注意!!!!某XX网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!
案例--aHR0cHM6Ly9jcmVkaXQuaGxqLmdvdi5jbi94eWdzL3l6d2ZzeHF5bWQv
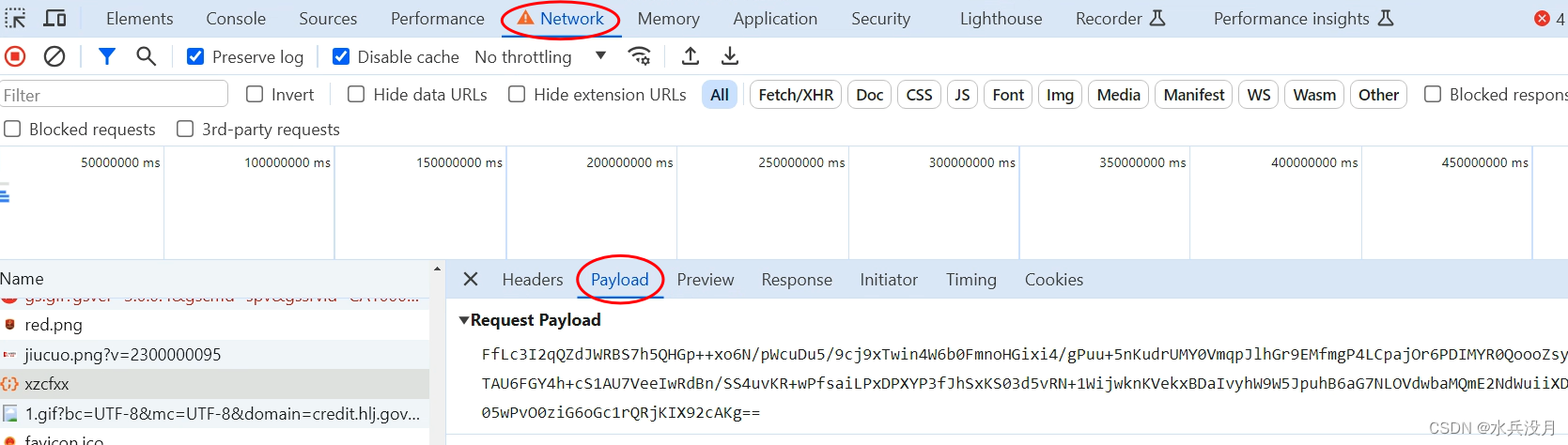
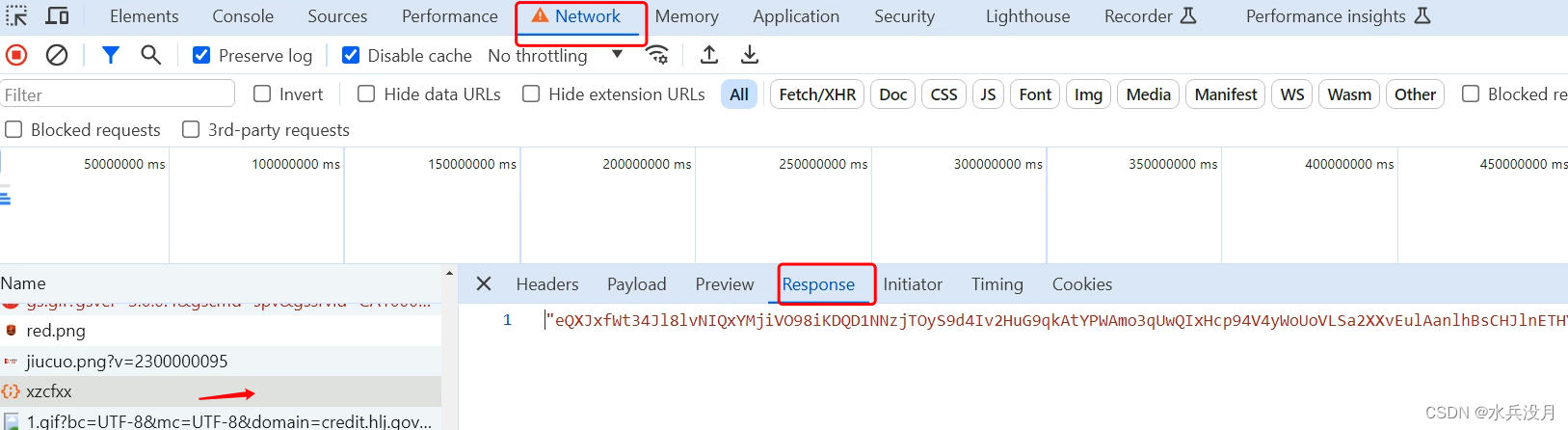
第一步:分析页面、请求方式和响应内容
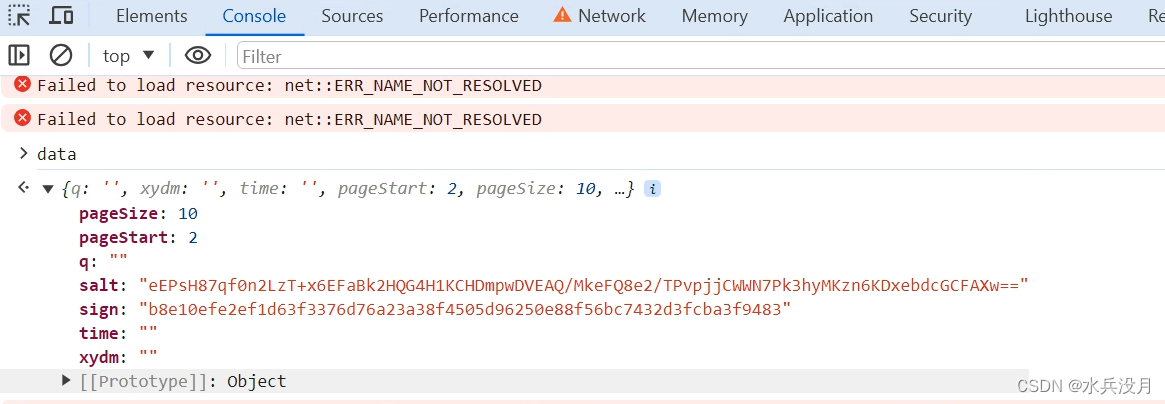
可以看出,请求参数和响应内容均为密文,且不能直观看出是哪一种加密方式。那么我们进行逆向解析,打断点进行分析。


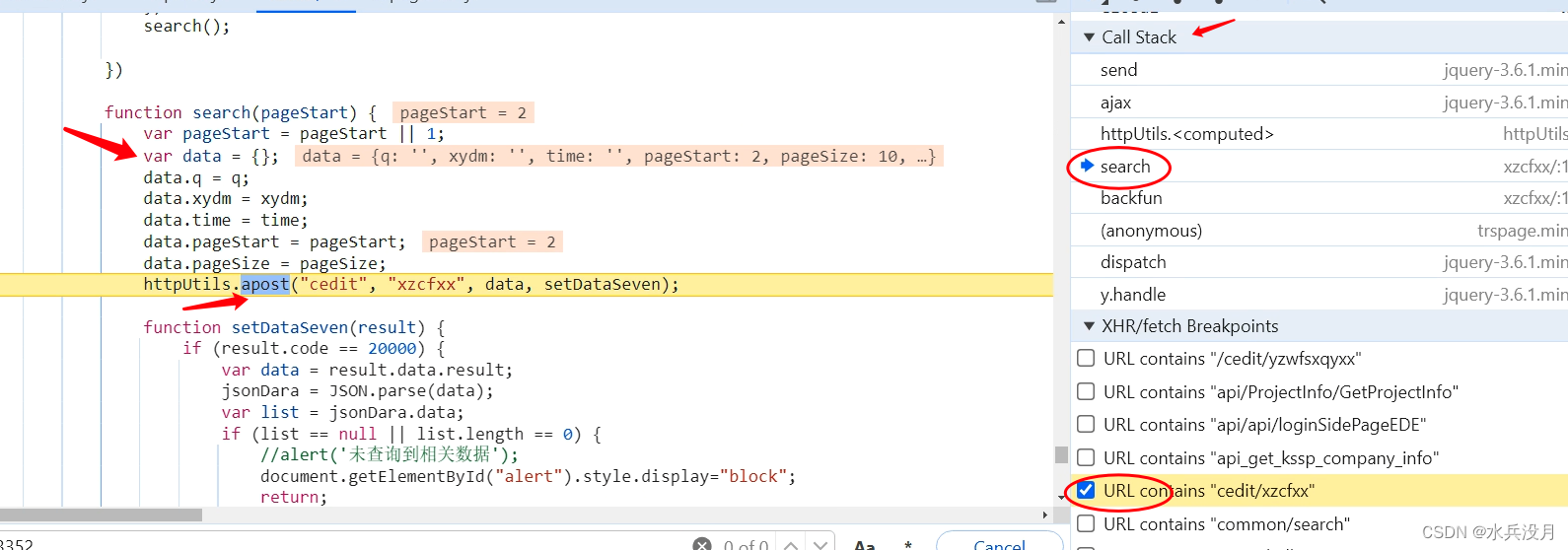
第二步:请求页面,并分析请求,进行逆向解析操作
在XHR/fetch Breakpoint 进行 新增 当前请求网址,这样重新请求时,即可直接停止,方便进行分析。同时我们可以看到 call stack 中显示请求顺序。我们可以往回找一找。在 【search】 中可以看出。