案例——本地生活(列表页面)
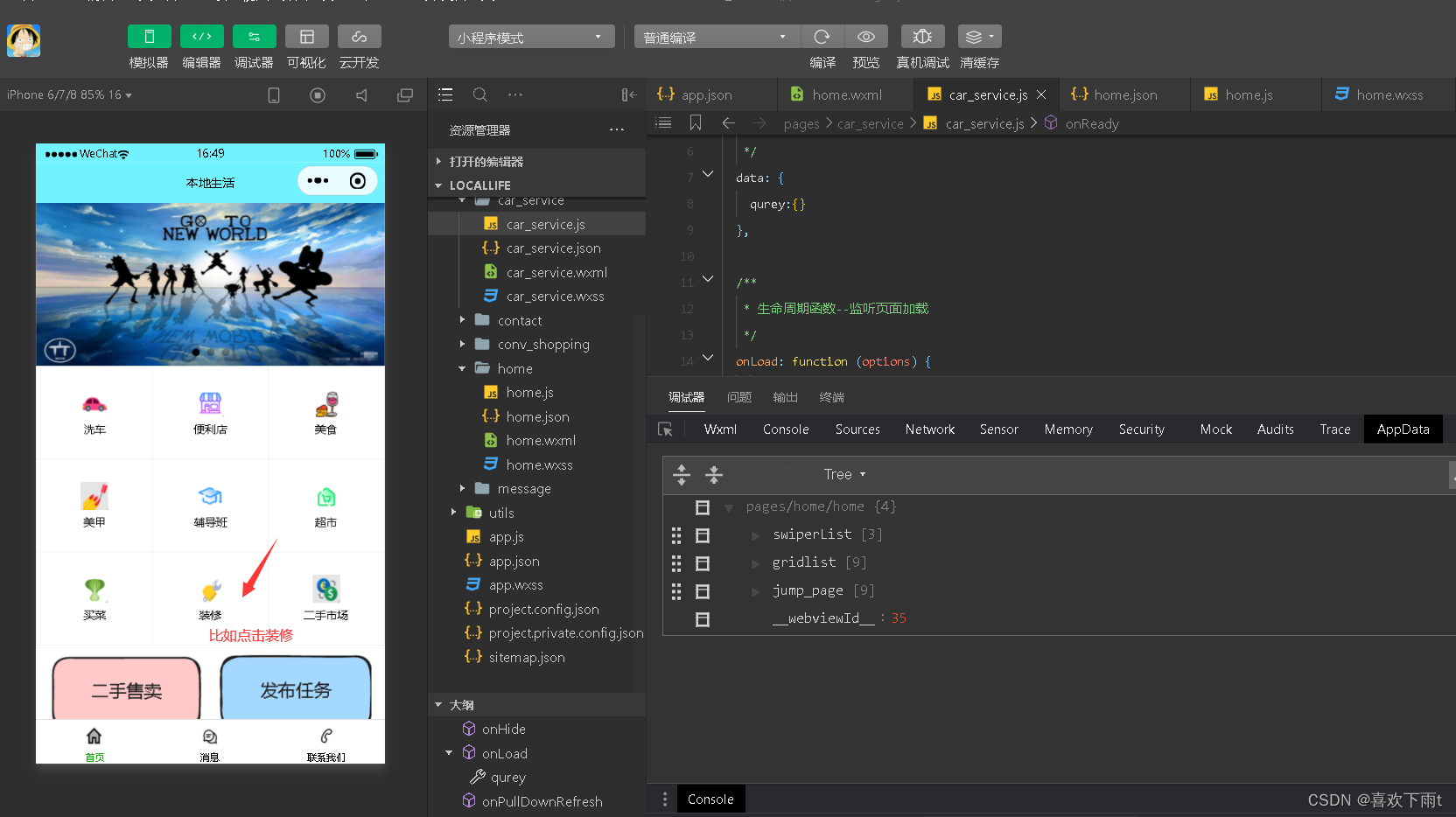
九宫格中实现导航跳转——以汽车服务为案例(之后可以全部实现页面跳转——现在先实现一个)
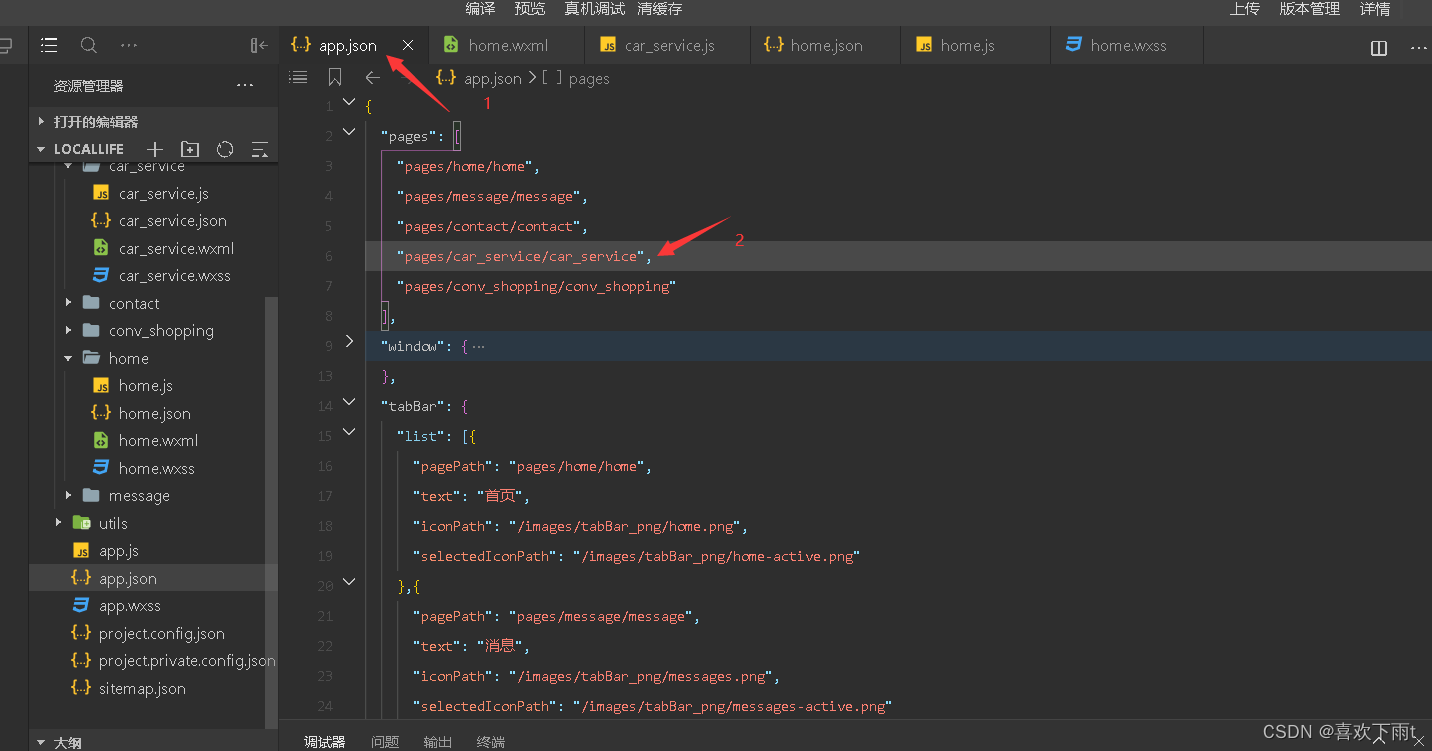
在app.json中添加新页面

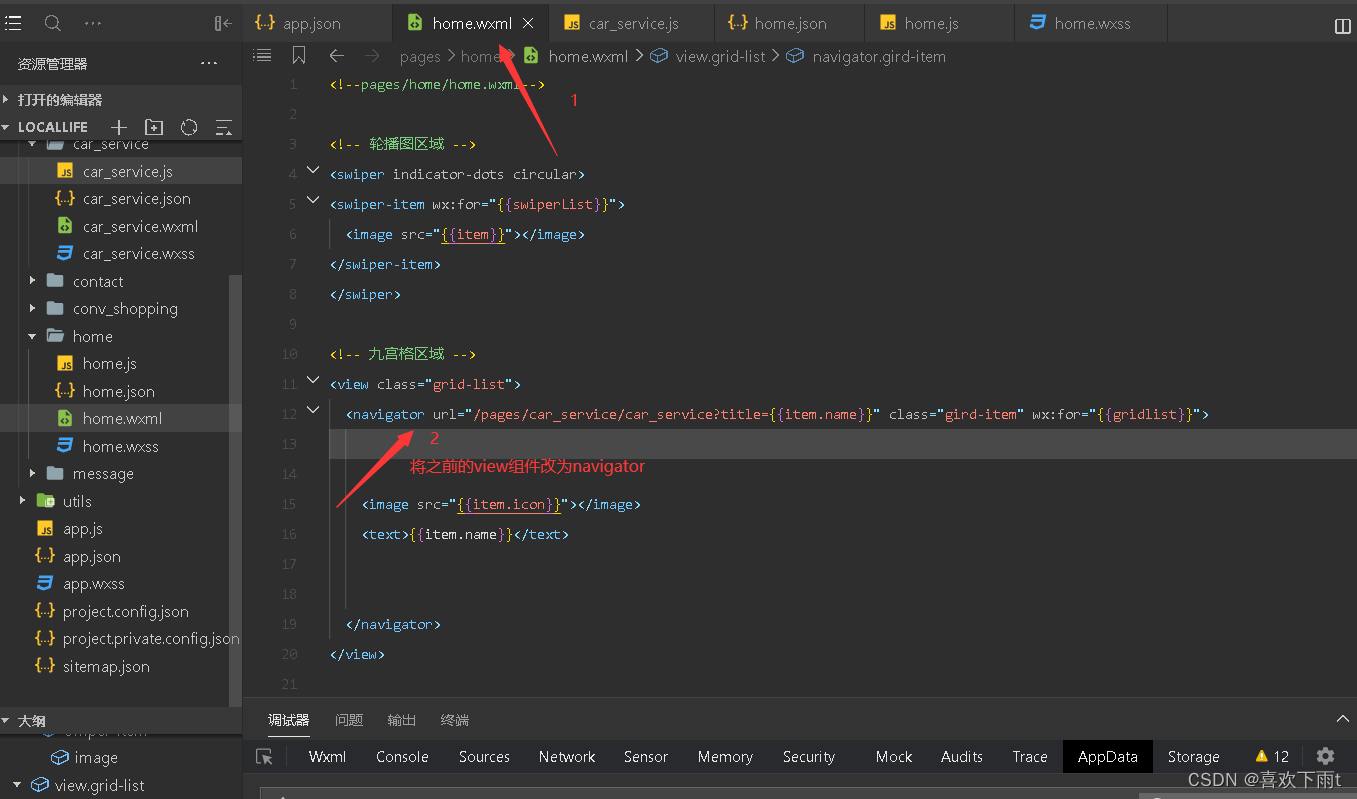
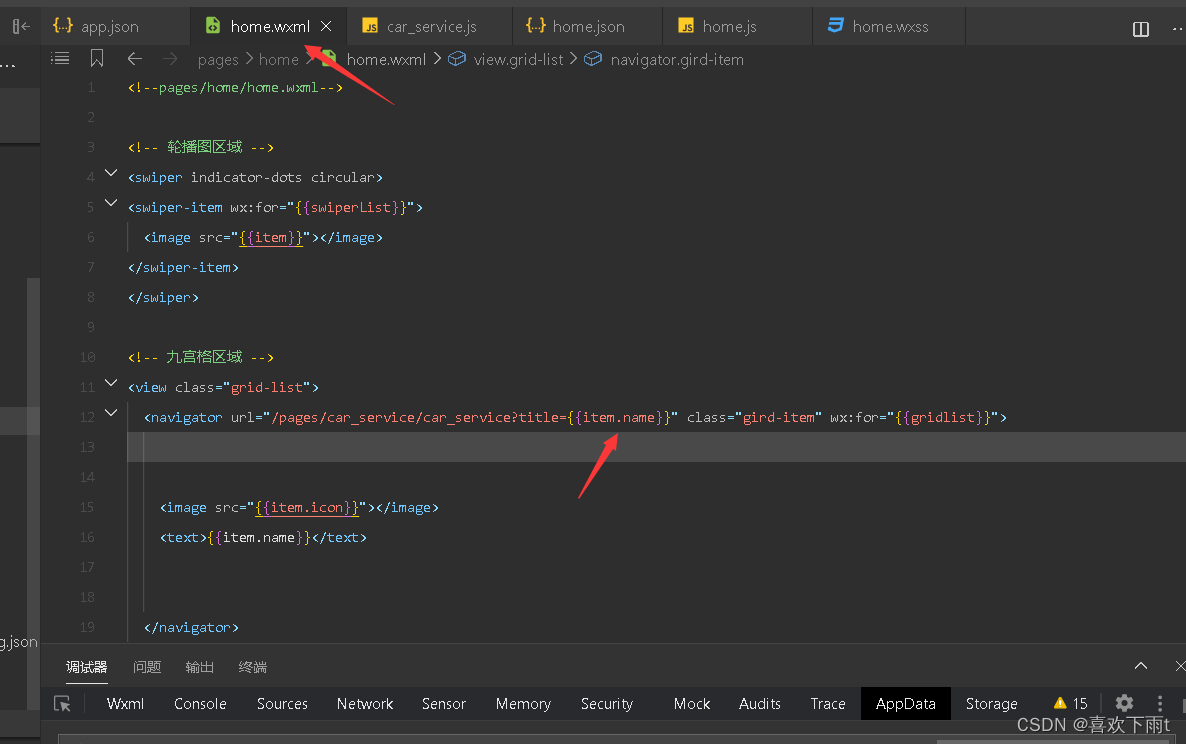
修改之前的九宫格view改为navitage

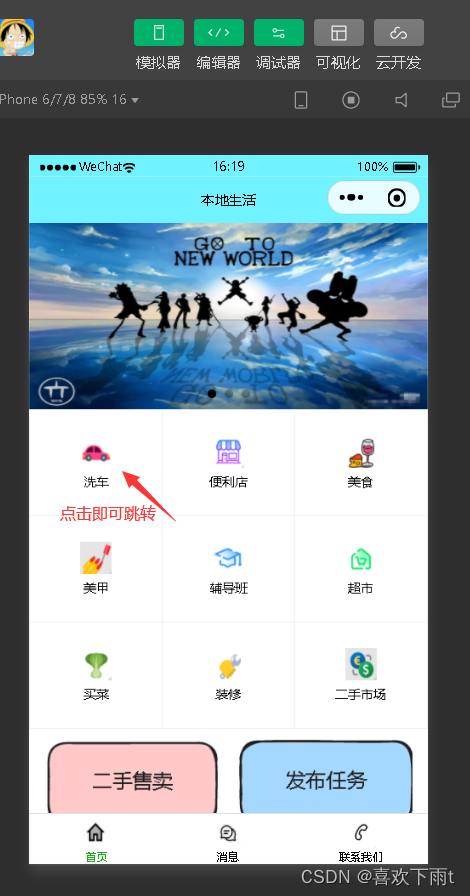
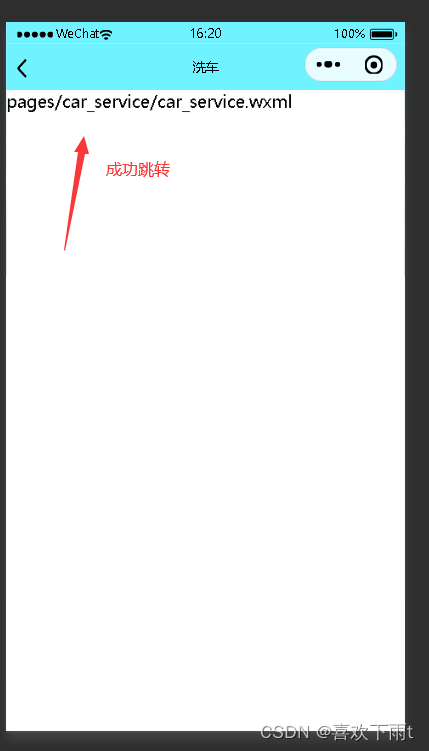
效果图:


动态设置标题内容——调用wx.setNavigationBarTitle( Object object)动态设置当前页面的标题
