文章目录
- 字典管理页面
- 列表
- 点击某个字典类型展示具体字典数据
- 修改某一条字典数据
- 字典的应用
- 一般用于select多选框中
- 代码实现
- 根据字典Dict的value获取Label,类似于通过key获得value
- 源码解析
字典管理页面
列表

点击某个字典类型展示具体字典数据

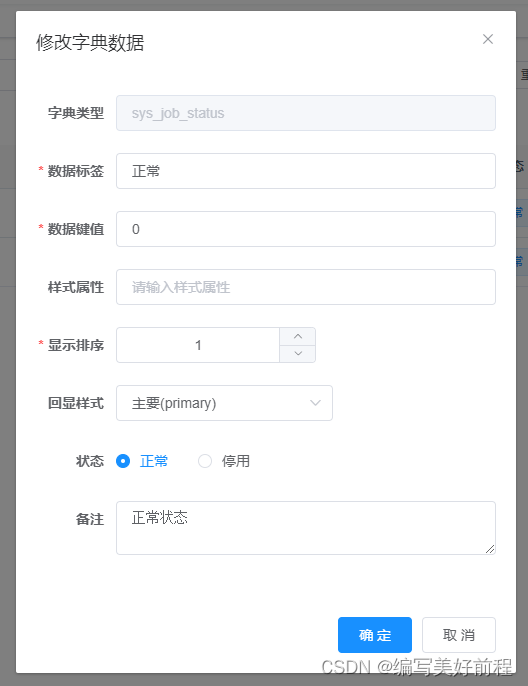
修改某一条字典数据

字典的应用
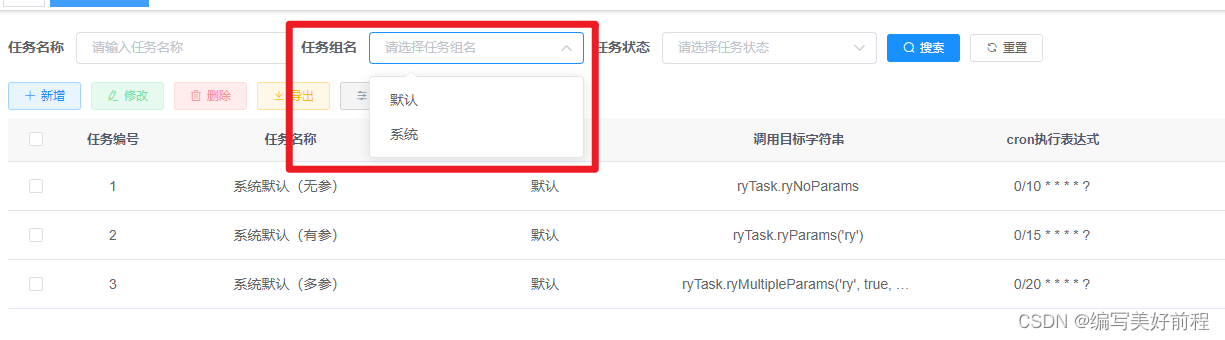
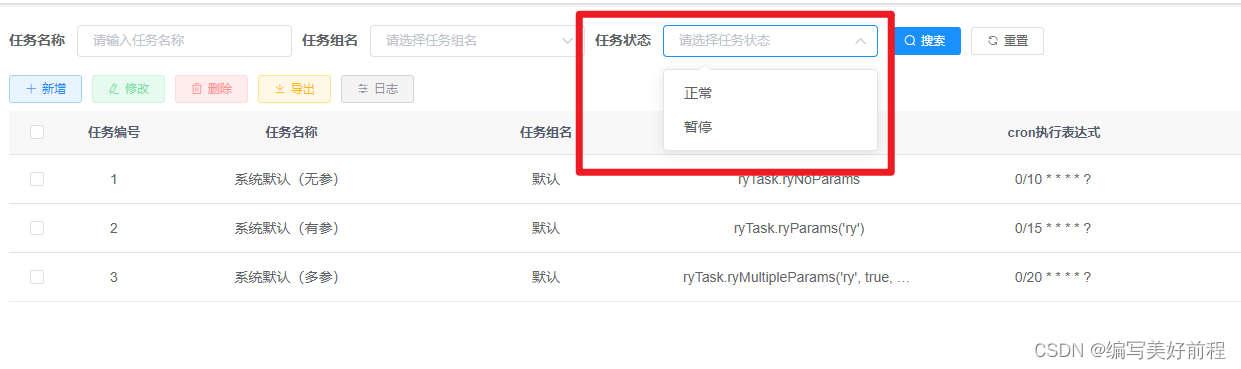
一般用于select多选框中
以下是若依系统监控-》定时任务页面关于字典的运用:


代码实现
<el-form-item label="任务组名" prop="jobGroup"><el-select v-model="queryParams.jobGroup" placeholder="请选择任务组名" clearable><el-optionv-for="dict in dict.type.sys_job_group":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item>
......export default {components: { Crontab },name: "Job",dicts: ['sys_job_group', 'sys_job_status'],data() {
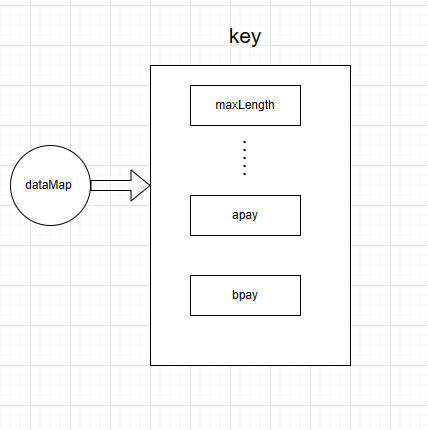
根据字典Dict的value获取Label,类似于通过key获得value
当需要根据字典的value来获取label进行展示,若依提供了selectDictLabel, selectDictLabels两个方法通过value获取label
main.js里已挂载了这两个方法.
// 任务组名字典翻译jobGroupFormat(row, column) {return this.selectDictLabel(this.dict.type.sys_job_group, row.jobGroup);},
源码解析
参考我的另外一篇文章:若依vue中字典Dict插件的研究



![[lesson20]初始化列表的使用](https://img-blog.csdnimg.cn/direct/aab952e1761943ceb67416ac8b644ff4.png#pic_center)