1 Cesium的四大类说明
1.1 Viewer查看器类
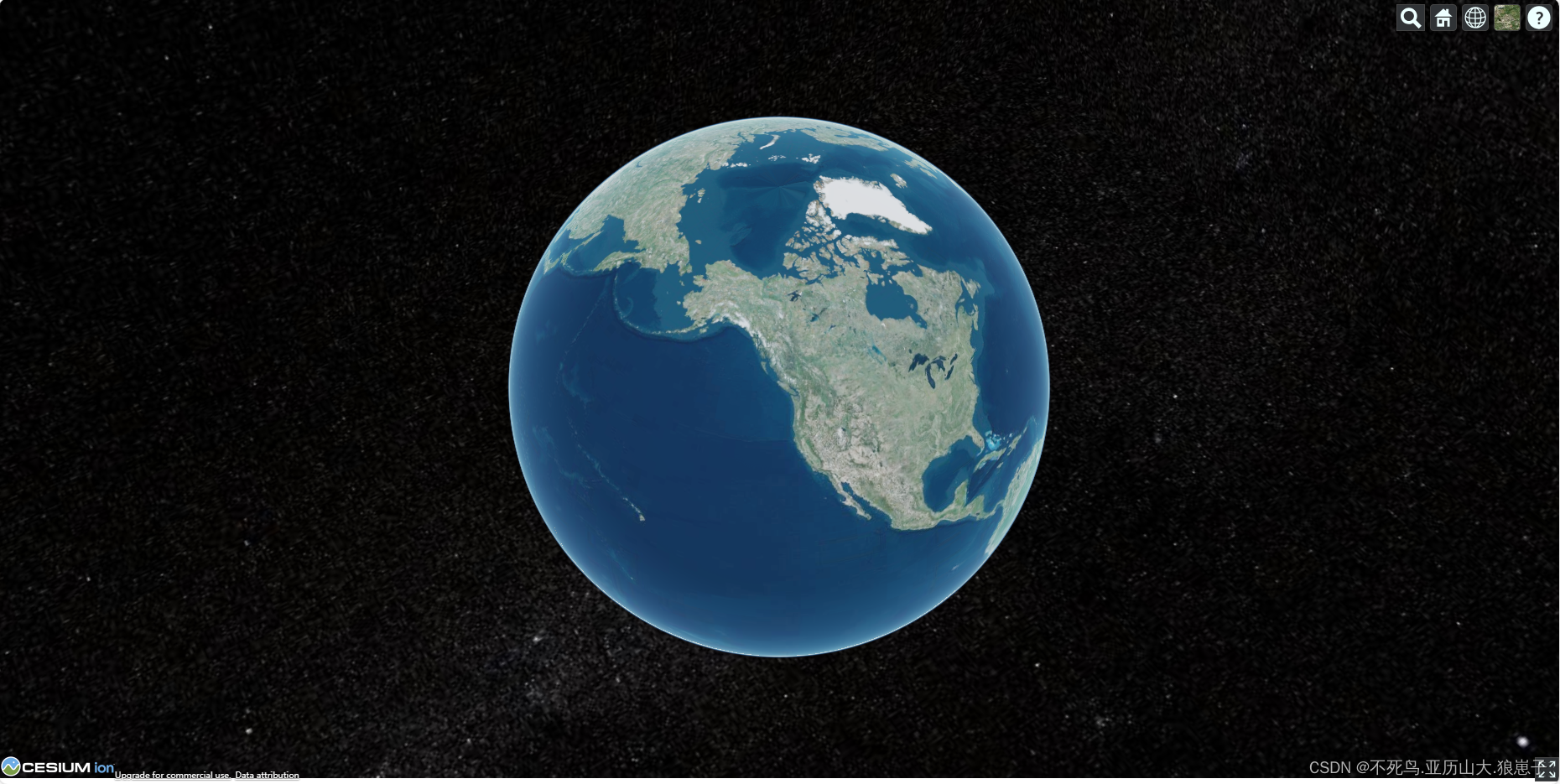
Viewer是cesium的查看器类,第一个参数是地图主窗口DIV的容器ID,第二个参数option是Viewer的可选设置参数,包含图层、地形时间系统等参数,种类多样,主要作用是对视口中各个组件的配置,比如隐藏仪表盘、时间轴等。
隐藏仪表盘、时间轴代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生成地球</title><script src="../../libs/Cesium/Cesium.js"></script><link href="../../libs/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body {margin: 0px;padding: 0px;}</style>
</head>
<body><div id="puiedu-cesiumContainer"></div><script>Cesium.Ion.defaultAccessToken = '你的token';const viewer = new Cesium.Viewer('puiedu-cesiumContainer',{//隐藏仪表盘、时间轴animation:false,timeline:false});</script>
</body>
</html>效果如下:

