Socket 是网络编程中一种重要的通信机制,它允许不同的计算机通过网络进行数据交换。
一、 Socket 的概念
Socket(套接字)是计算机网络编程中的一种抽象,它提供了在网络上进行通信的接口。
Socket 本质上是一种通信的端点,它在网络上标识了一个通信链路的两端,并提供了通信双方所需的接口和功能。
通过使用 Socket,可以在不同计算机之间建立连接,并进行数据的传输和交换(网络通信)。
二、 Socket 类型
在 Socket 编程中,常见的两种类型是 TCP Socket 和 UDP Socket。
-
TCP Socket:TCP(传输控制协议)是一种面向连接的协议,它提供可靠的、有序的数据传输。TCP Socket 基于 TCP 协议,使用三次握手建立连接,确保数据的可靠性和顺序性。
-
UDP Socket:UDP(用户数据报协议)是一种无连接的协议,它提供了简单的数据传输服务,但不保证数据的可靠性和顺序性。UDP Socket 基于 UDP 协议,无需建立连接,适用于一些实时性要求高、允许一定数据丢失的应用场景。
三、 Socket 的工作原理
3.1 三次握手
这里需要先讲一下TCP 协议中的三次握手。

同步序号:SYN 确认字段:ACK 随机数据:seq
规定:
当SYN=1,ACK=0表示连接请求
当SYN=1,ACK=1表示同意建立连接
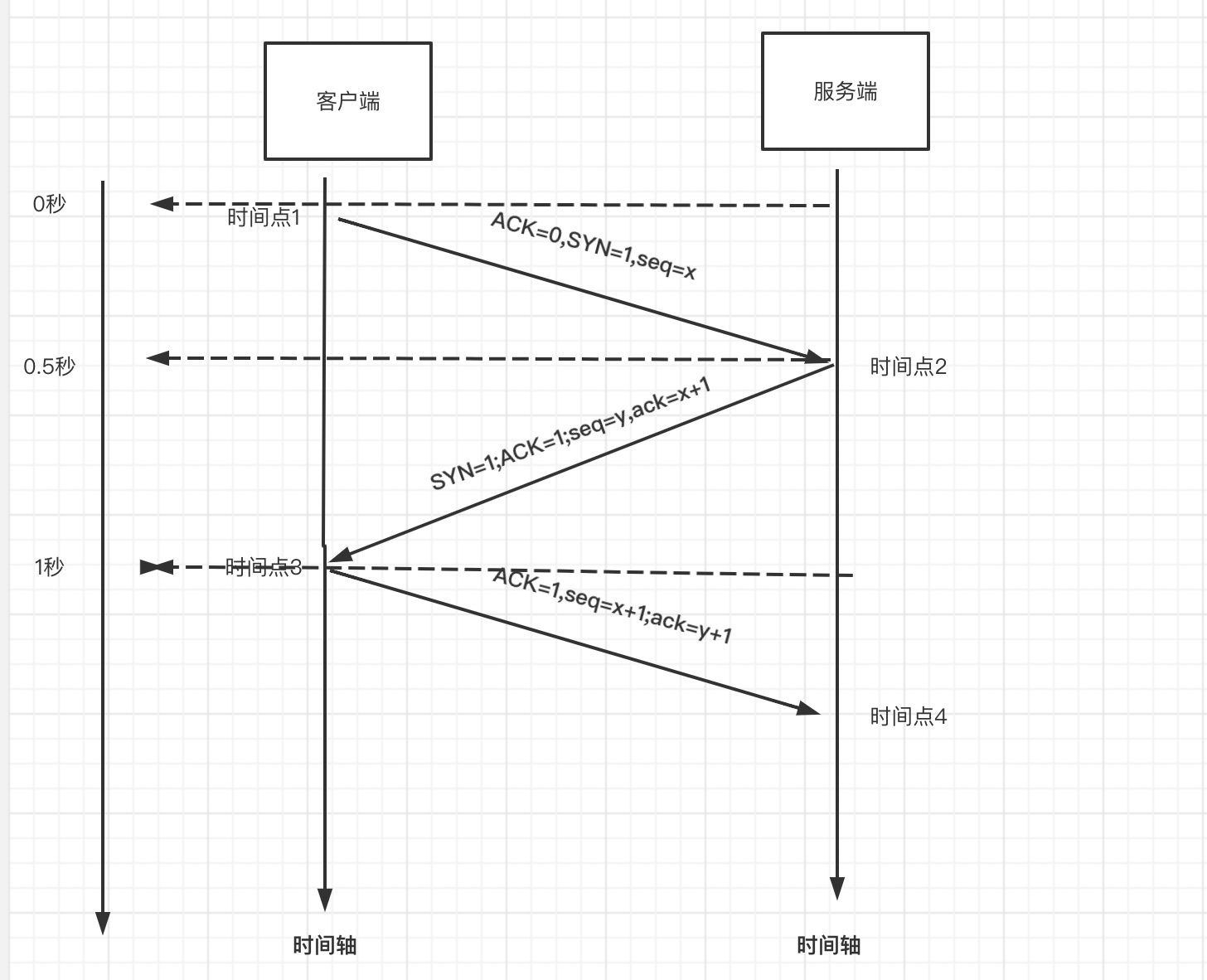
如上图,纵向的轴,是一个时间轴。
第一次握手:时间点1,客户端向服务端发送连接请求报文段。ACK=0,SYN=1,seq=x
将SYN位置为1,Sequence Number为x;然后,客户端进入SYN_SEND状态,等待服务器的确认;
第二次握手:服务器收到SYN报文段。服务器收到客户端的SYN报文段,需要对这个SYN报文段进行确认,设置Acknowledgment Number为x+1(Sequence Number+1);同时,自己自己还要发送SYN请求信息,将SYN位置为1,Sequence Number为y;服务器端将上述所有信息放到一个报文段(即SYN+ACK报文段)中,一并发送给客户端,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK报文段。然后将Acknowledgment Number设置为y+1,向服务器发送ACK报文段,这个报文段发送完毕以后,客户端和服务器端都进入ESTABLISHED状态,完成TCP三次握手。
完成了三次握手,客户端和服务器端就可以开始传送数据。
TCP/IP 三次握手:
TCP/IP 三次握手_tcp三次握手-CSDN博客
创建 Socket与TCP/IP 三次握手有什么关系:
在 TCP 协议中,建立连接通常需要进行三次握手,而创建 Socket 对象通常是在握手之前的准备工作之一。用于准备建立连接所需的资源和信息。(创建一个套接字,收集一些计算机的资源,将一些资源绑定套接字里面,以及接受和发送数据的函数等等,这些功能接口在一起构成了socket的编程。)

具体来说,在客户端发起连接之前,通常会创建一个 Socket 对象,然后调用 connect 方法来发起连接请求;
而在服务器端接受连接之前,通常会创建一个 Socket 对象,然后调用 accept 方法来接受连接请求并返回一个新的 Socket 对象,用于与客户端进行通信。
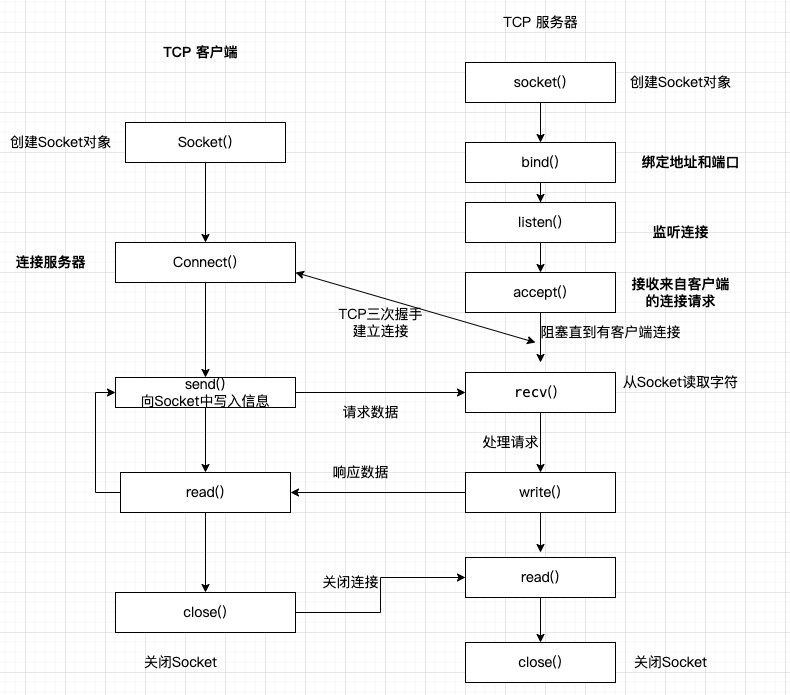
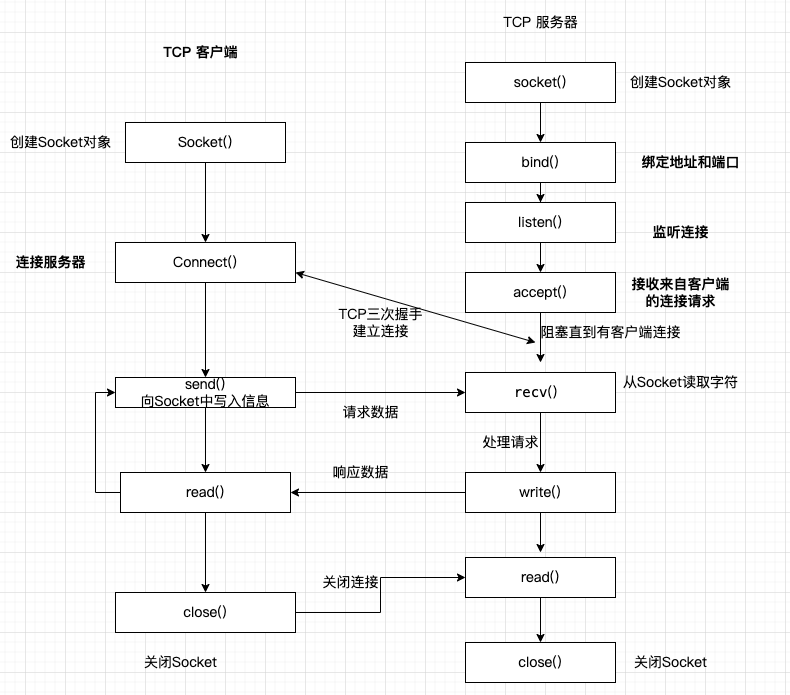
3.2 Socket 的工作原理
当客户端和服务端使用 Socket 进行通信时,它们的工作原理有所不同。
