2.6.3 月末操作:外币评估
企业的外币业务在记账时一般使用期初的汇率或者即时汇率,但在月末,需要按照月末汇率对外币的余额或者未清项进行重估(revaluation)。
企业在资产负债表日,应当按照下列规定对外币货币性项目和外币非货币性项目进行处理。
(1)外币货币性项目,采用资产负债表日即期汇率折算。因资产负债表日即期汇率与初始确认时或者前一资产负债表日即期汇率不同而产生的汇兑差额,记入当期损益。
(2)以历史成本计量的外币非货币性项目,仍采用交易发生日的即期汇率折算,不改变其记账本位币金额。
货币性项目是指企业持有的货币资金和将以固定或可确定的金额收取的资产或者偿付的负债。非货币性项目是指货币性项目以外的项目。
在国内企业,可以具体化为以下两类情况,两类情况的处理各不相同。
(1)企业持有的货币资金,即外币类的现金、银行存款科目。对于这类科目,应针对其累计的外币余额进行重估。计算公式如下。
汇兑损益=累计外币余额×月末汇率-本位币余额
下表所列为某国内企业“银行存款-USD”科目的月末重估汇兑损益的计算方式。
根据表中数据的计算结果,月末重估形成的凭证如下。
Dr:财务费用-汇兑损益 USD 0 CNY 908.20
Cr:银行存款-USD USD 0 CNY 908.20
货币资金类的月末评估结果相当于“既成事实”,成为“已实现的汇兑损益”,因此,此凭证在下月初不应冲回。
(2)将以固定或可确定的金额收取的资产或者偿付的负债,是指以外币记录的应收账款、应付账款等。对于这类科目,应针对其未清项发生金额(而不是累计余额)进行重估。计算公式如下。
汇兑损益=∑(外币金额×月末汇率-未清项的本位币金额)
下表所列为某国内企业“应收账款-USD”科目的月末重估汇兑损益的计算方式。
根据表的计算结果,月末重估形成的凭证如下。
Dr:财务费用-汇兑损益 USD 0 CNY 38 350.80
Cr:应收账款-USD-外币评估调整 USD 0 CNY 38 350.80
未清项的月末评估是企业对与外部往来单位之间的债权、债务的评估。在债权、债务被清掉之前,不算是“既成事实”,应称为“未实现的汇兑损益”,因此,此凭证在下月初一般应冲回。等到将来收款或付款清掉债权债务时,再按当时的汇率计算“已实现的汇兑损益”。
在SAP中,有关外币评估的配置包括以下内容。
① 定义评估方法。
② 定义评估范围。
③ 定义自动记账规则。
路径:IMG>财务会计>总账会计>定期处理>评估>定义评估方法
事务代码:OB59
评估方法包含评估过程、评估时使用的汇率类型、产生的凭证类型等,如图所示。
“评估过程”区域的“总是评估”是指,不管期末汇率与业务发生时使用的汇率孰高孰低,都是要参与评估的。
“凭证类型”决定了将来生成的外币评估凭证是哪一种类型。在某些企业,为了单独区分这类业务,或者出于建立替代规则(例如,针对外币评估的凭证,外币类现金、银行存款科目的行中记录现金流量代码的“原因代码”字段自动赋予“D00”)、验证规则的需要(例如,针对非外币评估的凭证,外币类现金、银行存款科目的行中的“原因代码”字段不能为空),单独为外币评估凭证设置一个类型,如ZX。
借方余额汇率类型和贷方余额汇率类型采用期末专用的汇率类型PEND,参见2.4.5“汇率维护”小节。
评估范围是评估方法、货币类型等几个变量的组合。它明确了要对哪一个或哪几个货币类型的值进行评估,如下图所示。
路径:IMG>财务会计>总账会计>定期处理>评估>确定评估范围
事务代码:SM30(表/视图:V_FAGL_T033)
