今日简单分享 container 组件的源码实现,从以下两个方面来讲解:
1、container 组件的页面结构
2、container 组件的属性
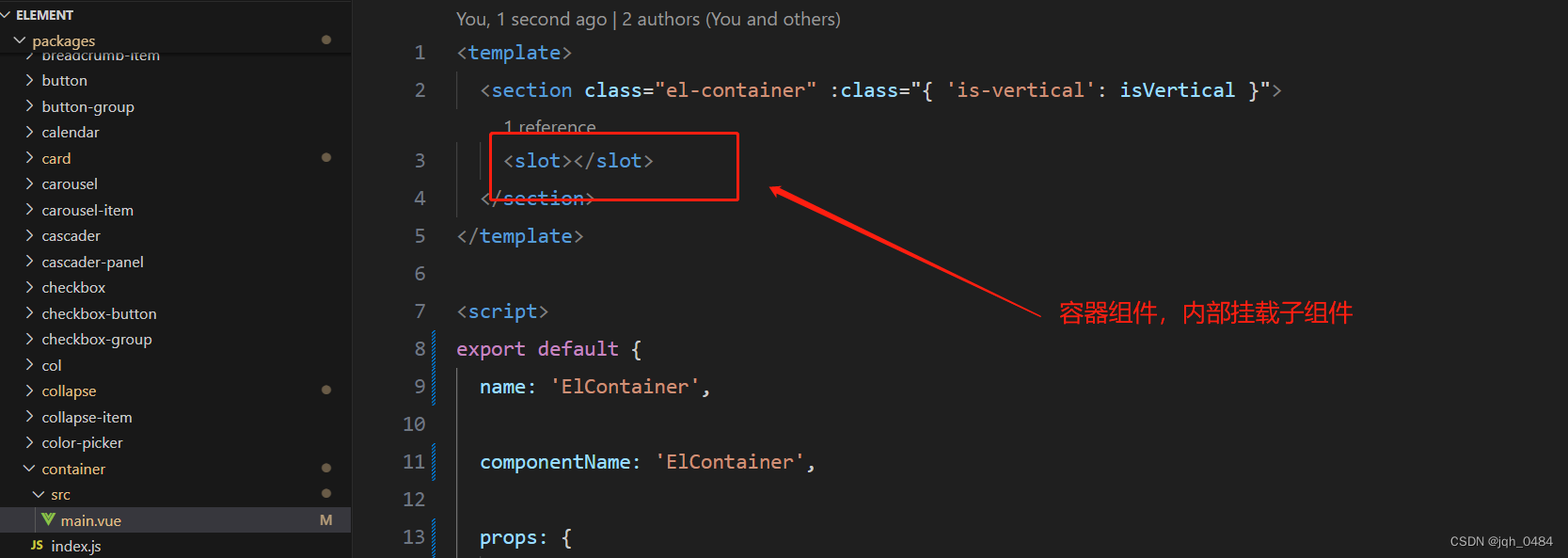
