基础用法
useState Hook 提供了这两个功能:
- State 变量 在第一次重新渲染期间,这将具有作为参数传递的值
- State setter 函数 set 函数将允许将状态的值更新为不同的值,如果 set 函数中提供的值不同,则将触发重新渲染。
注意:useState 作为一个钩子只能在顶部或自定义钩子中调用。不能在函数、循环或条件中调用它。
添加一个 state 变量
//要添加 state 变量,先从文件顶部的 React 中导入 useState:import { useState } from 'react';//然后,替换这一行:let index = 0;//将其修改为const [index, setIndex] = useState(0);//index 是一个 state 变量,setIndex 是对应的 setter 函数。这里的
[和]语法称为数组解构,它允许你从数组中读取值。useState返回的数组总是正好有两项。
useState 的唯一参数是 state变量的初始值。
每次你的组件渲染时, useState 都会给你一个包含两个值的数组
- state(变量) 会保存上次渲染的值
- state setter 函数 可以更新state变量并触法React重新渲染组件
state 如同一张快照
state变量看起来和一般可读写的Javascript变量类型。但state 在其表现的特性上更像是一张快照。设置它不会更改你以有的state变量,但会触法重新渲染。
快照是数据存储的某一时刻的状态记录;
下面看ji
export default function Counter() {const [num, setNum] = useState(0);return (<><h1>{num}</h1><button onClick={() => {setNum(num + 1) // 0 + 1setNum(num + 1) // 0 + 1setNum(num + 1) // 0 + 1}}> +3 </button></>)
}然而,在上面的例子中,由于状态更新在 React 中的工作方式,“num”的值只会在每次点击后增加“1”。因为状态值仅在重新渲染后才会更改。因此,“num”的值保持不变,无论它被调用多少次。只有在块内的整个代码完成运行后,它才会更改。

设置 state 只会为下一次渲染变更 state 的值。在第一次渲染期间,
number为0。这也就解释了为什么在 那次渲染中的onClick处理函数中,即便在调用了setNumber(number + 1)之后,number的值也仍然是0:
所以,这里发生的事情是——
- setNum(num + 1): num 是 0 所以
setNum(0 + 1).
- React 将考虑到这一点,并将在下次重新渲染时更新数字。
2. 但在重新渲染发生之前,会调用另一个 setNum(num + 1) 。
- 但是现在 num 没有更新,尚未发生重新渲染,初始值为 0 所以
setNum(0 + 1)
3. 在重新渲染之前,对 setNum(num + 1) 进行另一次调用。
- 结果将与重新渲染相同,仅在给定的代码块完全执行后才会触发。
- 现在第三次调用是块的结束,将触发重新渲染,但 num 仍然是 0,这就是为什么每次点击后我们只得到
+1而不是+3.
即使已经调用了 set 函数三次,也会 num 始终为 0,这里只是连续三次将 set num 设置为 1
再看另一个例子
export default function Counter() {const [color, setColor] = useState("red");return (<><h1>{color}</h1><button onClick={() => {setColor("blue");setColor("green");setColor("violet");}}>Change Color</button></>)
}最后是什么颜色?
答案是 violet 紫色

更新程序函数中的批处理

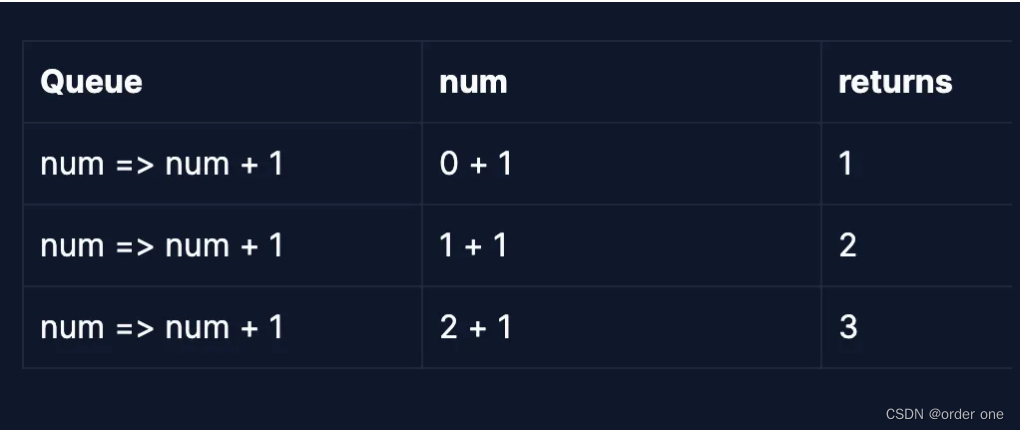
为了解决这个问题,我们可以将一个纯函数传递给 setNum 而不是下一个状态。因为它将获取待处理状态并从中计算下一个状态。
更新器函数内部传递的函数必须是纯函数
export default function Counter() {const [num, setNum] = useState(0);return (<><h1>{num}</h1><button onClick={() => {setNum(num => num + 1) // 0 + 1setNum(num => num + 1) // 1 + 1setNum(num => num + 1) // 2 + 1}}> +3 </button></>)
}
这种情况的原因就是react18新特性 批处理
这就意味着可以更新多个state变量———甚至来自多个组件的state变量——而不会触发太多的重新渲染。但这也意味着只有你的事件处理函数及其中任何代码执行完成之后,UI才会更新,这种特性也就是批处理,会使React应用运行的更快,
自动批处理是 React 18 中引入的另一个性能增强功能。它会自动对状态更新进行分组,从而减少需要更新 DOM 的次数。此优化对于在短时间内经历大量状态更新的应用程序特别有益。
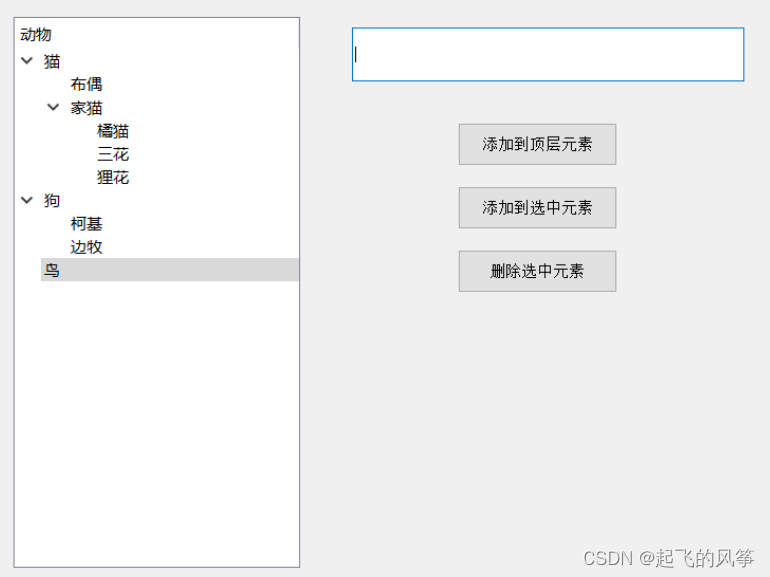
例如,考虑管理大量项目的应用程序。当用户拖放项目以重新排列列表时,React 可以自动批处理与每个项目移动相关的状态更新,从而最大限度地减少 DOM 更新的数量并提高应用程序的整体响应能力。









![[集群聊天项目] muduo网络库](https://img-blog.csdnimg.cn/direct/394dc412c1474f5ba7483e781a92c18f.png#pic_center)