第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第六章 OpenGL ES 基础-FBO、VBO理解与运用
第七章 OpenGL ES 基础-输入输出框架思维
第八章 OpenGL ES 基础-MVP矩阵理解
第九章 OpenGL ES 基础-高斯模糊原理
第十章 OpenGL ES 基础-图像USM锐化
第十一章 OpenGL ES 基础-基础光照
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
RGB颜色模型
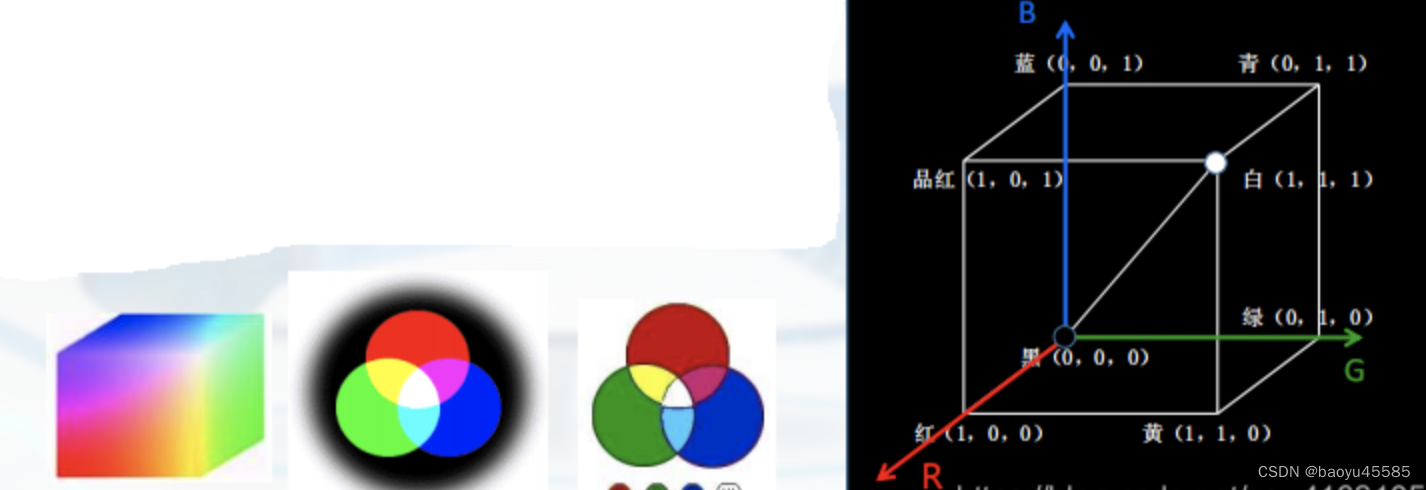
RGB颜色模型是一种用于创建各种颜色的方法,它基于红色(Red)、绿色(Green)和蓝色(Blue)三种颜色的组合。通过调节这三种颜色的强度和比例,可以生成多种不同的颜色。在计算机图形学和数字显示领域中,RGB颜色模型是最常用的颜色表示方式之一。可以把RGB颜色模型建立在一个RGB颜色立方体,如下图所示

- 采用三维直角坐标系R-Red G-Green B-Blue
- 构成一个RGB颜色立方体
- 通常使用于彩色光栅图形显示设备中
HSV颜色模型
- HSV代表"色相(Hue)、饱和度(Saturation)、明度(Value)“或"色相(Hue)、饱和度(Saturation)、亮度(Brightness)”。在HSV模型中,色相同样表示颜色本身,饱和度表示颜色的纯度或浓淡程度,而明度或亮度则表示颜色的亮度程度。HSV模型有时也被称为HSB(色相、饱和度、亮度/明度)模型。
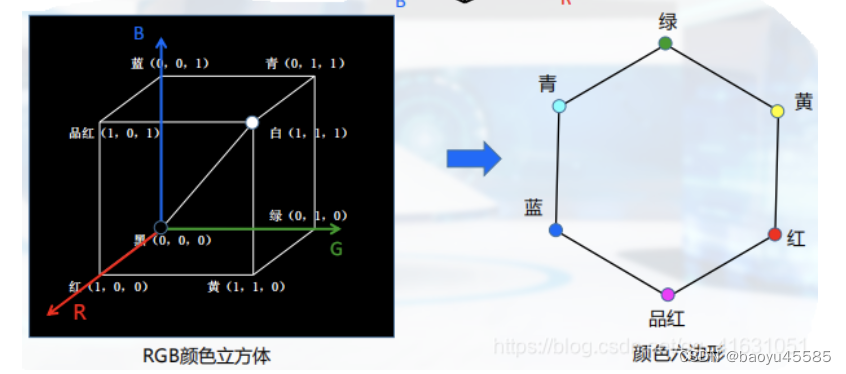
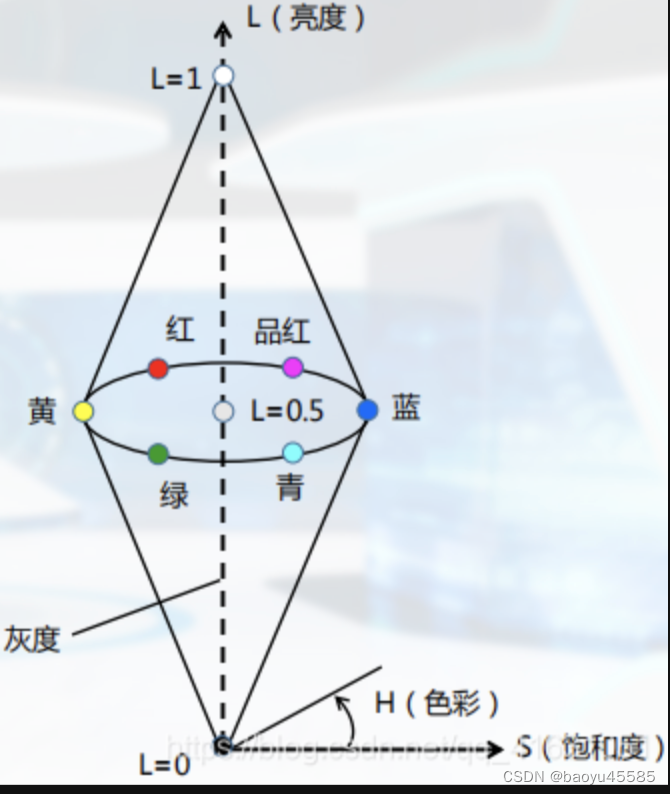
