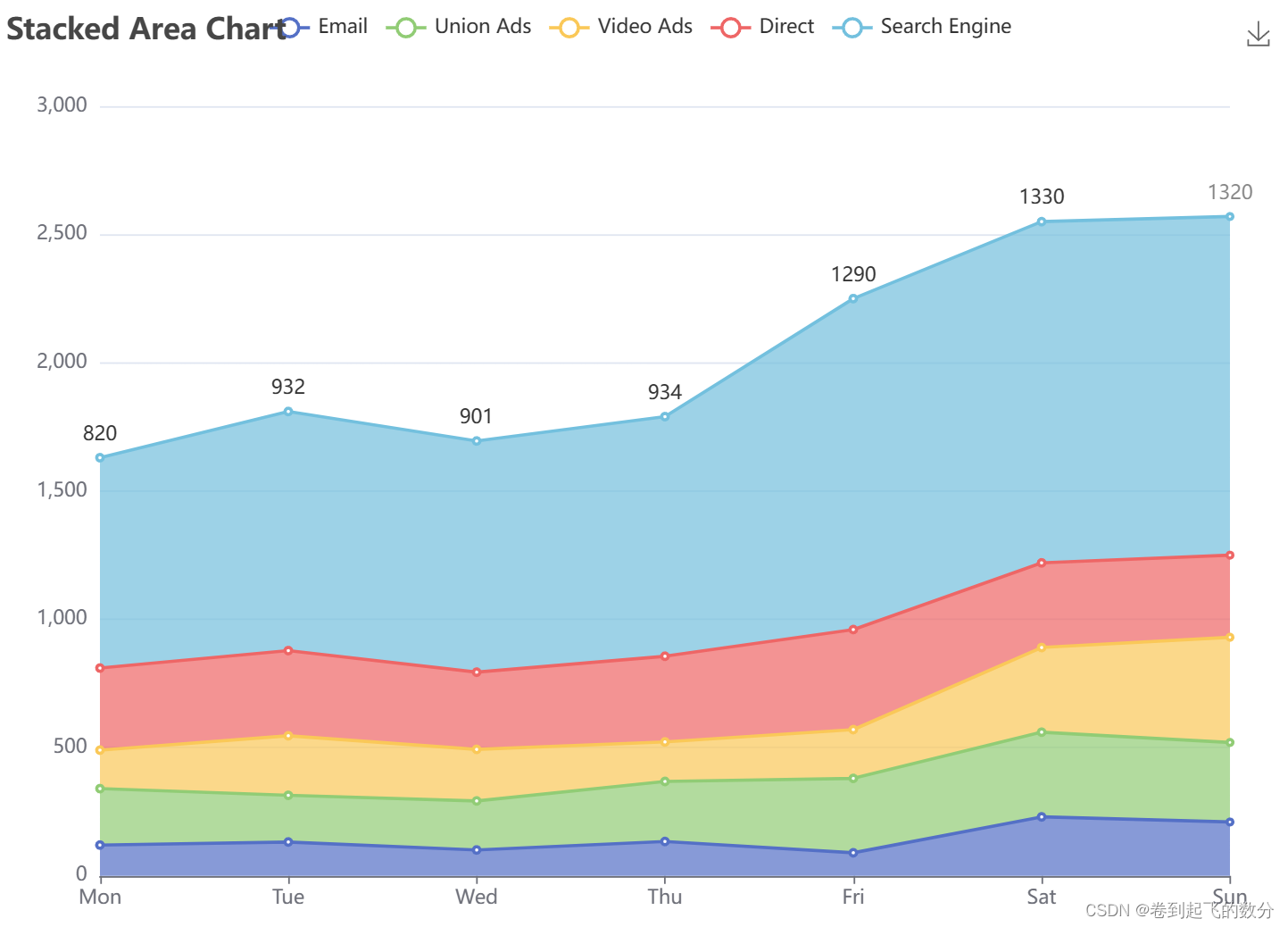
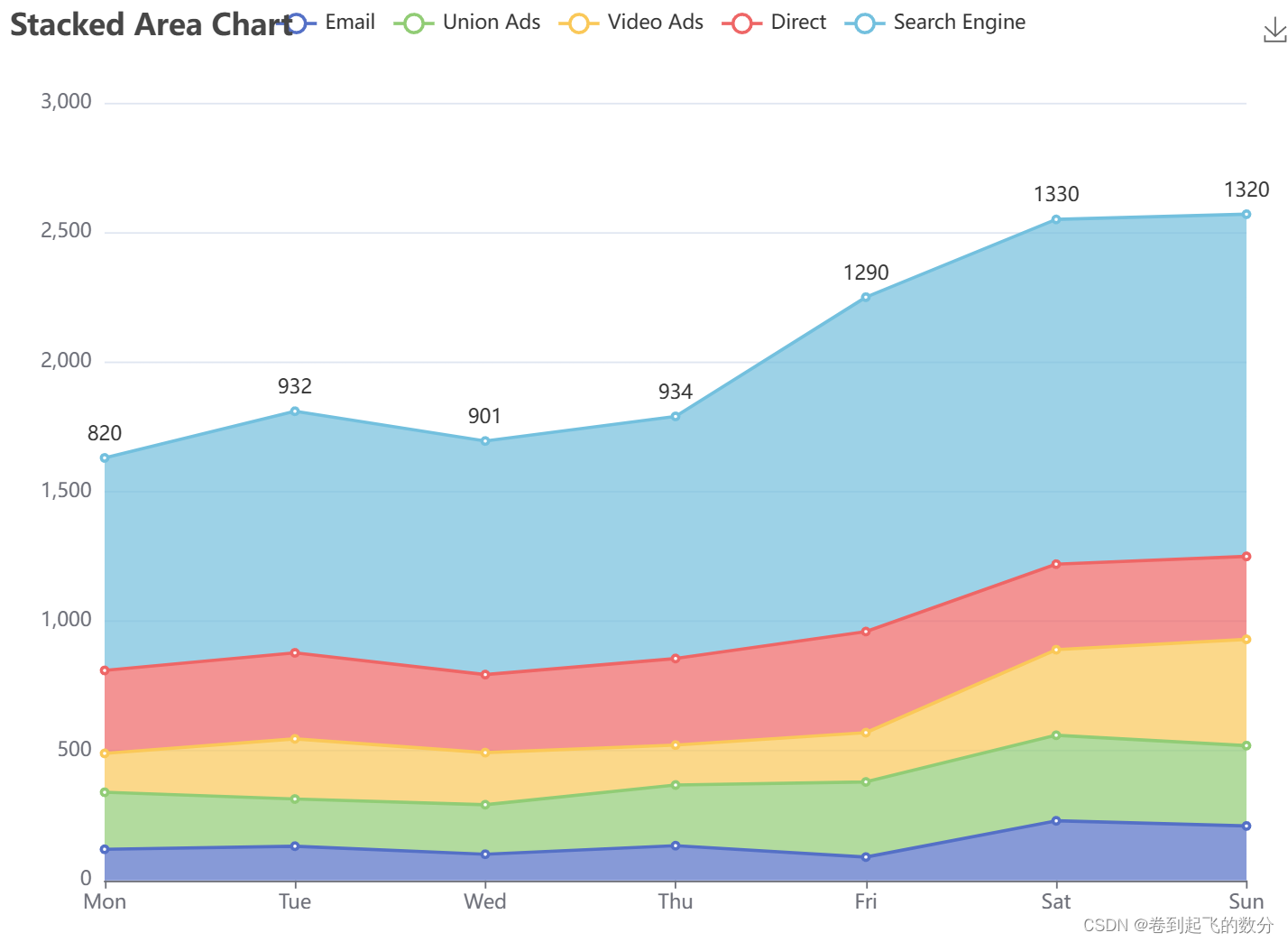
6.堆叠折线图
stack
将每组数据添加上stack的相同名称即可,是否显示面积填充,看你的需求
示例:堆叠图,有面积填充
option = {title: {text: 'Stacked Area Chart'},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},toolbox: {feature: {saveAsImage: {}}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']}],yAxis: [{type: 'value'}],series: [{name: 'Email',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',areaStyle: {},emphasis: {focus: 'series'},data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',label: {show: true,position: 'top'},areaStyle: {},emphasis: {focus: 'series'},data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};
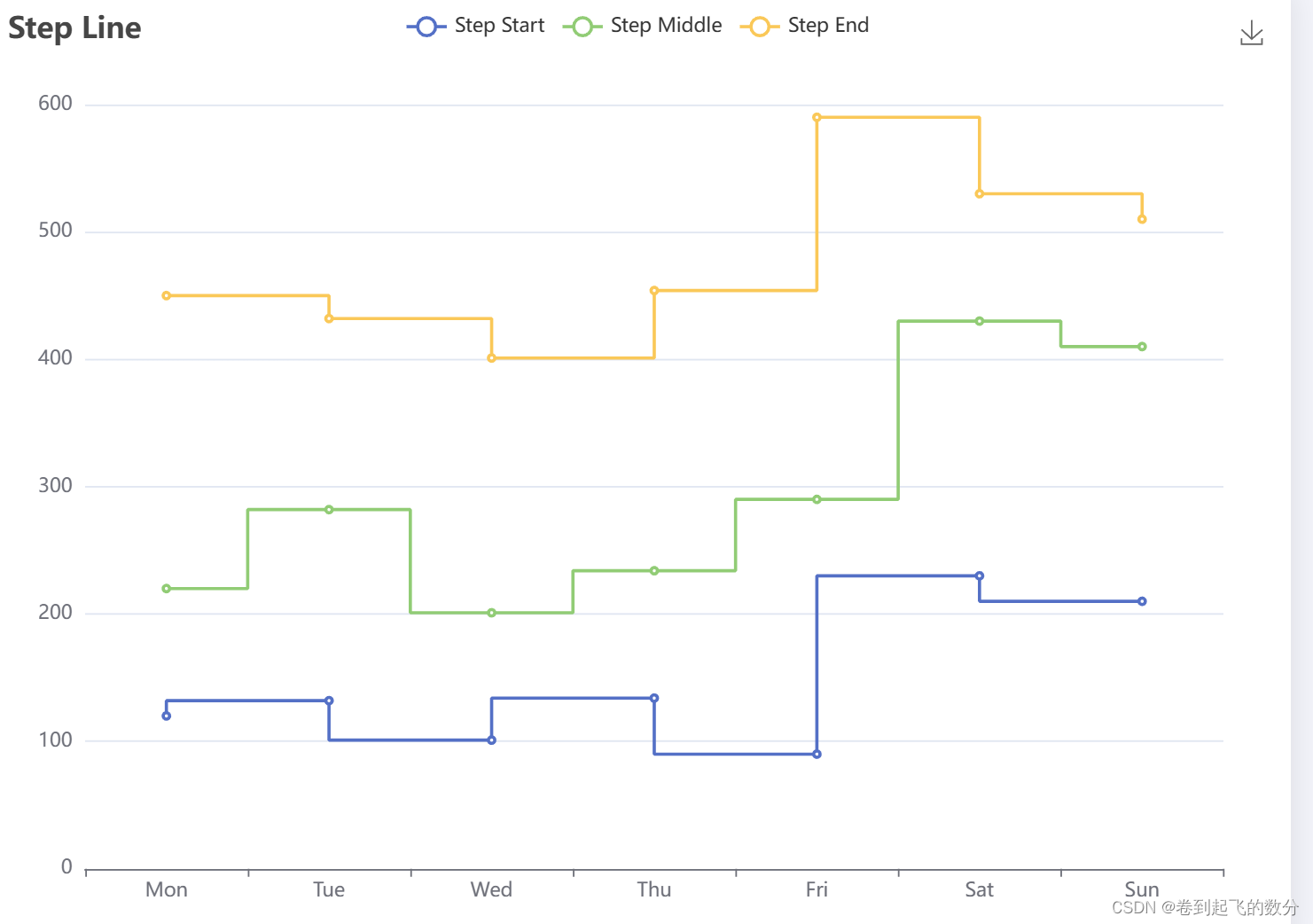
7.阶梯图
step
使用step来设定:是否是阶梯线图。可以设置为 true 显示成阶梯线图,也支持设置成 'start', 'middle', 'end' 分别配置在当前点,当前点与下个点的中间点,下个点拐弯。
当
step设置为true时,图表会显示为阶梯线图。这意味着在两个数据点之间的线段会垂直或水平延伸,直到下一个数据点的位置才会发生转折。这种方式强调了数据变化发生的阶段性。当
step设置为'start'时,线段会从当前数据点的起点垂直或水平延伸,直到下一个数据点的起点。这意味着转折发生在当前数据点的起始处。当
step设置为'middle'时,线段会从当前数据点的中间水平或垂直延伸,直到下一个数据点的中间位置。这意味着转折发生在当前数据点的中间。当
step设置为'end'时,线段会从当前数据点的终点水平或垂直延伸,直到下一个数据点的终点。这意味着转折发生在当前数据点的终点处。
option = {title: {text: 'Step Line'},tooltip: {trigger: 'axis'},legend: {data: ['Step Start', 'Step Middle', 'Step End']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'Step Start',type: 'line',step: 'start',data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Step Middle',type: 'line',step: 'middle',data: [220, 282, 201, 234, 290, 430, 410]},{name: 'Step End',type: 'line',step: 'end',data: [450, 432, 401, 454, 590, 530, 510]}]
};