Spring MVC 入门Ⅱ
一、接收Cookie / Session
-
这两者都是用来保存用户信息的,但不同的是:
- Cookie存在客户端

- Session存在服务器
- Cookie存在客户端
-
Session产生时会生成一个唯一性的SessionID,这个SessionID可以用于匹配Session和Cookie
-
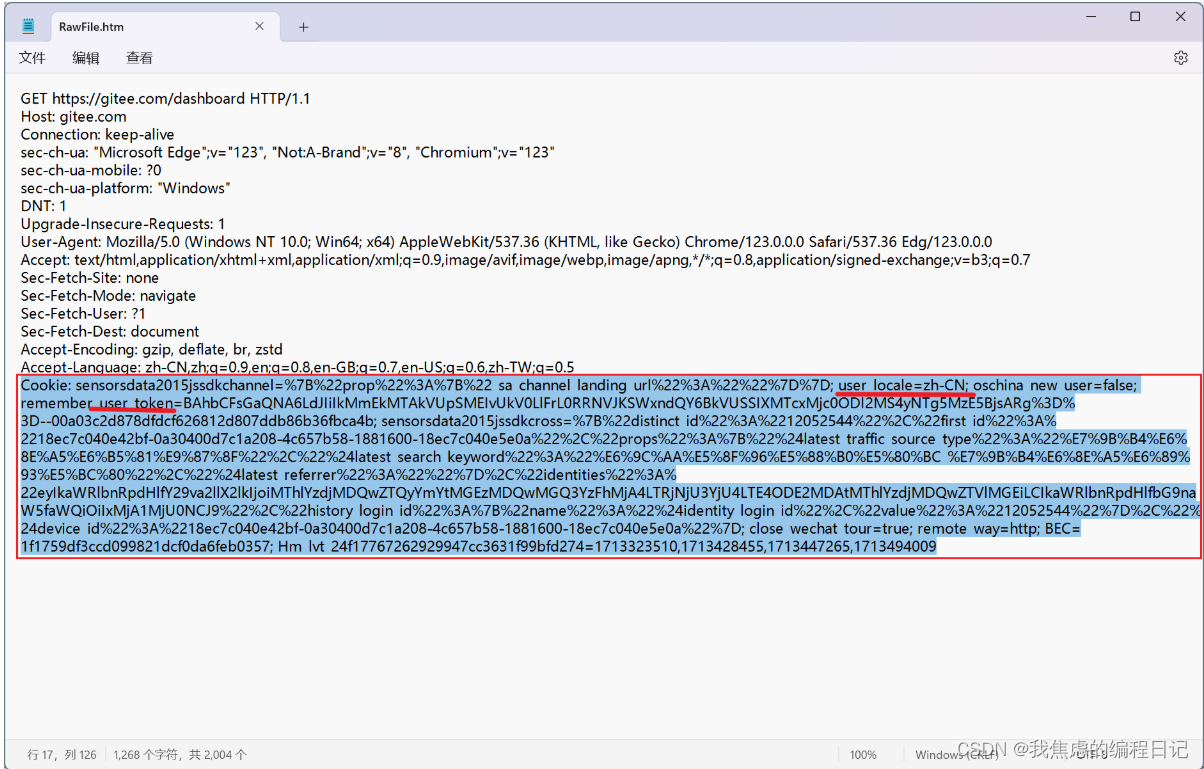
SessionID可以在Cookie/Set-Cookie传递,也可以在URL中传递
1. 获取Cookie(获取所有的):
代码:
@RequestMapping("/r12")public String r12(HttpServletRequest request, HttpServletResponse response) {// 获取CookieCookie[] cookies = request.getCookies();// 打印StringBuilder builder = new StringBuilder();if (cookies != null) {for (Cookie