3.2.1 客户端的 Socket 工作原理:
-
创建 Socket 对象:客户端首先会创建一个 Socket 对象,用于与服务器端建立连接。
-
连接服务器:客户端通过调用 Socket 对象的
connect方法来连接服务器。在连接过程中,客户端会发送连接请求给服务器端。 -
发送数据:一旦连接建立成功,客户端就可以通过 Socket 对象的
send方法向服务器端发送数据。发送的数据通常包括请求信息、参数等。 -
接收数据:客户端通过 Socket 对象的
recv方法来接收服务器端发送的响应数据。客户端会等待服务器端的响应,并在接收到响应后进行相应的处理。 -
关闭连接:通信结束后,客户端会调用 Socket 对象的
close方法来关闭连接,并释放资源。
3.2.2 服务端的 Socket 工作原理:
-
创建 Socket 对象:服务器端首先会创建一个 Socket 对象,用于监听客户端的连接请求。
-
绑定地址和端口:服务器端会将 Socket 对象绑定到一个特定的地址和端口上,以便客户端能够连接到该地址和端口。
-
监听连接:服务器端通过调用 Socket 对象的
listen方法来开始监听客户端的连接请求。一旦调用了listen方法,服务器就处于等待客户端连接的状态。 -
接受连接:当客户端发起连接请求时,服务器端会调用
accept方法来接受连接。在接受连接之后,服务器端会创建一个新的 Socket 对象,用于与该客户端进行通信。 -
接收和处理数据:一旦连接建立成功,服务器端就可以通过新创建的 Socket 对象来接收客户端发送的数据,并进行相应的处理。服务器端会等待客户端发送数据,并在接收到数据后进行解析和处理。
-
发送数据:服务器端也可以通过 Socket 对象的
send方法向客户端发送数据。这通常发生在服务器端需要向客户端发送响应或其他信息时。 -
关闭连接:通信结束后,服务器端会调用 Socket 对象的
close方法来关闭连接,并释放资源。

总的来说,客户端和服务端的 Socket 工作原理都涉及创建 Socket 对象、建立连接、发送和接收数据以及关闭连接等步骤,但具体的操作和流程略有不同。客户端主要负责发起连接和发送请求,而服务端主要负责监听连接、接受连接和处理请求。
四、代码
4.1 Java代码
4.1.1 客户端代码WebClient
import java.io.*;
import java.net.*;
import java.util.Scanner;public class WebClient {public static void main(String[] args) {Scanner scanner = new Scanner(System.in);String messageA; // 储存A发送的消息try {// 创建 Socket,连接到服务器的 IP 地址和端口Socket socket = new Socket("127.0.0.1", 8888);// 获取输入流和输出流InputStream inputStream = socket.getInputStream();OutputStream outputStream = socket.getOutputStream();while (true) { // 一直保持发送System.out.print("输入消息:" + '\t');// 输入消息messageA = scanner.nextLine();// 发送消息给服务器outputStream.write(messageA.getBytes());outputStream.flush(); // 刷新缓冲区,确保消息发送给服务器// 接收服务器的响应byte[] buffer = new byte[1024];int length = inputStream.read(buffer);String response = new String(buffer, 0, length);System.out.println("B: " + response);}// 关闭连接
