首先,微信小程序向web-view传递数据一般通过地址栏传参的形式(给src赋值或者修改hash),这样一般就已经能够满足实际开发需求了,所以这里主要探讨web-view向微信小程序传参。下面,我们从官方文档入手,基于web-view标签自身的能力特点做一些尝试:
一、JSSDK提供的wx.miniProgram.postMessage
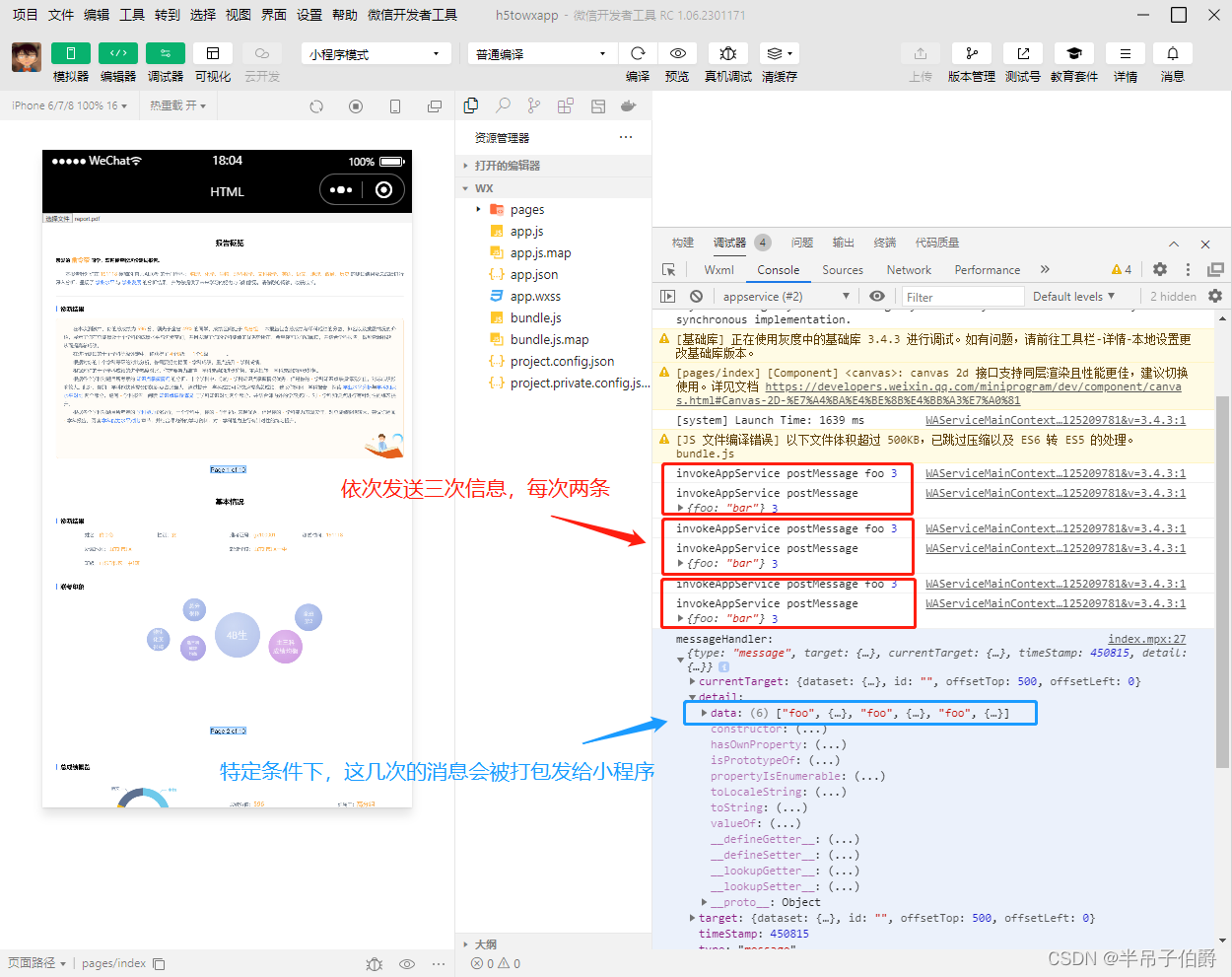
文档中说此方法只能在“小程序后退、组件销毁、分享、复制链接”时才会触发,意思也就是说通信不是即时的,而实际中,我们大多是需要即时通信的,所以该方法的用处有限。
// h5页面<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
wx.miniProgram.postMessage({ data: 'foo' })
wx.miniProgram.postMessage({ data: {foo: 'bar'} })// 小程序
<web-view src="{{url}}" bindmessage="messageHandler" ></web-view>二、路由跳转(wx.miniProgram.navigateTo/redirectTo等)
文档提供了一些web-view改变小程序路由的方法,那么能否通过这些方法传递数据,然后在小程序中拦截路由,拿到数据后再阻止跳转?答案是不行。原因是:小程序虽然可以通过wx.onAppRoute监听路由变更,但不能阻止路由跳转行为。
另外,即便是当前页面跳转到当前页面也不行(即/page/webview/index跳转到/page/webview/index?a=123),页面会重新加载,闪现白屏。

