之前,我和大家分享了在docker中使用uwsgi部署django项目的教程。这次,为大家带来的是使用Docker+Uwsgi+Nginx部署Django项目。废话不多说,我们开干。
步骤1:使用命令创建一个django项目
我这里python版本使用的是3.9.x
首先,我们使用pip安装django
pip install django
接下来,我们创建一个django项目
django-admin startproject djangoProject
步骤2:修改settings.py
在settings.py中需要配置一下允许host
ALLOWED_HOSTS = ['*']
然后将Debug模式改为False
DEBUG = False
步骤3:在django项目中的urls.py写一个示例代码,用户测试代码是否正常运行
# urls.py
from django.urls import path
from django.shortcuts import HttpResponsedef index(request):return HttpResponse("Hello World Django!")urlpatterns = [path('', index)
]
这样以来,如果项目部署成功,打开浏览器访问页面,会正常显示Hello World Django!
步骤4:在djago根目录手动新建一个requirements.txt
# requirements.txt
Django==4.2.11
uwsgi==2.0.24
步骤5:将django项目上传到服务器的某个路径上
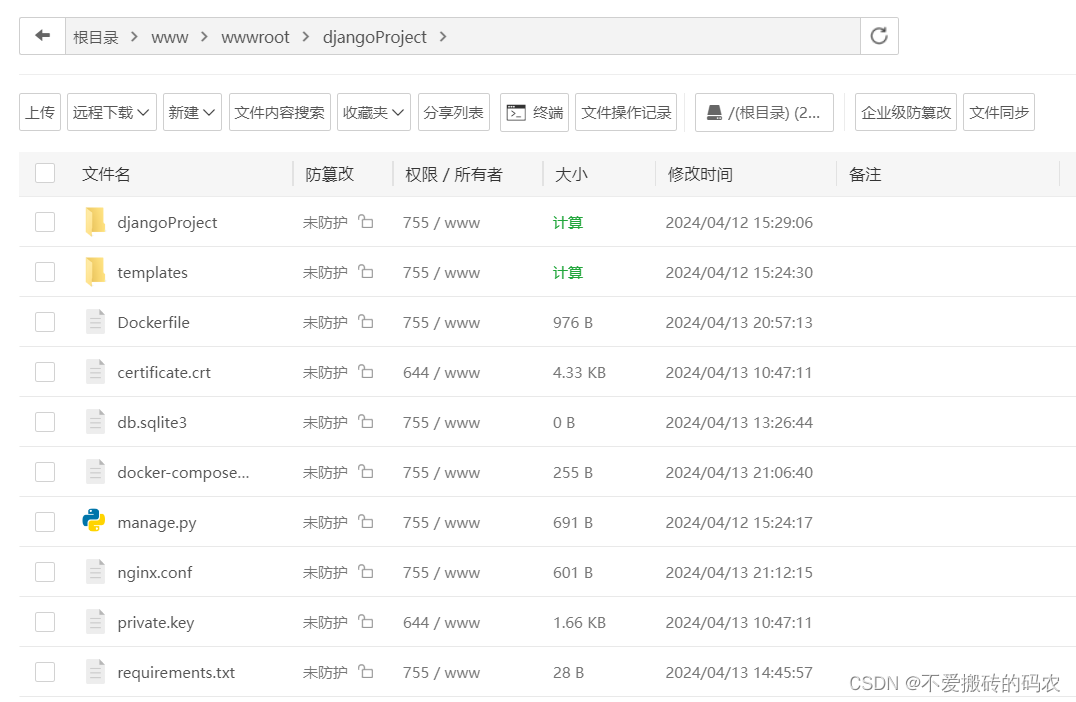
例如,我这里使用宝塔面板将django项目手动上传到了/www/wwwroot/djangoProject这个路径下。

步骤6:在django根目录新建Dockerfile文件
Dockerfile文件代码如下:
# 使用 Python 3.9 作为基础镜像
FROM python:3.9# 设置工作目录
WORKDIR /app# 复制项目文件到工作目录
COPY . /app# 创建一个新的用户和组,例如命名为 myapp
ARG USER_ID=1000
ARG GROUP_ID=1000
RUN groupadd -g ${GROUP_ID} myapp && \useradd -u ${USER_ID} -g ${GROUP_ID} -d /app myapp && \chown ${USER_ID}:${GROUP_ID} /app# 切换回 root 用户来创建虚拟环境
USER root# 创建虚拟环境
RUN python -m venv venv# 激活虚拟环境
ENV PATH /app/venv/bin:$PATH# 设置清华 pip 镜像
ENV PIP_INDEX_URL=https://pypi.tuna.tsinghua.edu.cn/simple
ENV PIP_TRUSTED_HOST=pypi.tuna.tsinghua.edu.cn# 安装项目依赖
RUN pip install --no-cache-dir -r requirements.txt# 设置环境变量,确保Django在生产模式下运行
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1EXPOSE 8000# 切换回 myapp 用户来运行应用
USER myapp
步骤7:在django项目根目录新建uwsgi.ini文件
# uwsgi.ini配置文件
[uwsgi]
master = true
# 指定 Django 项目的 WSGI 文件
# 这里的djangoProject是django项目中wsgi.py文件的父目录名称,我这里名称是djangoProject
module = djangoProject.wsgi:application# 项目根目录,根据实际情况进行调整