在IDES中,较常用的评估范围是US,它使用DEMO评估方法,针对公司代码货币(第一本位币)的值进行评估。用户在前台执行外币评估时,需要选择评估范围。
自动记账规则分别针对两类外币评估业务进行配置。如下图所示,KDB是用于第一类(货币资金类)业务的科目配置;KDF是用于第二类(未清项类)业务的科目配置。
路径:IMG>财务会计>总账会计>定期处理>评估>外币估值>准备外币评估的自动过账
事务代码:OBA1
KDB的科目配置如下图所示。
“费用科目”和“汇兑收益科目”分别对应外币评估的损失和收益科目。不同的“汇率差额代码”定义的科目可以不同。“汇率差额代码”是科目主数据上的字段,它用来对外币重估产生的汇兑损益科目进行划分(参见2.3.2小节)。
在国内的业务实践中,为简化核算,一般只设置一行,汇率差额代码为“×”,如下表所示。
然后,将汇率差额代码“×”赋予非本位币的现金、银行存款科目,如下表所示。
在前台执行外币评估时,选择了汇率差额代码,也就选择了这些科目。
KDF是对未清项科目配置外币评估科目。这些未清项科目包括两种:一是在科目主数据(事务代码FS00)中勾选了“未清项管理”选项的科目;二是客户和供应商的统驭科目。
KDF的科目配置如下图所示,先要明确对哪些未清项科目进行配置。
在此界面输入未清项科目。针对具体某个科目,双击进入下一界面,详细设置外币重估相关的科目,以140000(应收账款)科目为例,如下图所示。
“评估”区域就是与外币重估相关的科目设置。评估时有可能带来亏损,有可能带来收益,“评估亏损1”和“评估收益1”字段设置相应的损益科目。在国内,一般都设置为“财务费用-汇兑损益”。
“资产负债表调整1”则设置损益科目的对方科目,即未清项科目对应的调整科目。对于统驭类的未清项科目,系统在做外币重估时不可能重估到它本身上,因此应设置对应的调整科目,如应收账款-外币评估调整、应付账款-外币评估调整。
“汇率差额实现”区域所定义的损失和收益科目就是清账时使用的汇兑损益科目。国内企业典型的配置。
外币评估前台操作:
路径:SAP菜单>会计核算>财务会计>总分类账>期间处理>清算>评估>外币评估(新)
事务代码:FAGL_FC_VAL
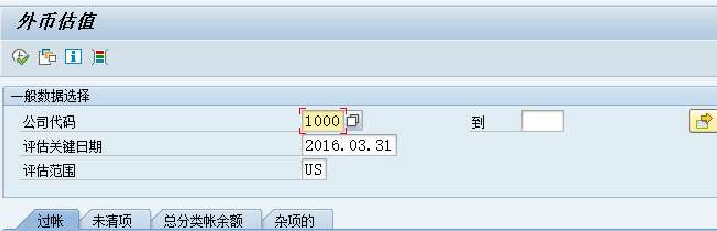
步骤① 在“一般数据选择”区域输入“公司代码”“评估关键日期”“评估范围”的值,如图所示。
评估关键日期:系统根据“评估关键日期”确定以什么记录作为评估的对象。
对于未清项的评估,它评估的对象是在此日期前(含此日期)的未清项或者清账日期在此日期之后的已清项;对于总账余额评估,它评估的对象是这里输入的日期所在期间的余额。
对于总账余额评估而言,如果输入12月的任一日期,那么它也会考虑特殊期间,如13~16期间,即它会评估12月~“16月”中最后一个月的外币余额。
评估范围:后台配置的评估范围,决定了评估时的参数,如使用什么汇率类型进行评估、评估产生的凭证使用什么凭证类型等(OB59 配置评估方法)。
步骤② 在“过账”选项卡输入批输入会话(batch-input session)名称、凭证日期、记账日期等,如图所示。
创建过账:勾选该复选框表示正式运行,不勾选该复选框表示测试运行。一般情况下,建议先不勾选,先测试运行,验证结果无误后,再勾选该复选框,正式运行。此处操作示例先不勾选。
批输入会话名称:如果此处不输入名称,系统会在生成批输入会话时自动赋予一个名称。建议自定义名称,而不使用系统默认的名称。
凭证日期、记账日期、记账期间:决定将来生成的会计凭证上的属性。凭证日期和记账日期一般是运行外币评估月份的最后一天。
