

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5本地存储账号密码</title>
</head>
<style>* {margin: 0;padding: 0;box-sizing: border-box;/* 文本禁止选中: none; */user-select: none;}body {background-color: #144756;}::placeholder {color: #ff9f05;text-shadow: 1px 1px 1px #100000;}button {/* 鼠标移入变小手 */cursor: pointer;}button,input {border: none;outline: none;height: 32px;font-size: 20px;background-color: green;padding: 0 10px;}/* 标题开始 */.header_title {position: fixed;top: 160px;left: 80px;width: 140px;height: 66px;border-radius: 50%;img {float: left;width: 66px;height: 66px;border-radius: 50%;transition: transform 0.3s ease;&:hover {transform: scale(1.2);}}h2 {background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);text-shadow: 0px 1px 0px #999,0px 2px 0px #888,0px 3px 0px #777,0px 4px 0px #666,0px 5px 0px #555,0px 6px 0px #444,0px 7px 0px #333,0px 8px 7px #001135;/* letter-spacing: -8px; */color: #ffffff;background-color: #f30303;border-radius: 50%;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}}/* 标题结束 *//* 查看按钮开始 */.search_text {position: relative;top: 2px;left: 345px;/* 首页按钮 开始*/.home_page {position: absolute;top: 0px;left: -200px;background-color: #4CAF50;color: white;border: 1px solid #4CAF50;&:hover {background-color: #ddd;color: rgb(245, 5, 5);}}a {font-size: 22px;float: left;margin: 0 15px;text-decoration: none;transition: background-color .3s;border: 1px solid #ddd;color: rgb(252, 232, 130);&:hover:not(.home_page) {background-color: #ddd;font-size: 26px;color: rgb(255, 255, 255);}}/* 首页按钮 结束*/input {border-radius: 50px;z-index: 5;box-shadow: 0px 0px 24px rgba(253, 253, 253, 0.333);}button {position: absolute;top: 0.5px;left: 203px;height: 30px;border-radius: 0 50px 50px 0;background-color: rgb(255, 0, 0);color: #ffffff;&:hover {background-color: rgb(7, 7, 7);color: #ff0101;}&:active {background-color: rgba(255, 209, 3, 0.986);color: #fcf9f9;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}}span {color: #fffdfd;text-shadow: 1px 1px 1px #100000;}}/* 查看按钮结束 *//* 显示查看开始 */#find_result {position: relative;top: 2px;left: 345px;text-shadow: 1px 1px 1px #100000;color: #fff;span {border-radius: 50px;user-select: text;color: rgb(254, 255, 254);padding: 0 10px;background-color: rgb(255, 0, 0);font-size: 26px;}}/* 显示查看结束 *//* 新增输入框开始 */.userform {display: flex;flex-direction: column;position: absolute;top: 40px;left: 30px;input:nth-child(1) {border-radius: 48px 48px 0 0;box-shadow: 0px -8px 24px rgba(255, 255, 255, 0.333);}input:nth-child(2) {position: relative;top: 0px;left: -25px;border-radius: 50px;&::placeholder {position: relative;top: 0px;left: 25px;}background-color: rgba(1, 112, 1, 0.219);}input:nth-child(3) {border-radius: 0 0 48px 48px;box-shadow: 0px 8px 24px rgba(255, 255, 255, 0.333);}input {padding: 16px 52px 16px 35px;border: none;outline: none;width: 100%;font-size: 16px;color: #fffafa;background: linear-gradient(to right, rgba(0, 128, 0, 0.292), green);}button {position: absolute;top: 0px;left: 200px;width: 95px;height: 95px;padding: 2px;border-radius: 50%;font-size: 60px;background-color: green;box-shadow: 8px 0px 24px rgba(255, 255, 255, 0.333);&:hover {background-color: #0c333f;color: #ffffff;}&:active {background-color: rgba(255, 209, 3, 0.986);color: #fcf9f9;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.plus {display: block;width: 100%;height: 100%;background: linear-gradient(#fff, #fff), linear-gradient(#fff, #fff);background-size: 50% 2px, 2px 50%;background-position: center;background-repeat: no-repeat;}}button::before {content: "";position: absolute;top: 0px;left: -220px;width: 100%;height: 100%;background-color: rgb(1, 84, 1);border-radius: 50%;z-index: -1;box-shadow: -8px 0px 24px rgba(255, 255, 255, 0.333);}}/* 新增输入框结束 *//* 表格样式开始 */#list {table {position: relative;top: 3px;left: 345px;text-shadow: 1px 1px 1px #100000;color: #ffffff;td {text-align: center;font-size: 20px;button {background-color: #0c333f;border-radius: 50%;color: #ffffff;cursor: no-drop;}input {background-color: #0c333f;/* 鼠标移入变小手 */cursor: pointer;};}th:nth-child(3n),td:nth-child(3n) {display: none;}}td:nth-child(2n) {/*文本可以选中复制*/user-select: text;color: green;padding: 0 10px;}button,input {border: none;outline: none;height: 32px;font-size: 20px;background-color: