文章目录
- 1、Docker Desktop
- 1.1、介绍
- 1.2、下载地址
- 1.3、在Windows上安装Docker桌面
- 1.4、启动Docker Desktop
- 1.5、Docker相关学习网址
- 2、Portainer
- 2.1、介绍
- 2.2、安装使用
- 3、Docker UI
- 3.1、介绍
- 3.2、安装使用
- 3.2.1、常规方式安装
- 3.2.2、通过容器安装
Docker提供了命令行工具(Docker CLI)用来管理容器、镜像和网络等组件,但除此之外,我们也可以使用可视化管理工具来更加方便地进行管理。
本文,我将介绍3款免费且好用的 Docker 可视化管理工具。
1、Docker Desktop

1.1、介绍
Docker Desktop是一款针对个人开发者和小型团队设计的桌面应用程序,它提供了一种简单、方便的方式来创建、管理和运行Docker容器。
作为Docker在桌面环境中的官方版本,Docker
Desktop为用户提供了完整的Docker开发环境,支持在本地计算机上构建、测试和部署容器化应用程序。
以下是Docker Desktop的一些主要特点和功能:
- 跨平台支持: Docker Desktop可在Windows、Linux 、MacOS操作系统上运行,为不同平台的开发者提供了一致的Docker体验。
- 容器化开发环境: Docker Desktop集成了Docker Engine、Docker CLI和Docker Compose等核心工具,为用户提供了完整的容器化开发环境。
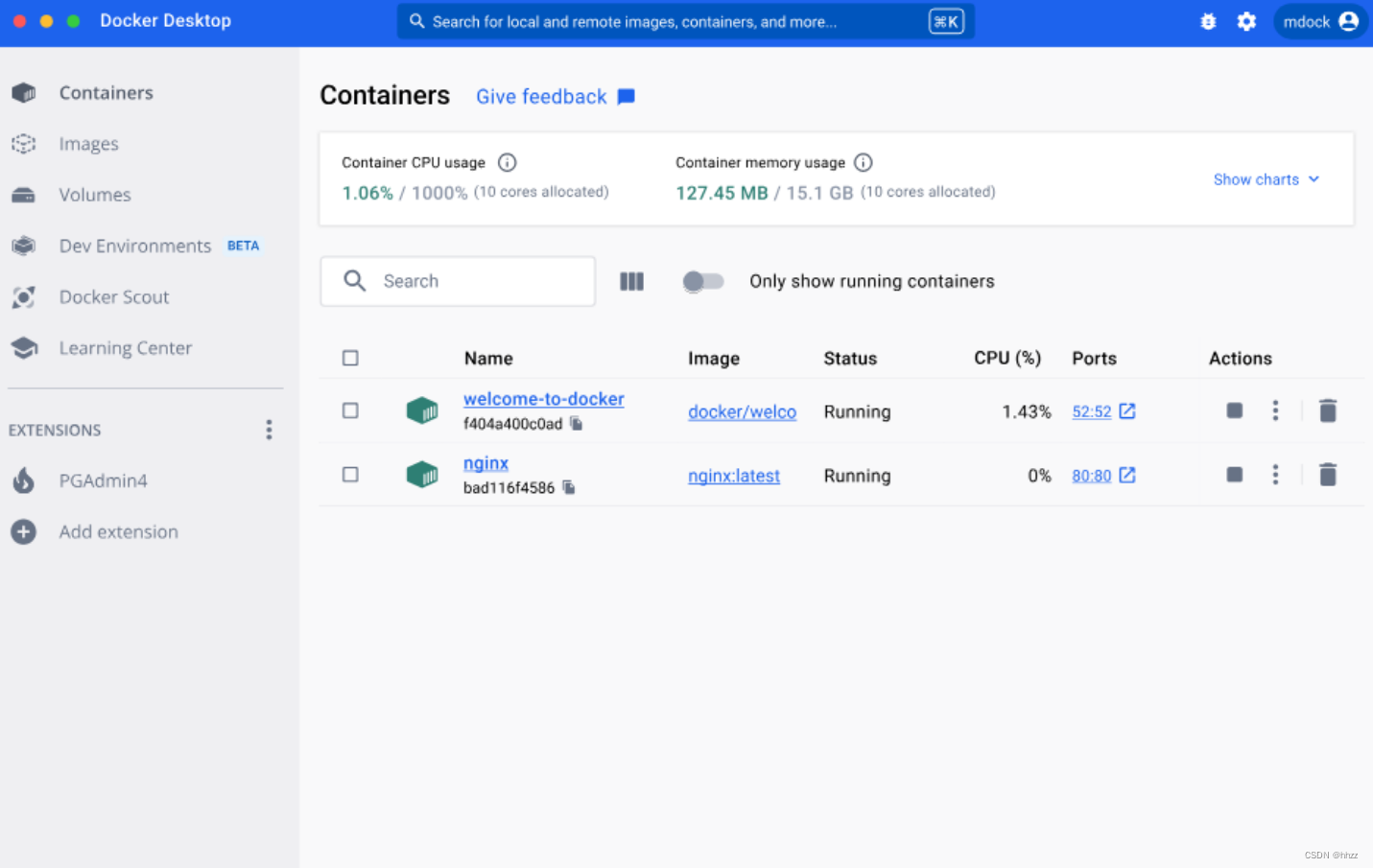
- 图形用户界面: Docker Desktop提供了直观的图形用户界面,使用户能够轻松地管理容器、镜像和容器网络等资源。
