好装的标题啊哈哈哈哈哈哈
最近get了一个学习前端的网站叫FreeCodeCamp
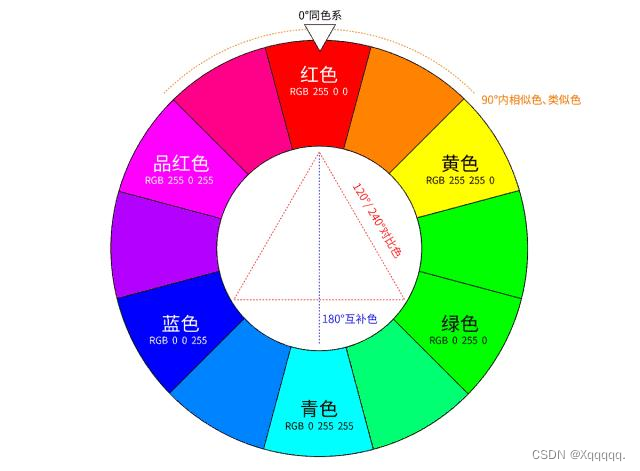
原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色:
- 红色 rgb(255, 0, 0) #FF0000
- 绿色 rgb(0, 255, 0) #00FF00
- 蓝色 rgb(0, 0, 255) #0000FF
间色(Secondary color):rgb三个值中的其中两个值拉满,即两个原色组合起来,分别有:
- 黄色(yellow) rgb(255, 255, 0)
- 青色(cyan) rgb(0, 255, 255)
- 品红色(magenta) rgb(255, 0, 255)
复色:一种原色和一种临近的颜色组合起来,如:
- 橙色 rgb(255,127,0) 红多绿少
色轮上相互对立的两种颜色称为补色。如果将两种互补色组合在一起,它们会产生灰色。 但当它们并排放置时,这些颜色会产生强烈的视觉对比,显得更亮。
HSL颜色模型
用色调、饱和度和亮度来表示颜色
css中hsl函数接收3个值:0-360的数字表示色调,0-100的百分比表示饱和度,0-100的百分比表示亮度,例如:
background-color: hsl(240, 100%, 50%); // 纯蓝色
等同于
background-color: rgb(0,0,255);
background-color: #0000FF;
其中色调可以想象成一个色轮,色轮红色是0度,绿色是120度,蓝色是240度

饱和度是指纯色的颜色强度
亮度是指颜色出现的亮度,从0%全黑到100%全白,其中50%是中性
渐变
渐变是一种颜色过渡到另一种颜色。在CSS中linear-gradient函数用来控制沿线的过渡方向和使用的颜色
linear-gradient函数实际上创建了一个image原色,通常可以接受图像作为一个值的background属性配对
linear-gradient(gradientDirection, color1, color2, ...);
其中gradientDirection表示过渡的线的方向,单位是deg,表示角度的意思,如0deg就是竖着从下到上过渡,第一个颜色在下,第二个颜色在上,…。就像一个钟表的指针,从圆心指向12点是0度,从圆心到指针的方向,180度就是6点钟方向,从上到下过渡;270度为9点钟方向,从右到左过渡。
如果没有给gradientDirection参数,则默认沿着180deg从上至下排列颜色
color1/2这些是颜色参数,这些颜色可以是任何类型的,包括颜色关键字、十六进制、rgb或hsl
比如下面是从左到右的红绿渐变:
background: linear-gradient(90deg, rgb(255, 0, 0), rgb(0,255,0));

再比如从右到左的红橙黄渐变:
background: linear-gradient(270deg, red, orange, yellow);

颜色中间点(color-stop)允许微调颜色沿渐变线的位置,不加单位默认是px,也可以写成百分比的形式。不写颜色中间点时,默认沿渐变线均匀分布颜色
例如红黑渐变:
background: linear-gradient(90deg, red 20%, black);

红色部分只占20%,黑色占大部分
透明度
透明度描述事物的不透明性
可以使用CSS中的opacity属性来控制元素的透明度,值为0-1或者0%-100%。值为0或0%,元素则完全透明;值为1或100%,元素则完全不透明,也是默认情况。
另一种控制元素透明度的方法是使用alpha通道,在0-1之间取一个数作为alpha通道:
rgba(redValue, greenValue, blueValue, alphaValue);
rgba(0, 0, 0, .5); // 小数点前面的0可以省略
#000000CC
hsla(120, 100%, 50%, .8)