green;padding: 0 10px;}button {background-color: rgba(255, 0, 0, 0.064);color: #ff0101;text-shadow: 1px 1px 1px #100000;/* 粗字体 */font-weight: bold;&:hover {background-color: rgb(255, 0, 0);color: #ffffff;}&:active {background-color: rgba(255, 209, 3, 0.986);color: #fcf9f9;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}}td input {&:hover {background-color: rgb(7, 7, 7);color: #ff0101;}&:active {background-color: rgba(255, 209, 3, 0.986);color: #fcf9f9;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}}/* 表格样式结束 */}/* 复选框样式开始 */input[type="checkbox"] {margin: 0px 10px;-webkit-appearance: none;appearance: none;width: 25px;height: 25px;position: relative;border-radius: 50%;}input[type="checkbox"]::after {content: "";width: 100%;height: 100%;border: 2px solid #e9f504;position: absolute;left: -3px;top: -3px;border-radius: 50%;}/* 设置复选框点击之后的样式*/input[type="checkbox"]:checked::after {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;}/* 设置复选框点击之后的样式结束*//* 复选框样式结束 */
</style>
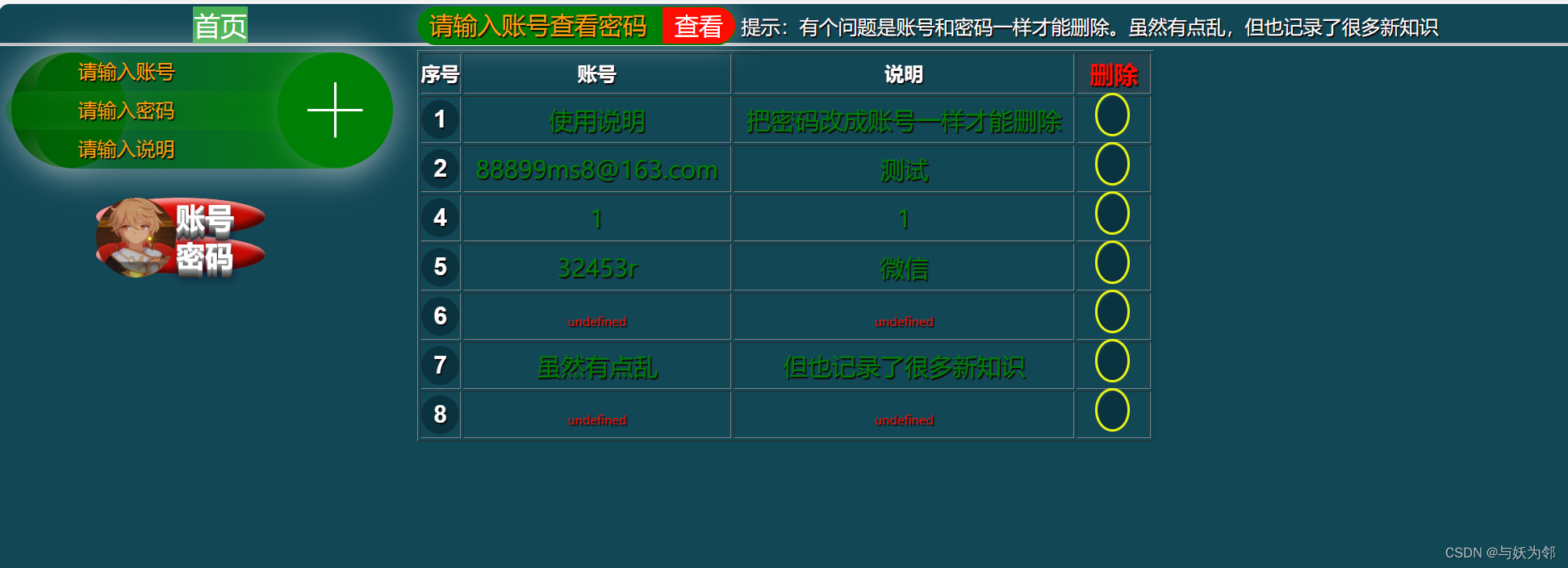
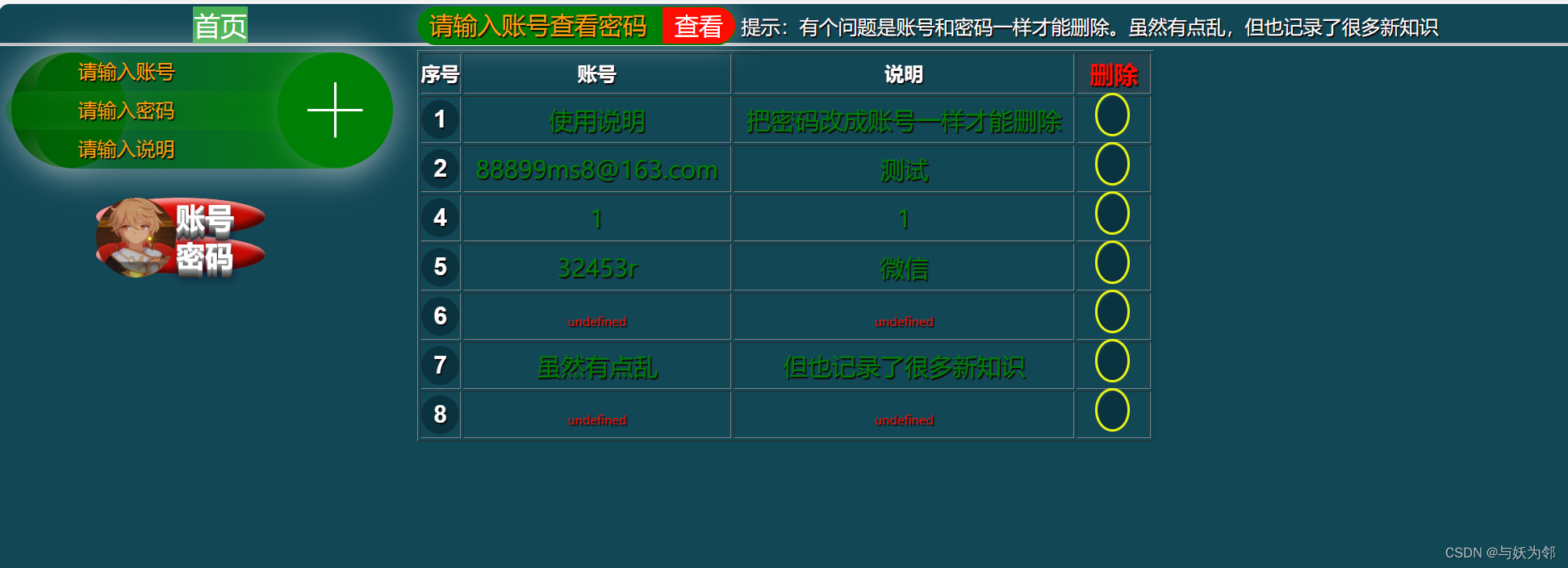
<body><div class="header_title"><img src="file:///D:\My homepage\img\jpg\tuzi3.jpg" alt="与妖为邻"><h2>账号</h2><h2>密码</h2></div><div><form class="search_text" onsubmit="findOne(event)" action="#"><a href="file:///C:\Users\90917\Desktop\备忘录.html" class="home_page">首页</a><input type="text" id="search_site" name="search_site" placeholder="请输入账号查看密码" /><button onclick="findOne()">查看</button> <span>提示:有个问题是账号和密码一样才能删除。虽然有点乱,但也记录了很多新知识</span></form><hr /><p id="find_result"></p><hr /><form class="userform" action="#"><input type="text" id="keyname" name="keyname" class="text" placeholder="请输入账号" /><input type="password" id="sitename" name="sitename" class="text" placeholder="请输入密码" /><input type="text" id="siteurl" name="siteurl" placeholder="请输入说明" /><button onclick="save()"> <i class="plus"></i></button></form></div><div id="list"></div><script>//保存数据 userAll();function save() {var site = new Object;site.keyname = document.getElementById("keyname").value;site.sitename = document.getElementById("sitename").value;site.siteurl = document.getElementById("siteurl").value;var