一般开发在小程序时,都会有测试版和正式版,这样在开发时会比较方便。
在开发时。产品经理都会给到测试账号和正式账号,后端给的接口也都会有测试环境用到的接口和正式环境用到的接口。
这里讲一讲我这边如何去做的。
1.在更目录随便命名一个以.js结尾的文件,

2.写入自己环境的选择

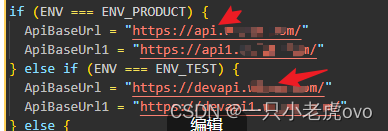
这里先用const命名常量,其中ENV_TEST为测试环境,ENV_PRODUCT为正式环境,然后用ENV去设置测试环境还是正式环境,用测试环境,就把const ENV = ENV_PRODUCT注释掉,反之把测试环境注释掉。这里的appid是在小程序中申请账号时得到的。在微信开发者工具修改的话可以在右上角详情里面的appid那里点击修改。

然后我们看ApiBaseUrl,下面那个ApiBaseUrl1不看。你会发现有个if判断,这个判断主要是判断是正式环境还是测试环境,正式环境的话,我们就可以写上协议(https)和域名(类似与192.168.10.107),可以看到我这边测试环境用到的是"https://devapi/"开头,正式环境是"https://api/"开头,后面的端口都是不一样的,所以不写在里面。
最后可以用module.exports将数据暴露出来。(不调用是无法获取到数据的)所以要先引用再获取数据。
下面为request请求封装展示例子:
import md5 from 'blueimp-md5'//请求用MD5加密
import {userCache
} from "../../utils/storage/user.js"
const config = require("../../config.js")
const env = config.ENV
const apiBaseUrl = config.ApiBaseUrl
const salt = config.SignatureSaltclass Api {constructor() {// 从缓存中获取tokenconst appUserInfo = userCache.getAppUserInfo()if (appUserInfo !== null && appUserInfo.hasOwnProperty('token')) {this.token = appUserInfo.token} else {this.token = null}}request({url, // 请求url地址data, // 请求数据method = "GET", // 请求方式header = {}, // 请求头timeout = 10000, // 请求超时时间 默认2000毫秒dataType = "json", // 返回数据格式responseType = "text", // 响应的数据类型}) {// 设置签名const timestamp = Math.round(new Date().getTime() / 1000).toString()const randomStr = Math.random().toFixed(10).slice(-10)const signature = md5(randomStr.toString() + timestamp.toString() + salt)let baseHeaders = {"content-type": "application/json","CLIENT": "wx-xcx-v1.0.0","TIMESTAMP": timestamp,"RANDOMSTR":randomStr,"SIGNATURE": signature,}let headers = Object.assign(baseHeaders, header)//Object.assign合并对象方法// 判断登录状态if (loginStatus) {headers = Object.assign(headers, {"Authorization": "jwt " + this.token})}wx.request({url: apiBaseUrl + url,data: data,header: headers,timeout: timeout,method: method,dataType: dataType,responseType: responseType,success: function (res) {const code = res.statusCodeconst data = res.dataif (code === 200) {wx.showToast({title: detail,icon: 'none',})return false}// 判断data是否是对象if (data.constructor !== Object && code === 404) {wx.showToast({title: "接口地址错误",icon: 'none',})return false}},fail: function (res) {// 处理特殊fail的方法if (fail) {fail(res);return;}const errMsg = res.errMsgif (errMsg.indexOf("timeout") !== -1) {wx.showToast({title: "超时啦,请稍后再试。",icon: 'none',})} else if (errMsg.indexOf("fail") !== -1) {wx.showToast({title: "失败啦,请稍后再试。",icon: 'none',})} else {wx.showToast({title: res.errMsg,icon: 'none',})}},complete: function (res) {wx.hideNavigationBarLoading()if (complete) {complete(res)}}})}post(obj) {// 判断是对象if (Object.prototype.toString.call(obj) !== '[object Object]') {throw new Error('obj必须是对象。')}this.request(Object.assign(obj, {method: "POST"}))}get(obj) {console.log(obj);// 判断是对象if (Object.prototype.toString.call(obj) !== '[object Object]') {throw new Error('obj必须是对象。')}this.request(Object.assign(obj, {method: "GET"}))}setToken(token) {this.token = token}getToken() {return this.token}removeToken() {this.token = null}
}let api = new Api()class ApiSync {}module.exports = {api: api
}上面代码中看到有一个class类
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
生成类的实例的写法,与 ES5 完全一样,也是使用new命令。前面说过,如果忘记加上new,像函数那样调用Class,将会报错。


