力扣hot100:136. 只出现一次的数字 及其衍生
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/312677.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
YOLOv8结合CVPR2024最新图像增强算法!让你的模型无惧风雨【含端到端推理脚本】
篇博客的算法来自于CVPR2024,代码刚刚开源没几天~ 原图去雨去雨检测
如何有效地探索雨痕的多尺度表示对于图像去雨是很重要的。与现有的基于Transformer的方法相比,这些方法主要依赖于单一尺度的雨痕外观,我们开发了一个端到端的多尺度Trans…
软考132-上午题-【软件工程】-沟通路径
一、定义
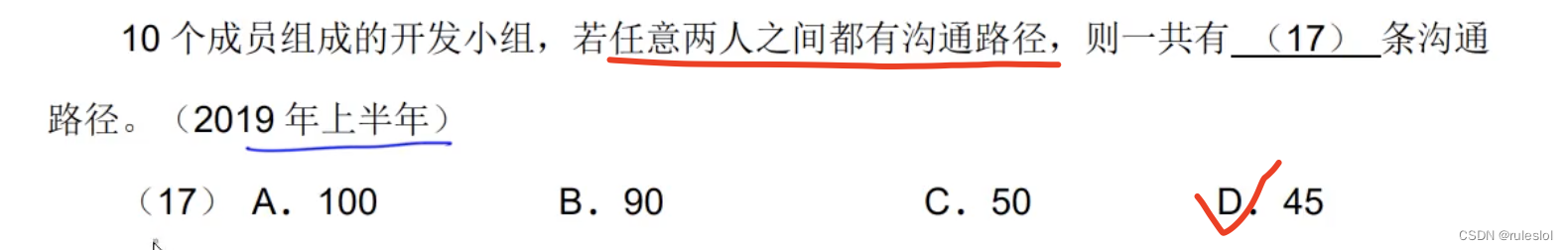
1-1、沟通路径1 沟通路径 1-2、沟通路径2 沟通路径 n-1 二、真题
真题1: 真题2: 真题3:
ElasticSearch入门篇
简介
ElasticSearch简介:简称为es, es是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。es也使用Java开发并使用Lucene…
离世界模型更近一步!Meta开源OpenEQA,评估AI Agent情景理解能力
Yann LeCun 朝着 “世界模型” 又近了一步。
Meta最新的开源工作OpenEQA:从文字模型到世界模型,可以像人一样记忆、推理的新基准,AI理解物理空间又近了一步。
场景1:
假设你正准备离开家,但找不到你的工牌。
现在,…
Java语言开发的AI智慧导诊系统源码springboot+redis 3D互联网智导诊系统源码
Java语言开发的AI智慧导诊系统源码springbootredis 3D互联网智导诊系统源码 智慧导诊解决盲目就诊问题,减轻分诊工作压力。降低挂错号比例,优化就诊流程,有效提高线上线下医疗机构接诊效率。可通过人体画像选择症状部位,了解对应…
(CVPR,2024)CAT-Seg:基于成本聚合的开放词汇语义分割
文章目录 摘要引言方法计算成本与嵌入空间成本聚合类别成本聚合CAT-Seg框架 实验 摘要
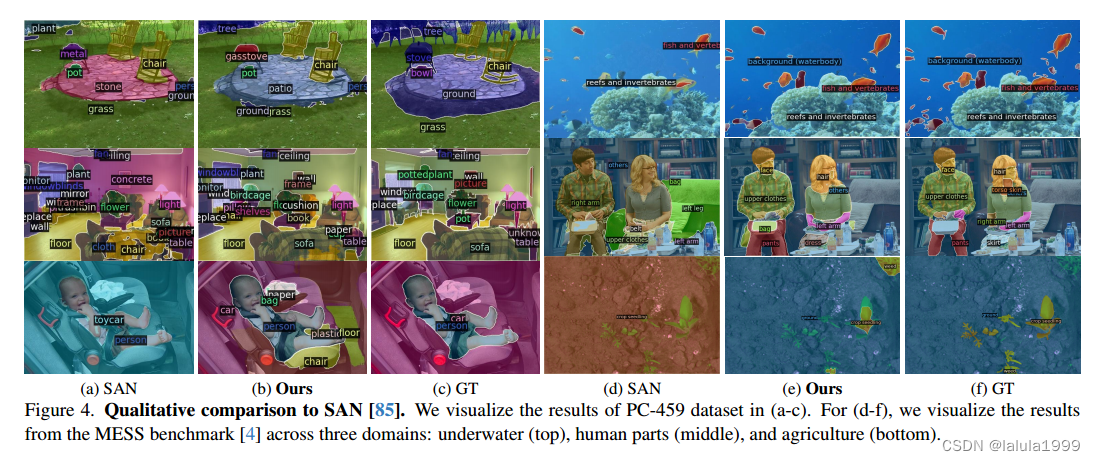
开放词汇的语义分割面临着根据各种文本描述对图像中的每个像素进行标记的挑战。在这项工作中,我们引入了一种新颖的基于成本的方法,以适应视觉语言基础模型…