onLoad( Object query)页面加载时触发,可以在onLoad的参数中获取打开当前页面路径中的参数
onReady()页面初次渲染完成时触发,注:在对界面内容进行设置的API如:wx.setNavigationBarTitle,请在onReady()之后进行
注:如图可以看到之前home.wxml中导航栏都会传递一个参数——所以能实现动态传参

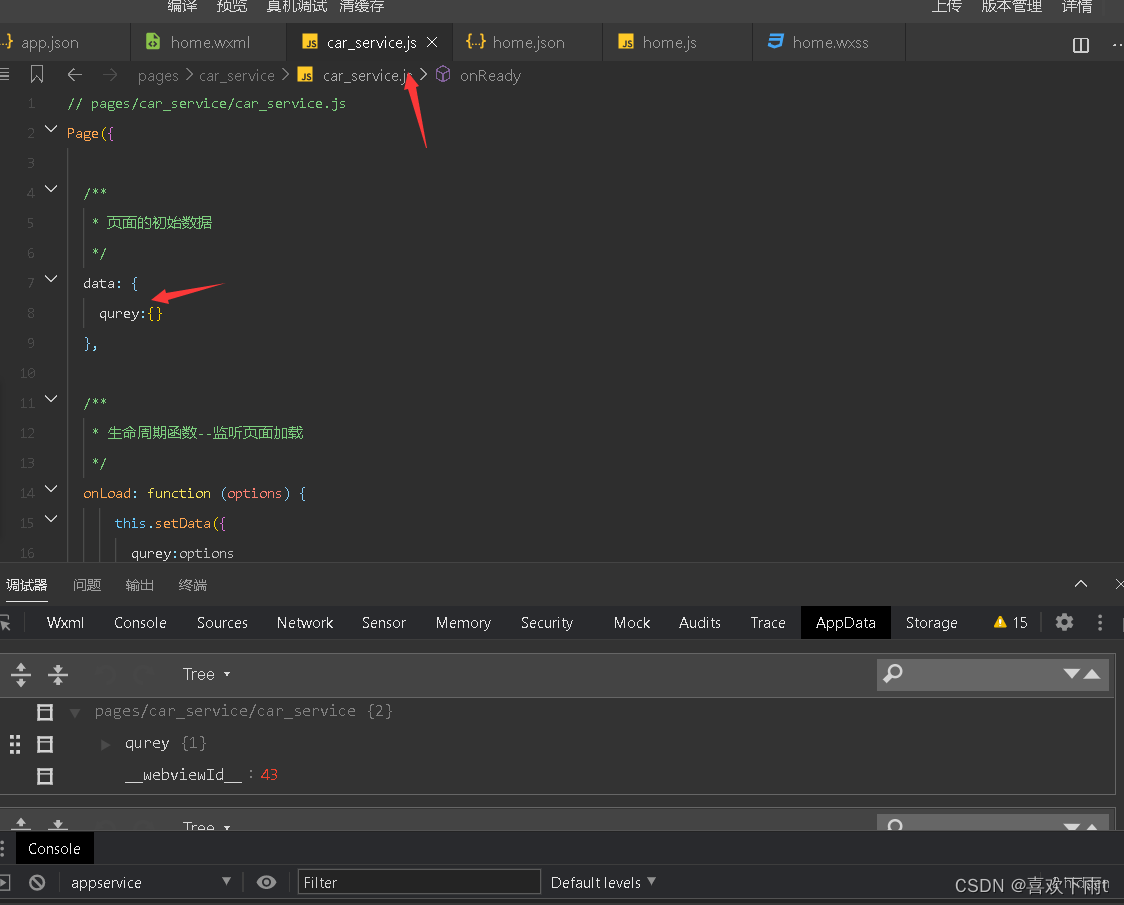
- 在data中申请一个数组query:{}

-
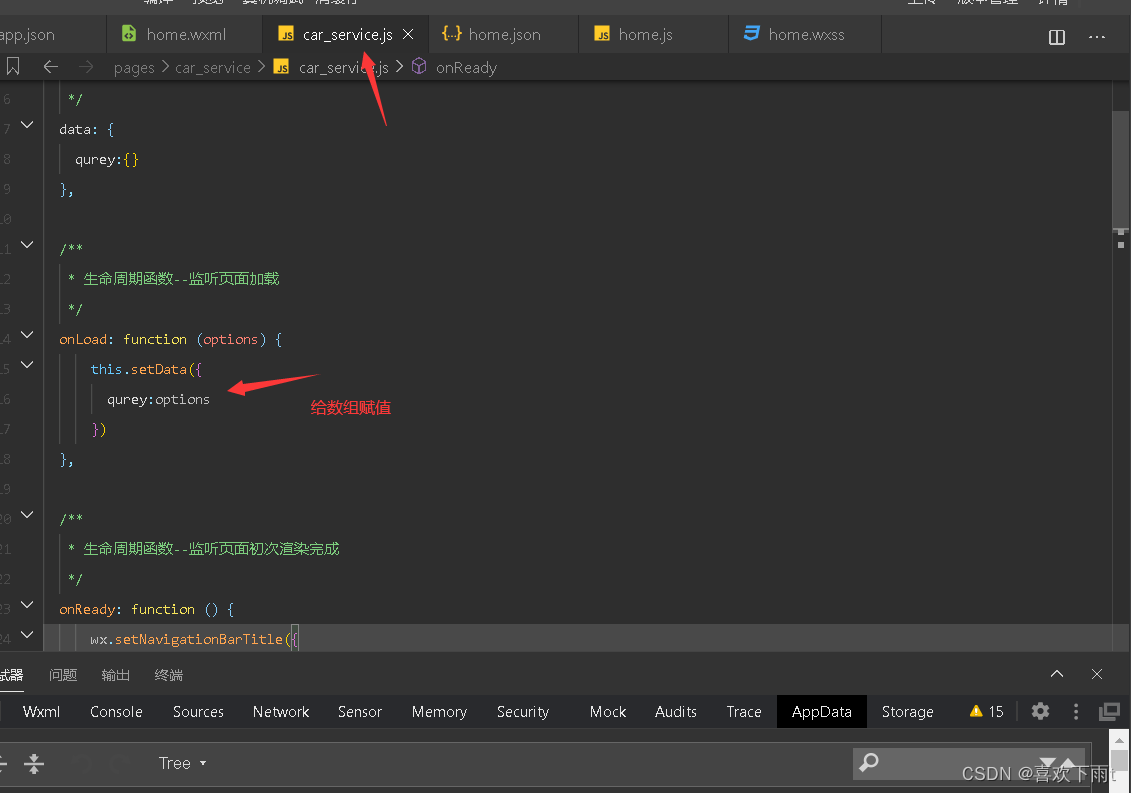
在生命周期函数onLoad中获取到页面传过来的参数,将值赋给query数组

-
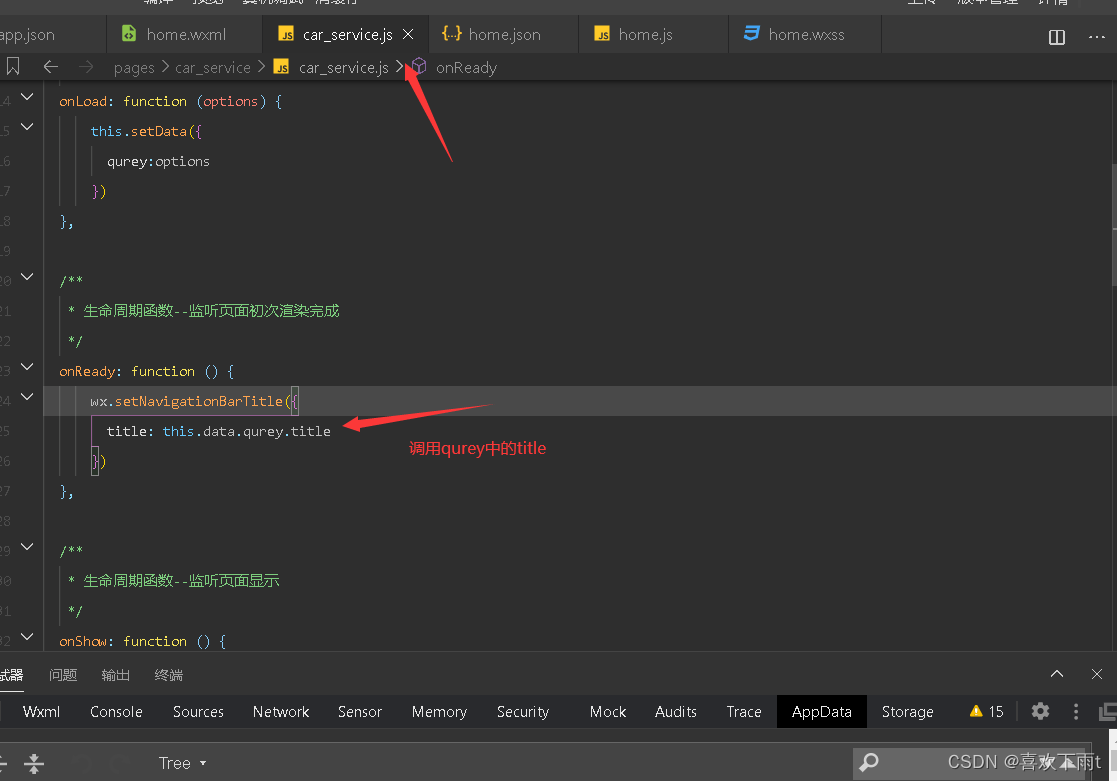
在onReady()中调用wx.setNavigationBarTitle——将query中的参数赋值给wx.setNavigationBarTitle函数的属性项title