冲销记账日期(图中误翻译为“冲销记账期间”)、冲销记账期间:因为对于未清项的评估产生的凭证,会自动在次月冲销,因此,这里输入次月冲销的凭证的记账日期和期间,一般地,冲销记账日期为次月第一天。
重置评估:如果前次运行有误,可以通过勾选“重置评估”复选框来冲销前次评估的结果。此处操作示例不勾选。
重置的原因(余额):如果重置评估,选择冲销的原因代码。只有在“重置评估”复选框被勾选时才输入。此处操作示例不勾选。
用于总账科目余额评估-冲销记账:一般情况下,系统不会对总账科目余额评估产生的凭证在次月冲销,但是系统仍然开放特例,允许用户冲销。国内企业一般不使用此选项。
步骤③ 在“未清项”选项卡选择要评估哪些对象的未清项:总账科目、客户、供应商,如图所示。
评估总账科目未清项目:针对总账科目作“未清项管理”的科目进行评估。如果国内企业仅希望对总账科目中的GR/IR进行评估,则在“总账科目”字段输入GR/IR科目,并选中“评估收货/发货账户”单选钮(即评估GR/IR科目)。
评估供应商未清项目:选中该复选框即对所有供应商未清项目进行评估。
评估客户未清项目:选中该复选框即对所有客户未清项目进行评估。
步骤④ 在“总分类账余额”选项卡中选择要评估余额的总账科目范围,如图所示。
评估总账科目余额:针对总账科目余额进行评估。如果勾选此复选框,则总账科目字段可以输入科目的范围;如果不勾选此复选框,则总账科目字段输入的科目范围不起作用。
总账账目:输入要评估的科目范围,如1002020000~1002069999。如果科目不连续,可以单击后面的“多项选择”按钮,来输入多个科目。
汇率差额代码:这是限制科目范围的另一种方式。例如,如果外币银行存款科目在主数据上都设置了汇率差额代码“X”,则此处输入“X”,意味着选择了所有的外币银行存款科目(这是一个比较实用的方法,可以有效地避免科目选择出现遗漏)。
步骤⑤ 在“杂项的”选项卡中输入相应参数,如图所示。
一般情况下,此选项卡不需要输入参数。
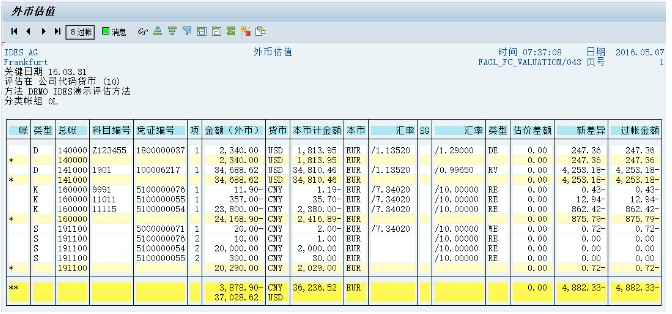
步骤⑥ 单击“执行”按钮,运行程序。系统会显示评估结果,如图所示。
在界面上方显示了,表明将会产生8笔凭证(含次月冲销凭证)。单击过账按钮,系统会显示未来的8个凭证,如图所示。
步骤⑦ 如果显示的结果无错误,则返回“过账”选项卡,勾选“创建过账”复选框,然后单击“执行”按钮,运行程序。系统会再次显示评估结果。系统显示![]() ,除了 8过账 外还显示 3消息 ,表明有3条说明性的消息。单击消息按钮,系统会显示消息的内容,如下图所示:
,除了 8过账 外还显示 3消息 ,表明有3条说明性的消息。单击消息按钮,系统会显示消息的内容,如下图所示:
步骤⑧ 以事务代码SM35进入批输入会话界面,如图所示:
步骤⑨ 选中要处理的会话,单击![]() 按钮,系统出现“Process Session ×××××”对话框,在该对话框中选中“仅显示错误”单选钮,并按回车键,如图所示。
按钮,系统出现“Process Session ×××××”对话框,在该对话框中选中“仅显示错误”单选钮,并按回车键,如图所示。
步骤⑩ 系统会运行程序,将会话创建为凭证。如果一切无误,最终会出现提示“批输入会话的处理已完成”,如图所示。
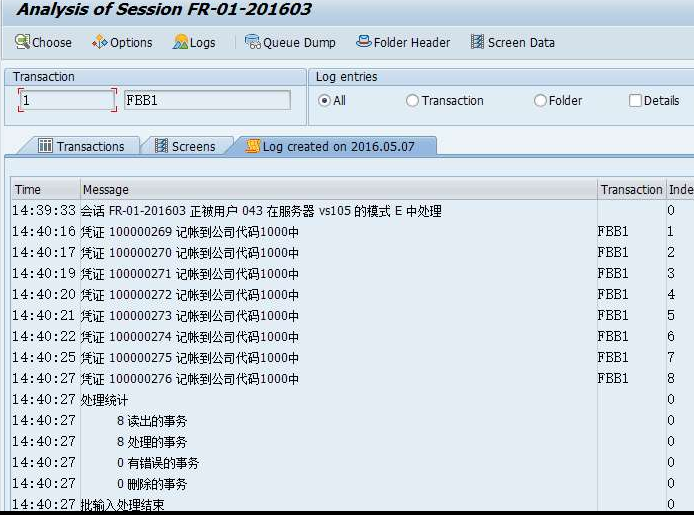
步骤⑪ 如果想查看生成的凭证,可以继续在批输入会话界面(事务代码SM35)查看会话的日志文件,获知生成的凭证号,如图示。然后通过事务代码FB03查看凭证。