RGB颜色模型对应的红、黄、绿、清、蓝、品红对应HSV颜色模型的六边形,黑白对应下0为黑上1为白。如下图两图所示


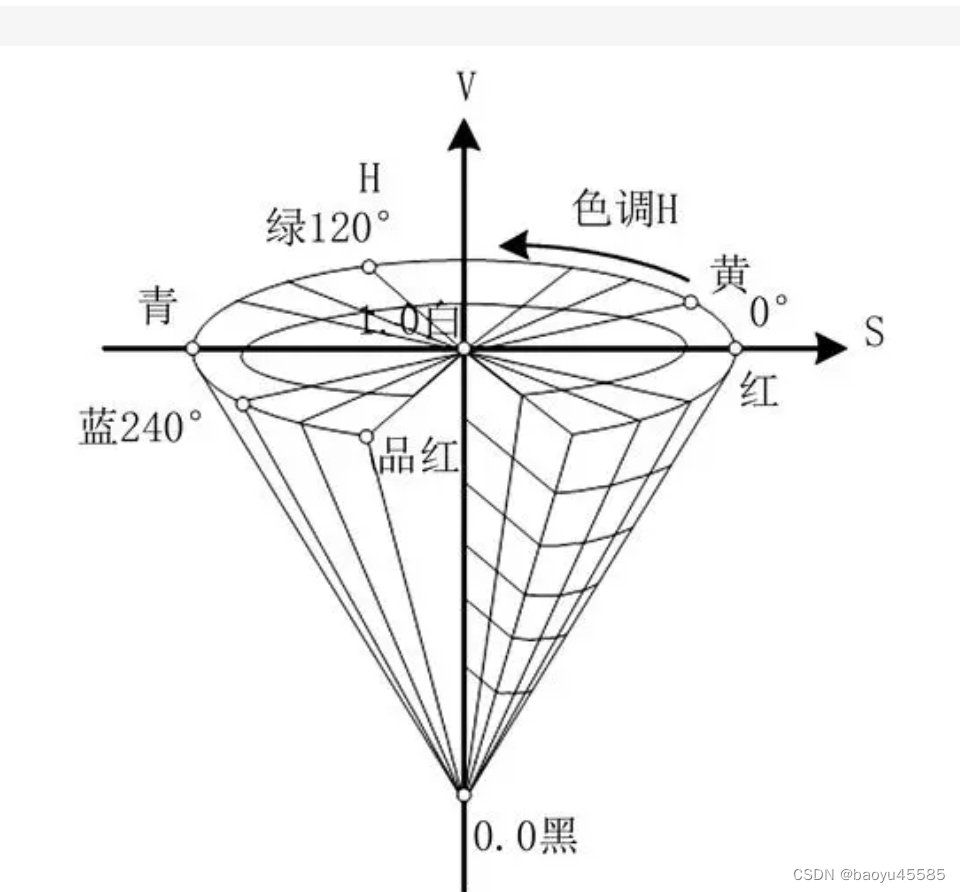
HSV(HSB)颜色模型根据下图对应说明可以得知:
- H(Hue):色调,用角度度量,取值范围为0°~360° ,从红色开始按逆时针方向计算
- S(Saturation):饱和度,表示颜色接近光谱色的程度.一种颜色,可以看成是某种光谱色不白色混合的结果.通常取值范围为0%~100%,值越大,颜色越饱和.光谱色的白光成分为0,饱和度达到最高.
- V(Value或Brightness):明度,表示颜色明亮的程度.

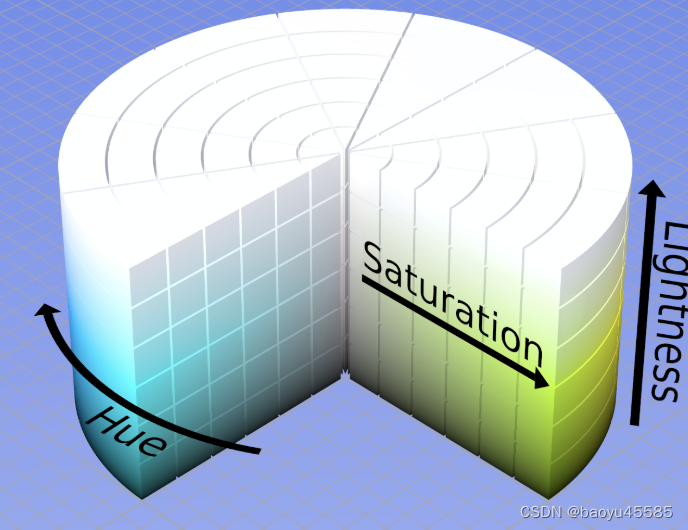
HSL颜色模型
- HSL代表"色相(Hue)、饱和度(Saturation)、亮度(Lightness)"。在HSL模型中,色相表示颜色本身,饱和度表示颜色的纯度或浓淡程度,亮度则表示颜色的明暗程度。
HSL颜色模型中的HS基本一样原理,区别亮度和明度- H(Hue):色调,使用不水平轴之间的角度来表示,范围从0 o到360o ,从蓝色开始
- S(Saturation):饱和度,说明颜色的相对浓度
- L(Lightness)或者I(Intensity):亮度,在L=0处为黑色,在L=1处为白色,灰度沿着L轴分布


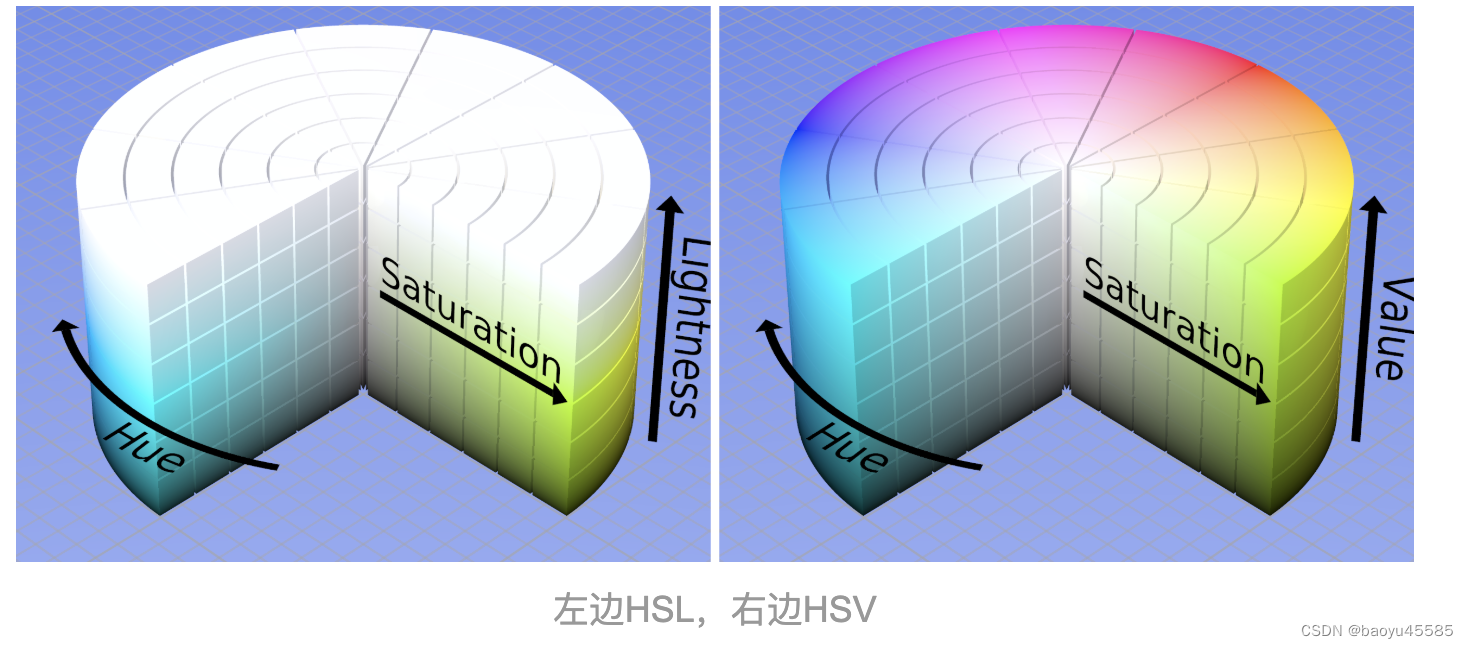
HSL和HLV的区别

HSV (色调, 饱和度, 明度):
明度 (V): 表示整体亮度。0% 为黑色,100% 为所选色调的最亮色调。
概念: 想象在彩色物体上照射白光。提高明度会使颜色变亮,就像加强光线一样,同时保持颜色本身不变。
HSL (色调, 饱和度, 明度):