可以看到里面写了request()里面存放着url,data,等wx.request()用到的信息。下面写的是发送请求时携带的签名,主要起到加密作用,防止数据泄露。下面就正式写了一个wx.request()来请求数据,这个不多说什么。
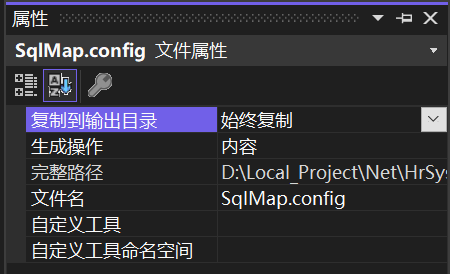
那它到底怎样实现请求数据的,下面我写了一个post和get方法,然后将整个class类放到了api变量里面,然后用用module.exports = {api:api}将它暴露出来,这样在page页面中你要请求数据时要先引入这个封装好的js文件。这里我是将它封装在utils里面的request中的api.js中,这些都是自己创建的并不是小程序自带的。如图:

![]()
在page(这里的page页面指的是开发时创建的页面)页面中先要引入api.js,如上面所示,然后要请求数据的话方法如下图(这是post请求,get请求将post改成get即可,其它不变)。可能有人会疑惑为什么这样写,下面讲一下逻辑。
这里用api.post()或者是api.get()请求都会到api.js中去执行之前封装的post或者get方法,这样就相当于把这里面api.post()中对象的数据传到api.js中的post方法里面。

上面那个if判断可以不看,看下面的this.request(),这里是将之前的那个request里面的数据和这里的请求方式合并。在上面那个request里面可以看到里面的method写的是GET,但是因为我们用到了Object.assign这个对象合并方法,所以它将之前那个method的数据覆盖了,这就要取了解Object.assign使用方法,这里简单说明一下,当合并多个对象时,对象中出现重复的名称,后面的会覆盖前面的数据。
然后request里面的数据就是要用到的数据,将其直接放到wx.request()里,再用wx.request()去请求数据成功后就可以获取到想要数据了,可以用console.log(obj)打印数据查看。所以本质上还是要用到wx.request()这个发请求,那为什么要绕这么大一个湾呢?
主要还是节省代码量,方便管理。可以将所有要用到的接口写在一个js文件里面,然后暴露,要用到的时候引入调用即可,就像这样。

这里面就不需要写https什么的,因为之前在cofig.js中已经写好了,在api.js中会看到有引入cofig.js,其中的apiBaseUrl就是
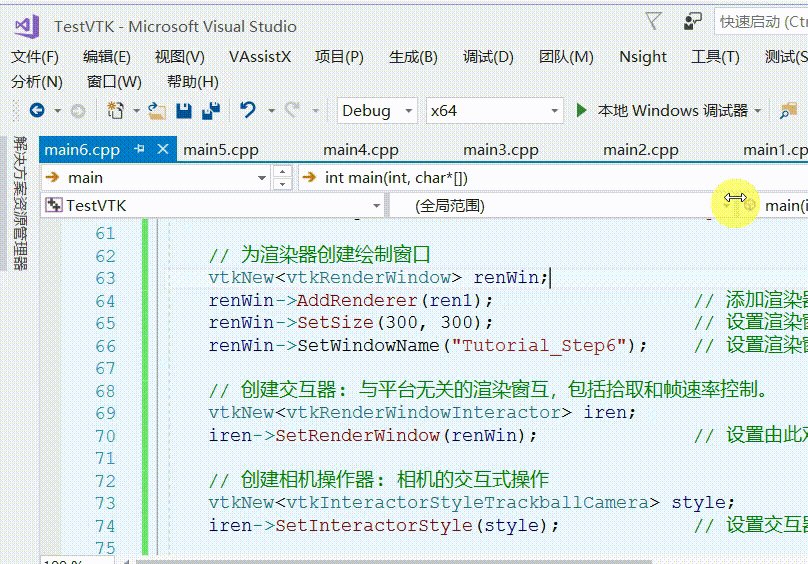
然后在wx.request()中有url:apiBaseUrl + url,这里就是整个接口了,示例:https://www.baidu.com/s/gdgd/gdgd,https://www.baidu.com/就是apiBaseUrl,s/gdgd/gdgd就是要封装起来的接口,这种接口肯定不止一个,封装在一起就好管理,也方便找。这里有个查找的小技巧,按键盘的Ctrl建,鼠标放在要查找的接口上会发现变成蓝色并有下划线,点击就会跳转到其具体位置。页面中的wxml中的写的点击事件也可以这样快速查找到具体位置。或者直接复制用Ctrl+f键进行查找。