cookie : cookies) {builder.append("key: "+cookie.getName() + " value:" + cookie.getValue()+"\n");}}return "Cookie信息:" + builder;}
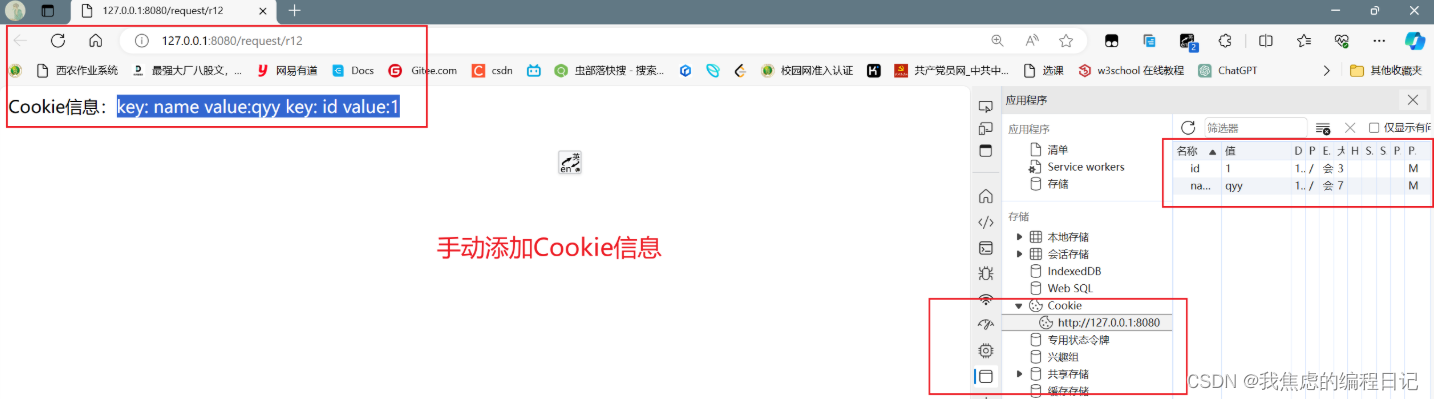
结果:

从这个示例中可以看出,Cookie是可以伪造的,所以后端在接收Cookie信息时需要进行Cookie校验
2. 简洁获取Cookie
可以通过
@CookieValue注解进行指定cookie的key值进行获取value。
代码:
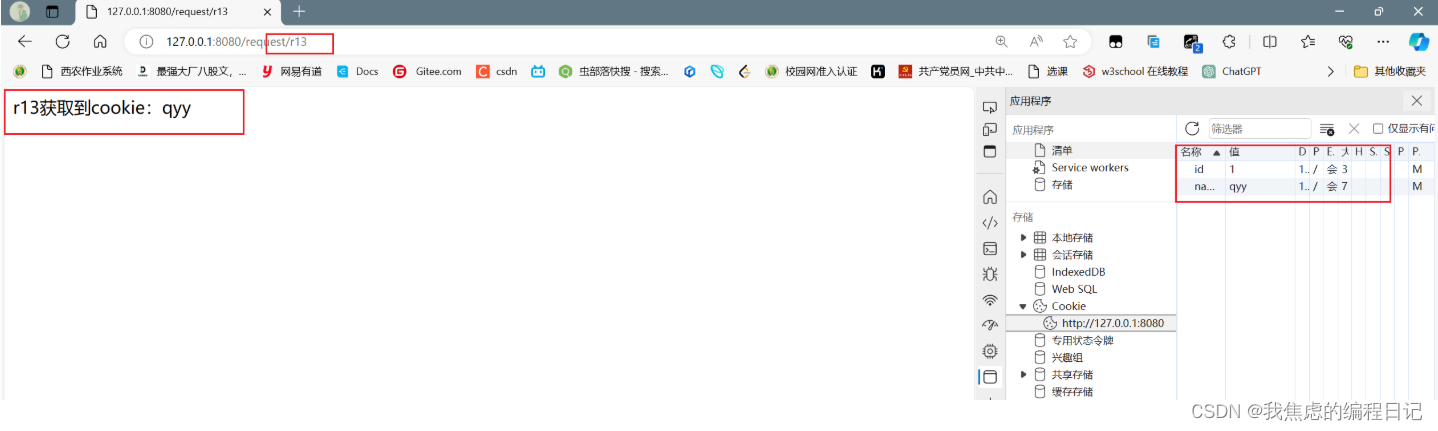
@RequestMapping("/r13")public String r13(@CookieValue("name") String name) {return "r13获取到cookie:" + name;}
结果:

二、获取Session
1. 理解Session
Session是用于存储用户信息并且保存在服务器端的数据。这个过程是无状态的。
什么是会话?
