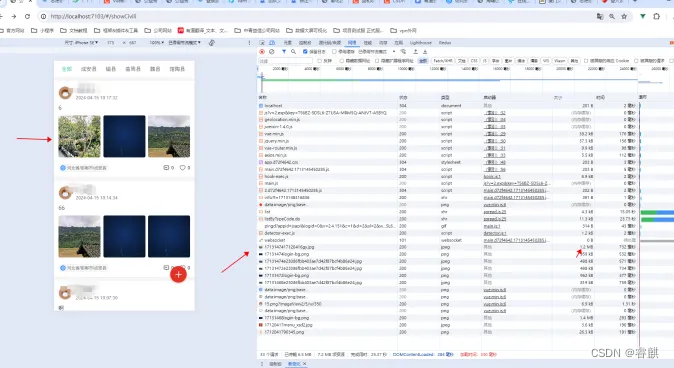
为什么要这样做? (减小服务器压力 提升用户体验上传照片和加载照片会变快)
最近有一个需求,通过手机拍照后上传图片到服务器,大家应该都知道,现在的手机像素实在是太高了,随便拍一张都是10M以上,直接上传到服务器一方面是浪费存储空间,另外就是特别浪费流量,如果网络不好还很慢。所以想寻求一种前端压缩图片的方案。
在网上找了很多方式效果都不好,要么是根本无法实现功能,要么就是兼容性不好。不过最终找到一个比较完美的插件。
点击可以直接到主页:shrinkpng,话不多说,现在直接讲解怎么使用。
二、使用shrinkpng进行图片压缩
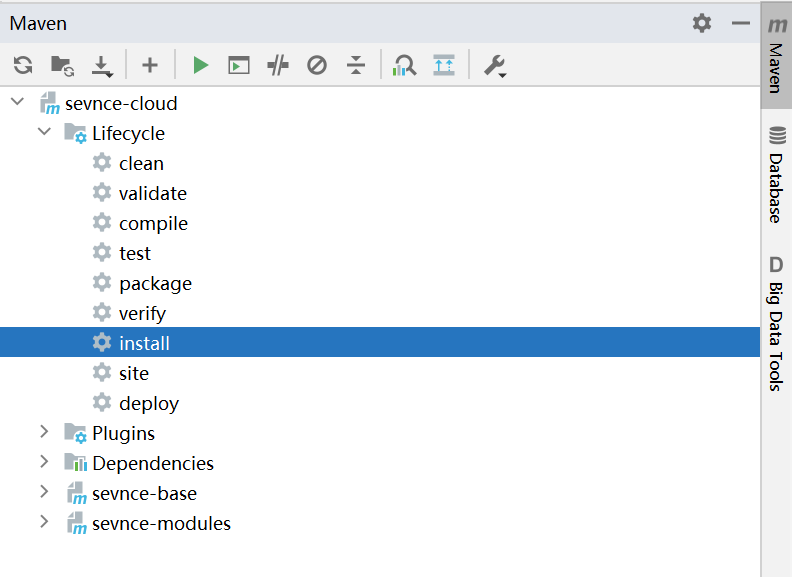
2.1 安装依赖包
通过下面的命令将shrinkpng库添加到我们自己的项目
npm install shrinkpng
1
2.2 引入包
在需要的Vue文件中加入如下代码
import { shrinkImage } from “shrinkpng”
2.3 开始编码
在vantui里面使用到van-uploader组件, :before-read="beforeRead"是核心语句,在beforeRead方法里面进行图片的压缩。
beforeRead方法实现如下,其中file是一个文件对象,通过shrinkImage方法就能将这个文件进行压缩。
compressImg(file) {
return shrinkImage(file, {
quality: 15
});
},
beforeRead(file) {
return this.compressImg(file);
},
quality是压缩质量,1-100之间.通过我自己的项目情况,配置为15基本上就能满足我的要求。将10M+的图片基本上压缩到1M以内。
在自己的项目中的使用
然后写入这两个函数就行
// 对图片进行压缩
compressImg(file) {
return shrinkImage(file, {
quality: 15
})
},
beforeRead(file) {
return this.compressImg(file)
},
效果 照片由 13M—> 1.2M 时间由 12.04 —>732ms 效率提升 12倍