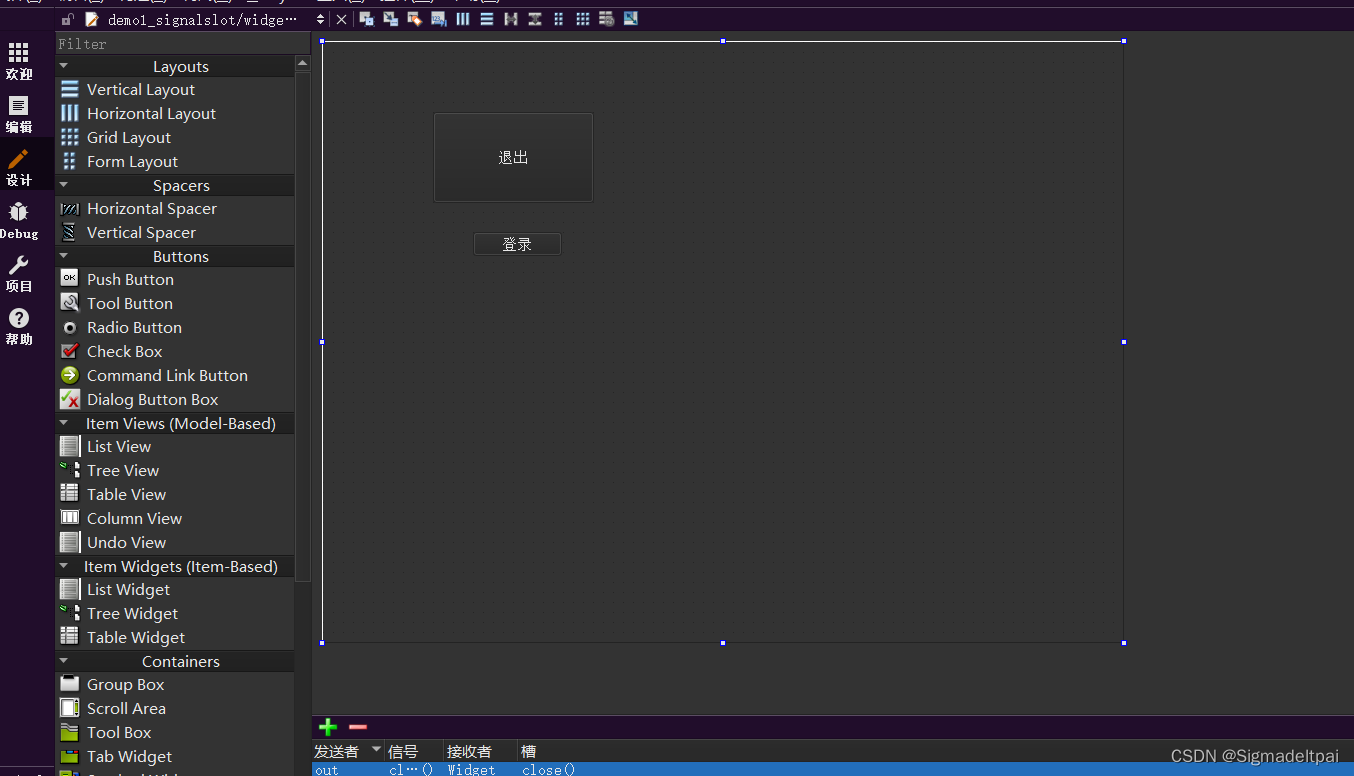
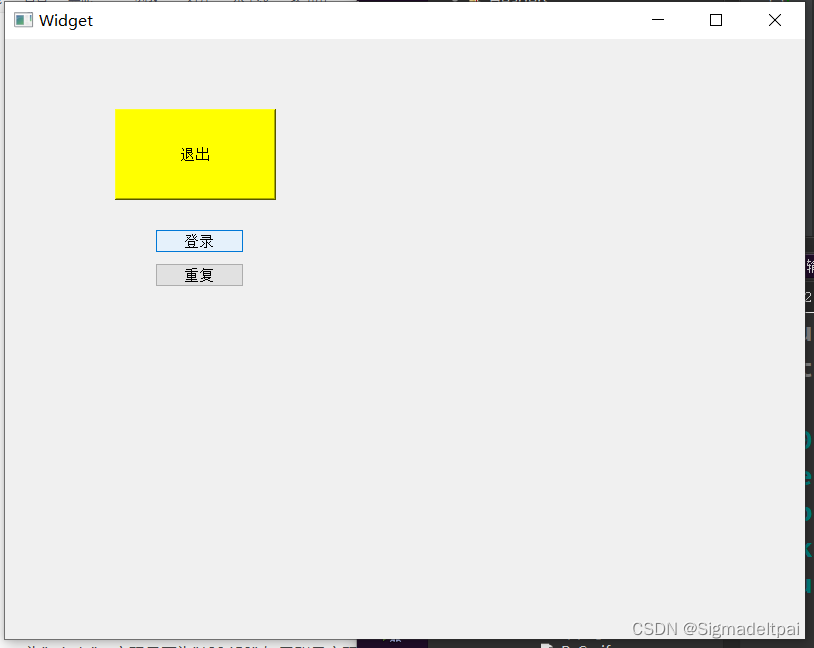
将按钮3,基于qt4版本连接实现点击按钮3,实现关闭窗口。
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget), btn3(new QPushButton(this))
{ui->setupUi(this);btn3->resize(ui->lackon->width(),ui->lackon->height());btn3->move(ui->lackon->x(),ui->lackon->y()+ui->lackon->height()+10);btn3->setText("重复");//手动连接系统提供的信号和槽 qt4版本连接 不友好连接connect(btn3,SIGNAL(clicked()),this,SLOT(close()));
}Widget::~Widget()
{delete ui;
}void Widget::my_slot()
{}void Widget::on_lackon_clicked()
{static int num = 0;if(num %3==0){ui->out->setStyleSheet("background-color:red");}else if(num%3==1){ui->out->setStyleSheet("background-color:yellow");}else if (num%3==2){ui->out->setStyleSheet("background-color:green");}++num;
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void my_signal();
public slots:void my_slot();private slots:void on_lackon_clicked();private:Ui::Widget *ui;//实例化一个按钮QPushButton *btn3;
