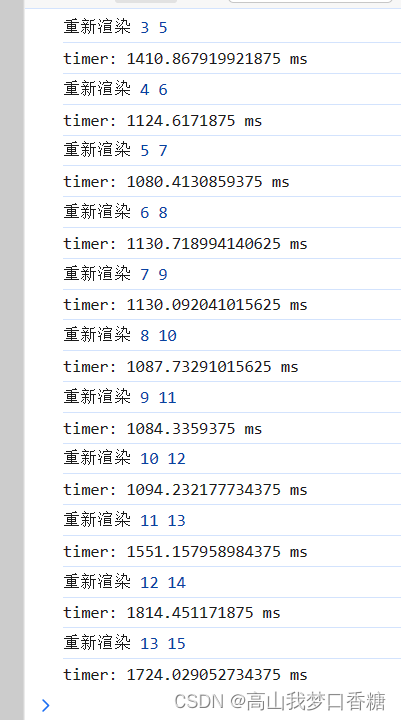
代码如下 点击视图x➕1,导致视图更新, 视图更细导致a也重新大量计算!!这很浪费时间
function App() {const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a = 0for (let index = 0; index < 1000000000; index++) {a++}console.timeEnd('timer')return (<div className="App"><ul onClick={() => setX(x + 1)}><li>{x}</li><li>{y}</li><li>{a}</li></ul></div>)
}每次更新都浪费时间去计算

有没有办法优化掉这个大量计算呢?
用useMemo()来优化
useMemo – React 中文文档

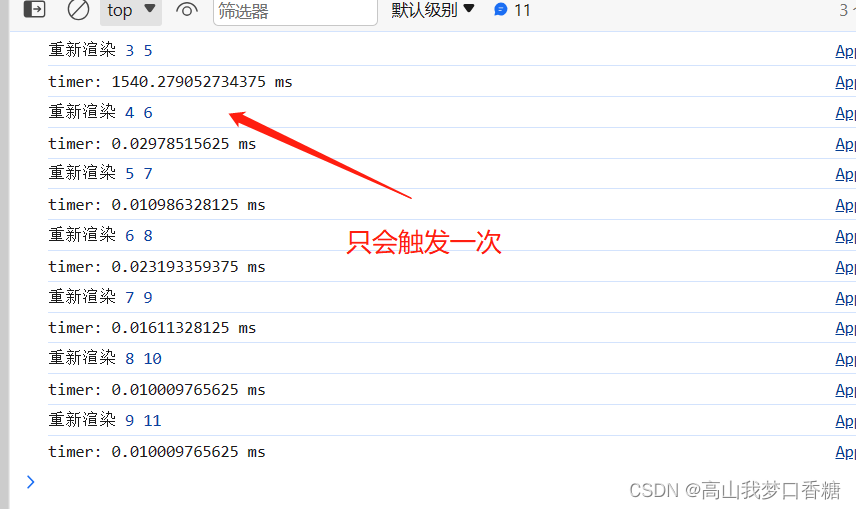
代码优化如下
function App() {const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a: number = useMemo(() => {let a = 0for (let index = 0; index < 1000000000; index++) {a++}return a}, [])console.timeEnd('timer')return (<div className="App"><ul onClick={() => setX(x + 1)}><li>{x}</li><li>{y}</li><li>{a}</li></ul></div>)
}

如果a依赖x呢?其实是会变的,x变a就重新变化
const [x, setX] = useState(3)const y = x + 2console.log('重新渲染', x, y);console.time('timer')let a: number = useMemo(() => {let a = 0for (let index = 0; index < 1000000000; index++) {a += x}return a}, [x])
还有什么应用场景? 避免子组件重复渲染
有代码如下,每次状态改变,,父组件和子组件都要重新渲染
const Son = () => {console.log('子组件渲染');return <h1>子组件</h1>
}
function App() {const [x, setX] = useState(3)console.log('我是父组件');return (<div className="App"><h1 onClick={() => { setX(x + 1) }}>父组件</h1><Son /></div>)
}

怎么解决避免子组件重新渲染?用memo,memo 允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo – React 中文文档

这样子组件就不会变化了

但是如果传值呢?代码如下,传了一个数组
const Son = memo(function (props: { arr: number[] }) {console.log('子组件渲染');return <h1>子组件</h1>
})
function App() {const [x, setX] = useState(3)const arr = [1, 2, 3]console.log('我是父组件');return (<div className="App"><h1 onClick={() => { setX(x + 1) }}>父组件</h1><Son arr={arr} /></div>)
}每次都重新渲染,因为数组是引用类型,每次父组件重新渲染都会导致arr的内存地址不一样

那怎么办?用useMemo,让他换缓存
 当然useState也可以
当然useState也可以
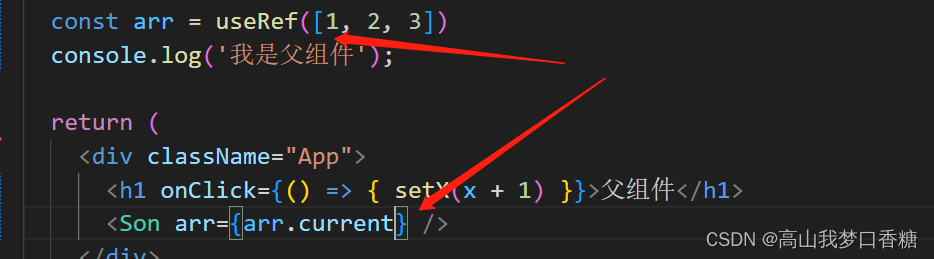
const [arr, setArr] = useState([1, 2, 3])useRef也可以

好了祝你生活愉快
用useMemo跳过昂贵的计算_哔哩哔哩_bilibili
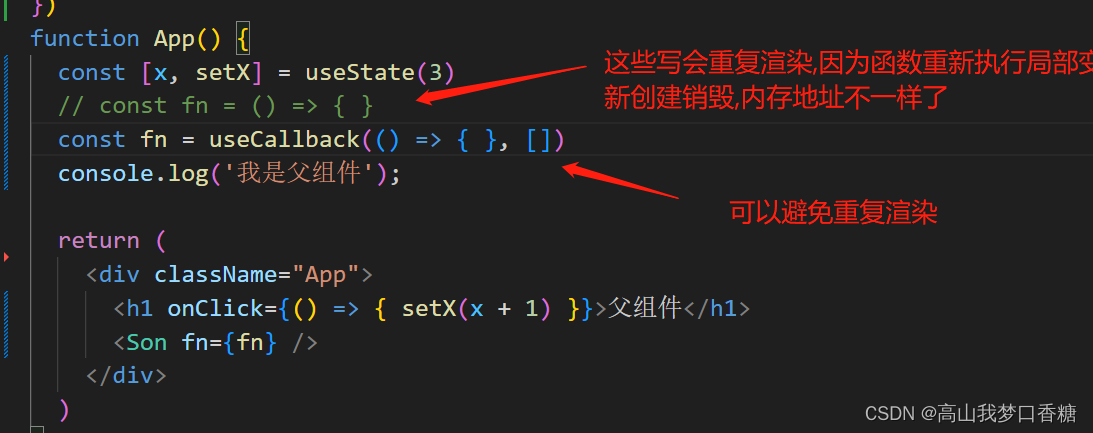
如果传进去的是个函数呢?
用useCallack