目录
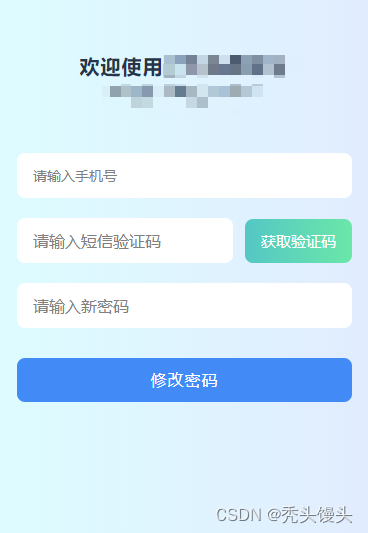
1.效果展示
2.源代码展示
测试登录 login.js
测试请求 request.js
测试首页index.js
1.效果展示


2.源代码展示
<template><view><f-navbar title="登录" navbarType="4"></f-navbar><view class="tips"><view class="title">欢迎{{ isLogin ? '登录' : '注册'}}{{ title }}</view><view class="sub-title" style="">便捷高效管理学生信息</view></view><u-form :model="userInfo"><view class="container-input"><u-form-item><input placeholder="请输入账号" v-model="userInfo.username" placeholderStyle="color: #c0c4cc" style="height: 25px;"></input></u-form-item></view><view class="container-input" style="margin-top: 40rpx;"><view class="eye-input" style="padding: 10