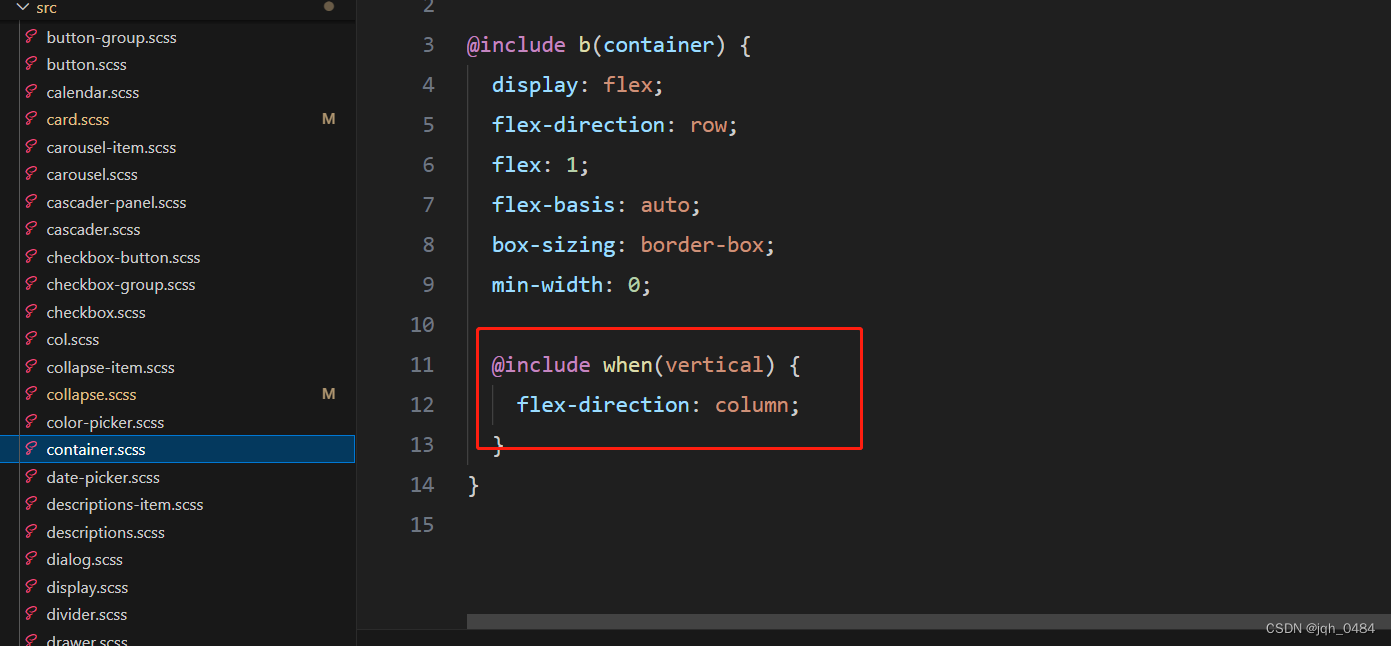
一、container 组件的页面结构

二、container 组件的属性

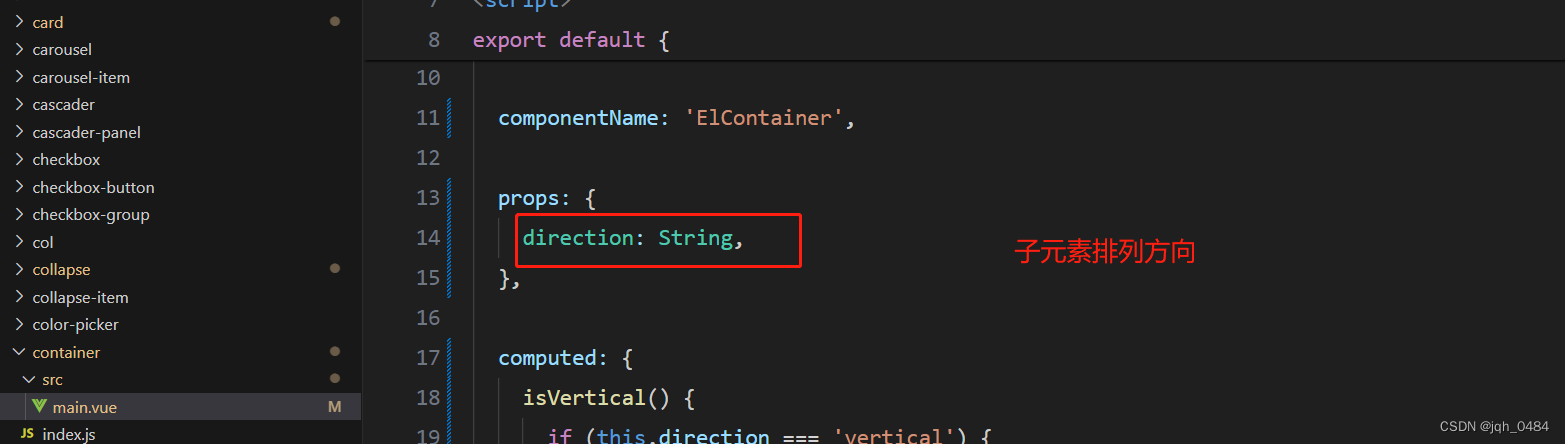
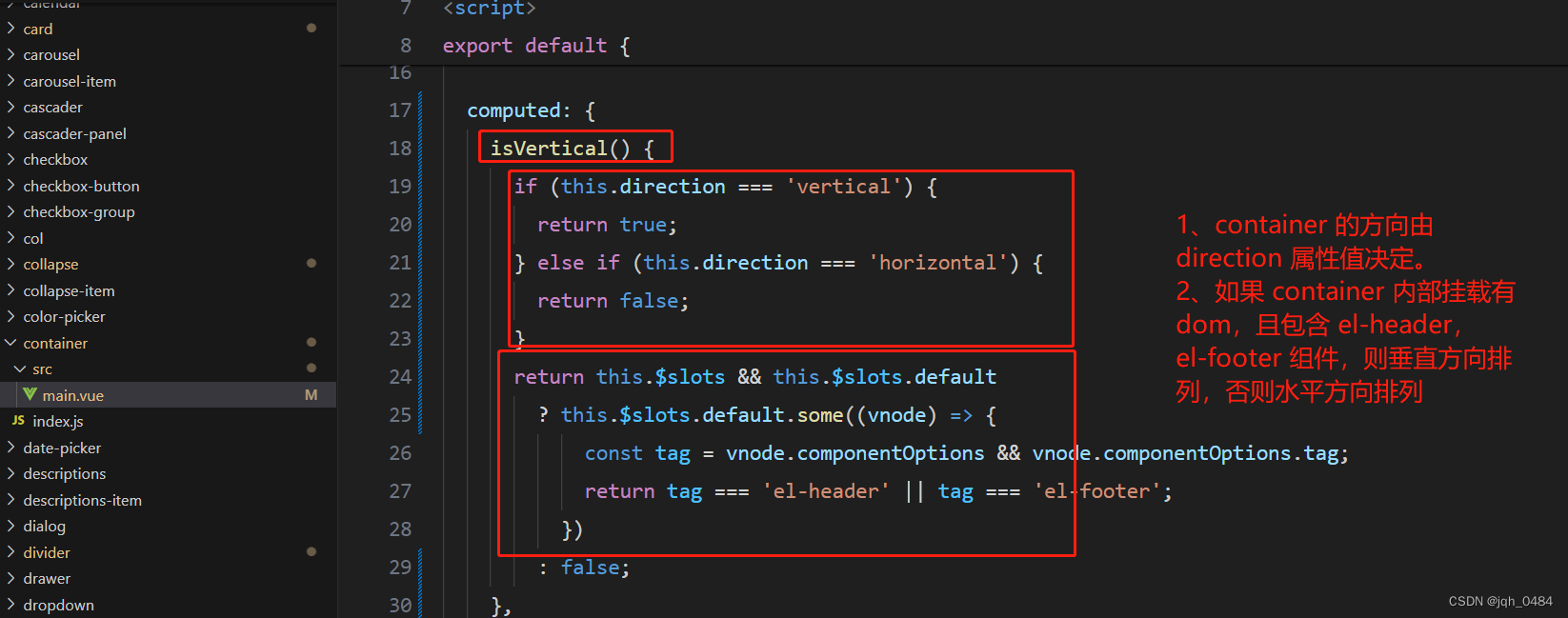