// outputStream.close();
// inputStream.close();
// socket.close();} catch (IOException e) {System.out.println(e.getMessage());}}
}
4.1.2 客户端代码WebServer
import java.io.*;
import java.net.*;
import java.util.Scanner;public class WebServer {public static void main(String[] args) {Scanner scanner = new Scanner(System.in);String messageB = ""; // 储存B发送的消息try {// 创建 ServerSocket,监听指定的端口ServerSocket serverSocket = new ServerSocket(8888);System.out.println("服务启动,等待客户端连接... ");// 等待客户端连接Socket socket = serverSocket.accept();// 获取输入流和输出流InputStream inputStream = socket.getInputStream();OutputStream outputStream = socket.getOutputStream();while (true) {// 接收客户端发送的数据byte[] buffer = new byte[1024];int length = inputStream.read(buffer);String message = new String(buffer, 0, length);System.out.println("A: " + message);System.out.print("输入消息:" + '\t');messageB = scanner.nextLine();// 发送响应给客户端outputStream.write(messageB.getBytes());outputStream.flush(); // 刷新缓冲区,确保消息发送给客户端}// 关闭连接
// outputStream.close();
// inputStream.close();
// socket.close();
// serverSocket.close();} catch (IOException e) {e.printStackTrace();}}
}
运行结果:

这样我们就实现了基于 TCP 协议的长连接。
TCP(传输控制协议)是一种可靠的、面向连接的协议,它提供了数据传输的可靠性和顺序性。在 TCP 长连接中,客户端和服务器之间建立一次连接后,可以持续地在该连接上进行数据传输,直到其中一方显式地关闭连接为止。TCP 长连接适合于需要保持持续通信的场景,例如即时通讯、远程控制等。
既然tcp协议的长连接就能实现续通信的场景,为什么还要用web Socket 呢?
尽管 TCP 协议的长连接可以实现持续通信的场景,但 WebSocket 协议在某些情况下更适合。
-