定义了 变量 data 且赋予 空对象,但是,经过请求data 中已经有了数据,其中有两个值,密文 salt 和sign 并且 salt 和请求参数、响应的密文很像可以暂定是相同加密方式。那就先解决 salt 和 sign 的加密


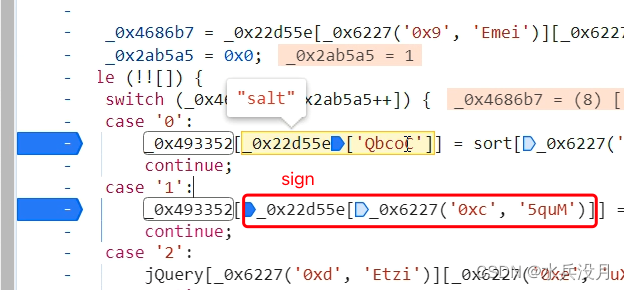
第三步:逆向解析找到 data ,salt,sign
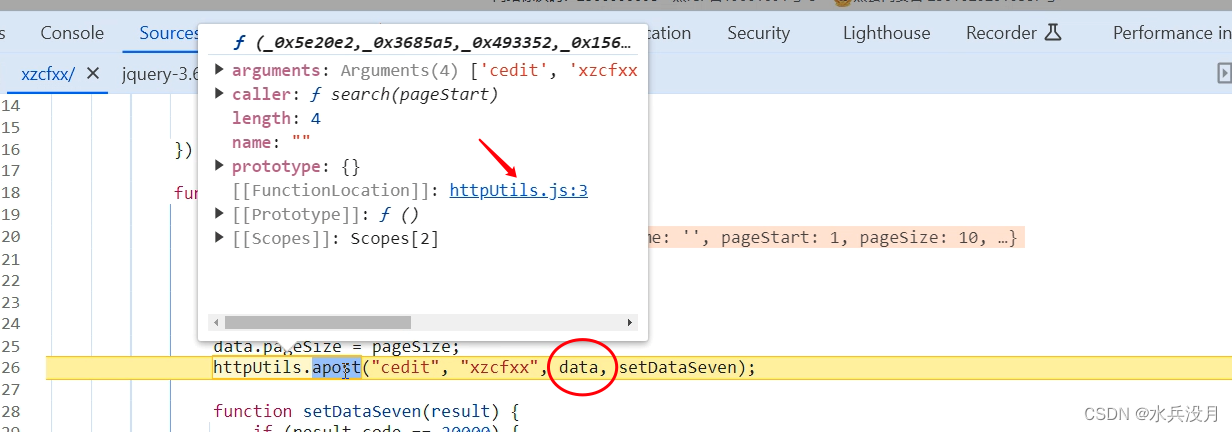
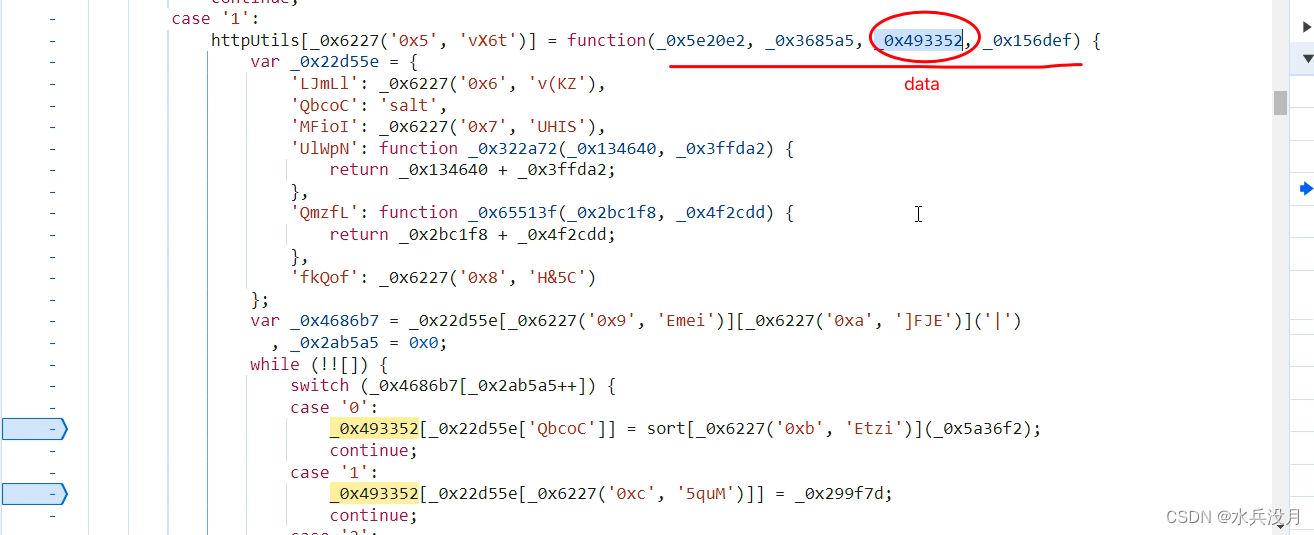
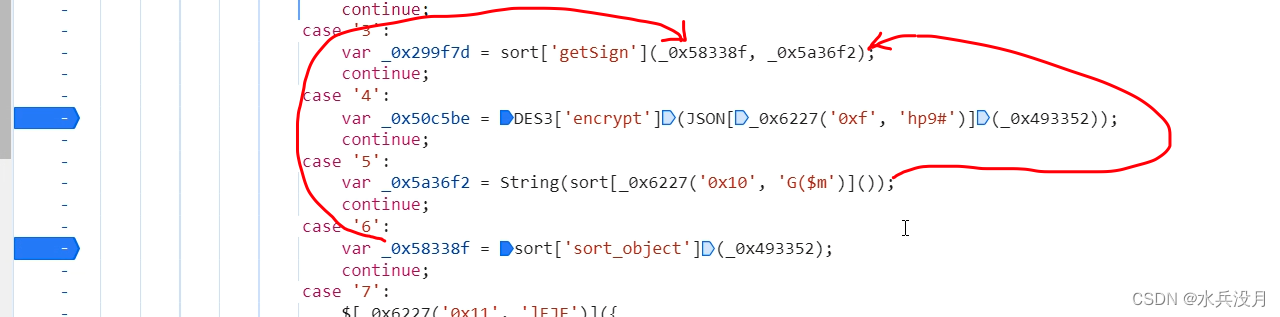
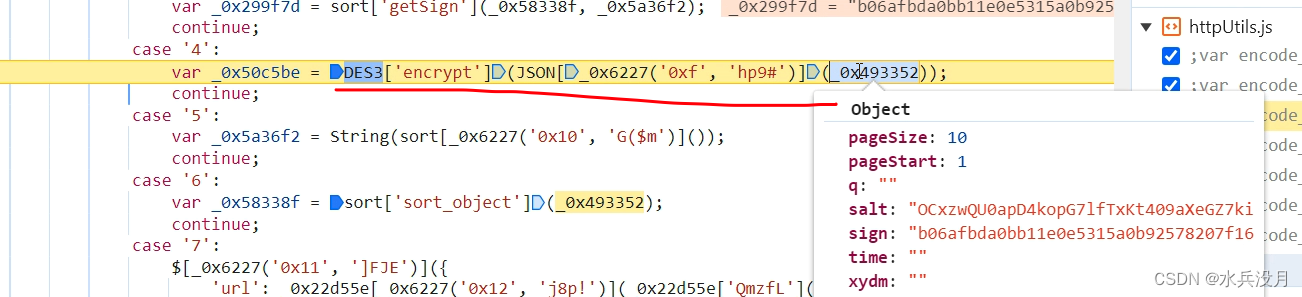
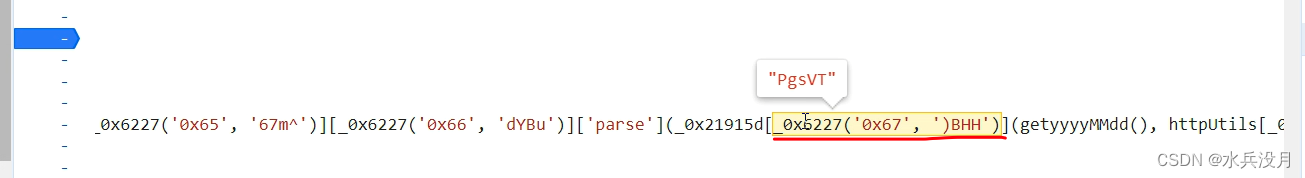
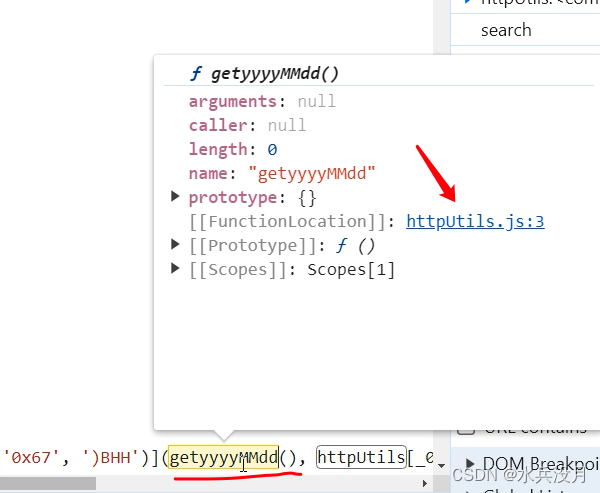
逆向解析时可以看到 含有数据的data 被当做参数传入方法里。其中_0x493352 是data ,并且该方法中很多地方都用到了data。



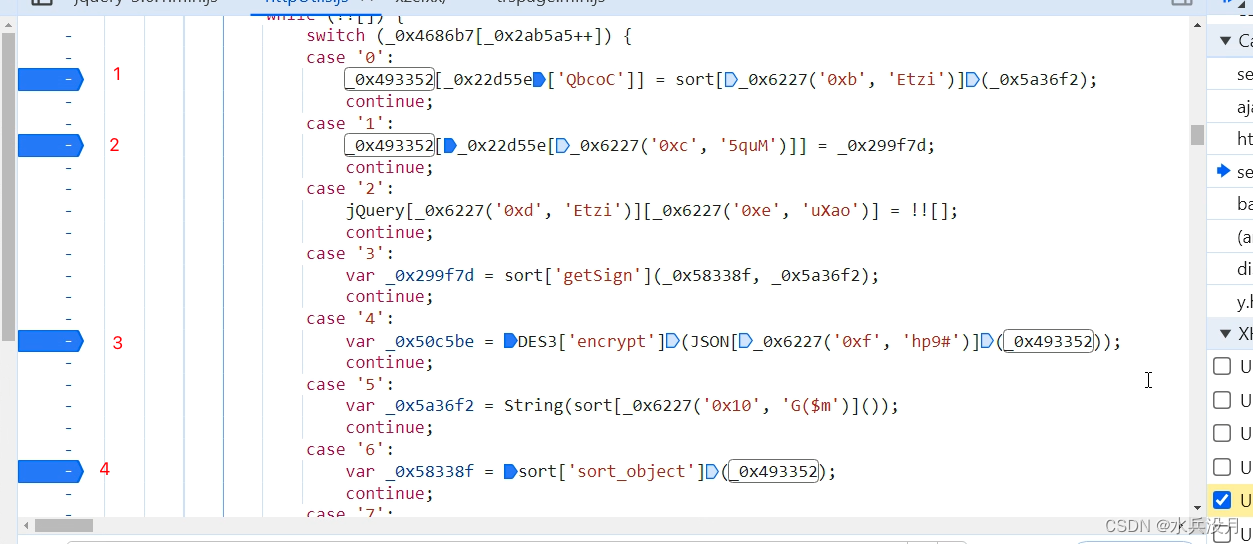