chdir = /app# 指定 Python 环境变量,确保使用正确的 Python 版本
home = /app/venv# 指定 uWSGI 服务的 http 文件位置
http = 0.0.0.0:8000# 进程数和线程数根据需要进行调整
processes = 4
threads = 2# 设置环境变量,确保 Django 在生产模式下运行
env = DJANGO_SETTINGS_MODULE=djangoProject.settings
vacuum = true
步骤8:在django根目录中新建nginx.conf文件
# nginx.conf配置文件
# events 块在 Nginx 配置中用于设置与网络连接相关的全局参数,必须放在http的上面# 否则会报错!!这里坑了我很久。这些参数影响 Nginx 服务器如何处理连接和请求。
# 如果不包含 events 块,Nginx 将无法初始化这些全局参数,
# 因为它不知道如何处理网络连接。这会导致 Nginx 在启动时报错,
# 因为它缺少必要的配置信息来正确地处理客户端请求。
events {worker_connections 1024;
}http {server { listen 80; # 监听 80 端口server_name *.xxx.com xxx.com; # 配置服务器名称,支持通配符子域名和顶级域名location / { # 配置根位置的请求处理proxy_pass http://web:8000; # 转发到 uWSGI 服务 # 转发到 uWSGI 监听的端口proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}
}
步骤9:在django项目根目录中新建docker-compose.yml文件
services:web:build: .command: uwsgi --ini /app/uwsgi.ini nginx:image: nginx:latestvolumes:- ./nginx.conf:/etc/nginx/nginx.confports:- "80:80"depends_on:- web
好了,到这里所有的部署依赖文件我们就创建完毕了,接下来就是输入命令让docker容器跑起来。
步骤10:构建docker镜像并运行
cd到django根目录中,因为执行docker命令必须在有Dockerfile文件的同级目录中。
我们先执行构建docker镜像命令:
docker-compose build
然后再执行运行命令
docker-compose up -d
docker-compose:这是命令行工具的名称,用于通过 Docker Compose 技术来管理多容器 Docker 应用。
up:这是 docker-compose 命令的一个子命令,用于构建、启动并创建服务所定义的容器。
-d 或 --detach:这个选项告诉 Docker Compose 在后台运行容器。当你执行 docker-compose up -d 命令后,Docker Compose 将启动定义在 docker-compose.yml 文件中的所有服务,并将它们作为后台进程运行。这意味着命令会立即返回,你可以看到容器启动的过程,但之后你可以继续在同一个终端会话中执行其他命令。
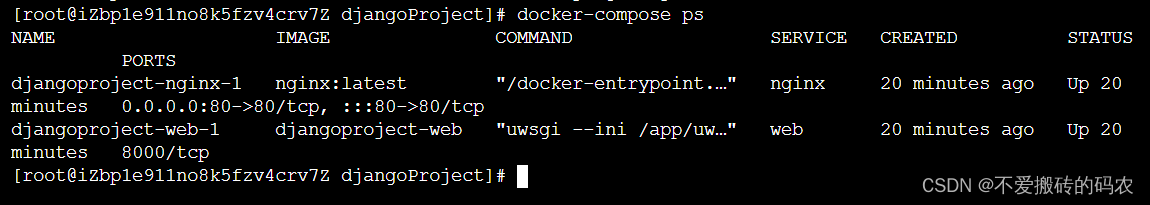
接下来,我们可以输入docker-compose ps 或 docker ps命令来查看正在运行的docker镜像。

这里我们可以清晰地看到,有两个镜像正在运行,并且nginx运行在80端口,django运行在8000端口。最后,我们可以在浏览器中访问域名或者服务器ip。就能看到项目部署成功了。