1.2.1 web接口的概念
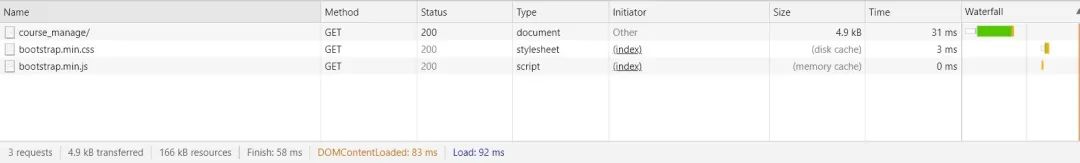
这里用一个浏览器调试工具捕捉课程管理页面请求作为例子:

当请求页面时,服务器会返回资源,将协议看做是路的话,http可以看做高速公路,soap看做铁路传输的数据有html,css,javascript或图片、视频、音乐等文件,看做公路运输的货物,比如水果、蔬菜等。
这些数据会以一定的格式进行封装,比如将货物装入集装箱、纸箱等,这就是数据的格式,XML/JSON/CSV,目前实用多的是http协议和JSON是数据格式。
1.2.2 请求request和响应response 网络应用的B/S和C/S架构
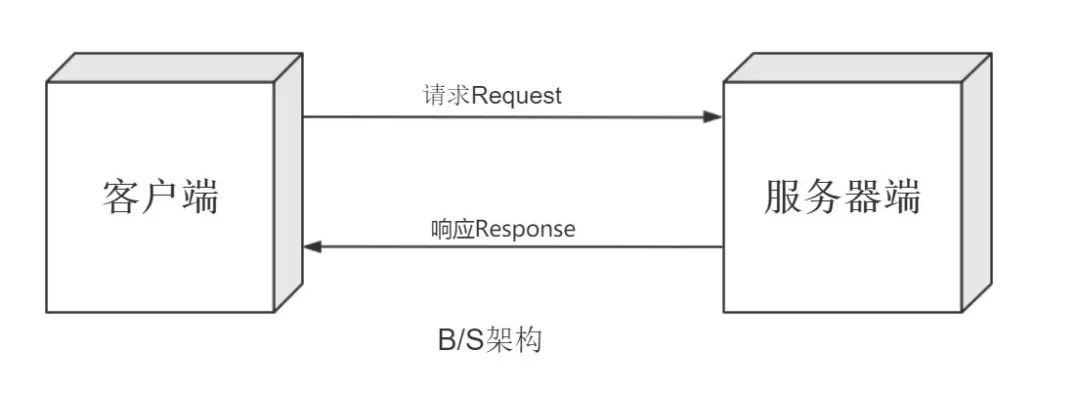
C/S架构全称为:Client-Server客户端-服务器端架构,一共两层。
客户端向服务器端发出请求Request,服务器端响应客户端的请求,发出响应Response,响应中就包含了客户端所需的数据等信息。

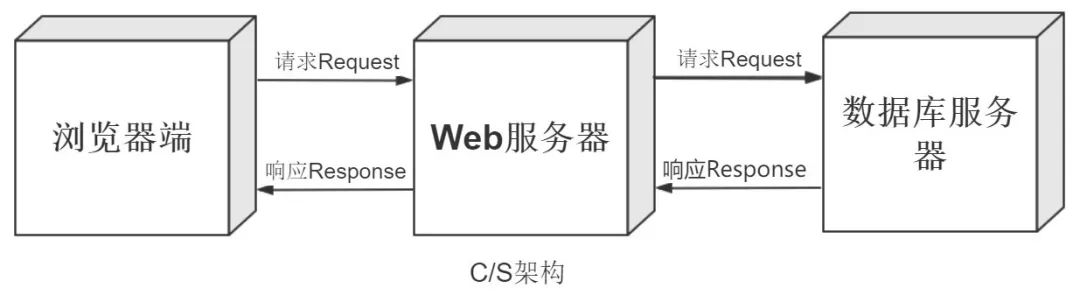
B/S架构被称为:Browser-Server浏览器端-服务器端架构,一共三层。
浏览器端向Web服务器发出请求Request请求网页,Web服务器收到客户端请求后向后端的数据库服务器发出请求Request请求网页的数据,数据库服务器响应Web服务器的请求,发出包含网页数据信息的响应Response,然后Web服务器收到数据库服务器的响应,将网页数据的其它的网页文件等信息发送给浏览器端, 后由浏览器对以上文件进行解析,变成我们看到的页面。