1、container 部分的 direction 属性,子元素的排列方向,字符串类型,horizontal / vertical,子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal。




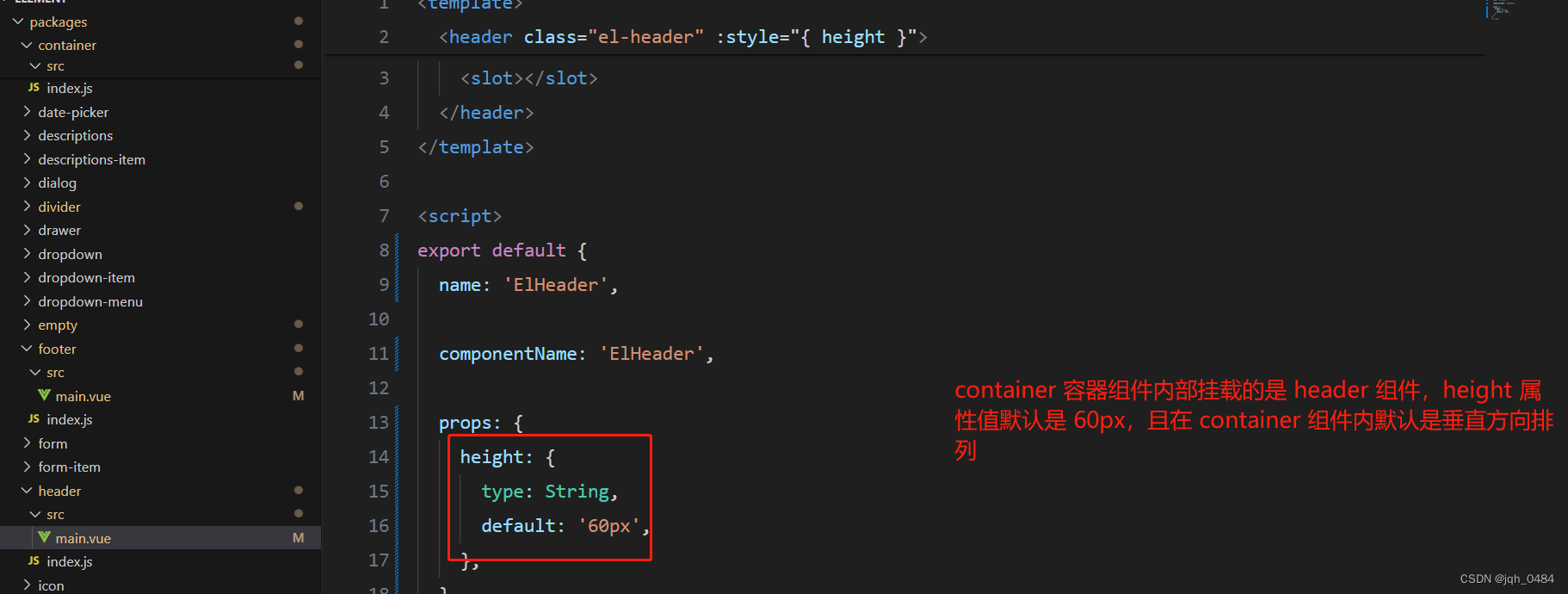
2、header 部分的 height 属性,顶栏高度,类型 string,默认 60px。

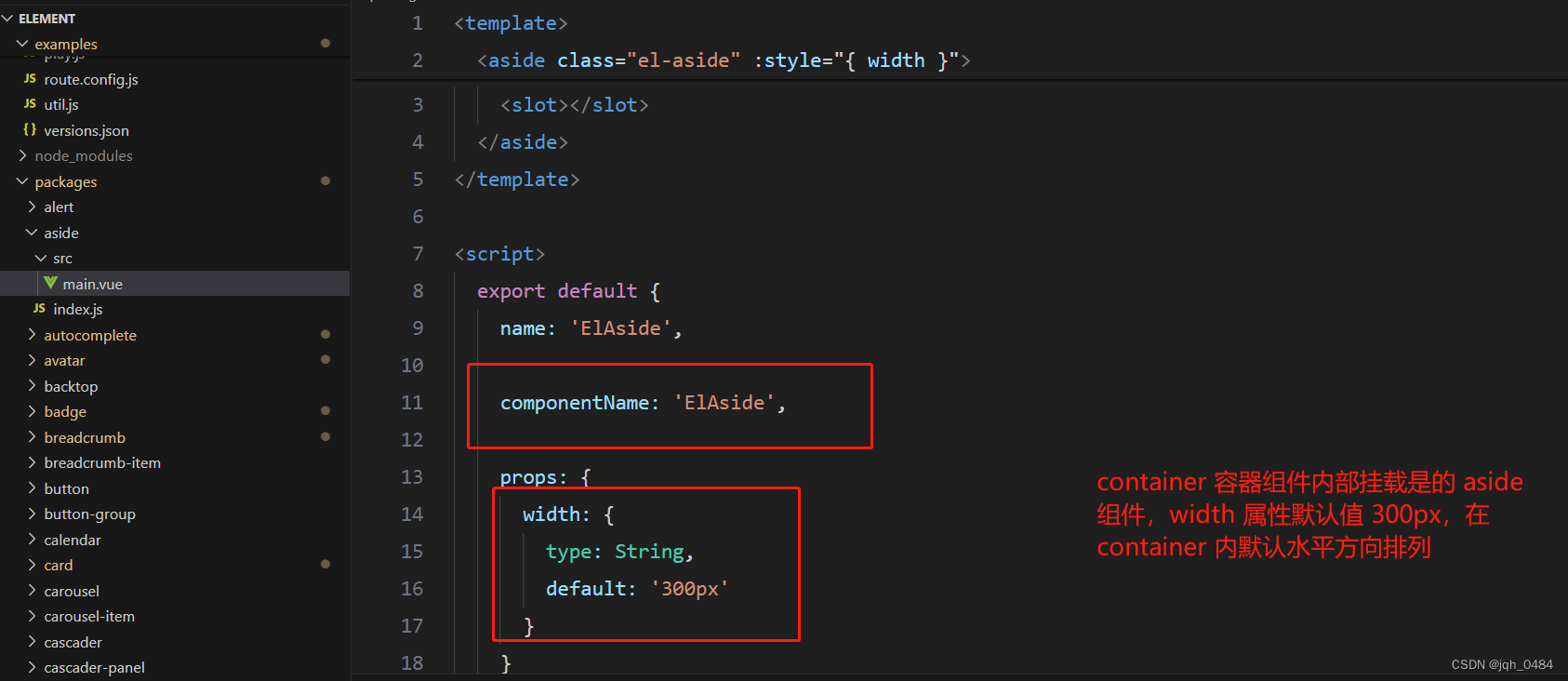