更轻量级的通信开销: WebSocket 协议相比于 HTTP 协议(即基于长连接的 HTTP 长轮询或者服务器推送技术)具有更轻量级的通信开销。WebSocket 在建立连接后,在客户端和服务器之间建立了全双工的通信通道,通过一个简单的握手过程后,数据可以在客户端和服务器之间进行双向实时通信,无需每次都携带 HTTP 的头部信息,减少了通信的开销。
-
更低的延迟: WebSocket 协议通过在客户端和服务器之间建立长期的双向通信通道,可以实现实时的双向通信,从而降低了通信的延迟。对于需要实时性较高的应用场景,如在线游戏、实时聊天等,WebSocket 可以提供更好的用户体验。
-
更方便的API: WebSocket 提供了更简洁、方便的 API,使得开发者可以更容易地实现实时通信功能。客户端和服务器端都可以使用相同的编程模型来处理 WebSocket 连接,简化了开发流程。
-
更好的跨域支持: WebSocket 协议在跨域通信方面具有更好的支持,因为 WebSocket 握手过程中的 HTTP 头部信息可以包含跨域资源共享(CORS)的相关信息,使得跨域通信更加方便。
4.2 pyhton代码
4.2.1 服务端代码
# -*- coding:utf-8 -*-
# @Author: 喵酱
# @time: 2024 - 04 -10
# @File: server.py
# desc:
import socketdef main():# 创建套接字server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# 绑定IP地址和端口server_socket.bind(('localhost', 8888))# 监听连接server_socket.listen(1)print("服务启动,等待客户端连接... ")# 接受客户端连接client_socket, client_address = server_socket.accept()print(f"客户端 {client_address} 已连接")while True:try:# 接收客户端消息message = client_socket.recv(1024).decode()print("A:", message)# 发送消息给客户端message_b = input("输入消息:")client_socket.send(message_b.encode())except Exception as e:print("发生异常:", e)break# 关闭连接client_socket.close()server_socket.close()if __name__ == "__main__":main()
4.2.2 客户端代码
# -*- coding:utf-8 -*-
# @Author: 喵酱
# @time: 2024 - 04 -10
# @File: client.py
# desc:
import socketdef main():# 创建套接字client_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# 连接服务器client_socket.connect(('localhost', 8888))while True:try:# 发送消息给服务器message_a = input("输入消息:")client_socket.send(message_a.encode())# 接收服务器响应response = client_socket.recv(1024).decode()print("B:", response)except Exception as e:print("发生异常:", e)break# 关闭连接client_socket.close()if __name__ == "__main__":main()