个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨


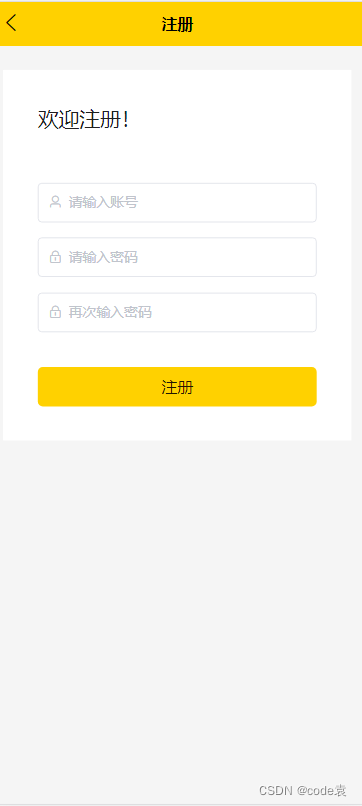
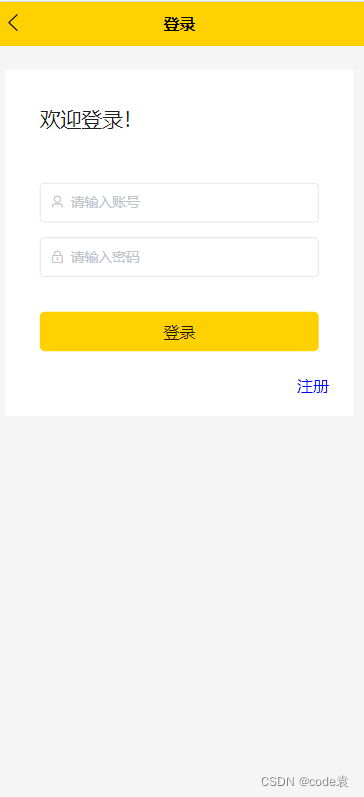
1. 效果


2.登录代码
<template><view><view class="login"><view class="login_title">欢迎登录!</view><el-form ref="form" :model="form" ><el-form-item ><el-input v-model="form.name" placeholder="请输入账号" clearable ><i slot="prefix" class="el-input__icon el-icon-user"></i></el-input></el-form-item><el-form-item><el-input type="password" v-model="form.password" placeholder="请输入密码" show-password ><i slot="prefix" class="el-input__icon el-icon-lock"></i></el-input></el-form-item></el-form><view class="button">登录</view><view class="register" @click="register">注册</view></view></view>
</template><script>export default {data() {return {form:{name:'',password:''}}},methods: {register(){uni.navigateTo({url:'./register'})}}}
</script><style lang="less">.login{width: 94%;margin: 50rpx auto;background-color: white;height: 700rpx;border: 15rpx;.login_title{padding: 70rpx;font-size: 42rpx;}.el-form-item {width: 80%;margin: 30rpx auto;}.button{width: 80%;margin: 20rpx auto;height: 80rpx;background-color: #ffd100;text-align: center;line-height: 80rpx;border-radius: 10rpx;margin-top: 70rpx;}.register{display: flex;justify-content: flex-end;margin-right: 50rpx;margin-top: 50rpx;color: blue;}}
</style>3.注册代码
<template><view><view class="login"><view class="login_title">欢迎注册!</view><el-form ref="form" :model="form" ><el-form-item ><el-input v-model="form.name" placeholder="请输入账号" clearable><i slot="prefix" class="el-input__icon el-icon-user"></i></el-input></el-form-item><el-form-item><el-input type="password" v-model="form.password" placeholder="请输入密码" show-password><i slot="prefix" class="el-input__icon el-icon-lock"></i></el-input></el-form-item><el-form-item><el-input type="password" v-model="form.password1" placeholder="再次输入密码" show-password><i slot="prefix" class="el-input__icon el-icon-lock"></i></el-input></el-form-item></el-form><view class="button">注册</view></view></view>
</template><script>export default {data() {return {form:{name:'',password:'',password1:''}}},methods: {}}
</script><style lang="less">.login{width: 94%;margin: 50rpx auto;background-color: white;height: 750rpx;border: 15rpx;.login_title{padding: 70rpx;font-size: 42rpx;}.el-form-item {width: 80%;margin: 30rpx auto;}.button{width: 80%;margin: 20rpx auto;height: 80rpx;background-color: #ffd100;text-align: center;line-height: 80rpx;border-radius: 10rpx;margin-top: 70rpx;}}
</style>🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~