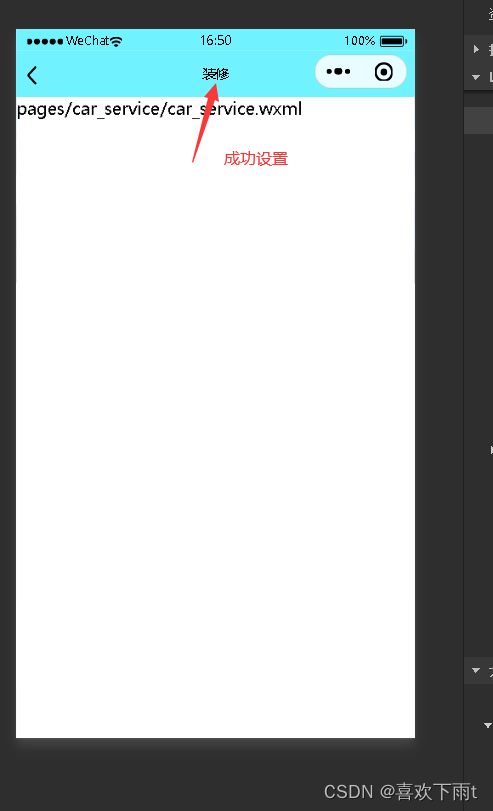
效果图:


分页的形式,加载指定分类下商铺列表的数据——由于请求不到数据所以我用的假数据实现的——节流处理和数据请求可以看我上一篇文章——这里只实现洗车店列表
这个请求函数不实现
(1)接口地址
- url
- url地址中的:cate_id是动态参数,表示分类的id (2)请求方式
- GET请求 (3)
- _page表示请求第几页的数据
- _limit表示每页请求几条数据
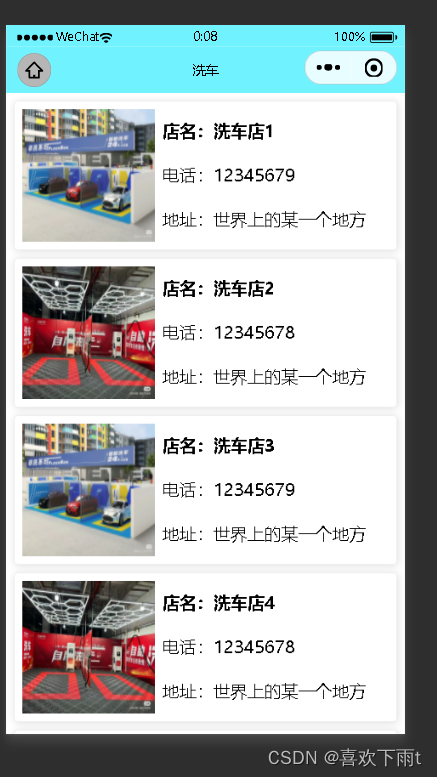
洗车店例表数据实现效果图:

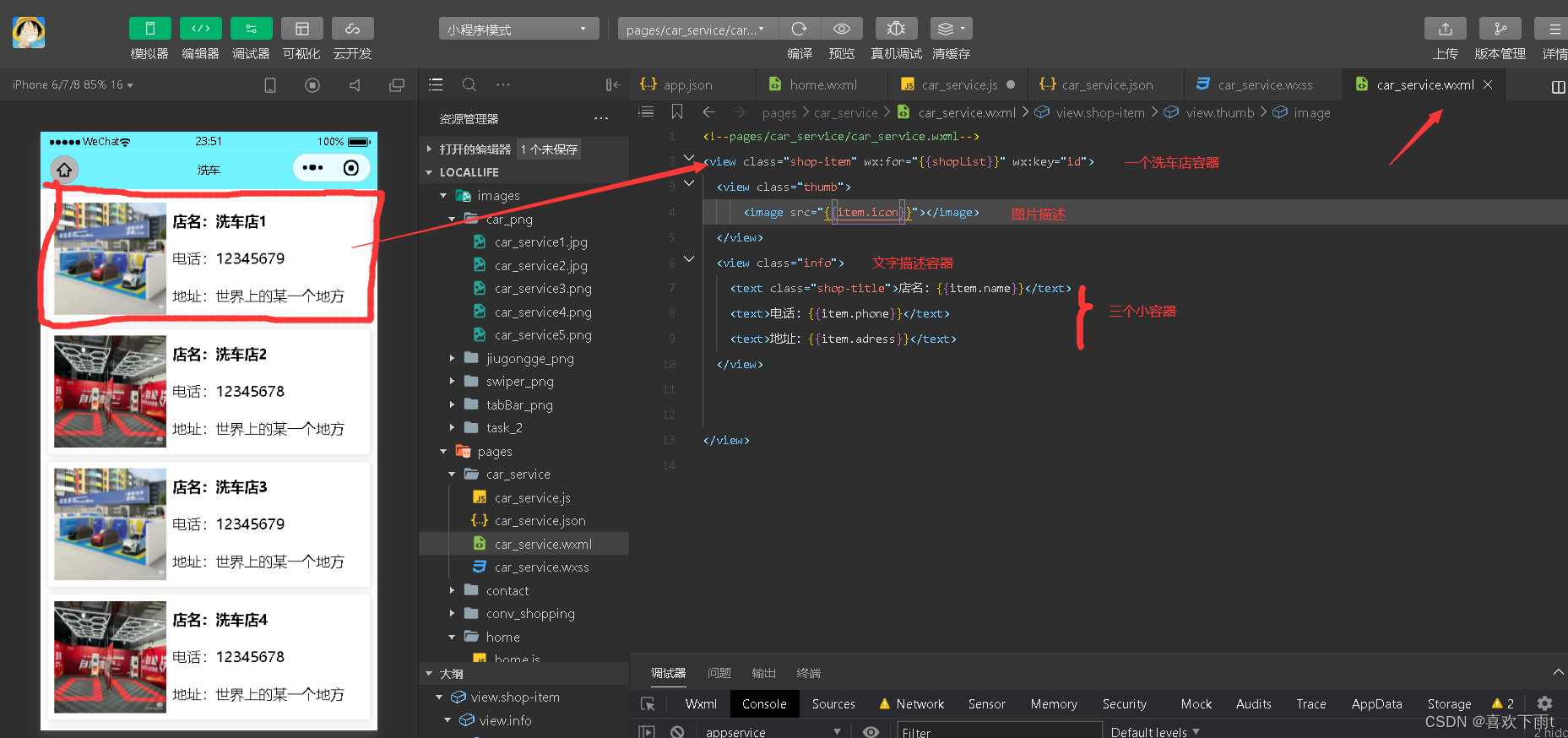
在wxml中编写