明度 (L): 表示颜色的感知亮度,0% 为黑色,100% 为白色。50% 为中间灰。
概念: 想象将彩色颜料与黑白颜料混合。增加明度会混入更多白色,稀释颜色并使其变浅。降低明度会添加黑色,使颜色变暗。
区别带来的影响:
选择模型: 对于艺术家来说,HSV 可能更直观,因为它反映了现实世界的灯光效果。 HSL 可以更直接控制亮度,这对于 UI 设计和无障碍 concerns 很有帮助。
颜色阴影: 在 HSV 中,具有完全饱和度但不同明度的颜色仍保留其色调。想象同一个颜色的明亮和暗淡版本。 在 HSL 中,将明度提高到 50% 以上会使颜色向白色方向冲淡,即使完全饱和也是如此。这对于某些任务来说可能不太直观。
RGB和HSV转换
vec3 rgb2hsv(vec3 c) {vec4 K = vec4(0.0, -1.0 / 3.0, 2.0 / 3.0, -1.0);vec4 p = mix(vec4(c.bg, K.wz), vec4(c.gb, K.xy), step(c.b, c.g));vec4 q = mix(vec4(p.xyw, c.r), vec4(c.r, p.yzx), step(p.x, c.r));float d = q.x - min(q.w, q.y);float e = 1.0e-10;return vec3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e) * 0.7, q.x * 1.8);
}vec3 hsv2rgb(vec3 c) {vec4 K = vec4(1.0, 2.0 / 3.0, 1.0 / 3.0, 3.0);vec3 p = abs(fract(c.xxx + K.xyz) * 6.0 - K.www);return c.z * mix(K.xxx, clamp(p - K.xxx, 0.0, 1.0), c.y);