【Spring进阶系列丨第十篇】基于注解的面向切面编程(AOP)详解
文章目录 一、基于注解的AOP1、配置Spring环境2、在beans.xml文件中定义AOP约束3、定义记录日志的类【切面】4、定义Bean5、在主配置文件中配置扫描的包6、在主配置文件中去开启AOP的注解支持7、测试8、优化改进9、总结 一、基于注解的AOP
1、配置Spring环境
<dependencie…
Android Studio修改项目包名
1.第一步,项目结构是这样的,3个包名合在了一起,我们需要把每个包名单独展示出来 2.我们点击这个 取消选中后的包名结构是这样的,可以看到,包名的每个文件夹已经展示分开了,现在我们可以单独对每个包名文件夹…
查看TensorFlow已训模型的结构和网络参数
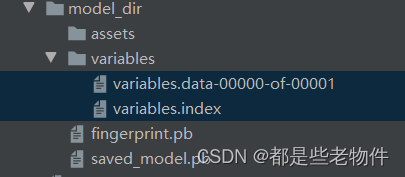
文章目录 概要流程 概要
通过以下实例,你将学会如何查看神经网络结构并打印出训练参数。 流程
准备一个简易的二分类数据集,并编写一个单层的神经网络
train_data np.array([[1, 2, 3, 4, 5], [7, 7, 2, 4, 10], [1, 9, 3, 6, 5], [6, 7, 8, 9, 10]]…
信号完整性的常见术语概念(面试常用)
目录 术语
概念一览
1.信号完整性(Signal Integrity)
2.传输线(Transmission Line)
3.特性阻抗(Characteristic Impedance)
4.反射(Reflecti…
RISC-V特权架构 - 中断注入
中断注入 1 中断注入的作用2 mip寄存器3 中断注入后的处理过程 本文属于《
RISC-V指令集基础系列教程》之一,欢迎查看其它文章。 1 中断注入的作用
中断注入,就是在M模式下,手动向S模式去产生一个中断。 比如:向mip寄存器的bit5…
STM32无刷电机全套开发资料(源码、原理图、PCB工程及说明文档)
目录
1、原理图、PCB、BOOM表
2、设计描述
2.1 前言
2.2 设计电路规范 3、代码
4、资料清单
资料下载地址:STM32无刷电机全套开发资料(源码、原理图、PCB工程及说明文档)
1、原理图、PCB、BOOM表 2、设计描述
2.1 前言 经过一个星期的画PCB,今…
Python接口自动化 —— Web接口!
