一、HTTP协议通讯名词解释-URL
URL(Uniform Resource Locator,统一资源定位符)是标识Web资源的唯一标识符。通过它即可获取其标识的资源。
最常用的URL格式如下:
protocol://hostname[:port]/[path/Ifile[?param=valuel这个结构中有几个部分是可选的。如果端口号与相关协议使用的默认值不同,则只包含端口号即可用于生成前面的HTTP请求的URL为:
https://mdsec.net/auth/488/YourDetails.ashx?uid=129除这种绝对形式外,还可以相对某一特殊主机或主机上的一个特殊路径指定URL,例如
/auth/488/YourDetails.ashx?uid=129
YourDetails.ashx?uid=129Web页面常常使用这些相对形式描述Web站点或应用程序中的导航
二、HTTP协议通讯名词解释-Cookie
cookie是大多数Web应用程序所依赖的HTTP协议的一个关键组成部分,攻击者常常通过它来利用Web应用程序中的漏洞。
服务器使用cookie机制向客户端发送数据,客户端保存cookie并将其返回给服务器。
与其他类型的请求参数(存在于URL查询字符串或消息主体中)不同,无须应用程序或用户采取任何特殊措施;
随后的每一个请求都会继续重新向服务器提交cookie,服务器使用Set-Cookie响应消息头发布cookie:
Set-Cookie: tracking=tI8rk7joMx44S2Uu85nSWc然后,用户的浏览器自动将下面的消息头进行添加,随后返回给同一服务器的请求中:
Cookie: tracking=tl8rk7joMx44S2Uu85nSWc如上所示:cookie一般由一个名/值对构成,但也可包含任何不含空格的字符串。
可以在服务器响应中使用几个Set-Cookie消息头发布多个cookie,并可在同一个Cookie消息头中用分号分隔不同的cookie;
将它们全部返回给服务器。
除cookie的实际位外,Set-Cookie消息头还可包含以下任何可选属性,用它们控制浏览器处理cookie的方式:
-
cookie的属性字段信息:expires
用于设定cookie的有效时间。这样会使浏览器将cookie保存在永久性的存储器中,在随后的浏览器会话中重复利用,直到到期时间为止。
如果没有设定这个属性,那么cookie仅用在当前浏览器会话中。
-
cookie的属性字段信息:domain
用于指定cookie的有效域。这个域必须和收到cookie的域相同,或者是它的父域。
-
cookie的属性字段信息:path
用于指定cookie的有效URL路径。
-
cookie的属性字段信息:secure
如果设置这个属性,则仅在HTTPS请求中提交cookie.
-
cookie的属性字段信息:Httponly
如果设置这个属性,将无法通过客户端JavaScript直接访问cookie
三、HTTP协议通讯名词解释-HTTPS
HTTP使用普通的非加密TCP作为其传输机制;因此,处在网络适当位置的攻击者能够截取这个机制传输的数据包信息。
HTTPS本质上与HTTP一样,都属于应用层协议。
但HTTPS通过安全传输机制—安全套接层(Secure Socket Layer, SSL)一旦专送数据。
这种机制可保护通过网络传送的所有数据的隐密性与完整性,显著降低非入侵性拦截攻击的可能性。
不管是否使用SSL进行传输,HTTP请求与响应都以完全相同的方式工作;
四、HTTP协议通讯名词解释-HTTP代理
HTTP代理服务器是一个协调客户端浏览器与目标Web服务器之间访问的服务器。
当配置浏览器使用代理服务器时,它会将所有请求提交到代理服务器,代理服务器再将请求转送给相关Web服务器。
并将响应返回给浏览器。
大多数代理还使用其他服务,如缓存、验证与访问控制。
值得注意的是,如果使用代理服务器,HTTP的工作机制会出现两方面的差异。
-
HTTP工作机制差异一:
当浏览器向代理服务器发布HTTP请求时;
会将完整的URL(包括协议前缀 http://与服务器主机名称,在非标准URL中,还包括端口号)插人请求中。
代理服务器将提取主机名称和端口,并使用这些信息将请求指向正确的目标Web服务器。
-
HTTP工作机制差异二:
当使用HTTPS时,浏览器无法与代理服务器进行SSL握手;因为这样做会破坏安全隧道,使通信易于遭受拦截攻击。
因此,浏览器必须将代理作为一个纯悴的TCP级中继,由它传递浏览器与目标Web浏览器之间的所有网络数据,
并与浏览器进行正常的SSL握手。
浏览器使用CONNECT方法向代理服务器提交一个HTTP清求,并指定URL中的目标主机名称与端口号,从而建立这种中继。
如果代理允许该请求,它会返回一个含200状态码的HTTP响应,一直开放TCP连接,从此以后作为目标Web服务器的纯梓TCP级中继。
五、HTTP协议通讯名词解释-HTTP消息头
HTTP支持许多不同的消息头,其中一些专用于特殊用途。
一些消息头可用在请求与响应中,而其他一些消息头只能专门用在某个特定的消息中。
下面列出渗透测试员在攻击Web应用程序时可能遇到的消息头。
常用消息头信息:
-
常用消息头:Connection
这个消息头用于告诉通信的另一端,在完成HTTP传输后是关闭TCP连接,还是保持连接开放以接收其他消息。
-
常用消息头:Content-Encoding
这个消息头为消息主体中的内容指定编码形式(如gzip ),一些应用程序使用它来压缩响应以加快传输速度。
-
常用消息头:Content-Length
这个消息头用于规定消息主体的字节长度。(HEAD语法的响应例外,它在对应的GET请求的响应中指出主体的长度)
-
常用消息头:Content-Type
这个消息头用于规定消息主体的内容类型。例如,HTML文档的内容类型为text/html;
-
常用消息头:Transfer-Encoding
这个消息头指定为方便其通过HTTP传输而对消息主体使用的任何编码。如果使用这个消息头,通常用它指定了编码;
请求消息头信息:
-
请求消息头:Accept
这个消息头用于告诉服务器web服务,客户端愿意接受哪些内容,如图像类型、办公文档格式等;
-
请求消息头:Accept-Encoding
这个消息头用于告诉服务器,客户端愿意接受哪些内容编码
-
请求消息头:
Authorization
这个消息头用于为一种内置HTTP身份验证向服务器提交证书或身份验证信息。
-
请求消息头:Cookie
这个消息头用于向服务器提交它以前发布的cookie.
-
请求消息头:Host
这个消息头用于指定出现在所请求的完整URL中的主机名称。
-
请求消息头:If-Modified-Since
这个消息头用于说明浏览器最后一次收到所请求的资源的时间。
如果自那以后资源没有发生变化,服务器就会发出一个带状态码304的响应,指示客户端使用资源的缓存副本。
-
请求消息头:If-None-Match
这个消息头用于指定一个实体标签。实体标签是一个说明消息主体内容的标识符。
当最后一次收到所请求的资源时,浏览器提交服务器发布的实体标签。服务器可以使用实体标签确定浏览器是否使用资源的缓存副本。
-
请求消息头:
Origin
表示当前请求资源所在页面的协议和域名,用来说明请求从哪里发起的
这个消息头用在跨域Ajax求中,用于指示提出请求的域。
这个参数一般只存在于CORS跨域请求中,普通请求没有这个header!
如果有Origin参数,可以看到response有对应的header:Access-Control-Allow-Origin
-
请求消息头:
Referer
这个消息头用于指示提出当前请求的原始URL。
-
请求消息头:
User-Agent
这个消息头提供与浏览器或生成请求的其他客户端软件有关的信息。
响应消息头信息:
-
响应消息头:
Access-Control-Allow-Origin
这个消息头用于指示可否通过跨域Ajax请求获取资源。
-
响应消息头:Cache-Control
这个消息头用于向浏览器传送缓存指令(如no-cache)。
-
响应消息头:ETag
这个消息头用于指定一个实体标签。客户端可在将来的请求中提交这个标识符。
获得和If-None-Match消息头中相同的资源,通知服务器浏览器当前缓存中保存的是哪个版本的资源。
-
响应消息头:Expires
这个消息头用于向浏览器说明消息主体内容的有效时间。在这个时间之前,浏览器可以使用这个资源的缓存副本。
-
响应消息头:
Location
这个消息头用于在重定向响应(那些状态码以3开头的响应)中说明重定向的目标。
-
响应消息头:Pragma
这个消息头用于向浏览器传送缓存指令(如no-cache).
