子流程的作用
- 整个流程图的框图多而且大,进行分块;让流程图简洁
- 对于重复使用的流程,可以归结为一个子流程图,方便使用,避免大量的重复性工作;
新建子流程
方法1:
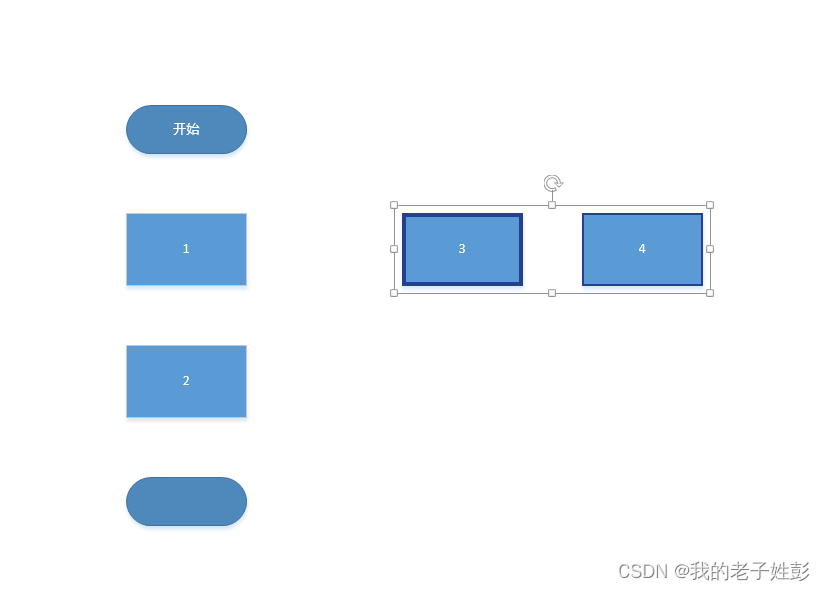
随便布局
框选3 和4 :使得这两个变成子流程;

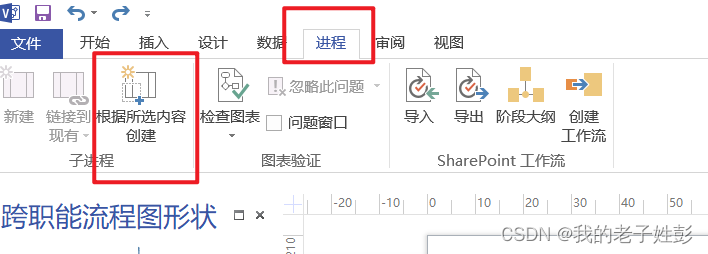
在进程菜单栏选择 根据所选内容创建

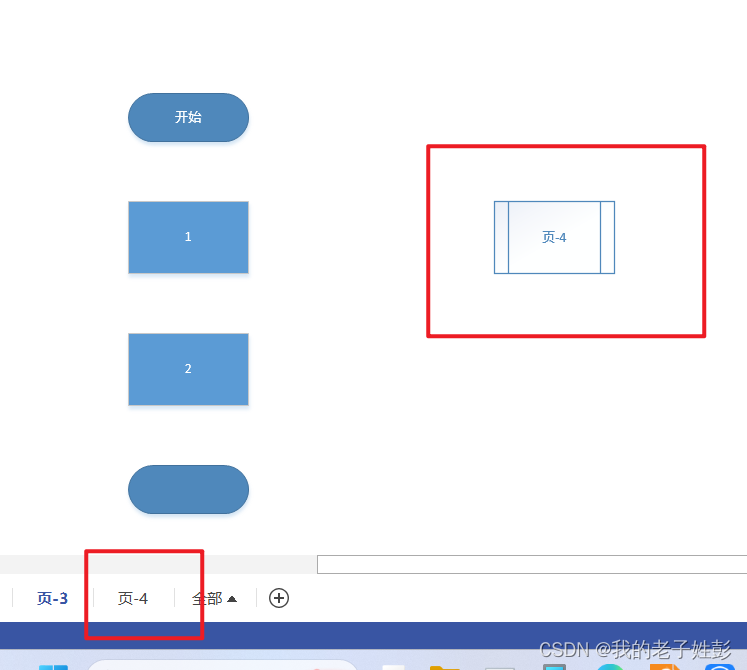
结果示图1如下
新建了一个页

页四图示
就是刚才的3和4框框

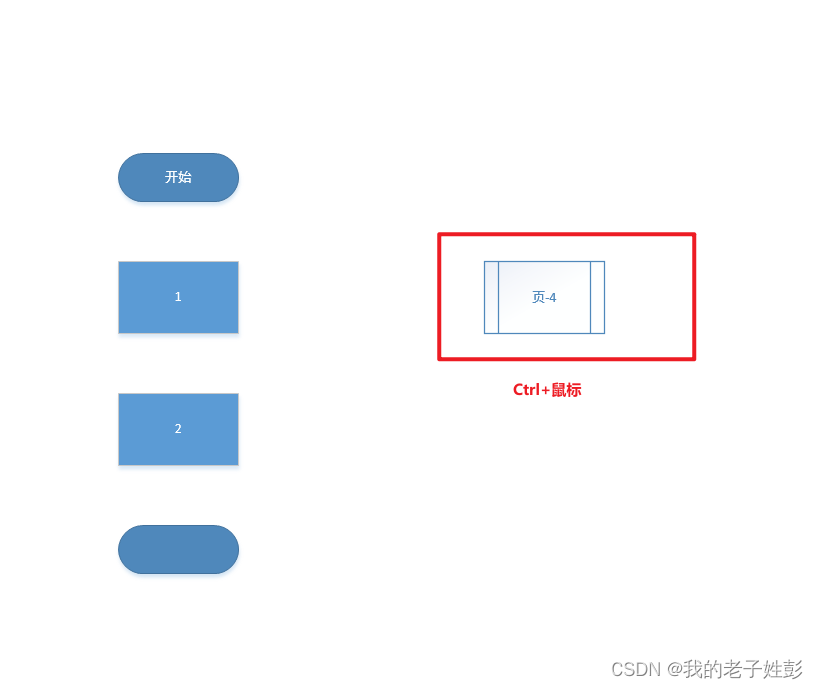
在主页Ctrl+鼠标点击子流程,就可以快速切换到子流程

方法2:
新建一个流程图的页

当前页5的布局如下,子流程是拉出来的

再新建一个流程页,页6
此页为空,作为子流程,也可以随便布局

回到页5给子流程框框添加超链接


在主页Ctrl+鼠标点击子流程,就可以快速切换到子流程
参考了百度知道
visio 子流程_百度知道 (baidu.com)