目录
MVVM
数据绑定方式
实现方式
Model
View
ViewModel
数据绑定方式
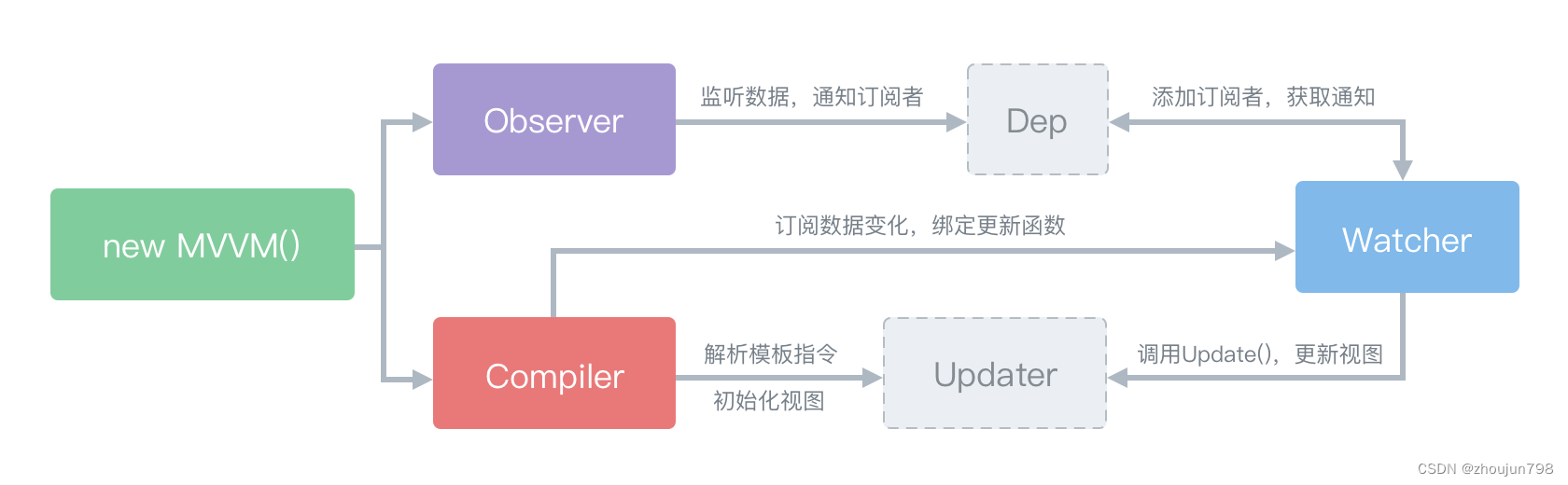
vue:: 数据劫持和发布-订阅模式:
Object.defineProperty()方法来劫持(监控)各属性的getter、setter,并在数据(对象)发生变动时通知订阅者,触发相应的监听回调。

Observer——》数据监听器。对数据对象属性进行监听,变化后通知订阅者
Compiler——》指令解析器。扫描模板,指令解析,绑定事件
Watcher——》订阅者。关联Observer和Compile,能够订阅并收到属性变动的通知,通过执行Update()执行指令绑定的相应操作,更新视图。
实现方式
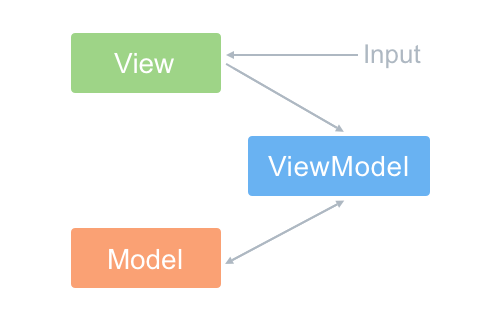
view和Model采用双向绑定,实现view和model数据变化会自动更新
二者不联系,实现解耦

Model
数据层,它仅仅关注数据本身,不关心任何操作
View
视图层,仅仅负责与用户交互(数据、指令的接收与显示)
ViewModel
与MVP不同的是,没有了View为Presente提供的接口,之前由Presenter负责的View和Model之间的数据同步交给了ViewModel中的数据绑定进行处理,当Model发生变化,ViewModel就会自动更新;ViewModel变化,Model也会更新。
![[大模型]Qwen1.5-4B-Chat WebDemo 部署](https://img-blog.csdnimg.cn/direct/3d5a75cd6f444f10a3132c442ba19ebb.png#pic_center)