概要
就在前几天,ESLint迎来了一次重大更新,9.0.0版本,根据官方文档介绍,使用新版的先决条件是Node.js版本必须是18.18.0、20.9.0,或者是>=21.1.0的版本,新版ESLint将不再直接支持以下旧版配置(非扁平化)文件:
.eslintrc.js.eslintrc.cjs.eslintrc.yaml.eslintrc.yml.eslintrc.json
取而代之的是以下格式的配置文件:
-
eslint.config.js -
eslint.config.mjs -
eslint.config.cjs
注:如果仍要使用旧版的配置文件,需要额外配置,可以查阅官方文档,这里不过多介绍。
另外,新版ESLint还剔除了与Prettier冲突的规则,也就意味着与Prettier搭配使用,不再需要使用插件“eslint-config-prettier”解决冲突问题。
写这篇文章的目的是因为,我前段时间写了一篇uniap项目配置eslint的文章,昨天创建项目的时候用以下命令初始化ESLint:
npm init @eslint/config发现项目下并没有生成eslintrc.js、eslintrc.cjs之类的文件,而且自动安装的eslint版本为9.0.0。因为新版ESLint在执行eslint命令时,需要使用高版本的NodeJS,而我本地的NodeJS版本为v16.14.0,那么在不升级node版本的情况下,就只有使用旧版的eslint。
经过一番折腾,发现了一种间接的方法。
安装及初始化旧版ESLlint
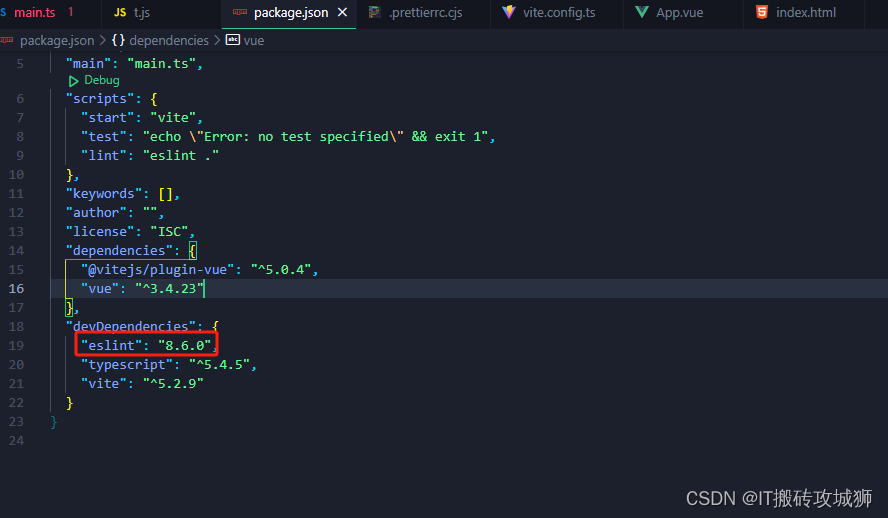
首先,在项目package.json文件中,把eslint依赖的版本改为小于等于8.6.0的版本,

执行:
npm i
#或
pnpm i安装好依赖,接下来就是初始化eslint,让它自动安装相关依赖和生成eslint配置文件,
注:不推荐直接复制别人的eslint配置文件,和相关依赖,这往往会造成由于依赖版本兼容问题,或者eslint格式问题,导致eslint不生效,而具体错误原因又不好排查。
在项目根目录执行如下命令:
pnpm eslint --init
#或
npx eslint --init
#或
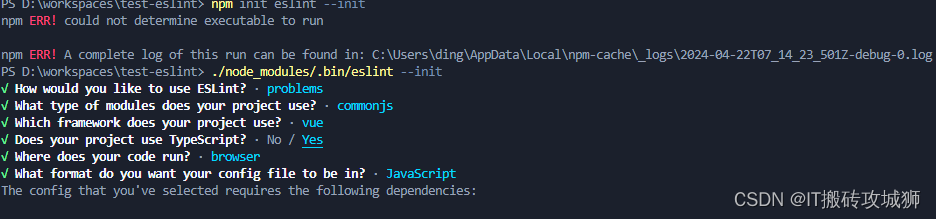
./node_modules/.bin/eslint --init根据提示选择eslint相关配置:

