作者 | 青玉
导读
本文介绍了增长前端团队自研的Webview框架下透明视频视觉增强方案,该方案在保证对视觉进行高度还原的同时可投入更少的开发成本,还能获得更优的前端性能表现。文章首先分析了市面上动画方案的优缺点,然后详细介绍了透明视频的整体设计、实现方法、使用流程和在运营活动中的使用案例。该方案通过在视频中添加透明通道,利用OpenGL和Canvas实现了视频动画,同时通过资源的预加载和缓存优化了加载过程,开发者还可通过叠加svg和css3等其他技术进行氛围增强。希望给到前端同学在开发动效方面一点小小启发和助力。
全文3956字,预计阅读时间7分钟。
01 背景
随着App娱乐元素的不断增加和交互的日益丰富,动画效果在用户体验中的地位越来越重要。然而,实现高质量的动画效果需要较高的开发成本,且目前尚无通用的技术方案。为了解决这一问题,降低或消除动效相关的研发成本,业界逐渐诞生了基于afx透明视频的视觉增强前端方案。
02 整体方案设计
2.1 常见动画方案及问题

为了在项目中实现动画效果,目前业界现有的方案有:帧动画、lottie、gif、video等。这些方案中帧动画占用的体积较大,gif只支持8位色彩,画质比较粗糙,mp4是不支持透明背景,canvas/css对于复杂动效实现比较复杂,而动画引擎对我们项目来说开发成本以及设计成本都比较大。
参考百度APP和百度小程序在此方向的探索,更多H5应用场景下的我们自研了一套可在WebView环境允许,能够完美还原设计稿同时降低技术实现成本和门槛的透明视频方案。
2.2 实现方法
2.2.1 透明视频
首先,我们这边先介绍一下颜色通道和透明通道的概念。
在视频中,每一帧图像都可以被分解为多个颜色通道(RGB通道),如红、绿、蓝等。除此之外,还可以包含一个透明通道(Alpha通道),用于表示图像中各个像素的透明度。透明通道中的数值范围通常是0到255,其中0表示完全透明,255表示完全不透明。
mp4在默认的情况下,只存在RGB通道,不存在透明通道,所以我们需要在视频中额外开辟一个区域,去放置这些透明信息。
为了还原视频帧中的Alpha信息,我们在将序列帧合成视频时,将图像的RGB通道和Alpha通道分离,并将Alpha作为一张新图片的RGB值(新图片的RGB都等于原始图片的Alpha),然后将这两张图片合成为一张对称的图片。这样,在播放视频时就可以还原图片的Alpha信息,从而实现透明效果的动画。