}RGB和HSL转换
// snow color
vec3 RGBToHSL(vec3 color){vec3 hsl;float fmin = min(min(color.r, color.g), color.b);float fmax = max(max(color.r, color.g), color.b);float delta = fmax - fmin;hsl.z = (fmax + fmin) / 2.0;if (delta == 0.0){hsl.x = 0.0;hsl.y = 0.0;}else{if (hsl.z < 0.5)hsl.y = delta / (fmax + fmin);elsehsl.y = delta / (2.0 - fmax - fmin);float deltaR = (((fmax - color.r) / 6.0) + (delta / 2.0)) / delta;float deltaG = (((fmax - color.g) / 6.0) + (delta / 2.0)) / delta;float deltaB = (((fmax - color.b) / 6.0) + (delta / 2.0)) / delta;if (color.r == fmax )hsl.x = deltaB - deltaG;else if (color.g == fmax)hsl.x = (1.0 / 3.0) + deltaR - deltaB;else if (color.b == fmax)hsl.x = (2.0 / 3.0) + deltaG - deltaR;if (hsl.x < 0.0)hsl.x += 1.0;else if (hsl.x > 1.0)hsl.x -= 1.0;}return hsl;
}float HueToRGB(float f1, float f2, float hue){if (hue < 0.0)hue += 1.0;else if (hue > 1.0)hue -= 1.0;float res;if ((6.0 * hue) < 1.0)res = f1 + (f2 - f1) * 6.0 * hue;else if ((2.0 * hue) < 1.0)res = f2;else if ((3.0 * hue) < 2.0)res = f1 + (f2 - f1) * ((2.0 / 3.0) - hue) * 6.0;elseres = f1;return res;
}vec3 HSLToRGB(vec3 hsl){vec3 rgb;if (hsl.y == 0.0)rgb = vec3(hsl.z);else{float f2;if (hsl.z < 0.5)f2 = hsl.z * (1.0 + hsl.y);elsef2 = (hsl.z + hsl.y) - (hsl.y * hsl.z);float f1 = 2.0 * hsl.z - f2;rgb.r = HueToRGB(f1, f2, hsl.x + (1.0/3.0));rgb.g = HueToRGB(f1, f2, hsl.x);rgb.b= HueToRGB(f1, f2, hsl.x - (1.0/3.0));}return rgb;
}
















![P8786 [蓝桥杯 2022 省 B] 李白打酒加强版](https://img-blog.csdnimg.cn/direct/8ea1b0a566b849b8bceed2efacec159d.png)