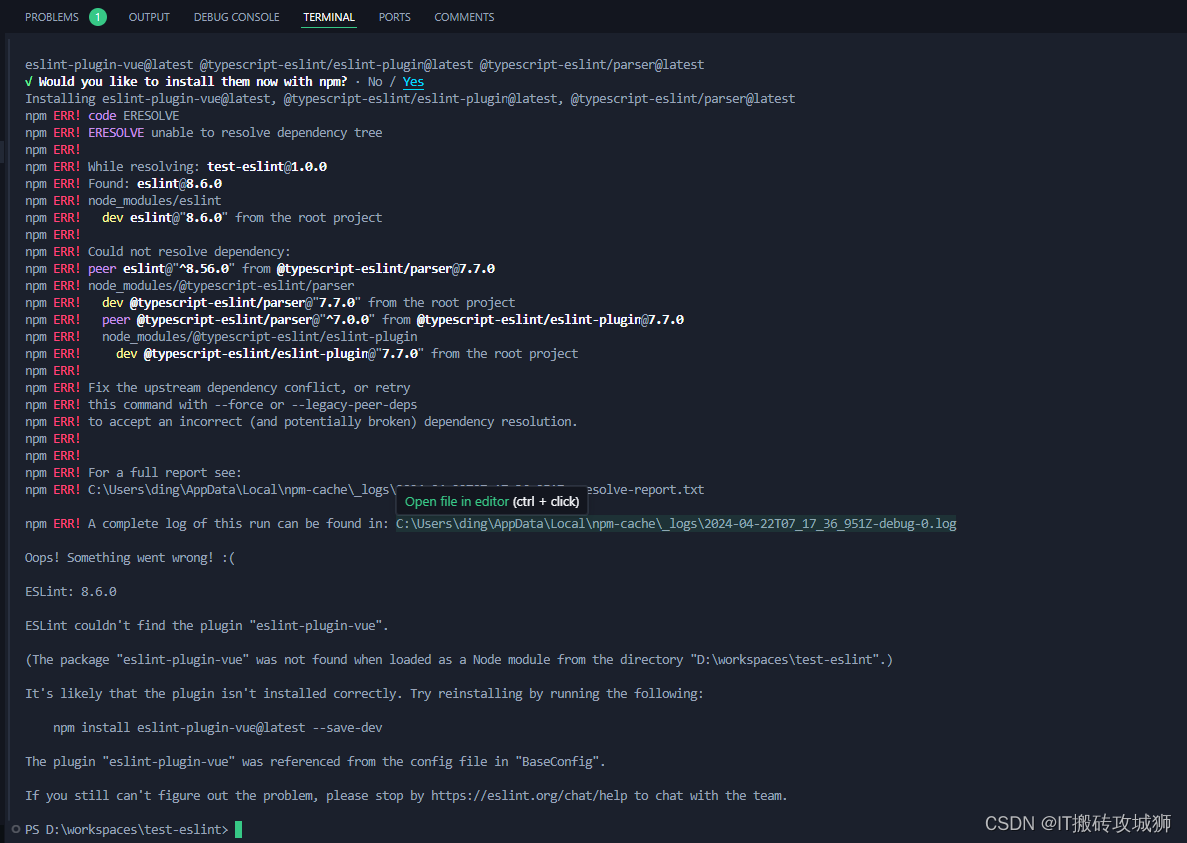
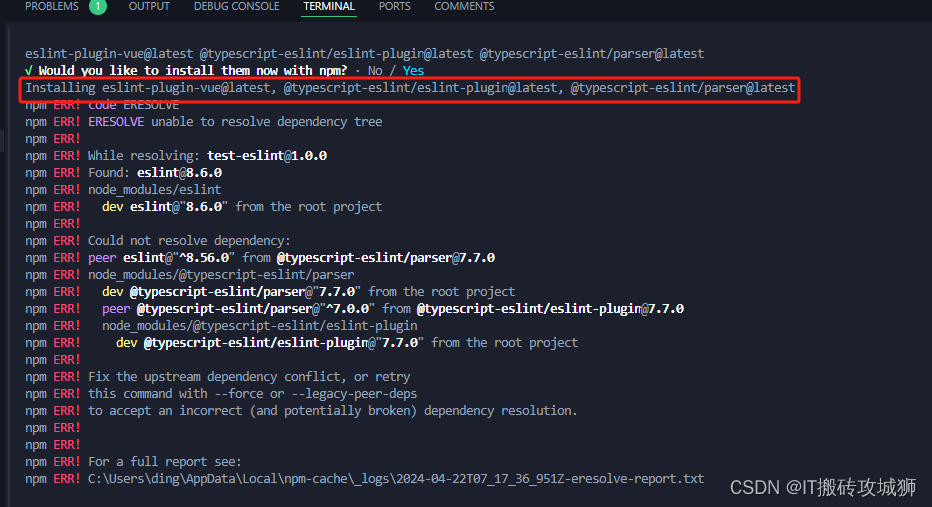
接下来的的依赖安装环节会报错,

