Lint和Format的区别:
Lint只会告诉你代码中的错误或者不符合规范的地方,而Format是用来对格式作调整的
HTML/tpl:HTMLLint
CSS/SCSS:Stylelint
JS/JSX:Eslint
- JSLint:古老,不能配置和扩展
- JSHint:可配置的JSLint版本,但难以知道哪个规则产生错误
- ESLint:高度可配置
ESLint
配置文件: .eslintrc,.eslintrc.js, .eslintrc.yml
rules:
- off 或 0 :关闭规则
- warn 或 1 : 开启规则, 使用警告级别的错误
- error 或 2 : 开启规则, 使用错误级别的错误
{"rules" :{"semi" : ["error", "never"],"quotes": ["error", "single"]}
}
Extends: 使用别人提供的包,如google
{"extends": "google"
}
plugins: 允许使用插件,在npm中搜索eslint-plugin-*,可以找到第三方提供的大量自定义的插件
{"extends": "google","plugins": ["react"],"rules": {"semi" : ["error", "never"],"quotes": ["error", "single"]}
}
安装
# --save-dev会把 eslint 安抓过到 package.json文件中的 devDependencies 属性中,意思是知识开发阶段用到的这个包,上线时就不需要这个包了
npm install eslint --save-dev
新增package.json脚本
"scripts": {"lint": "eslint src","lint:create": "eslint --init"
}
然后使用run命令
npm run lint
或者 直接使用npx命令
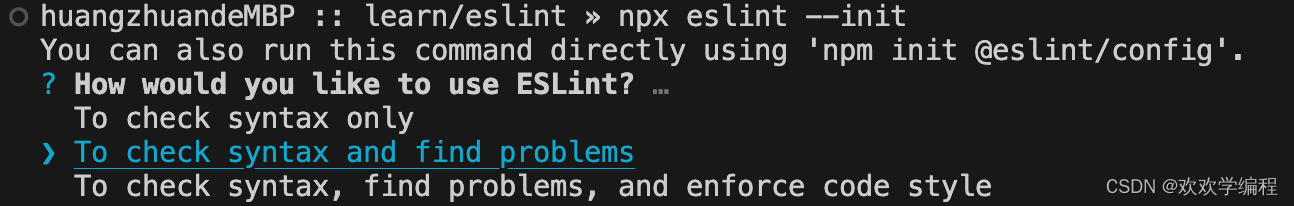
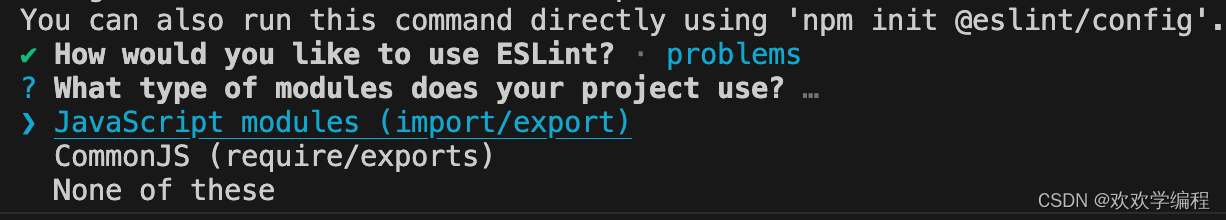
npx eslint --init
ESLint初始化
配置方法使用eslint --init方法


.eslintignore
可以在项目根目录创建,告诉ESLint忽略某些文件或者目录
常用的规则
comma-dangle: 要求或禁止使用拖尾逗号
rules: {"comma-dangle": ["error", "never"]
}
quotes:该规则强制使用一致的反勾号、双引号和单引号
rules: {"quotes": ["error", "single"]
}
semi: 句尾分号
rules: {"semi": ["error", "never"]
}
no-multiple-empty-lines:多个空行
rules: {"no-multiple-empty-lines": ["error", { "max": 2, "maxEOF": 1 }]
}
camelcase: 驼峰命名
rules: {"camelcase": "error"
}
no-console:禁用console
rules: {"no-console": process.env.NODE_ENV === 'production' ? "error" : "off"
}
eqeqeq:强等于
rules: {"eqeqeq": "error"
}
space-before-blocks:要求或禁止语句块之前的空格
rules: {"space-before-blocks": "error"
}
StyleLint
安装依赖
npm install stylelint -D
npm install -D stylelint-config-recommended stylelint-config-standard
.stylelintigore 忽略stylelint检查的文件
/src/**/*.css
.stylelintrc.js
module.exports = {"extends": ["stylelint-config-recommended", "stylelint-config-standard"],"rules": {"indentation": 2}
}
e2e test
通常对web应用程序执行两种类型的测试:单元测试和端到端(E2E)测试
单元测试:单元通常是单个函数,也可以是类或甚至是复杂的算法
e2e测试:功能测试,测试整个应用程序
e2e测试与应用程序交互,就像真实用户一样
1.加载您的网站
2.点击“注册”链接
3.为注册表单中的输入提供一些有效的详细信息
4.单击“注册按钮”
如果身份验证令牌已存储在Cookie中别切应用程序重定向到配置文件页面,则应通过此测试
e2e测试优点:
- 可以一次隐式测试很多东西
- e2e测试可确保您拥有一个工作系统
e2e测试缺点:
- 运行缓慢:通常需要5或10分钟才能运行一个站点
- 测试很脆弱,一个无关紧要的变化,如改变组件逻辑,就需要重新设计e2d test了
- 测试无法查明失败的原因
所以,主要的业务流程可能会写e2d,不过规模要小很多
- 便于给PM展示业务流程
- 便于修改bug之后的回归
cypress
安装
npm install cypress --save-dev
使用方式
npx cypress open
或者添加package.json 后使用npm命令 npm run cypress:open
{"scripts": {"cypress:open": "cypress open"}
}





![Amazon云计算AWS之[2]弹性计算云EC2](https://img-blog.csdnimg.cn/direct/0cb86a63e85f4773a1f19848822b075e.png)