移动端微信内置浏览器播放video不兼容无法自动播放的问题
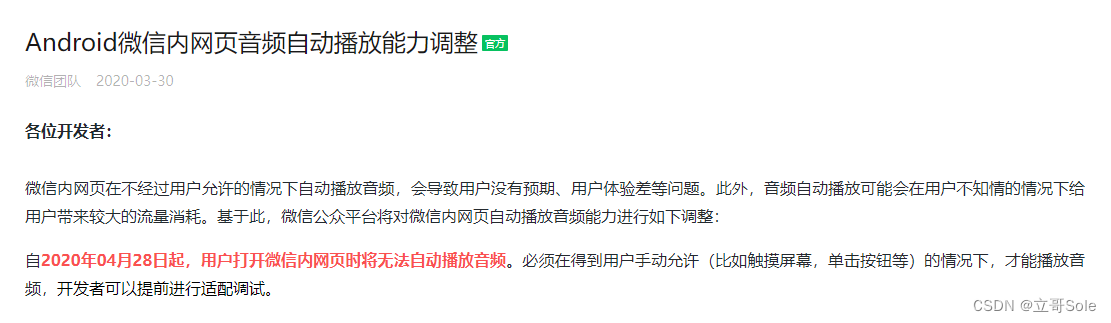
先上公告

IOS中的解决方法
// 解决 ios 微信 video 自动播放document.addEventListener('WeixinJSBridgeReady',function() {const video = document.querySelector('video');video && video.play();},false,);
Vue中的解决办法
vue有声明周期mouted
mounted(){// 方法一 Dom方法//视频自动播放this.$nextTick(()=>{var video = document.getElementById("example_video");video.play();})//方法二 ref的方法this.$nextTick(() => {var video = this.$refs.example_video; // 获取视频元素video.play(); // 播放视频})}
原生安卓无法解决,但是有替代方法
当视频没有播放的时候,也就是微信内置浏览器的情况,弹出一个点击播放的按钮
<video id="videoPlay" autoplay loop muted playsinline webkit-playsinline><source src="./img/路径.MP4" type="video/mp4"></video><div id="videoOverlay"><div class="videoBorder"><image src="./img/bofang.png" /></div></div>
var video = document.getElementById('videoPlay')var videoOverlay = document.getElementById('videoOverlay')// 检测视频播放状态video.onplaying = function () {videoOverlay.style.display = 'none'}video.onpause = function () {if (video.currentTime === 0) {videoOverlay.style.display = 'flex'}}video.onended = function () {videoOverlay.style.display = 'flex'}// 这里示例使用的是点击屏幕任何位置 自行更改document.addEventListener('click', function () {var video = document.getElementById('videoPlay')video.play()})
效果图

如果有用,请给我点赞收藏,我会很开心,谢谢