- 容器应用程序市场: Docker Desktop集成了Docker Hub,用户可以从容器应用程序市场中轻松地获取各种容器化应用程序和服务。
1.2、下载地址
Windows版Docker Desktop下载地址:https://desktop.docker.com/win/stable/amd64/Docker%20Desktop%20Installer.exe
1.3、在Windows上安装Docker桌面
- 双击Docker Desktop Installer.exe运行安装程序。
如果尚未下载安装程序(Docker Desktop Installer.exe),则可以从 Docker Hub进行下载。它通常会下载到您的Downloads文件夹中,或者您可以从Web浏览器底部的“最近下载”栏中运行它。
-
出现提示时,请确保在“配置”页面上选择了“启用Hyper-V Windows功能或为WSL 2安装所需的Windows组件”选项。
-
按照安装向导上的说明授权安装程序并继续进行安装。
-
安装成功后,单击“关闭”以完成安装过程。
-
如果您的管理员帐户与用户帐户不同,则必须将该用户添加到docker-users组。以管理员身份运行计算机管理,然后导航到本地用户和组>组> docker-users。右键单击以将该用户添加到该组。注销并重新登录,以使更改生效。
1.4、启动Docker Desktop
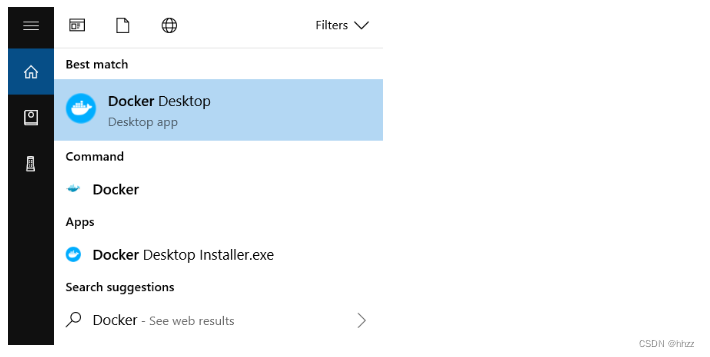
Docker Desktop在安装后不会自动启动。要启动Docker Desktop,请搜索Docker,然后在搜索结果中选择Docker Desktop。

