前言
俗话说:前端从步枪(原生js)到了半自动武器(jQuery)并进化为全自动武器(三大框架(angular,react,vue及其生态链))。
常说工欲善其事必先利其器。对于那些想要提高用户体验的企业来说,这一点尤其正确。在我们所处的数字世界中,给予UI或用户界面更多关注是一件非常必要的事。
先分清六个基本概念:Library 库(方法库,实现特定需求的API集合;UI组件库,满足特定业务需要的高可复用的常见UI组件集合),Toolkit工具箱(例如创建现代响应式页面所需的工具集合,包含一整套完整的响应式CSS类库,UI组件,衍生UI库),Framework框架(用来构建应用的主体结构,然后在这个主体结构上添砖加瓦,实现各种业务需求),Design设计语言(指导UI设计需要遵循的一些约束。包括:色彩、布局、层次、交互反馈等等,设计与实现是松耦合,同一种设计可以有无数种实现),Boilerplate模版(类似全家桶最佳实践),Scaffolding脚手架工具(Command Line Interface ,cli类似建筑工地的外层钢管架、绿色保护网、建材吊车等等,它们都不是最终成果的一部分)。基本概念对于学习技术很重要,需要在实践中多思考和领悟。

在这里,我将简要地讨论前端框架在创建交互式网站方面的重要性,并提供一个推荐用于网络开发的顶级框架列表。
- React.js
- jQuery
- Angular
- Express
- ASP.NET Core
- Vue.js
- ASP.NET
让我们来具体看一看每个框架。
JavaScript是最基本手工工具,jQuery是博世电动工具,vue.js和elementUI是做好的简易门、窗、桌子、凳子。







