需求: 产品要求权限树形结构添加外部复选框进行全部展开或收起;全选或不全选。
实现步骤:
tree组件部分:
<div class="role-handle"><div>权限选择(可多选)</div><div><el-checkbox v-model="expandAll" @change="toggleExpandAll"> 展开/折叠 </el-checkbox><el-checkbox v-model="checkAll" @change="handleCheckAllChange"> 全选/全不选 </el-checkbox></div></div>
<el-treeref="treeRef"node-key="code"show-checkboxv-loading="loading"element-loading-text="权限资源加载中..."class="el-tree":indent="12":data="treeData":props="defaultProps":highlight-current="true":default-expand-all="false":expand-on-click-node="false":default-checked-keys="menuIds":default-expanded-keys="expandedKeys"@check="handleCheckChange"/>
ts部分:
const checkAll: any = ref(false);
const expandAll: any = ref(false);
//略去其他变量;可查看文档自行配置
// 展开
const toggleExpandAll = (type: any) => {//expandAll.value = type; 调整赋值位置checkbox卡顿明细减轻if (type) {expandAll.value = true;Object.values(treeRef.value.store.nodesMap).forEach((v: any) => v.expand());return;}expandAll.value = false;Object.values(treeRef.value.store.nodesMap).forEach((v: any) => v.collapse());
};
// 全选
const handleCheckAllChange = (val: any) => {setCheckedRecursive(treeData.value, val);
};
const setCheckedRecursive = (nodes: any, checked: any) => {for (const node of nodes) {treeRef.value.setChecked(node.code, checked);if (node.child && node.child.length > 0) {setCheckedRecursive(node.child, checked);}}
};
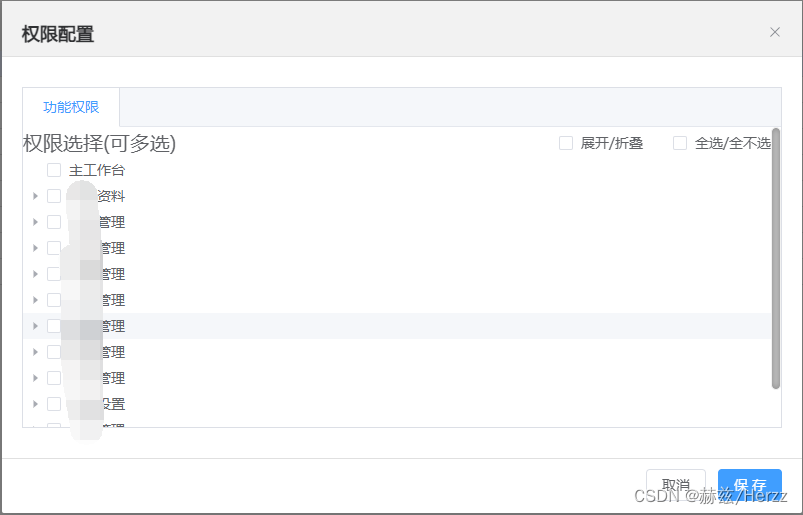
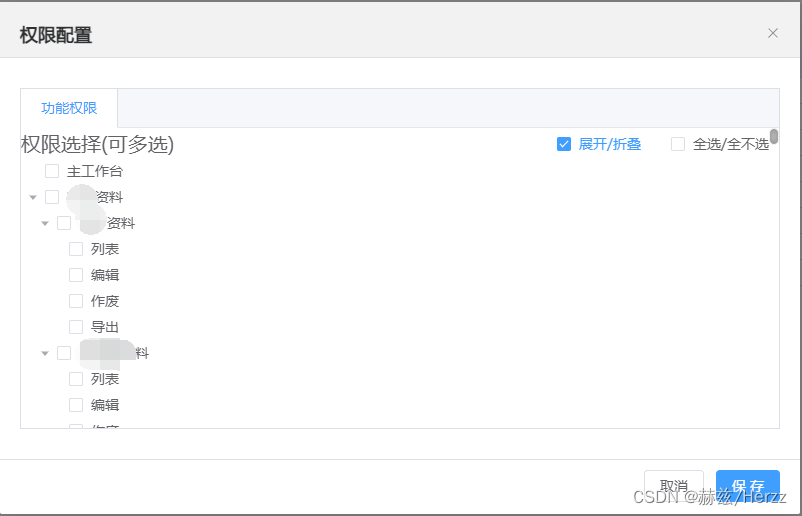
页面效果:
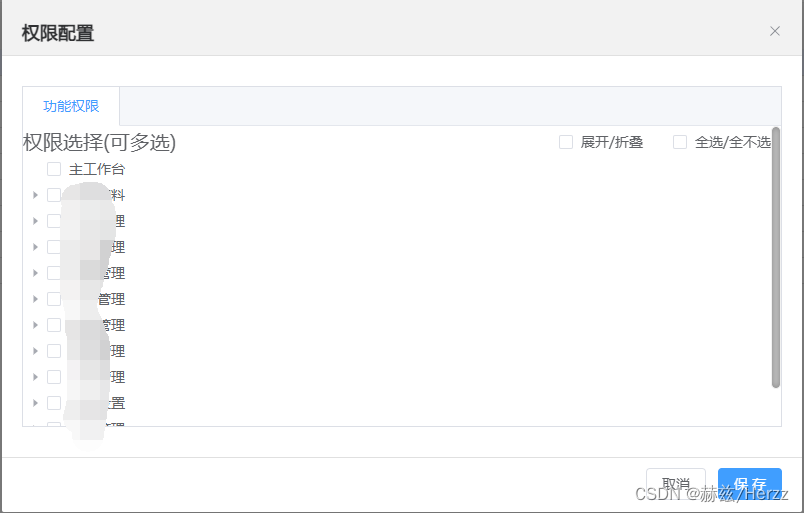
默认状态