!--pages/car_service/car_service.wxml-->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id"><view class="thumb"><image src="{{item.icon}}"></image></view><view class="info"><text class="shop-title">店名:{{item.name}}</text><text>电话:{{item.phone}}</text> <text>地址:{{item.adress}}</text> </view></view>在js中编写假数据——黑马的url有效但是没有数据所有导致,只能这样

代码如下:
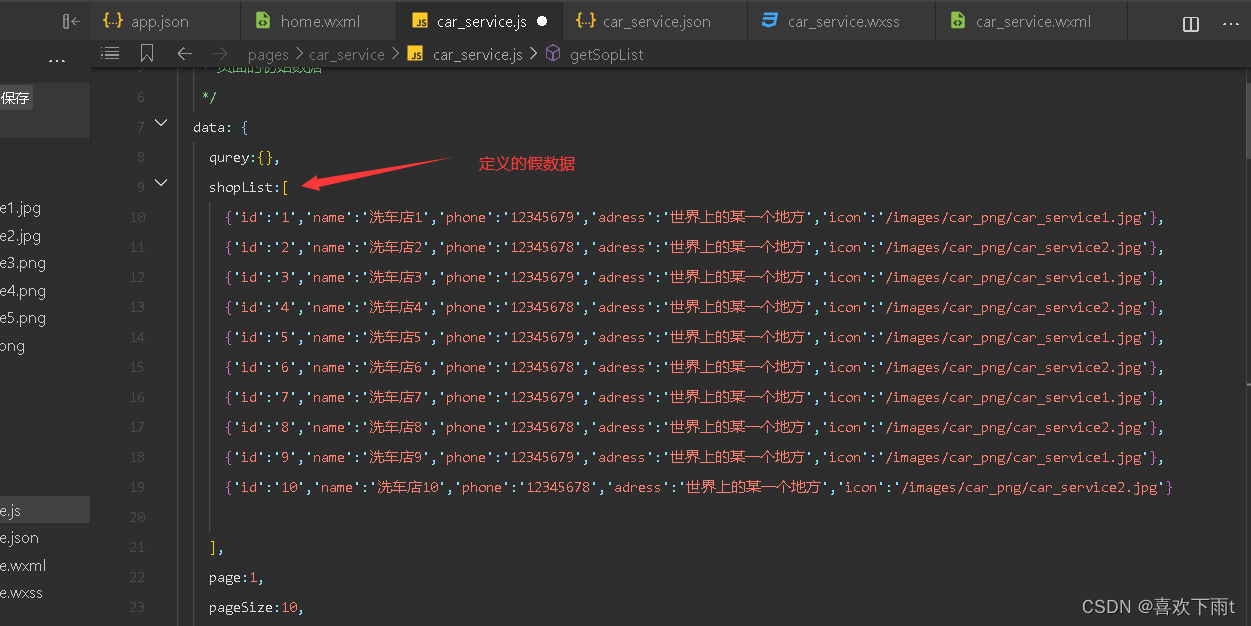
/*** 页面的初始数据*/data: {qurey:{},shopList:[{'id':'1','name':'洗车店1','