1.2.1 web接口的概念
这里用一个浏览器调试工具捕捉课程管理页面请求作为例子: 当请求页面时,服务器会返回资源,将协议看做是路的话,http可以看做高速公路,soap看做铁路传输的数据有html,css࿰…
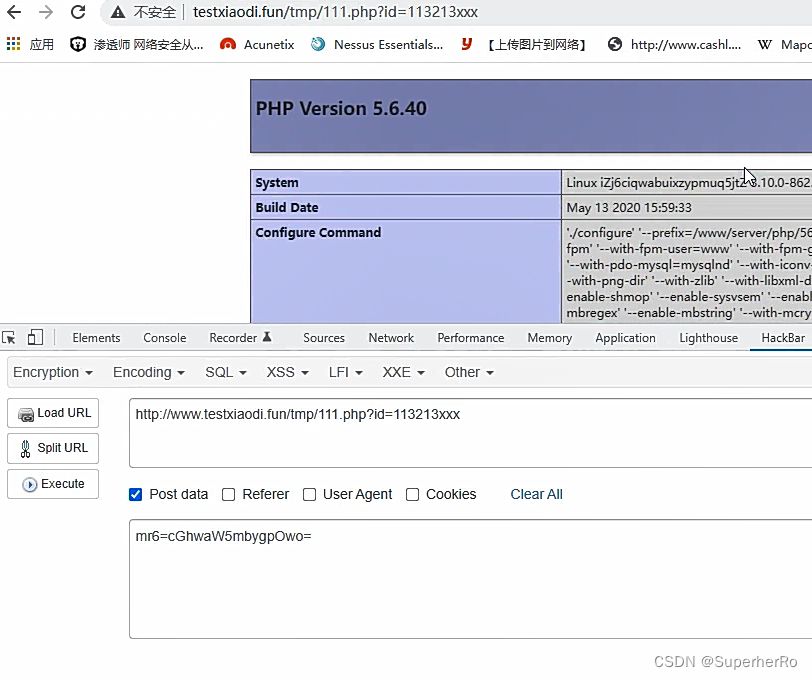
WAF攻防-权限控制代码免杀异或运算变量覆盖混淆加密传参
知识点
1、脚本后门基础&原理 2、脚本后门查杀绕过机制 3、权限维持-覆盖&传参&加密&异或等
章节点: WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。
代码表面层免杀-ASP&PHP&JSP&a…
C++动态内存管理 解剖new/delete详细讲解(operator new,operator delete)
讨厌抄我作业和不让我抄作业的人 讨厌插队和不让我插队的人 讨厌用我东西和不让我用东西的人 讨厌借我钱和不借给我钱的人 讨厌开车加塞和不让我加塞的人 讨厌内卷和打扰我内卷的人
一、C中动态内存管理
1.new和delete操作内置类型
2.new和delete操作自定义类型
二、operat…
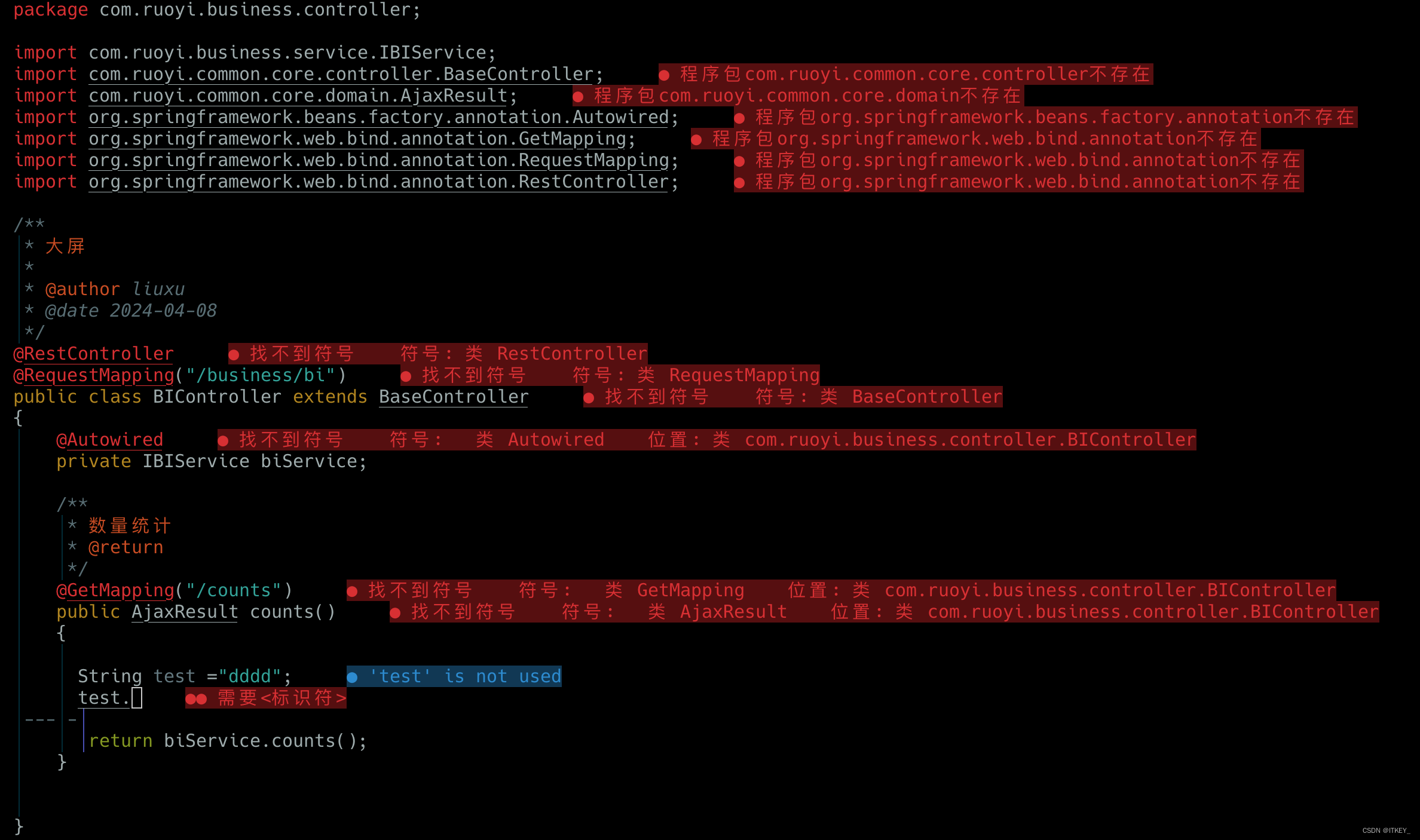
2024年在Vim中开发vue2+java
neovim 0.5刚出来的时代,那时刚有lua插件我很狂热。每天沉迷于打造自己的IDE之中。写过一堆相关的博客,也录过一些视频教程。后来发现neovim的接口和插件更新的很快,导致配置文件要不定期的修改,才能保证新版本的插件的适配。我也…