3、aside 部分的 width 属性,侧边栏宽度,类型 stirng,默认 300px。

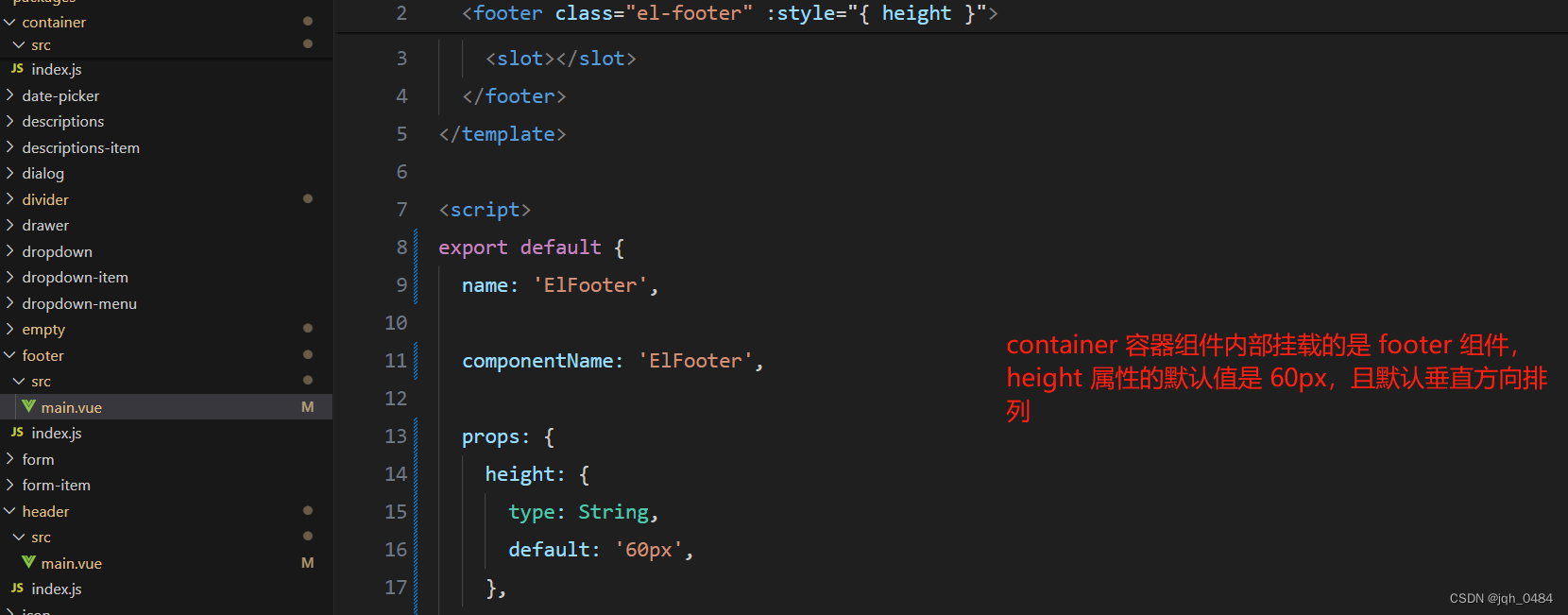
4、footer 部分的 height 属性,底栏高度,类型 string,默认 60px。