会话就是客户端与服务器进行的一次建立连接发送数据的过程。
就像在店铺咨询客服一样,每次发起一次咨询的过程就是一次会话。
什么是无状态的?
每次发起新的咨询,即使是同一个客服对你进行服务,这个客服仍然不知道你是谁。这个过程是无记忆的,断开连接就“恢复出厂设置了”
2. 获取Session
2.1HttpServletRequest获取
package com.example.springmvcdemo;import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/session")
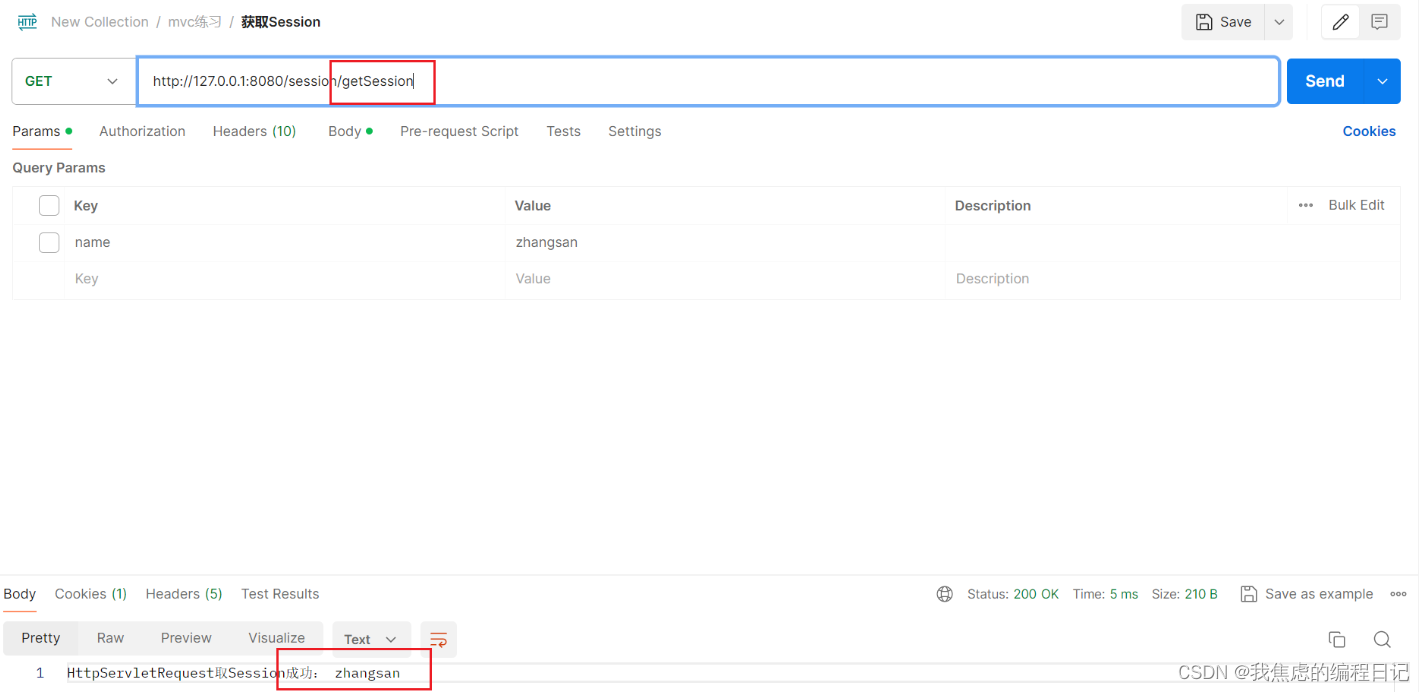
public class SessionController {@RequestMapping("/setSession")public String setSession(HttpServletRequest request, HttpServletResponse