我们实施接口测试的目的就是替代客户端或浏览器端和Web服务器向服务器端或数据库服务器发出请求。
Request,并检查服务器或数据库服务器的Response的数据信息。
站在测试阶段来看,接口测试属于集成测试阶段,一般位于单元测试之后,在前端没有开发完毕,但是后端已经开发完成的阶段,在系统测试阶段之前,有些时候接口测试也被称作前后端的联调测试。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
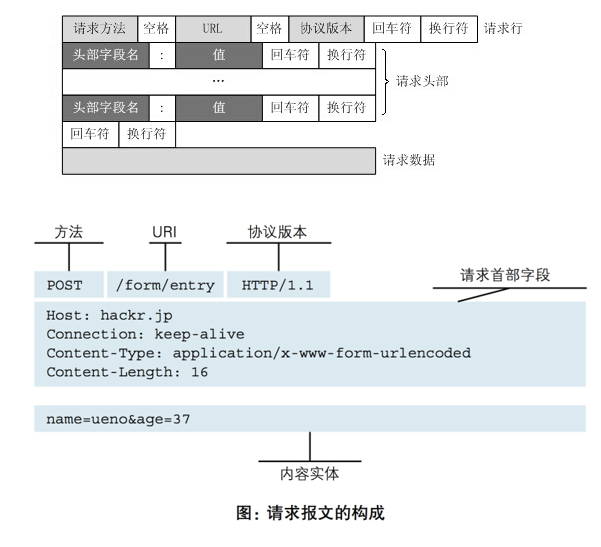
请求Request的组成结构

请求Request由三部分组成:

请求行: 由请求方法和URL组成 请求方法由HTTP协议提供,主要有GET、POST等方法。
URL:Uniform/Universal Resource Locator 的缩写,统一资源定位符
请求报头Header:允许客户端向服务器传递请求的附加信息以及客户端自身的信息。
请求正文Body:请求的信息正文,常用的数据格式有JSON、XML、form等。
例如:
JSON:
{"title":"test","sub":"001"}

form:
title=test&sub=1
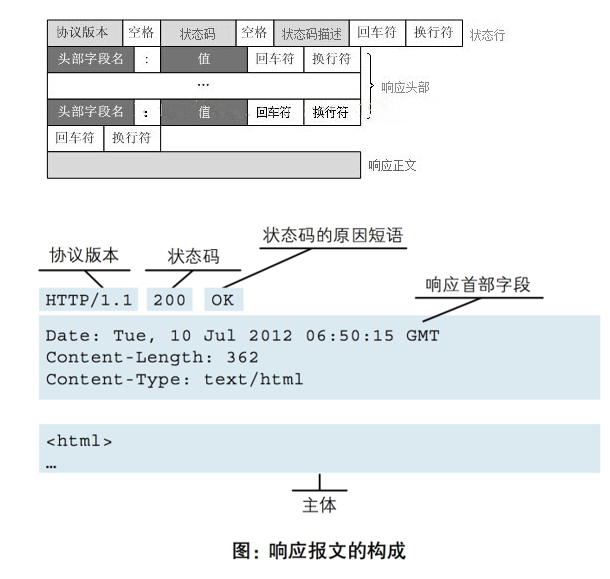
响应Response的组成结构

响应Response由三部分组成:

状态码Status code: 所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。例如:200 响应报头Header:响应头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息,和对request-URI 所标识资源下一步访问的信息响应正文Body:
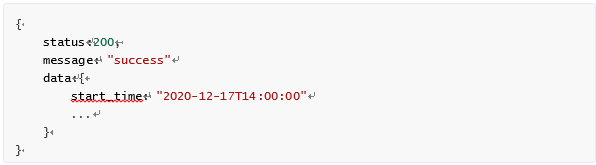
服务器返回请求的数据,一般是JSON或XML格式的数据,例如:

下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:自动化测试老司机 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!