2.2.2 动效资源的预加载以及缓存
对于需要重复播放的动效来说,资源的缓存以及资源的预加载是比较重要的。
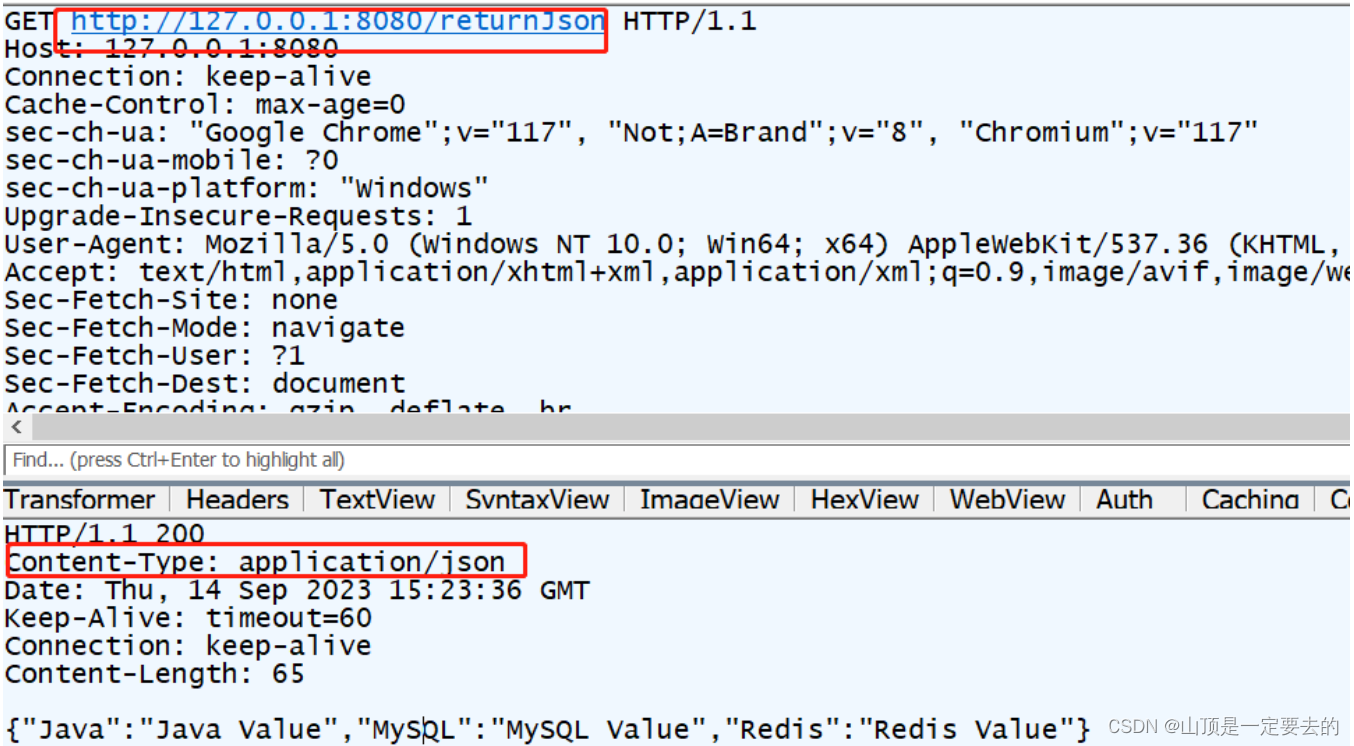
对于<video>标签来说,src除了可以直接赋值一个网络URL外,还可以使用URL.createObjectURL来播放已经被下载到本地的blob文件。所以,我们可以通过提前下载资源文件来实现资源的预加载。
const loadVideo = async (path) =>{// 下载blob格式的mp4文件// 或者从indexdb中获取缓存的视频文件return blob;
}
const blob = await loadVideo(path);
path = URL.createObjectURL(blob);// 设置视频源
video.src = path;
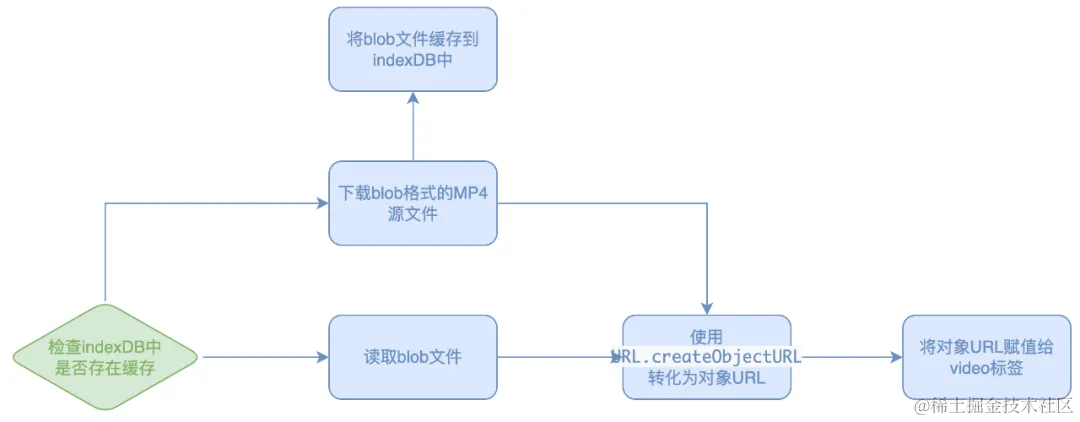
同时,为了资源的缓存,我们可以利用indexDB存储我们下载的blob文件,所以整个动效的加载过程如下:先去判断本地indexDB中是否已经存在对应的视频资源,如果存在,则直接读取对应的文件,如果不存在,则去下载视频资源,同时将视频资源缓存到本地,方便后续播放时重复使用,节约下载时间;然后再将下载后的资源转换为对象URL,赋值给video标签。