-
响应消息头:Server
这个消息头提供所使用的Web服务器软件的相关信息。
-
响应消息头:Set-Cookie
这个消息头用于向浏览器发布cookie,浏览器会在随后的请求中将其返回给服务器。
-
响应消息头:WWW-Authenticate
这个消息头用在带401状态码的响应中,提供与服务器所支持的身份验证类型有关的信息。
-
响应消息头:X-Frame-Options
这个消息头指示浏览器框架是否及如何加载当前响应。
六、HTTP协议编码框架
Web应用程序对其数据采用几种不同的编码方案。在早期阶段,HTTP协议和HTML语言都是基于文本的;
于是人们设计出不同的编码方案,确保这些机制能够安全处理不常见的字符和二进制数据。
攻击Web应用程序通常需要使用相关方案对数据进行编码,确保应用程序按照想要的方式对其进行处理。
而且,在许多情况下,攻击者甚至能够控制应用程序所使用的编码方案,造成其设计人员无法预料的行为。
HTTP协议常用编码:URL
URL只允许使用US-ASCII字符集中的可打印字符(也就是ASCII代码在0x20一Ox7e范围内的字符))。
而且,由于URL方案或HTTP协议内具有特殊含义,这个范围内的一些字符也不能用在URL中。
URL编码方案主要用于对扩展ASCII字符集中的任何有问题的字符进行编码,使其可通过HTTP安全传输。
任何URL编码的字符都以%为前缀,其后是这个字符的两位十六进制ASCII代码。
以下是一些常见的URL编码字符:

HTTP协议常用编码:Unicode
Unicode是一种为支持全世界所使用的各种编写系统而设计的字符编码标准;
它采用各种编码方案,其中一些可用于表示Web应用程序中的不常见字符。16位Unicode编码的工作原理与URL编码类似。
为通过HTTP进行传输,16位Unicode编码的字符以u为前缀,其后是这个字符的十六进制Unicode码点。
例如: %u2215 代表 / %u00e9 代表 e UTF-8是一种长度可变的编码标准,它使用一个或几个字节表示每个字符。
为通过HTTP进行传输,UTF-8编码的多字节字符以字母为前缀,其后用十六进制表示每个字节。
例如:%c2%a9代表 ©; %e2%89%a0代表 ≠攻击Web应用程序时之所以要用到Unicode编码,主要在于有时可用它来破坏输入确认机制。
如果输入过滤阻止了某些恶意表达式,但随后处理输入的组件识别Unicode编码,就可以使用各种标准与畸形Unicode编码避开过滤
HTTP协议常用编码:HTML
HTML编码是一种用于表示问题字符以将其安全并入HTML文档的方案。
有许多字符具有特殊的含义(如HTML内的元字符),并被用于定义文档结构而非其内容。
为了安全使用这些字符并将其用在文档内容中,就必须对其进行HTML编码。
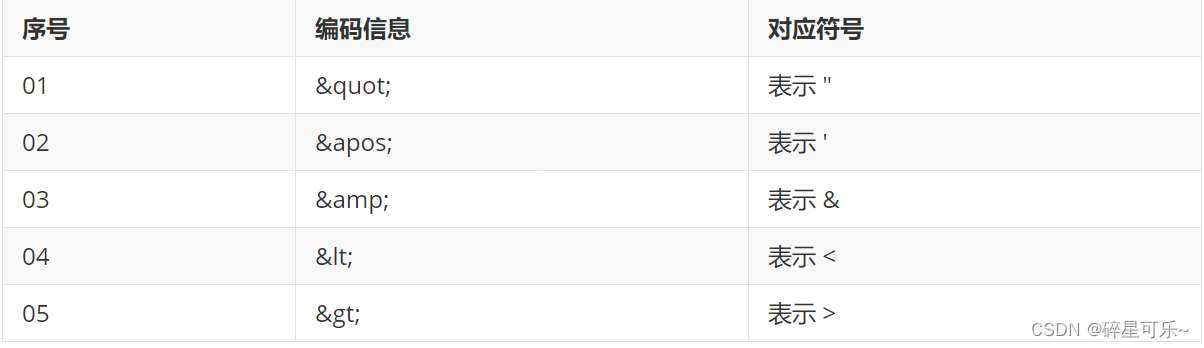
HTML编码定义了大量HTML实体来表示特殊的字面量字符,参见HTML语言讲解章节

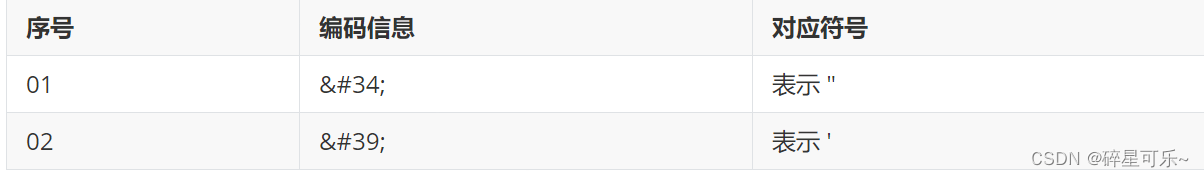
任何字符都可以使用十进制ASCII码进行HTML编码:
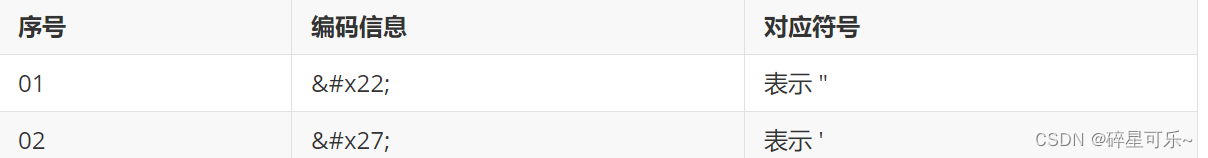