1.2 Scene场景类
Scene是Cesium的场景类,是所有3D图形对象的容器,是在viewer内部隐式创建的,可以对整个场景环境进行修改,如修改地球的显隐‘光照强度等,也可以修改地球的图层样式和地形数据,也可以在图层上绘制几何体、点线面,也控制着整个场景的交互,如鼠标对场景的控制,相机视口的移动等。示例:将地球设置为隐藏,地球的参数是globe。
viewer.scene.globe.show = false;
设置scene进行视口切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生成地球</title><script src="../../libs/Cesium/Cesium.js"></script><link href="../../libs/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body {margin: 0px;padding: 0px;}</style>
</head>
<body><div id="puiedu-cesiumContainer"></div><script>Cesium.Ion.defaultAccessToken = '你的token';const viewer = new Cesium.Viewer('puiedu-cesiumContainer',{animation:false,timeline:false});viewer.scene.globe.show = true;console.log(viewer.imgerLaters == viewer.scene.imgerLaters);viewer.scene.camera.setView({destination:Cesium.Cartesian3.fromDegrees(116.39,39.91,400)});</script>
</body>
</html>效果如下:

1.3 Entity实体类
Entity是Cesium的实体类,entity是由primitive封装的,entity不属于scene。示例:添加一个尺寸为100的绿色圆点,并自动移动到圆点位置。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生成地球</title><script src="../../libs/Cesium/Cesium.js"></script><link href="../../libs/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body {margin: 0px;padding: 0px;}</style>
</head>
<body><div id="puiedu-cesiumContainer"></div><script>Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxNjkyMTU4Yi05NWUxLTRlNDctYjEzNy1kYmY4OTcyYjY3YTYiLCJpZCI6MjExNjUzLCJpYXQiOjE3MTQyMDg2Mjl9.uYY6j9R-rDITluH9RnJEQ3hiKFr7dAc4bMkQQ_riIYA';const viewer = new Cesium.Viewer('puiedu-cesiumContainer',{animation:false,timeline:false});viewer.scene.globe.show = true;console.log(viewer.imgerLaters == viewer.scene.imgerLaters);// viewer.scene.camera.setView({// destination:Cesium.Cartesian3.fromDegrees(116.39,39.91,400)// });const entity = viewer.entities.add({position:Cesium.Cartesian3.fromDegrees(116.39,39.91,400),point:{pixelSize:100,color:new Cesium.Color(0,1,0,1)}})viewer.trackedEntity = entity;</script>
</body>
</html>效果如下:

1.4 DataSourceCollection数据源集合类
DataSourceCollection是Cesium的数据源集合类,是cesium中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集和外部文件的调用,主要有三种调用方式,分别为CzmlDataSource、kmlDataSource、GeojsonDataSource,分别对应加载czml、kml、Geojson格式的数据。在gis开发中加载矢量数据是必不可少的功能,将矢量数据转换为以上任何一种格式的数据,便可以在cesium中实现矢量数据的加载和存取。举例:加载GeoJson格式的数据,加三条线。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生成地球</title><script src="../../libs/Cesium/Cesium.js"></script><link href="../../libs/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body {margin: 0px;padding: 0px;}</style>
</head>
<body><div id="puiedu-cesiumContainer"></div><script>Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxNjkyMTU4Yi05NWUxLTRlNDctYjEzNy1kYmY4OTcyYjY3YTYiLCJpZCI6MjExNjUzLCJpYXQiOjE3MTQyMDg2Mjl9.uYY6j9R-rDITluH9RnJEQ3hiKFr7dAc4bMkQQ_riIYA';const viewer = new Cesium.Viewer('puiedu-cesiumContainer',{animation:false,timeline:false});viewer.scene.globe.show = true;console.log(viewer.imgerLaters == viewer.scene.imgerLaters);viewer.dataSources.add(Cesium.GeoJsonDataSource.load("../../libs/SampleData/ne_10m_us_states.topojson"))</script>
</body>
</html>效果如下:









![[leetcode] B树是不是A树的子结构](https://img-blog.csdnimg.cn/img_convert/5d907e1e251a46dbafa9872f71142948.png)