response) {HttpSession session = request.getSession();session.setAttribute("name", "zhangsan");return "session设置成功";}@RequestMapping("/getSession")public String getSession(HttpServletRequest request) {HttpSession session = request.getSession();String name = (String) session.getAttribute("name");return "name: "+name;}
}
一定要先进行设置Session,再获取Session。

2.2 HttpSession获取
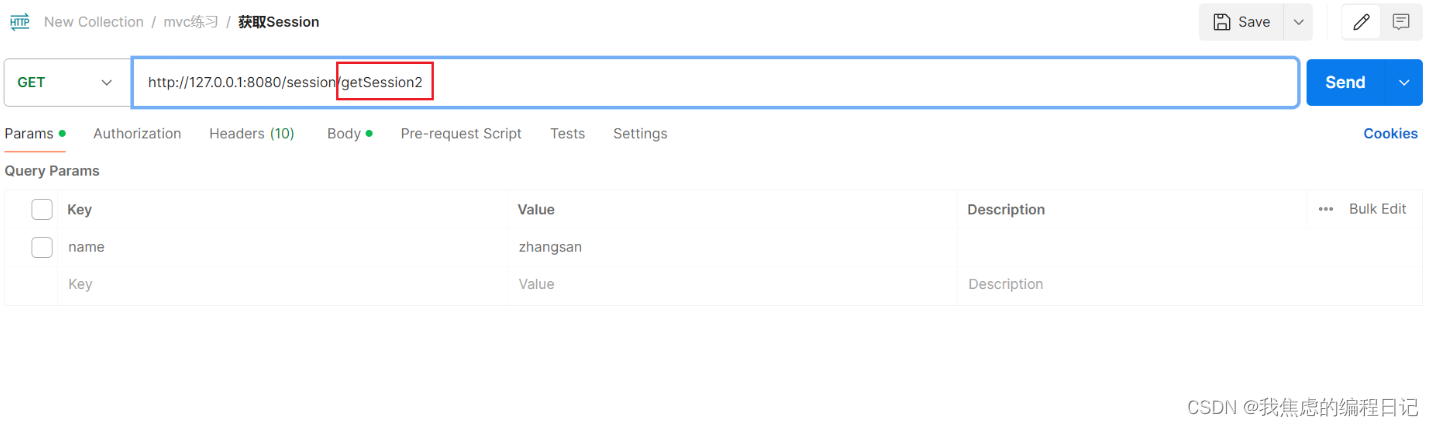
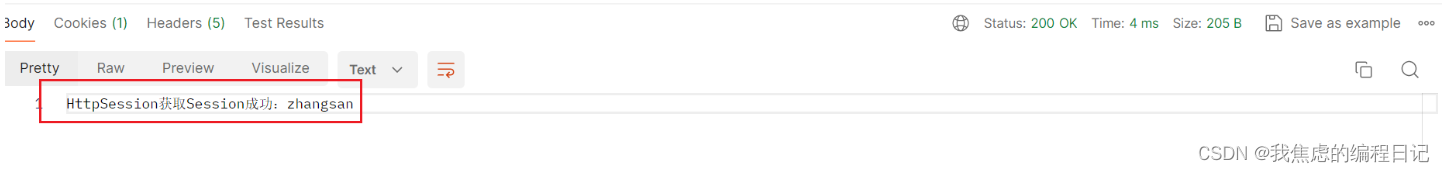