探索设计模式的魅力:融合AI大模型与函数式编程、开启智能编程新纪元
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 ✨欢迎加入探索AI大模型与函数式编程模式融合之旅✨ 在编程世界的广阔疆域里,两大…
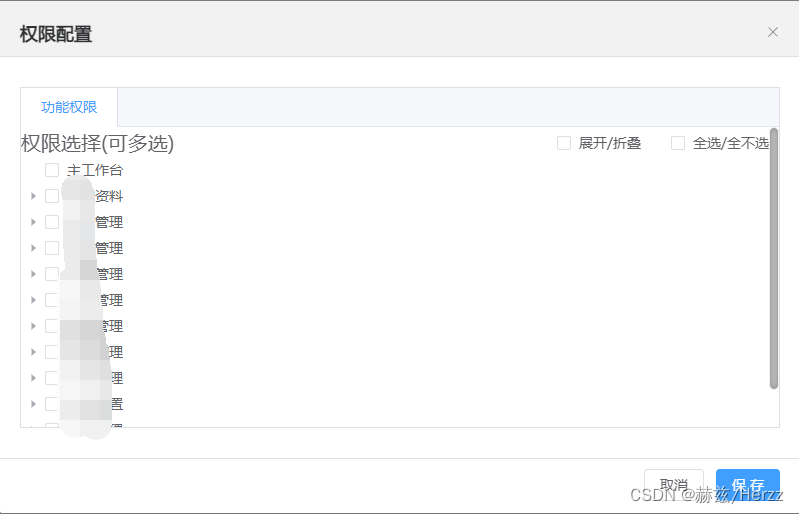
VUE3 + Elementui-Plus 之 树形组件el-tree 一键展开(收起);一键全选(不全选)
需求: 产品要求权限树形结构添加外部复选框进行全部展开或收起;全选或不全选。
实现步骤: tree组件部分:
<div class"role-handle"><div>权限选择(可多选)</div><div><el-checkbox v-mode…
推荐文章
- SAT满分作文示例
- #11vue3中使用el-dialog展示与关闭交由父组件控制的写法
- #A. gzx 的数学题
- #systemverilog# “类”翱翔在systemverilog的天空(Ⅱ)关于理解new() 和 super.new() 函数
- #免费 苹果M系芯片Macbook电脑MacOS使用Bash脚本写入(读写)NTFS硬盘教程
- #与##的用法
- (24)(24.2) Minim OSD快速安装指南(一)
- (7) cuda异常处理
- (docker)进入容器后如何使用本机gpu
- (HAL)STM32F103C6T8——软件模拟I2C驱动0.96寸OLED屏幕
- (SpringBoot)第十一章:SpringBoot 统一功能处理(AOP实战)
- (粗糙的笔记)动态规划