三大框架,大量采用设计模式,基于架构思想;
比如单例(angular中的服务)、观察者(数据绑定、事件、消息)、装饰(框架组织各对象、指令)之类设计模式;
比如 mvvm 模式架构,代码分层,组织各职责(模块、模型、服务、控制器、组件、视图)对象,使之协作,如 vm 粘合视图和模型。
而 jQuery、Bootstrap UI、Lodash 之类框架/库/工具,提供的是特定功能对象,有采用设计模式实现功能,如 jQuery 外观模式各种 Ajax 操作,但无对整个项目工程的组织。
都是解决软件工程中各种痛点,关注点、切入点不一样,都很复杂。
简而言之:三大前端框架中的vue和react,就是视图层的library,angular稍重一点,属于大而全的framework,jQuery是一个工具库,与underscore和lodash相比,前者侧重于DOM与BOM相关的web api,后者侧重数据与逻辑,bootstrap,一种响应式的设计模式,同时提供了快速开发所需的css代码,ui组件和设计范式,elementui,layui,easyui这些都属于ui库了,用于视图层快速搭建某一类风格页面的“物料”。
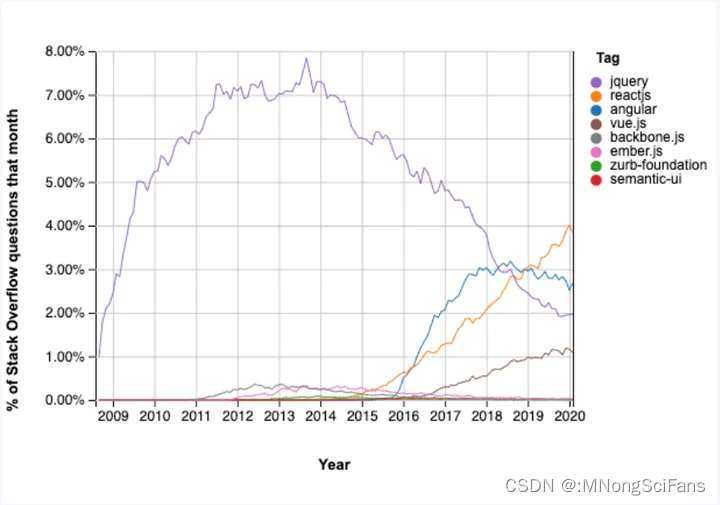
一、React.js
发布年份 - 2013年开发单位 - Meta (Facebook)
React.js是一个由Facebook开发的JavaScript库,有助于创建交互式UI。它通过为个人网站构建互动元素,在网络开发中提供支持。
使用React.js的优点和缺点
优点:
- 开发人员可以很容易地在一个小的组件中进行修改。
- 组件得以重复利用,避免反复开发。
- 拥有大量的开发人员,大量技术支持。
- 使用谷歌搜索引擎,索引很简单。
缺点:
- 因为更新换代太快,编写文档变得困难。
- 由于React.js的开发速度缓慢,它可能需要开发人员重新学习流程。
- 虽然可有可无,但有可能出现的JSX可能在很大程度上使新的开发者感到困惑。
- 在React.js上,索引有时可能是个难题。
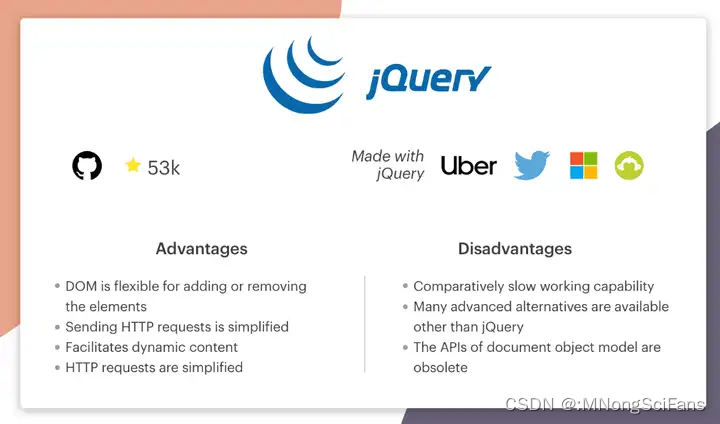
二、jQuery
发布年份 - 2006开发者 - jQuery团队
jQuery是一个快速、小型且以功能为中心的JavaScript库,它使动画和HTML文档遍历等任务变得容易。
它还提供了技术支持,以确保使用该框架开发的网站具有多功能性和可扩展性。简言之,它改变了开发者编写JavaScript的方式。
使用jQuery的优点和缺点
优点:
- 开发灵活性较高的Ajax模板变得很容易。所以避免了闪屏刷新,使网站使用更丝滑。
- 该网站有一套大型的文档和教程。这使得前端开发者可以轻松地学习网页开发的基础知识。
- 不同的功能变得容易执行。
缺点:
- 与其他CSS相比,表现缓慢。
- 如果在没有强大的JS基础上使用jQuery,错误是不可避免的。
- 由于jQuery的开放源码性质,不易拓展修改。
三、Angular
发布年份 - 2016年开发单位 - 谷歌
被称为现代网络开发人员的库,Angular为专业人士提供了灵活性,提高了网站的开发速度。它为开发专家提供技术支持,以获得对可扩展性的最终控制。因此,满足数据要求变得很容易。
Angular的优点和缺点
优点:
- 拥有一个优秀而丰富的材料设计库,确保网站具有很高的质量。
- 其中的代码是可读的,也是可以测试的。
- 提高了开发的速度和性能。
缺点:
- 对SEO爬虫的可访问性差,使其难以执行优化网站的任务。
- 由于没有服务器授权和认证支持,授权等任务变得很困难。因此,用户授权和数据安全访问也成为了挑战。
四、Ember.js
发布年份 - 2011年开发单位 - Ember核心团队
Ember.js是一个开源的JavaScript网络框架,协助开发者创建单页网站。由于其中API的存在,开发任务得到简化。
使用Ember.js的优点和缺点
优点:
- 理解写好的代码很容易,因此对所有的开发者来说,完成一个项目是一个简单的任务。
- 通过它可以顺利地保证数据管理。
- 提供双向的数据绑定支持。
缺点:
- 拥有复杂的语法。
- 拥有非常少的在线资源,因此学习使用它可能很困难。
- 对配置的依赖性会更大。
五、ASP.NET CORE
发布年份 - 2016年开发者 - .NET基金会
作为微软在2016年推出的免费开源框架,ASP.NET Core有助于提高网络性能。它在运行不同的组件、API时以最稳定的速度提供支持。
使用ASP.NET Core的优点和缺点
优点:
- 与旧版本(ASP.NET MVC)相比,它能提供约23倍的请求。
- 由于其开源性质,它有助于提高总体质量。
- 通过新集成的网络服务器Kestrel,简化了IT部门的工作。
缺点:
- 学习该框架可能需要相当长的时间。
- 工作流相关的服务,如Windows工作流基金会、工作流服务等,缺乏进入.NET核心的计划。
- 第三方库支持缺失。因此,如果类库使用了可能不被支持的.NET框架API,那么兼容性可能成为一个问题。
六、Vue.js
发布年份 - 2014年开发者 - Evan You
一个开源的MVVM前端Web开发JS框架,它有助于建立互动的Web用户界面。它以高性能著称,也因使用反应式和编译器优化的渲染系统而闻名,几乎不需要依赖人工优化。它把object变成响应式对象:Object.defineProperty()允许精确地添加或修改对象上的属性,Object.defineProperty(obj, prop, descriptor);Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。const p = new Proxy(target, handler)。
Vue.js的优点和缺点
优点:
- 在开发可能很复杂的项目时,使用方便。
- 加速了整个开发过程。
- 容易学习。具备良好的JavaScript知识就可以开始使用该框架了。
缺点:
- 一个开发者所占比例小的小规模社区,不适合用于大型项目。
- 拥有较少的插件,可能需要切换到其他语言。
- 双向绑定可能是一项任务。因此,你需要扁平化代码以实现无感数据处理。
七、ASP.NET
发布年份 - 2022年
开发单位 - 微软
ASP.NET协助开发者使用C#创建直观和有吸引力的Web UI。.NET可以通过WebAssembly在浏览器中运行。
此外,它还确保了服务器和客户端之间的双向实时通信。它支持创建独立和易于部署的微服务,可以在Docker上顺利运行。
ASP .NET的优点和缺点
优点:
- 编码时间大大减少。
- 功能独特,具有高性能和高可扩展性。
- 有通用语言运行时的框架语言基础,具有高灵活性。
缺点:
- 服务器许可证和支付费用昂贵。
- 文档理解困难。
- 进行更新可能需要较长的时间。
了解了这些框架和它们不同的优缺点,让我们评估一下标准,以确保我们做出正确的选择。
如何正确选择前端框架
1、检查他们的核心功能并仔细阅读他们的文档。
2、选择一个可定制、可配置的框架。
3、分析它对服务器端渲染的支持。
一旦你了解到前端框架可以无缝地实现所有这些方面,你就爱上了使用它进行Web开发。
阅读这篇文章后,你可能对使用合适的前端框架有所了解。它将帮助你创建一个具有丰富用户界面的沉浸式网站,提供重要的商业价值。

















![[华为OD] 给航天器一侧加装长方形或正方形的太阳能板 100](https://img-blog.csdnimg.cn/direct/51754d605de44c40aec2e6d0fecada95.png)