三、事件绑定bindload
web-view标签提供了3个事件:bindload、bindmessage、binderror。其中,bindmessage是配合上面的postMessage使用的;binderror是网页加载失败时触发的;只有bindload(页面加载成功时触发)存在可利用的契机。
3.1 在h5页面中修改location.href,通过地址栏向小程序传参
这是最直接能想到的办法,H5页面不复杂的话,用户几乎感觉不到页面重新加载带来的影响。不过,该方式隐性要求我们:在开发时,最好将H5页面设计成“页面的所有状态都使用地址栏参数和localStorage来维护”,这样,无论是“小程序变更h5页面”还是“h5页面向小程序传递自身当前的状态”都会很方便。

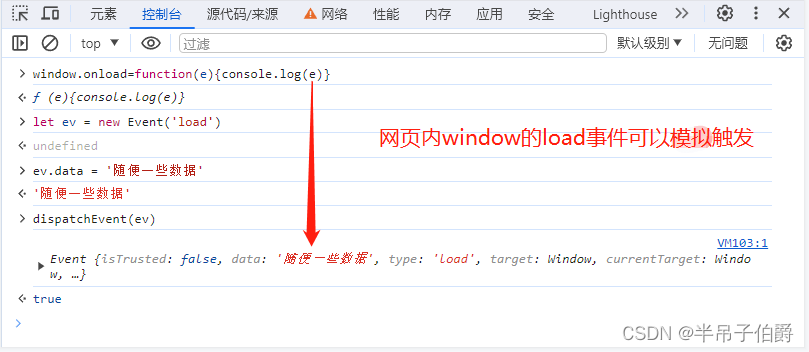
3.2 是否可以模拟触发load事件来优化上述方式(fail)
答案是不行的。假如是在h5页面内,模拟触发load事件是可行的,但是网页内window的load并不会冒泡给web-view标签。

3.3 是否可以使用多标签来优化上述方式(fail)
现在的浏览器都支持多标签页,那么web-view标签是否也可以同时打开两个标签页(页面a、页面b),其中页面a用来展示页面,页面b(假设它是页面a用window.open(‘page-b’, ‘_blank’)打开的)则不显示;需要传参时,页面a修改页面b的地址,继而触发load事件,将参数传递给小程序?
答案是不行的。
虽然window.open方法可以执行,但貌似在web-view中,“_blank”跟“_self”一样,无论是页面a操作页面b,还是页面b操作页面a都操作的是同一个标签页。
3.4 是否可使用history.pushState/replaceState或修改hash来触发load(fail)
答案是不行的。毕竟这两种方法都只是修改地址,并不影响网页内容,而load是需要网页加载才可能触发。
四、Websocket通信
小程序和H5网页通过websocket服务器进行通信,这种方式固然很好,但需要额外成本,此处不作考虑。






![Flutter 从 Assets 中读取 JSON 文件:指南 [2024]](https://img-blog.csdnimg.cn/img_convert/2eefce542b5b99ee3dc574fc10336589.webp?x-oss-process=image/format,png)