那我们可以先找一下 salt 和sign。再找一下data用在方法中的位置

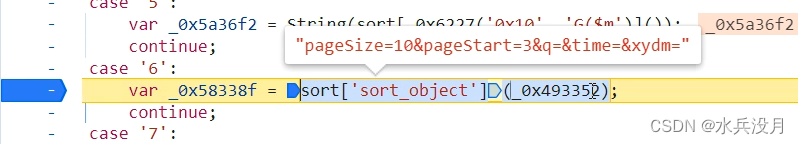
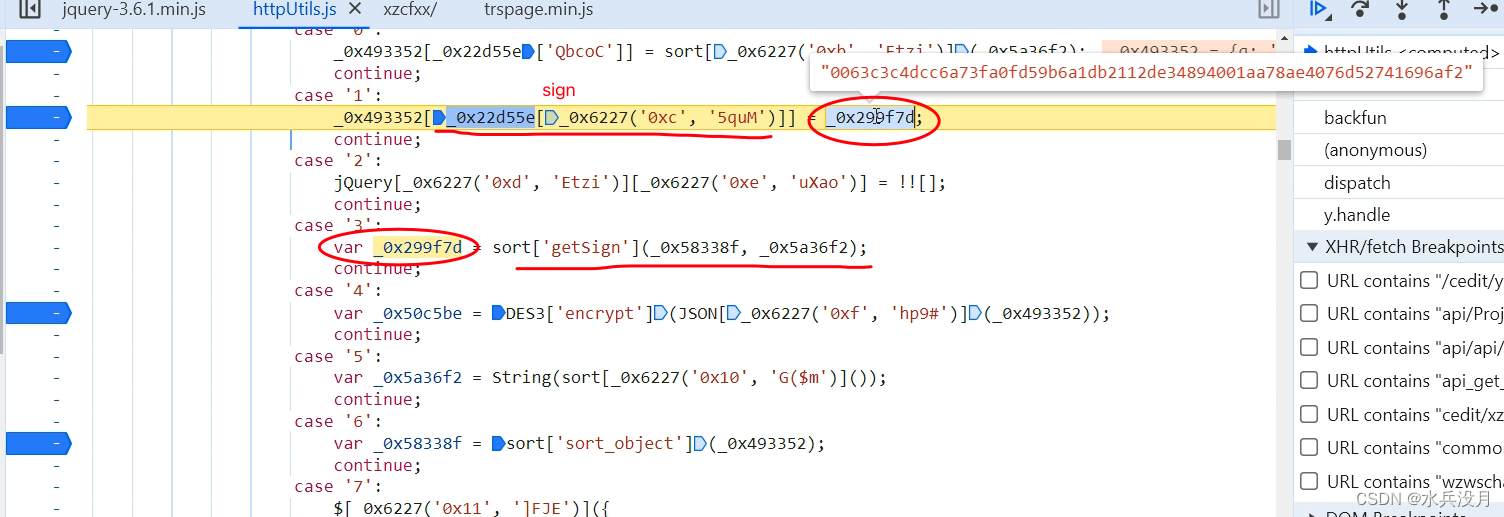
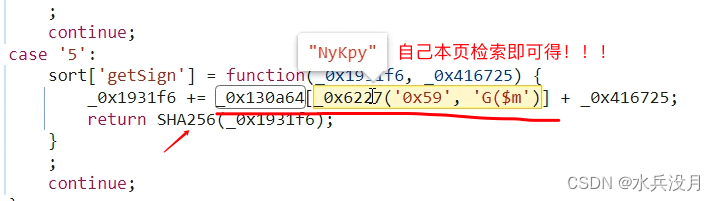
 第四步: 分析sign
第四步: 分析sign
通过分析可以知道 sign使用 sha256加密。



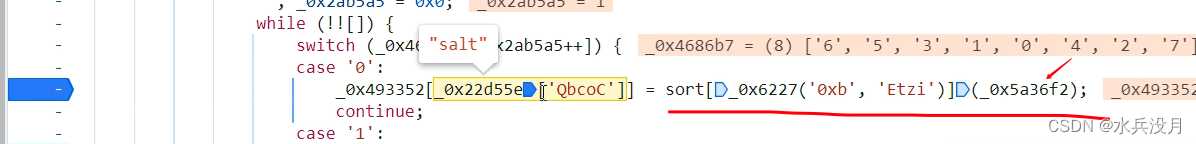
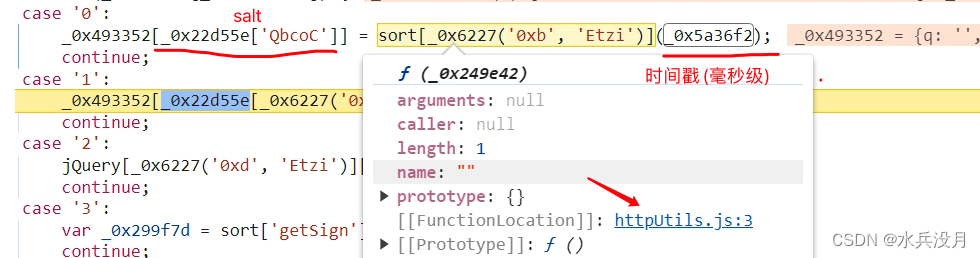
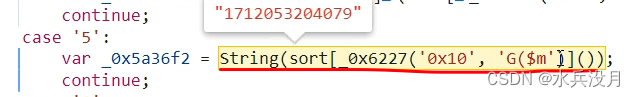
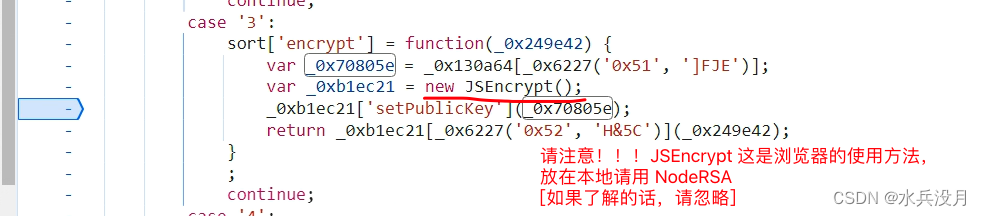
第五步: 分析salt
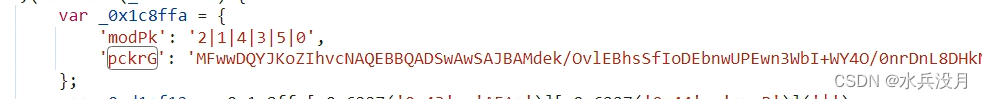
通过分析可以知道 salt使用非对称加密方法。





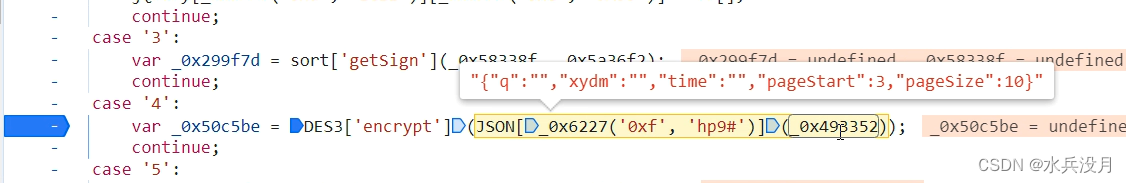
第五步: 分析data