 任何字符都可以使用十六进制的ASCII码(以x为前缀)进行HTML编码:
任何字符都可以使用十六进制的ASCII码(以x为前缀)进行HTML编码:

当攻击Web应用程序时,HTML编码主要在探查跨站点脚本漏洞时发挥作用。
如果应用程序在响应中返回未被修改的用户输人,那么它可能易于受到攻击;但是,如果它对危险字符进行HTML编码也许比较安全
HTTP协议常用编码:Base64
Base64编码仅用一个可打印的ASCII字符就可安全转换任何二进制数据,它常用于对电子邮件附件进行编码,使其通过SMTP安全传输。
它还可用于在基本HTTP验证机制中对用户证书进行编码。
Base64编码将输人数据转换成3个字节块。每个块被划分为4段,每段6个数据位。
这6个数据位有64种不同的排列组合,因此每个段可使用一组64个字符表示。
Base64编码使用以下字符集其中只包含可打印的ASCII字符:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopgrstuvwxyz0123456789-/如果最后的输人数据块不能构成3段输出数据,就用一个或两个等号(=)补足输出。
# 例如:The Web Application Hacker's Hand book的Base64编码为
VGh1IFdlYiBBcHBsaWNhdGlvbiBIYWNrZXIncyBIYW5kYm9vaw==许多Web应用程序利用Base64编码在cookie与其他参数中传送二进制数据,甚至用它打乱敏感数据以防止即使是细微的修改。
应该总是留意并解码发送到客户端的任何Base64数据。
由于这些数据使用特殊的字符集,而且有时会在字符串末尾添加补足字符,因此可以轻易辨别出Base64编码的字符串
HTTP协议常用编码:十六进制编码
许多应用程序在传送二进制数据时直接使用十六进制编码,用ASCII字符表示十六进制数据块。
例如,对cookie中的用户名daf进行十六进制编码,会得到以下结果:
646166
和Base64编码的数据一样,十六进制编码的数据通常也很容易辨认。
为了解十六进制编码的功能应当对服务器发送到客户端的任何十六进制数据进行解码。
七、HTTP协议常用框架:
近些年出现了各种用于创建用户界面的框架,这些框架中的客户端代码可以远程访问服务器端实施的编程API。
利用这些框架,开发者可以在一定程度上忽略Web应用程序的分布式本质,而以与开发传统桌面应用程序类似的方式编写代码。
这些框架通常提供客户端上使用的存根API,它们还能够自动处理以下两个任务:
-
通过这些API远程调用相关服务器端功能;
-
对传送给上述功能的任何数据进行序列化;
这类远程和序列化框架包括:
- Flex和AMF;
- Silverlight和WCF;
- Java序列化对象;
- ThinkPHP;
- Struts2;








![[leetcode] minimum-falling-path-sum](https://img-blog.csdnimg.cn/img_convert/05f583742241e898e6b3529e80ecbb30.jpeg)