};
#endif // WIDGET_H
widget.ui

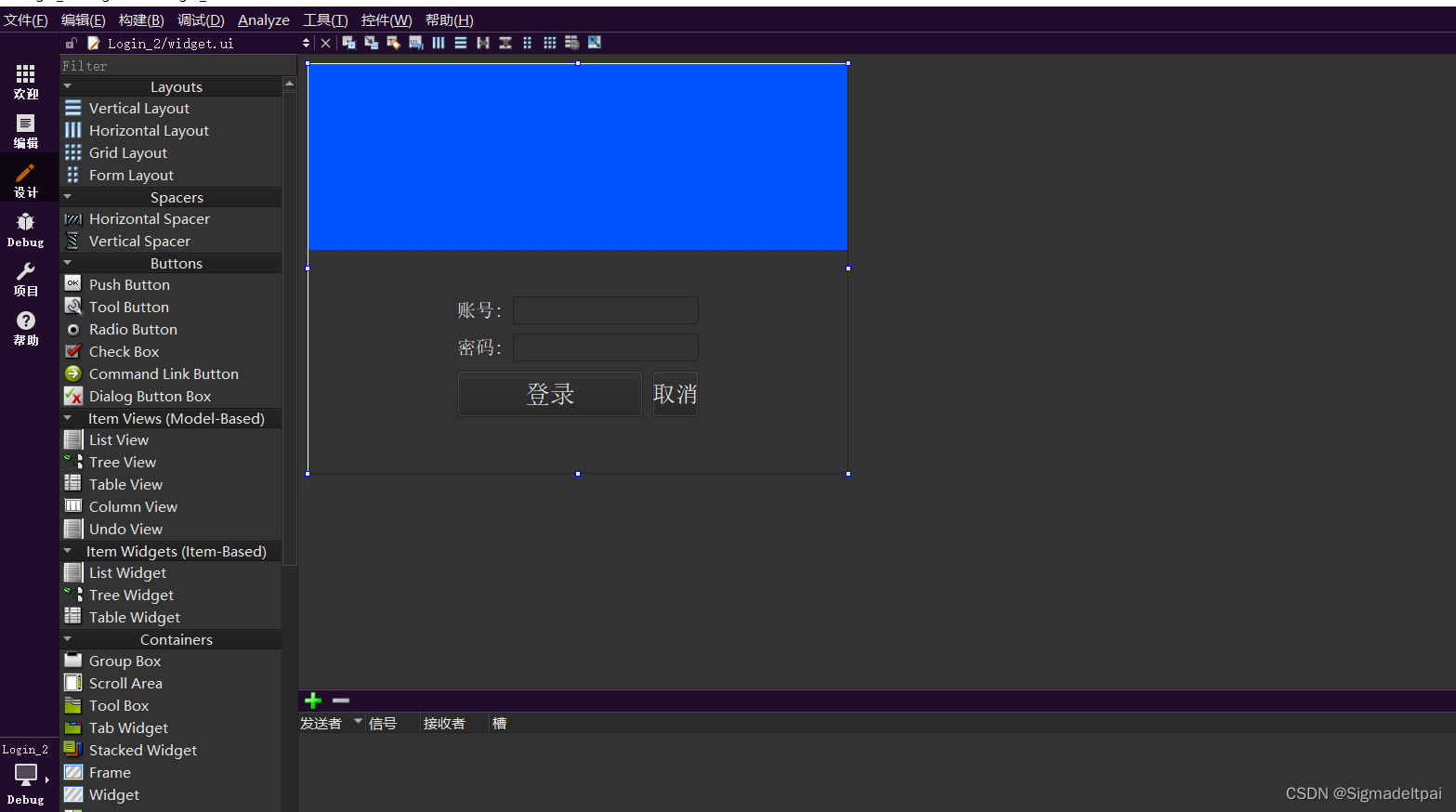
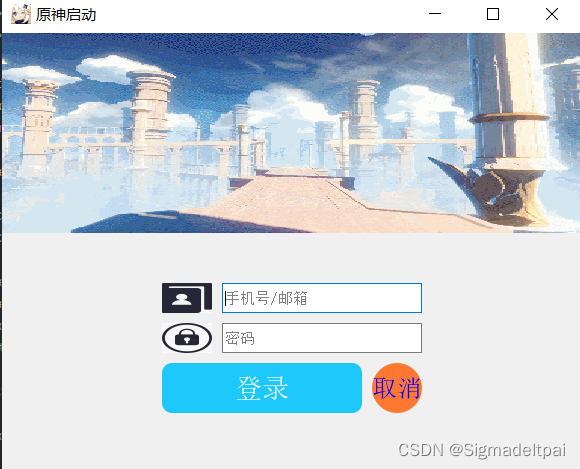
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
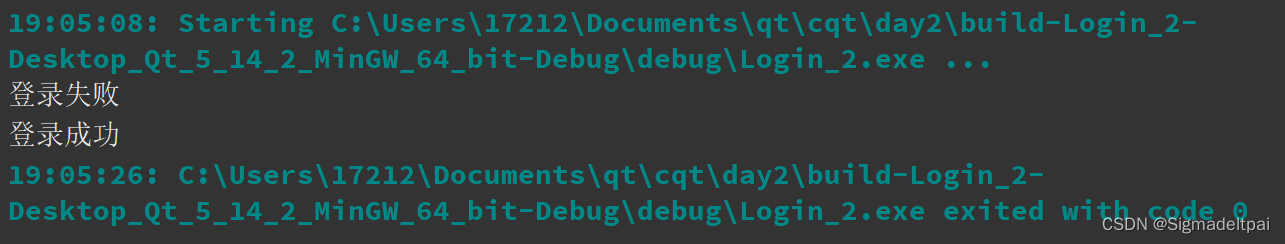
将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowTitle("原神启动");this->setWindowIcon(QIcon(":/pri/p.jpg"));QMovie *mv = new QMovie(":/pri/R-C.gif");mv->setParent(this);ui->logo->setMovie(mv);mv->start();//ui->logo->setPixmap(QPixmap(":/pri/R-C.gif"));ui->logo->setScaledContents(true);ui->l1->setPixmap(QPixmap(":/pri/userName.jpg"));ui->l1->setScaledContents(true);ui->l2->setPixmap(QPixmap(":/pri/passwd.jpg"));ui->l2->setScaledContents(true);ui->le1->setPlaceholderText("手机号/邮箱");ui->le2->setEchoMode(QLineEdit::Password);ui->le2->setPlaceholderText("密码");ui->p1->setStyleSheet("background-color:rgb(30,200,250);color:white;border-radius:10px");ui->p2->setStyleSheet("background-color:rgb(255,120,50);color:blue;border-radius:25px");connect(ui->p2,SIGNAL(clicked()),this,SLOT(close_slot()));connect(ui->p1,SIGNAL(clicked()),this,SLOT(logo_slot()));
}Widget::~Widget()
{delete ui;
}//槽函数实现
void Widget::close_slot()
{this->close();
}void Widget::logo_slot()
{if(ui->le1->text()== "admin" && ui->le2->text()== "123456" ){qDebug() << "登录成功";this->close();}else if(ui->le1->text()!="admin" || ui->le2->text()!= "123456"){qDebug("%s","登录失败");ui->le1->clear();ui->le2->clear();}
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMovie>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
signals:void my_signal();
public slots:void close_slot();void logo_slot();
private:Ui::Widget *ui;
};
#endif // WIDGET_H
widget.ui














![[dvwa] file upload](https://img-blog.csdnimg.cn/direct/02d2ad8843d34642aeee9751346d4733.png)