前言
首先是为什么引入consul这个组件
我们知道微服务分为很多个模块,这里模块中相互调用,我使用硬编码的模式是不好的
比如微服务模块需要更新的时候,我们使用硬编码的方式可能需要修改很多个地方
但是使用consul之后,就引入了注册中心,我们只需要将对应的服务注册为节点
这样我们可以按照节点的名称去访问对应的服务,即使有多个服务器也可以通过算法来进行访问,比如轮询算法等等
所以我们引入了consul来达成微服务的服务端的负载均衡以及服务治理注册发现等功能
简介
首先还是挂一个官网的地址
www.consul.io
主要功能就是以下几点:
服务发现
健康检测
kv存储
多数据中心
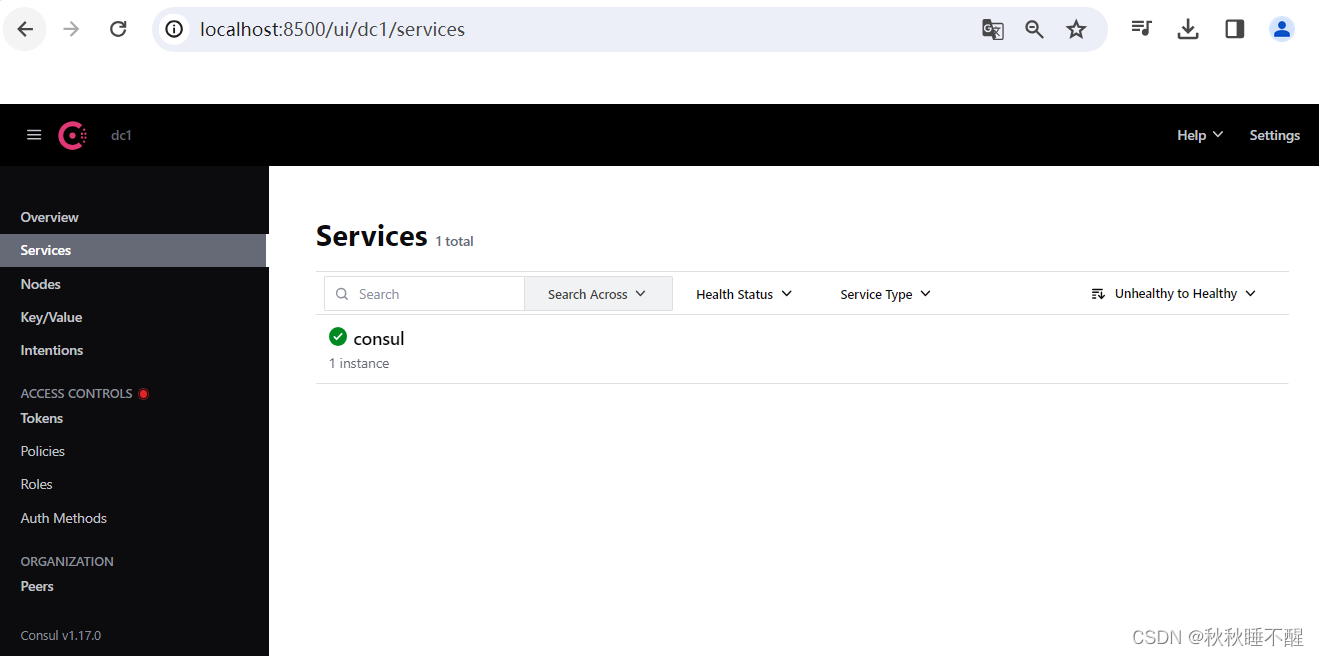
可视化web界面
我们只需要在官网下载对应的版本
解压后只是一个孤零零的exe文件
然后我们输入consul agent -dev即可以开发者模式打开,再在浏览器访问8500端口即可
接着我们应该在idea中将服务给注册进consul了
我们需要修改pom文件,修改yml文件 修改主启动类
pom文件加上这个依赖
<!--SpringCloud consul discovery --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-consul-discovery</artifactId></dependency>在yml文件加上这几行
####Spring Cloud Consul for Service Discovery spring:cloud:consul:host: localhostport: 8500discovery:service-name: ${spring.application.name}最后给主启动类加上这个注解@EnableDiscoveryClient
标记开启服务发现
注意对应的RestTemplate配置也需要加上负载均衡的注解
@Configuration public class RestTemplateConfig {@Bean@LoadBalancedpublic RestTemplate restTemplate(){return new RestTemplate();} }对应的在consul中加入对应节点的文件夹以及内容,然后我们就可以在本地接口中访问了
因为对应的微服务每个都需要配置文件等,我们觉得大多配置文件显得很冗余
所以consul这里可以帮助我们保存对应的配置文件
这时候我们又需要加上对应的pom文件依赖了
<!--SpringCloud consul config--> <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-consul-config</artifactId> </dependency> <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId> </dependency>可以理解为是一个全局配置文件的作用
然后需要新增一个boostrap的yml文件
spring:application:name: cloud-payment-service####Spring Cloud Consul for Service Discoverycloud:consul:host: localhostport: 8500discovery:service-name: ${spring.application.name}config:profile-separator: '-' # default value is ",",we update '-'format: YAML有人问为啥有了application.yml还需要这个呢
其实可以理解为application.yml是用户级别的配置文件
这里的bootstrap配置文件是系统级别的配置文件,优先级更高
两者是共存的,但是bootstrap的配置文件是优先加载的
这里加入这个我们是希望consul的配置先加载,然后对应的微服务从中获取到全局配置
然后我们需要在web网页中书写对应的配置信息
首先我们需要创建config文件夹
在键值对中输入config/即可创建
然后按照对应的微服务创建对应的文件夹
最后以data文件(非文件夹)结尾,我们就可以找到data中存储的yml文件了
接着我们就可以使用@Value注解来从对应的配置文件中取到信息了
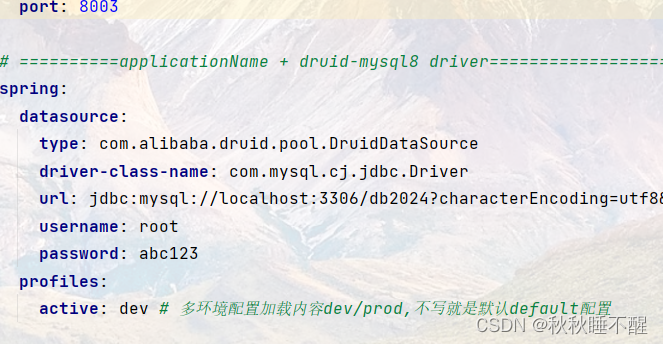
默认是访问不带dev和prod的文件
但是我们可以通过application.yml文件进行设置
随后我们就可以使用controller进行访问拿到对应配置了
consul在window的服务注册和保存文件这里简述
可以建一个mydata文件夹进行保存
修改执行以下脚本即可,并完成开机自启动
@echo.服务启动...... @echo off @sc create Consul binpath= "D:\devSoft\consul_1.17.0_windows_386\consul.exe agent -server -ui -bind=127.0.0.1 -client=0.0.0.0 -bootstrap-expect 1 -data-dir D:\devSoft\consul_1.17.0_windows_386\mydata " @net start Consul @sc config Consul start= AUTO @echo.Consul start is OK......success @pause
服务端负载均衡和客户端的区别
服务端负载均衡主要是nginx等
客户端consul可以完成
服务段主要是处理请求,将请求均匀的分配到空闲的服务器
客户端主要是向注册中心拉取节点数据,找到可以访问的节点发起请求