展开状态

折叠状态

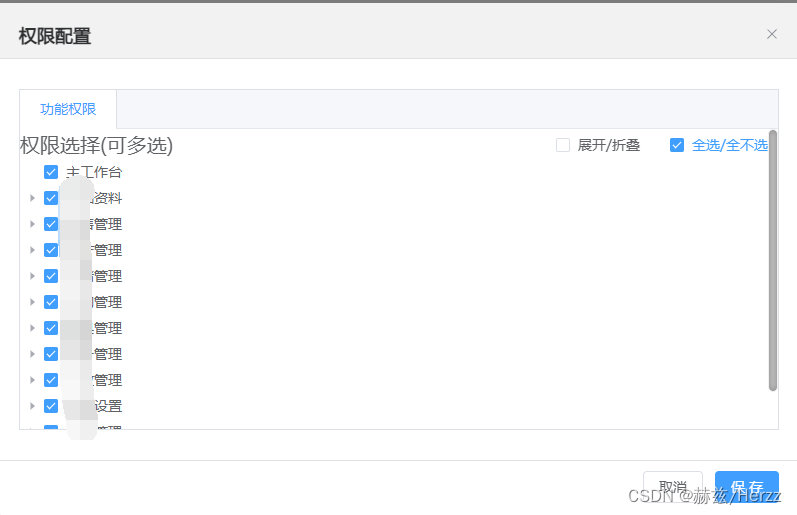
全选状态

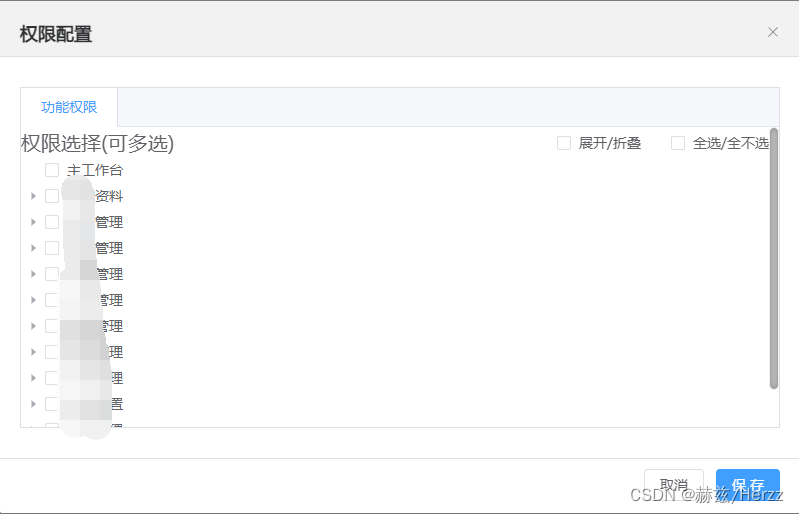
全不选状态

注意:以上方法会展开或折叠所有节点;全选或全不选节点。
问题:数据量过大以上操作会有明显卡顿;有高效解决方法的朋友可以交流。
修改TODO:调整checkbox赋值世纪后,checkbox卡顿明细减轻。