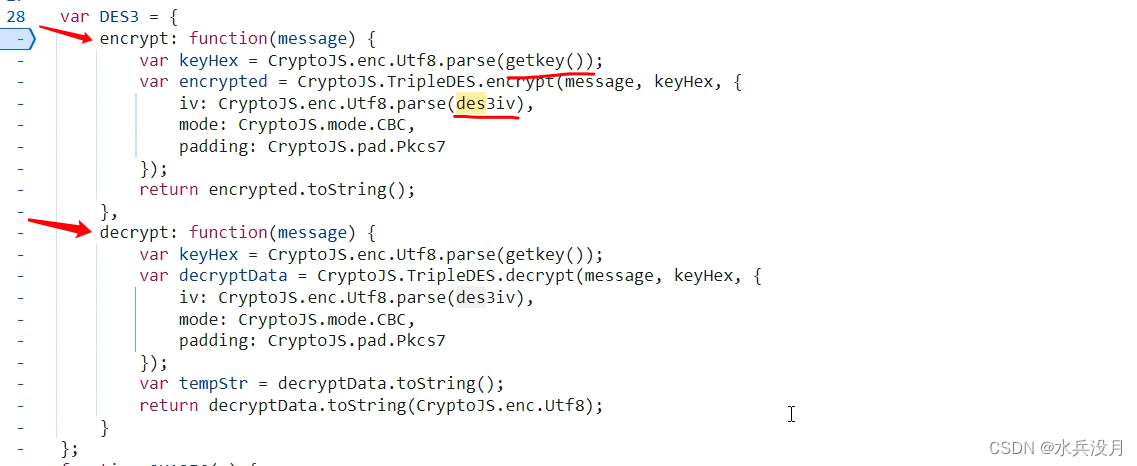
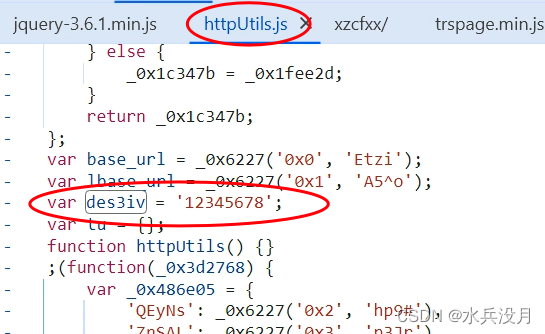
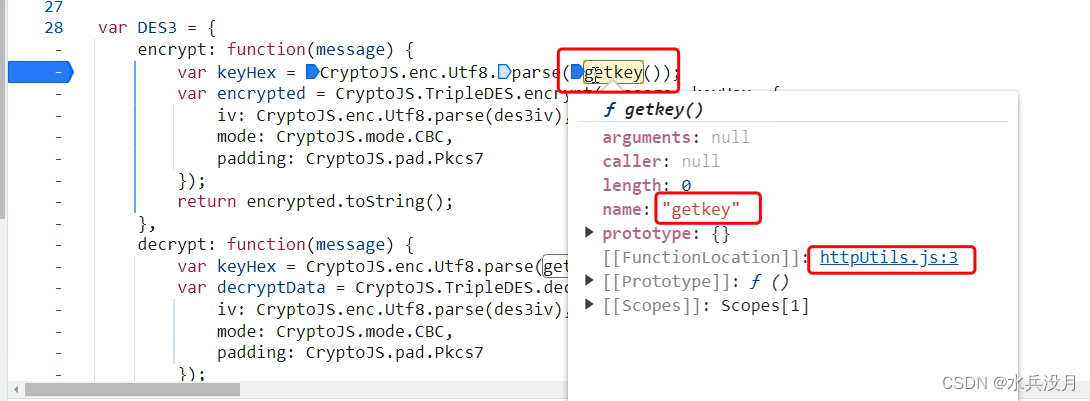
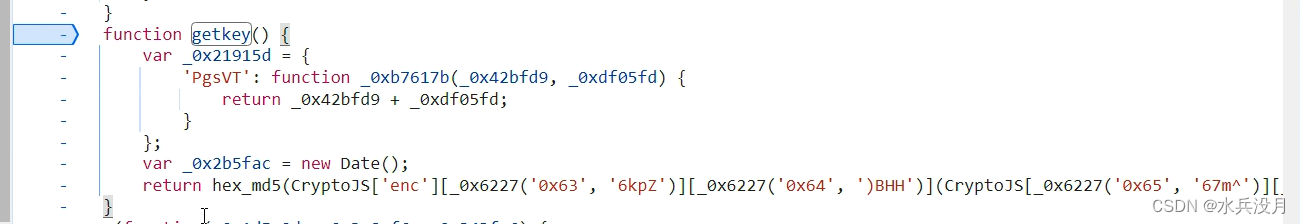
通过分析可以知道 data使用 DES3对称和hex_md5加密。








第六步:代码块分享
# -*- coding:utf-8 -*-
# @Time : 2024/3/1 15:05
# @Author: 水兵没月
# @File : XXXXX.py
# @Software: PyCharmimport timeimport execjs
import requestsfor p in range(1, 2):t = int(time.time()*1000)sgin_parse = "pageSize=10&pageStart={}&q=&tyshxydm=&key={}".format(p,t)salt_parse = twith open('./XXXXX.js', 'r', encoding='utf-8')as