当状态栏中的鲸鱼图标保持稳定时,Docker桌面将运行,并且可以从任何终端窗口访问。

如果“鲸鱼”图标隐藏在“通知”区域中,请单击任务栏上的向上箭头以显示它。要了解更多信息,请参阅Docker设置。
初始化完成后,Docker Desktop将启动入门教程。本教程包括一个简单的练习,以构建示例Docker映像,将其作为容器运行,将映像推送并保存到Docker Hub。

恭喜你!您现在可以在Windows上成功运行Docker Desktop。
1.5、Docker相关学习网址
https://dockerdocs.cn/index.html
https://docker.p2hp.com/
https://docs.docker.com/
2、Portainer

2.1、介绍
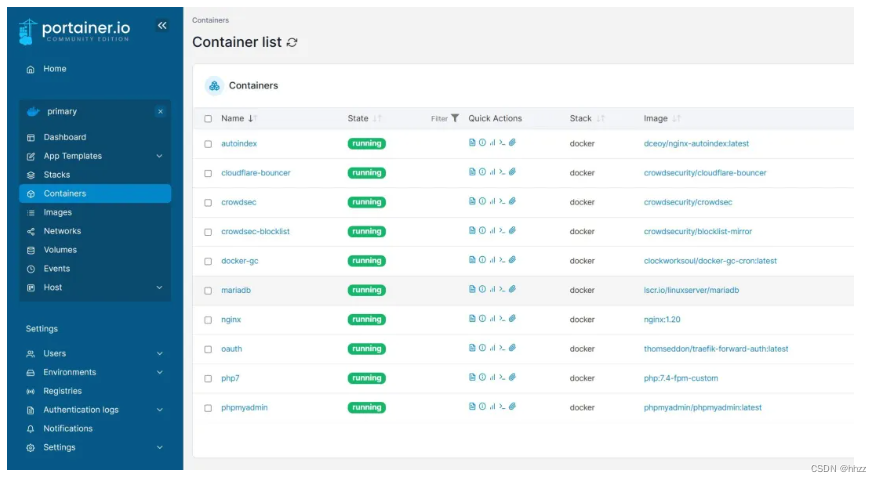
Portainer是一款开源的轻量级容器管理工具,旨在简化Docker环境的管理和监控。
它提供了直观易用的图形用户界面(GUI),使用户能够轻松地管理容器、镜像、卷、网络等Docker组件,而无需深入命令行操作。
Portainer 的目的是部署和使用一样简单。它由一个可以在任何 Docker 引擎上运行的单一容器组成(可以部署为 Linux 容器或 Windows 本地容器,也支持其他平台)。Portainer 允许你管理所有的 Docker 资源(容器、镜像、卷、网络等等)。它与独立的 Docker 引擎和 Docker Swarm 模式兼容。
以下是Portainer的一些关键特点和功能:
用户友好的界面:
Portainer提供了直观的Web界面,使用户能够通过简单的点击和操作来管理其Docker环境,无需深入了解Docker命令行。
多容器平台支持: Portainer支持多种容器平台,包括Docker和Kubernetes等,使用户能够在不同的容器环境中轻松切换和管理。
用户与团队管理: Portainer支持多用户和团队的管理,管理员可以设置不同的权限和角色,控制用户对Docker环境的访问和操作权限。
日志和监控: Portainer提供了实时日志查看和容器资源监控功能,用户可以方便地查看容器的运行日志和监控容器的资源使用情况。
2.2、安装使用
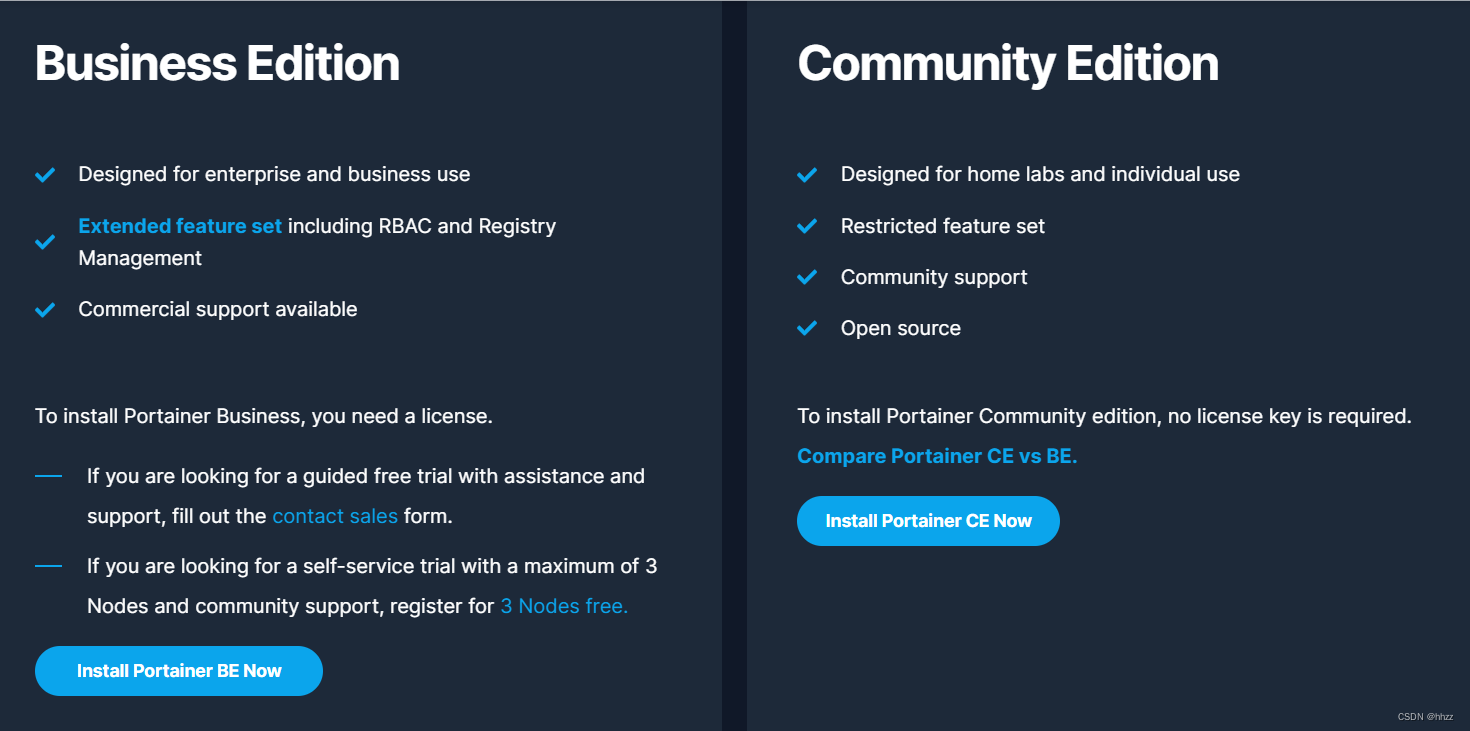
两个版本:商业版和社区版本