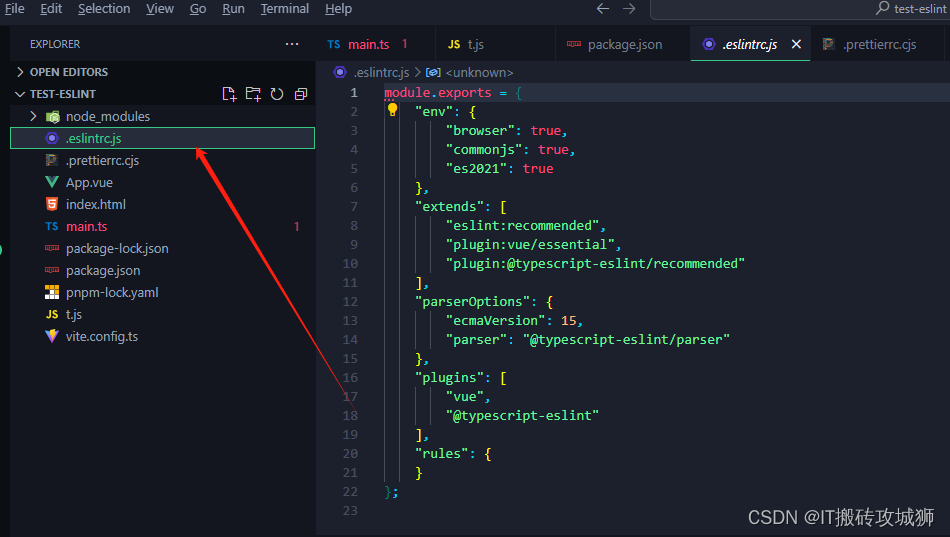
但是我们熟悉的eslintrc.js配置文件已经自动生成了:

报错不用慌,这是对等依赖问题,报错信息中也说了解决方法,我们只需要手动安装相关依赖,并使用 --legacy-peer-deps指令忽略掉对等依赖问题就行了。
在控制台,我们能够发现需要安装的依赖包:

执行如下命令,手动安装:
pnpm add eslint-plugin-vue @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest --force -D
#或
npm i eslint-plugin-vue @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest --legacy-peer-deps -D安装及配置Prettier
手动安装好eslint的相关依赖后,执行如下命令安装Prettier及其插件:
pnpm add prettier eslint-config-prettier eslint-plugin-prettier -D
#或
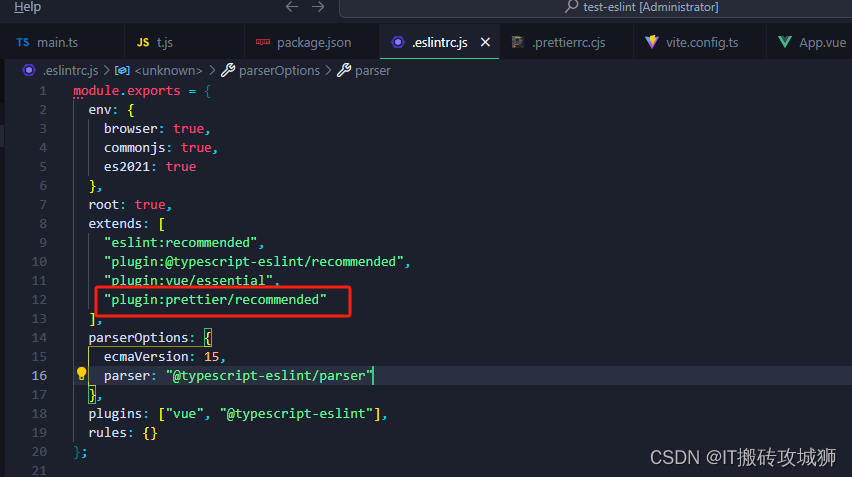
npm i prettier eslint-config-prettier eslint-plugin-prettier -D安装成功后,在eslint配置文件extends选项的最后一项位置,追加“plugin:prettier/recommended”配置:

在项目根目录创建.prettierrc.cjs文件,填入相应Prettier规则,可参考我的:
module.exports = {printWidth: 80, // 一行最多80个字符tabWidth: 2, // 设置工具每一个水平缩进的空格数useTabs: false,//不使用缩进,而使用空格semi: true, // 句末是否加分号vueIndentScriptAndStyle: true,//Vue文件中<script>和<style>是否缩进singleQuote: false, // 用单引号trailingComma: 'none', // 最后一个对象元素符加逗号bracketSpacing: true,// 箭头函数,只有一个参数的时候,也需要括号arrowParens: 'always', // 不需要写文件开头的 @prettierinsertPragma: false, // 不需要自动在文件开头加入 @prettierendOfLine: 'auto' // 换行符使用 auto
}再把package.json文件中的eslint依赖版本改为8.45.0至8.57.0之间的版本,重新安装一下依赖。
Reload 一下vscode:

不出意外eslint与prettier的规则就应该生效 了,不符合规则的地方就会报红色波浪线,前提是vscode安装了eslint插件


错误排查
如果完成了以上步骤后,配置依然没有生效(没有红色波浪线),我们可以在package.json文件中加一条命令,

然后执行:
pnpm run lint
#或
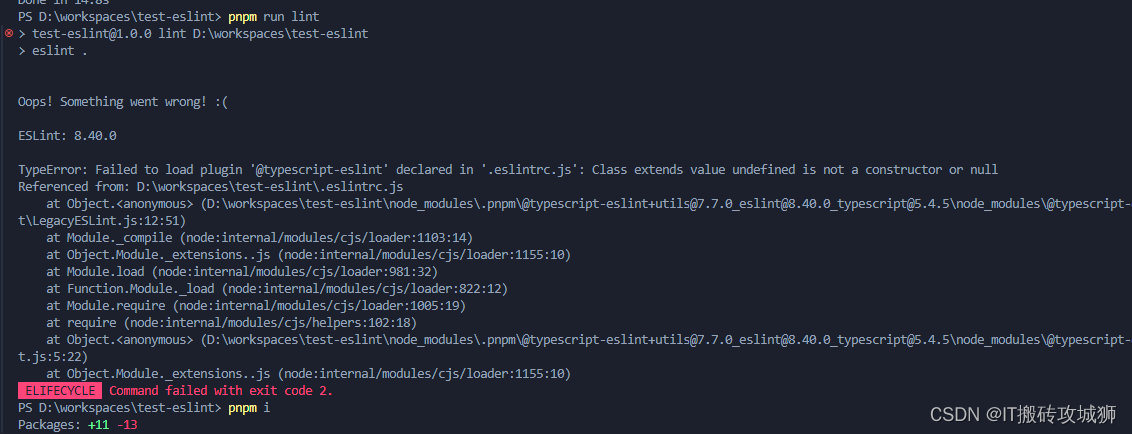
npm run lint看下控制台报什么错,然后根据提示解决,我这里在使用eslint版本为8.6.0的情况下执行,报了如下错误