f:html = ''.join(f.readlines())f.close()ctx = execjs.compile(html)sgin_js = ctx.call('SHA256', sgin_parse)salt_js = ctx.call('salt_encrypt_node', salt_parse)parse = {"q":"","tyshxydm":"","pageStart":p,"pageSize":10,"sign":sgin_js,"salt":salt_js}parse_js = ctx.call('jiemi_encrypt', parse)s = requests.session()url = "https://XXXX.XXXX.XXX.XX/ospapi/cedit/yzwfcxczysmdxx"headers = {"Content-Type":"application/json","User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36",}res = s.post(url=url, data=parse_js, headers=headers, verify=False, proxies=eval(str(get_proxy(4)).replace('https', 'HTTPS').replace('http', 'HTTP'))) # impersonate="chrome101",res.encoding='utf-8'text = res.textres_js = ctx.call('jiemi_decrypt', text.strip('"'))print(res_js)print('----------------')
/* =====================
#@Time : 2024/3/1 17:09
#@Author: 水兵没月
#@File : XXXXX.js
#@Software: PyCharm
=======================*/const des3iv='12345678';
const CryptoJS = require('crypto-js')
// const JSEncrypt = require('jsencrypt')
const NodeRSA = require('node-rsa')/*
注意!!!!!!!!还有部分代码,可以直接扣代码即可。很简单很简单,需要耐心。
*/
function jiemi_encrypt (message) {var keyHex = CryptoJS.enc.Utf8.parse(getkey());var encrypted = CryptoJS.TripleDES.encrypt(JSON.stringify(message), keyHex, {iv: CryptoJS.enc.Utf8.parse(des3iv),mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return encrypted.toString();}function jiemi_decrypt(message) {var keyHex = CryptoJS.enc.Utf8.parse(getkey());var decryptData = CryptoJS.TripleDES.decrypt(message, keyHex, {iv: CryptoJS.enc.Utf8.parse(des3iv),mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});var tempStr = decryptData.toString();return decryptData.toString(CryptoJS.enc.Utf8);}function salt_encrypt_node(_0x249e42) {var _0x70805e = "-----BEGIN PUBLIC KEY-----"+ "MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBAMdek/OvlEBhsSfIoDEbnwUPEwn3WbI+WY4O/0nrDnL8DHkNdeZytcfhjX4nV713FYKe7EeEDQVmRlU2e//h/eECAwEAAQ=="+ "-----END PUBLIC KEY-----";var nodersa = new NodeRSA(_0x70805e);nodersa.setOptions({encryptionScheme: 'pkcs1'})return nodersa.encrypt(_0x249e42, 'base64');
}
仅作为笔记记录,如有问题请各位大佬来指导