tode = JSON.stringify(site); //将对象转换为JSON字符串localStorage.setItem(site.keyname, tode);// alert("保存成功");userAll();// 清空输入框document.getElementById("keyname").value = "";document.getElementById("sitename").value = "";document.getElementById("siteurl").value = "";}//查询数据 function findOne(event) {event.preventDefault(); // 阻止表单提交var search_site = document.getElementById("search_site").value;var siteurl = localStorage.getItem(search_site);var site = JSON.parse(siteurl);var find_result = document.getElementById("find_result");find_result.innerHTML = '<span>' + search_site + '</span>' + "的密码是:" + '<span>' + site.sitename + '</span>';}//显示数据function userAll() {var list = document.getElementById("list");if (localStorage.length > 0) {var result = "<table border='1'>";result += "<tr><th>序号</th><th>账号</th><th>密码</th><th>说明</th><th> <button id='delete'>删除</button></th></tr>";for (var i = 0; i < localStorage.length; i++) {var keyname = localStorage.key(i);var tode = localStorage.getItem(keyname);try {var site = JSON.parse(tode);result += "<tr>" +"<td>" + '<button>' + (i + 1) + '</button>' + "</td>" +"<td>" + site.keyname + "</td>" +"<td>" + site.sitename + "</td>" +"<td>" + site.siteurl + "</td>" +"<td> <input type='checkbox' name='checkbox'></td>" +"</tr>";} catch (e) {console.error("Error parsing JSON for key: " + keyname, e);}}result += "</table>";list.innerHTML = result;document.body.innerHTML = document.body.innerHTML.replace(/undefined/ig, "<span style='color: red; font-size: 10px;'>$&</span>");} else {list.innerHTML = "数据为空...";}// 重新绑定删除按钮事件var deleteBtn = document.getElementById("delete");deleteBtn.onclick = function () {if (confirm("是否删除所选?")) {var checkboxes = document.getElementsByName("checkbox");for (var i = 0; i < checkboxes.length; i++) {if (checkboxes[i].checked) {var keyname = checkboxes[i].parentNode.previousElementSibling.previousElementSibling.textContent;localStorage.removeItem(keyname);checkboxes[i].parentNode.parentNode.parentNode.removeChild(checkboxes[i].parentNode.parentNode);// i--;i = i - 1; // 恢复到之前的索引}}userAll();}};// 重新绑定删除按钮事件结束};</script>
</body>
</html