这种就是你的依赖有兼容问题,改了版本就对了,
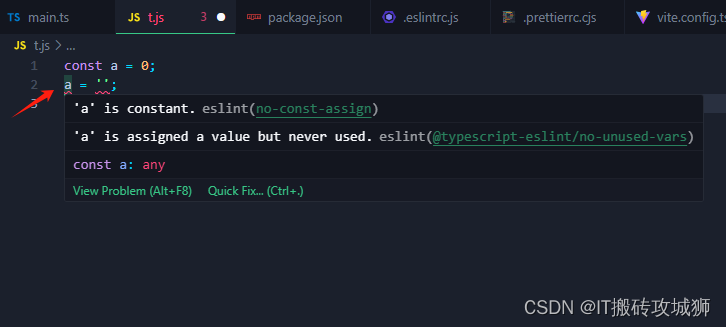
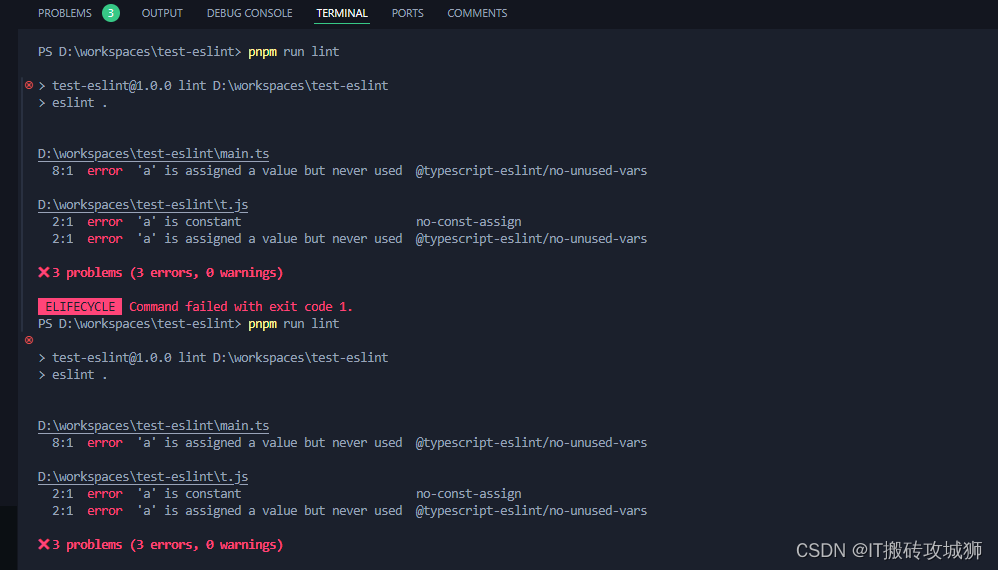
如果你看到的是下图这种:

ESLint准确的找出了你项目中存在问题的文件 ,那么你的eslint配置和相关依赖肯定是没问题的,重启下vscode或Reload一下vscode,你将会看到熟悉的红色波浪线。
保存自动格式化
要实现VSCode保存自动格式化不符合规范的代码,可以参考的我另一篇文章:
uniapp+vite+vue3+ts配置eslint代码检查及prettier规范检查
注:折腾不易,转载请注明出处!