2.3 使用流程
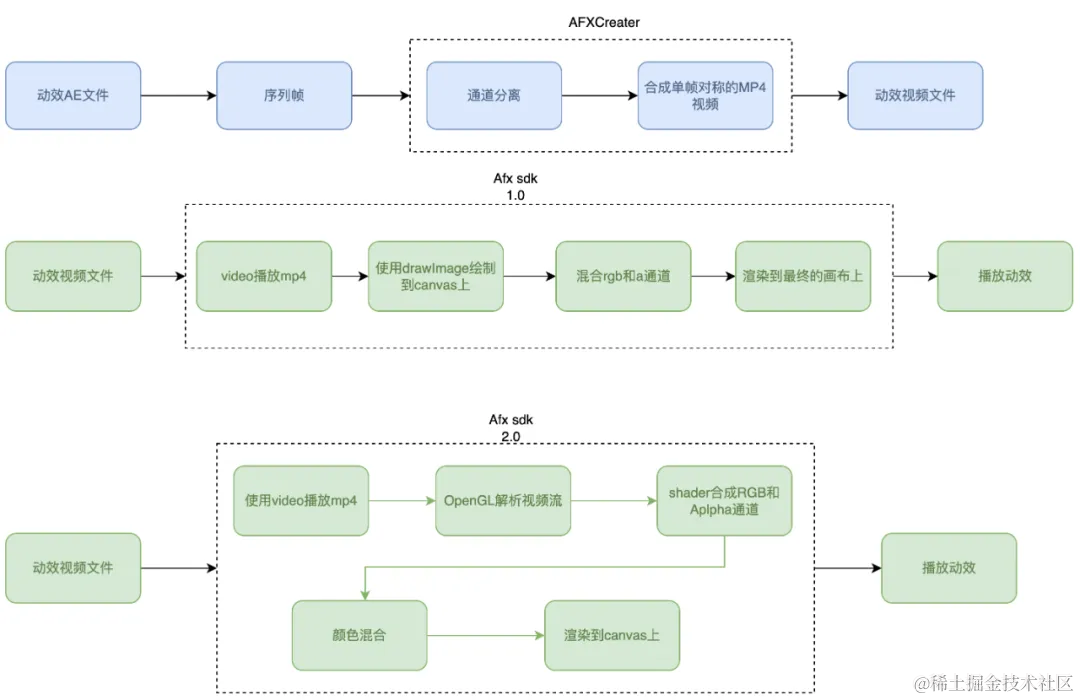
视觉同学制作完动效后,将AE文件导出为序列帧,再使用AFXCreater将序列帧合成为对应的产出文件。然后研发侧获得对应的视频文件后,在工程文件中使用afx sdk播放对应的动效文件。
在afx sdk1.0中,使用drawImage获得mp4的视频帧信息,然后再使用cpu去计算混合后的效果,导致在动效播放时会大量占用主线程的算力,导致页面会十分卡顿,页面fps只有十几,同时cpu占用经常达到100%。
后来为了优化性能,就改成使用OpenGL合成最终的rgba图片,这样页面fps就达到30~60fps。

03 现有案例
目前该方案大量运用到了增长的大型活动中,包括日常运营和多年的春节活动,累计14+。同之前的动效方案相比,实现一个复杂且还原度高的动效,开发成本从原本的2天缩短到0.5天,开发效率提升了75%。高度还原效果的同时也提高了视觉的产出效率,方便视觉在初始情况下,提供一个原始的动效视频给研发同学进行占位开发,在后期替换为正式的动效文件,这样让视觉的排期较为富裕,交付更加精美的动效。
在今年百度春节项目中,我们大量使用了该方案,并成功地完整复刻了视觉稿。以今年的《集好运分3亿》为例,今年项目中有5个复杂动效使用了afx方案,其余采用了css实现。
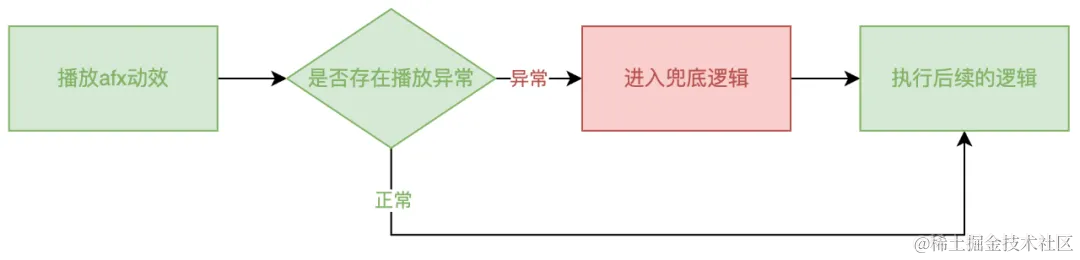
比如使用引导动效和转场动效,在利用afx方案高度还原动效后,技术再叠加css进行氛围动效渲染,并且为防止afx播放失败导致的页面异常,我们也会增加相应的兜底。

04 小结
基于afx透明视频的视觉增强前端方案是一种有效的还原高质量动画效果的方法。通过使用该方案,我们可以快速、低成本地实现具有透明背景的动画效果,提升用户体验。同时,该方案还具有资源体积小、性能优等特点,适用于各种场景视觉提升。在未来,我们还将不断优化该方案,叠加更多技术能力如css3,svg等进行氛围增强,以更好地丰富视觉效果。
——————END——————
推荐阅读
百度一站式数据自助分析平台(TDA)建设
浅析如何加速商业业务实时化
登录系统演进、便捷登录设计与实现
一文带你完整了解Go语言IO基础库
百度交易中台之系统对账篇