首先,创建数据卷
docker volume create portainer_data
然后,下载安装Portainer Server container:
docker run -d -p 8000:8000 -p 9443:9443 --name portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce:latest
检查安装情况:
root@server:~# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
de5b28eb2fa9 portainer/portainer-ce:latest "/portainer" 2 weeks ago Up 9 days 0.0.0.0:8000->8000/tcp, :::8000->8000/tcp, 0.0.0.0:9443->9443/tcp, :::9443->9443/tcp portainer
官网地址:https://docs.portainer.io/start/install-ce
3、Docker UI

3.1、介绍
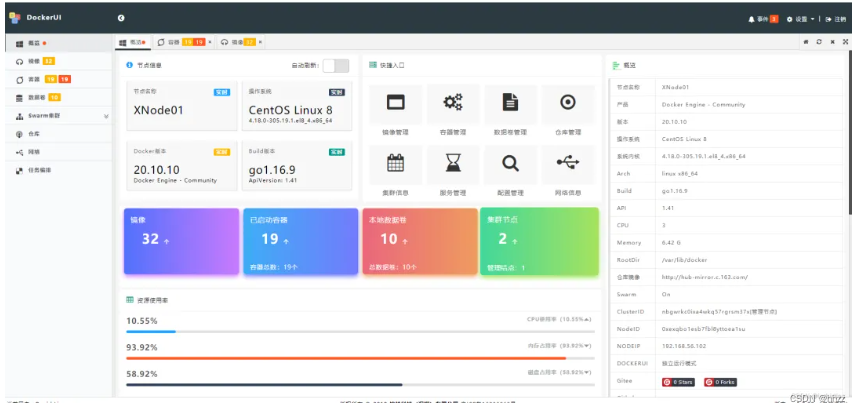
Docker UI是一个基于Web的用户界面,旨在简化Docker容器的管理和监控。它提供了直观易用的图形界面,使用户能够轻松地查看、启动、停止、删除容器,管理镜像,以及监控容器的运行状态和资源使用情况,而无需深入了解Docker命令行。
以下是Docker UI的一些关键特点和功能:
- 用户友好的界面: Docker UI提供了直观易用的Web界面,使用户可以通过简单的点击和操作来管理其Docker容器,无需深入学习和使用Docker命令行。
- 容器和镜像管理: 用户可以通过Docker UI轻松地查看、启动、停止、删除容器,以及上传、下载、管理镜像,实现对容器和镜像的全面管理。
- 容器监控和日志查看: Docker UI提供了容器的实时监控和日志查看功能,用户可以方便地查看容器的运行状态、资源使用情况和日志信息,帮助他们及时发现和解决问题。
- 多容器平台支持: Docker UI支持多种容器平台,包括Docker和Kubernetes等,使用户能够在不同的容器环境中轻松切换和管理。
3.2、安装使用
3.2.1、常规方式安装
下载docker.ui源码
git clone https://github.com/gohutool/docker.ui.git
安装golang运行环境
#创建go文件夹
cd /home
mkdir go
#选择对应系统,通过wget命令下载go压缩包并解压缩
wget https://golang.google.cn/dl/go1.19.1.linux-amd64.tar.gz
tar -xvf go1.19.1.linux-amd64.tar.gz
#添加到环境变量 编辑/etc/profile,添加如下内容:
export GO_HOME=/home/golang/go
export PATH=$PATH:$GO_HOME/bin
# 重载环境变量
source /etc/profile
#验证是否安装成功
go --help
出现以下信息表示安装配置成功:

