文章目录
EventStream 是一种服务器推送的数据格式,可以用于实时数据传输。
-
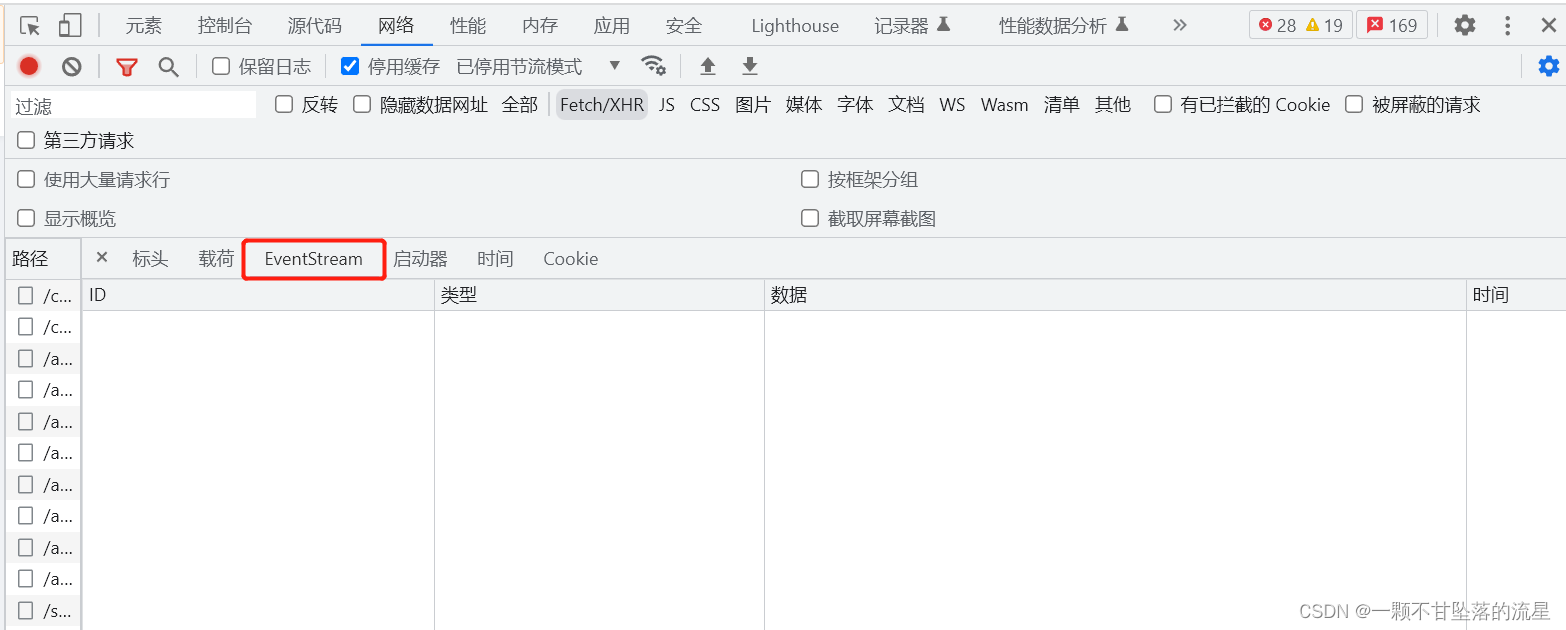
接口返回的示例图

-
获取示例:
// 这里的 url 为虚拟的,仅供演示用
fetch(`https://test.cn.com/api/agent/2`, {method: 'POST',headers: {'Content-Type': 'application/json',},mode: 'cors',credentials: 'include',body: JSON.stringify({messages: '测试文案,可修改',id: 76,}),}).then((response) => {const decoder = new TextDecoder('utf-8');let buffer = []// 获取可读流const reader = response.body.getReader();// 读取数据function read() {return reader.read().then(({ done, value }) => {if (done) {// 这里就能拿到完成的 bufferconsole.log('Stream 已经读取完毕', buffer);// 如果需要使用到完整的数据,可在这里使用,useData是你要使用数据来干嘛的函数useData(buffer)return buffer;}// 读取每段流的数据块const chunk = decoder.decode(value, { stream: false });// 由于数据块中可能包含多段数据,需要额外拆分成单段数据,具体因单段数据结构而异,这里不演示// 例如正常是:'{a: 1}' 结构,我们使用 JSON.parse 就能转换成对象结构。// 结果返回了 '{a: 1}{a: 2}' 两段拼接在一起的数据,这种需要自行处理为:[{a: 1}, {a: 2}]const list = parseMultiJson(chunk); // 封装一个自定义函数parseMultiJson去处理.// 如果需要每获取一段数据,就使用到一段数据,那就在这里使用,useData是你要使用这段数据来干嘛的函数useData(list)// 把处理好后的数据合并到 buffer中buffer = buffer.concat(chunk);// 继续读取return read();});}// 开始读取return read()}).catch((error) => {console.error('Error:', error);})
- 上文中用到的
parseMultiJson函数:函数链接

![P8786 [蓝桥杯 2022 省 B] 李白打酒加强版](https://img-blog.csdnimg.cn/direct/8ea1b0a566b849b8bceed2efacec159d.png)