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'2','name':'洗车店2','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'3','name':'洗车店3','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'4','name':'洗车店4','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'5','name':'洗车店5','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'6','name':'洗车店6','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'7','name':'洗车店7','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'8','name':'洗车店8','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'},{'id':'9','name':'洗车店9','phone':'12345679','adress':'世界上的某一个地方','icon':'/images/car_png/car_service1.jpg'},{'id':'10','name':'洗车店10','phone':'12345678','adress':'世界上的某一个地方','icon':'/images/car_png/car_service2.jpg'}],page:1,pageSize:10,total:0,
在wxss中编写样式:
/* pages/car_service/car_service.wxss */
.shop-item{display: flex;padding: 15rpx;border: 1rpx solid #efefef;margin:15rpx;border-radius: 8rpx;box-shadow: 1rpx 1rpx 15rpx #ddd;}
.thumb image{width: 250rpx;height: 250rpx;display:block;font-size:24rpx;margin-right: 15rpx;}.shop-title{font-weight: bold;
}.info{display: flex;flex-direction: column;justify-content: space-around;
}
判断数据是否加载完成——代码样式——调用wx.showToast( Object object)
判断公式:page*pageSize>=( 大于等于)total
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {//判断是否在加载数据if(this.data.page*this.data.pageSize>=this.data.total){//证明没有下一个数据return wx.showToast({title:"数据加载完毕!"icon:"none"})}//页码值加+1this.setData({page:this.data.page+1})this.getSopList()//数据请求函数},
下拉刷新——onPullDownRefresh函数中实现
(1)//需要重置的数据
(2)//重新发起请求
(3)下拉刷新关闭加载版面——在函数wx.stopPullDownRefresh()
注:在上拉加载的时候不需要关闭——在下拉刷新的时候才需要关闭加载面板——通过回调函数来实现,——在onPullDownRefresh函数中传递一个回调函数
使用wxs处理手机号