如何将develop分支合并到master分支
#简单版
git checkout master
git pull origin master
git merge origin/develop
# 解决可能的冲突并提交
git push origin master#复杂版
git checkout master
# 拉取远程 master 分支的最新代码并合并到本地
git pull origin master
# 拉取远程 develop 分支的最新代码
git fetch origin develop
# 合并远程 develop 分支到本地 master 分支
git merge origin/develop
# 如果出现冲突,解决冲突后执行
git add <冲突文件>
git commit -m "Merge remote develop into master and resolve conflicts"
git push origin master如何用develop分支的代码替换master
git checkout master #切换到master分支
git fetch origin # 如果有必要,确保本地仓库有远程仓库最新的develop分支代码
git reset --hard develop # 这一步会丢弃master分支上所有未合并的提交,并使master分支指向develop分支相同的提交
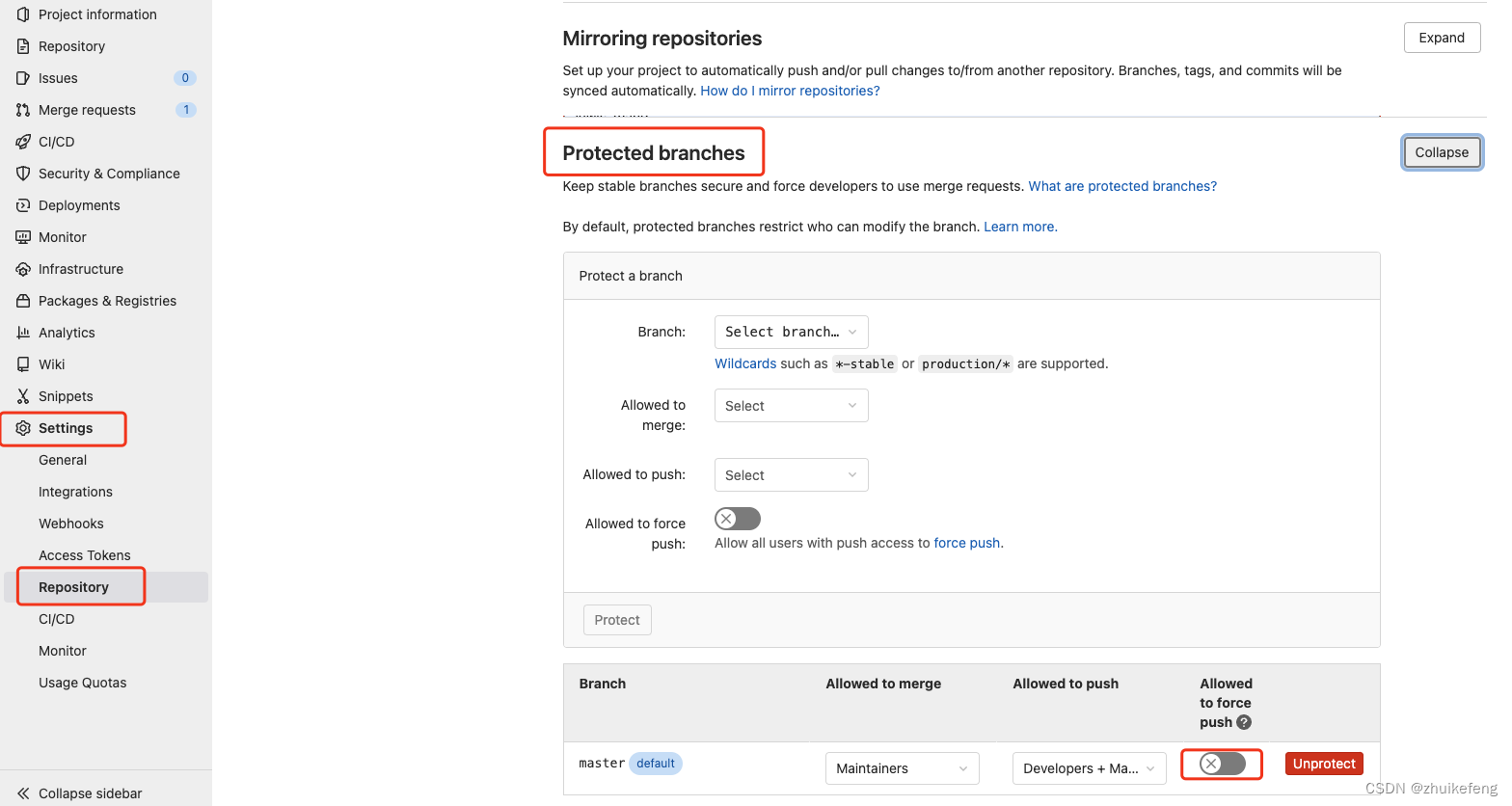
git push origin +master --force # 强制推送至远程master分支,这会重写远程分支的历史#force提交可能会遇到报错master是保护分支的问题
#把master置成非保护
本地commit了代码,发现没有提前git pull
如果远端别人已经提交了代码,并且自己并没有先git pull,在本地commit了代码,git push会报错,但是如果执行git pull也会报:fatal: Need to specify how to reconcile divergent branches.
#如果和别人的提交没有冲突,可以执行rebase,这样把自己的提交放在远程分支最新提交的顶部,从而避免了合并提交
git pull --rebase #git pull --rebase origin <remote_branch>
git push#会把别人提交=自己提交合并作为一次提交
git pull --merge
git push#手动解决冲突后合并
git fetch
git merge origin/<remote_branch>或git rebase origin/<remote_branch>
git push指定默认push和pull的分支,这样不用填origin
#查看当前分支默认的提交分支
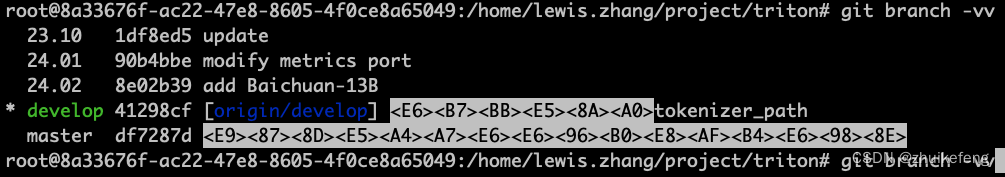
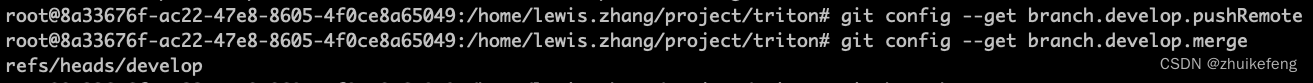
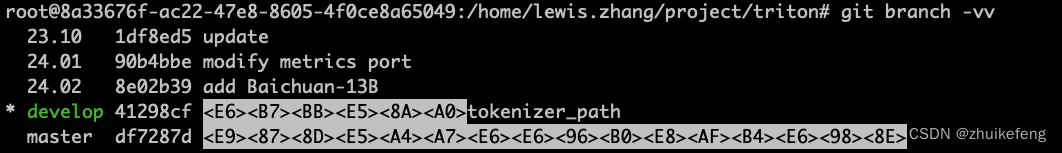
git branch -vv #或git config --get branch.develop.pushRemote,git config --get branch.develop.mergegit branch -u origin/main
或
git branch --set-upstream-to=origin/main #git push --set-upstream origin develop
未指定默认分支时候 git branch -vv 的输出

指定默认分支时候 git branch -vv 的输出