项目配置
进入docker.ui项目目录,执行以下命令
export GO111MODULE=on
export GOPROXY="https://goproxy.cn,direct"
go mod tidy
go mod download
go build -o server . # 执行完成后目录下会多出一个server文件
启动服务
./server
3.2.2、通过容器安装
拉取镜像
docker image pull joinsunsoft/docker.ui
创建容器
docker run --restart always --name docker.ui -d -v /home/docker_data/docker.ui/docker.sock:/var/run/docker.sock -p 8999:8999 joinsunsoft/docker.ui
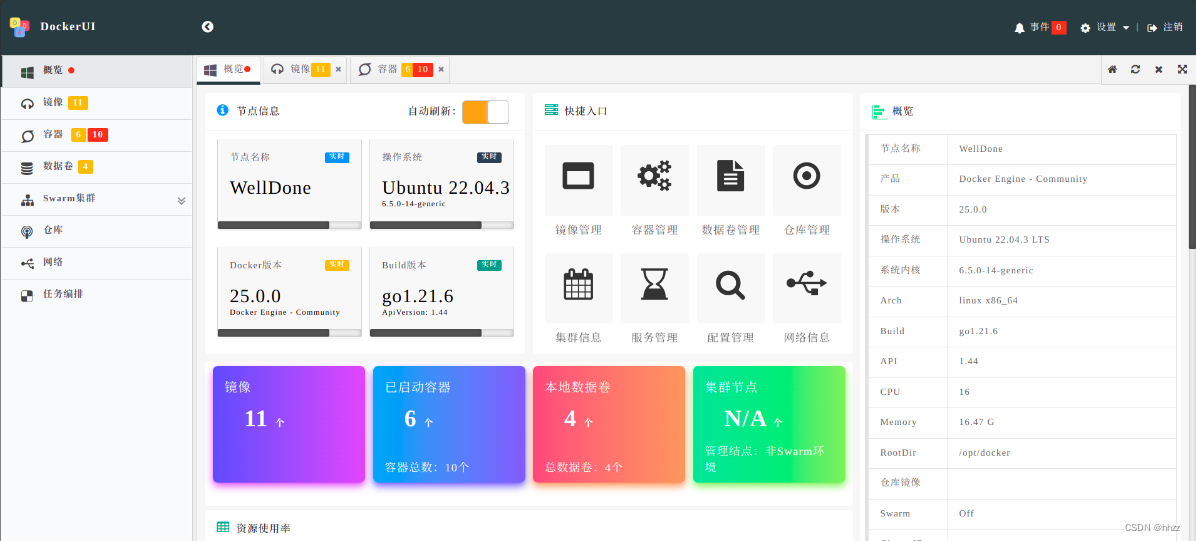
浏览器访问
http://192.168.1.122:8999
默认账号密码:ginghan 123456


在你停下来的时候,不要忘记别人还在后面奔跑,在你放弃的时候,不要忘记别人就在你的前面,只差一步而已。