@RequestMapping("/getSession2")public String getSession2(HttpSession session) {return "HttpSession获取Session成功:"+session.getAttribute("name");}


2.3 @SessionAttribute获取
@RequestMapping("/getSession3")public String getSession2(@SessionAttribute("name") String name) {return "@SessionAttribute获取Session成功:"+name;}


三、获取Header
3.1 HttpServletRequest获取
代码:
@RestController
@RequestMapping("/header")
public class HeaderController {@RequestMapping("getHeader")public String getHeader(HttpServletRequest request) {String header = request.getHeader("User-Agent");return "HttpServletRequest获取到Header:"+header;}
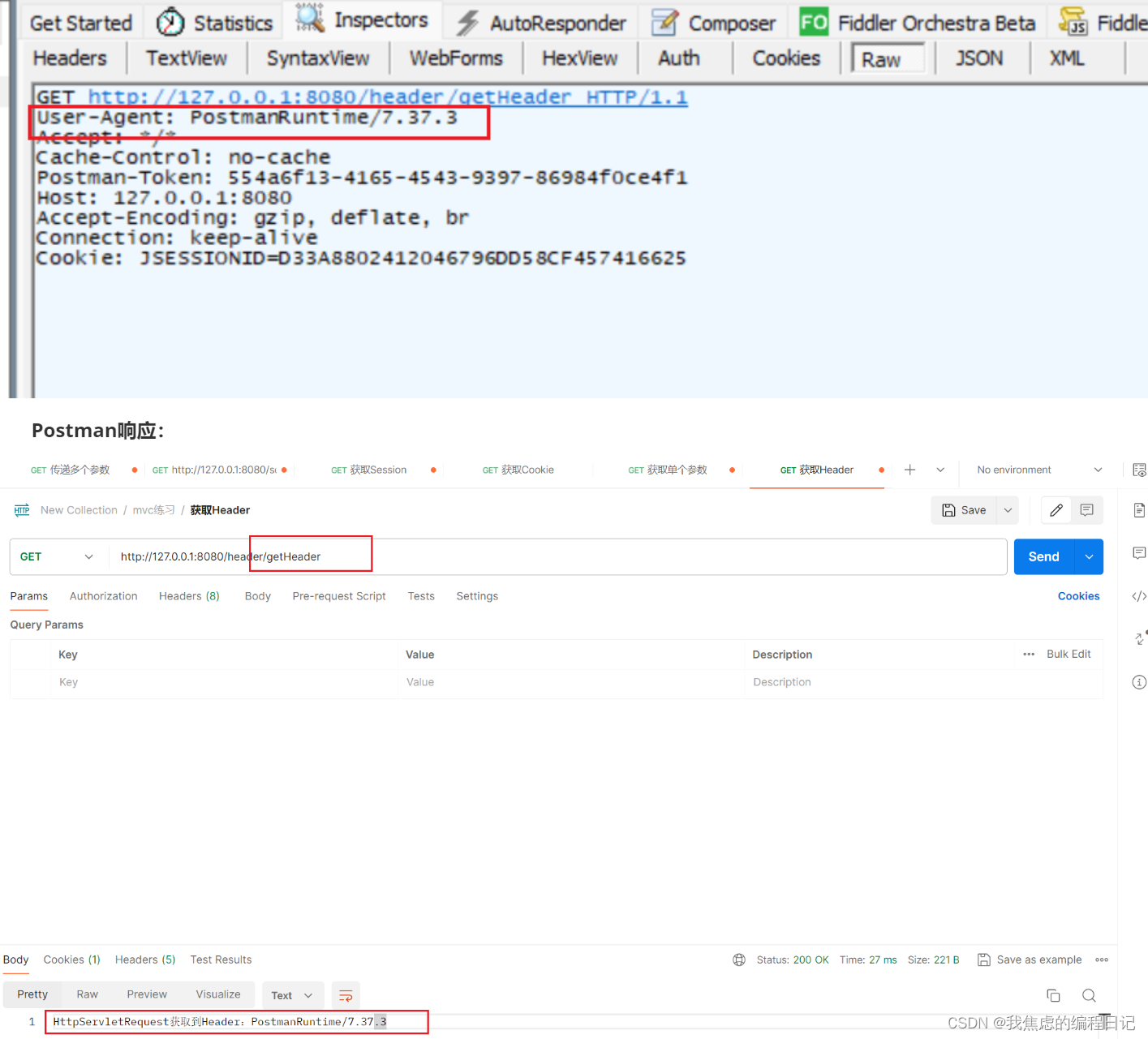
}结果:
Fiddler抓包:

3.2 @RequestHeader获取
代码:
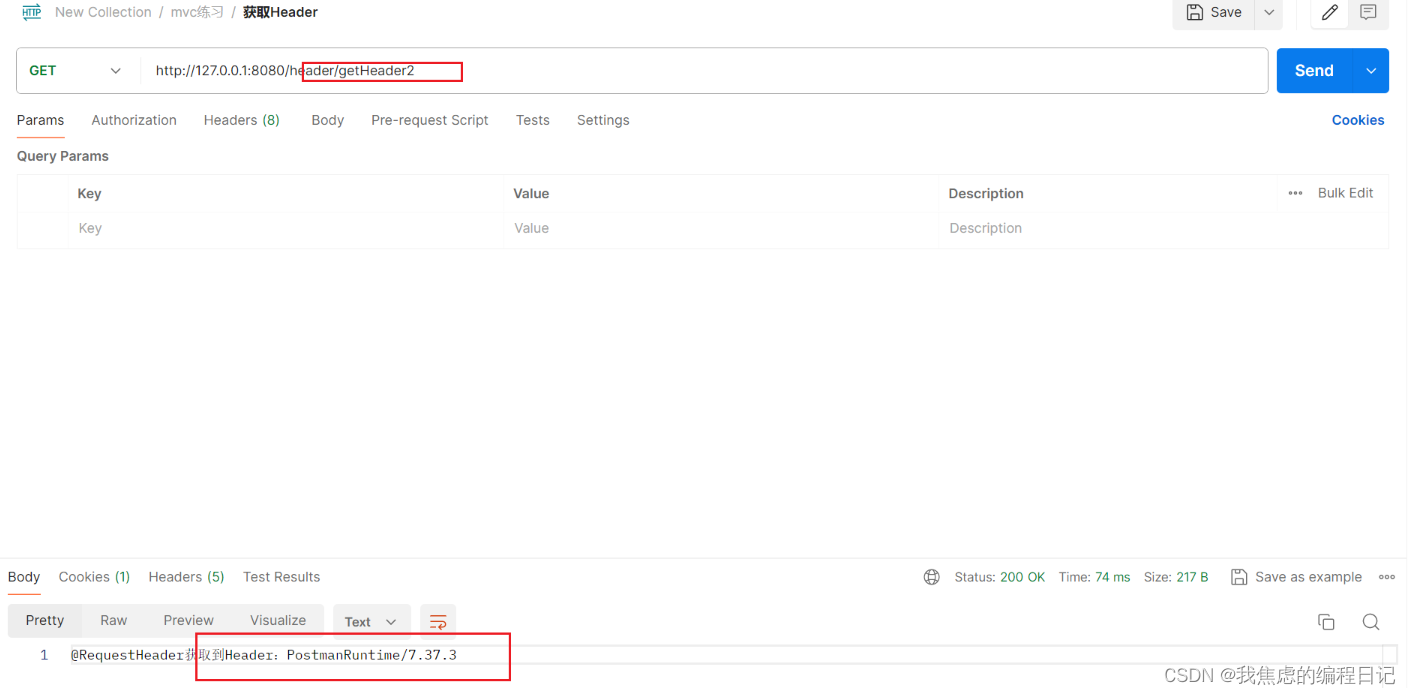
@RequestMapping("getHeader2")public String getHeader(@RequestHeader("User-Agent") String ua) {return "@RequestHeader获取到Header:"+ua;}
结果:

3.3 设置Header
3.3.1 设置Content-Type
代码:
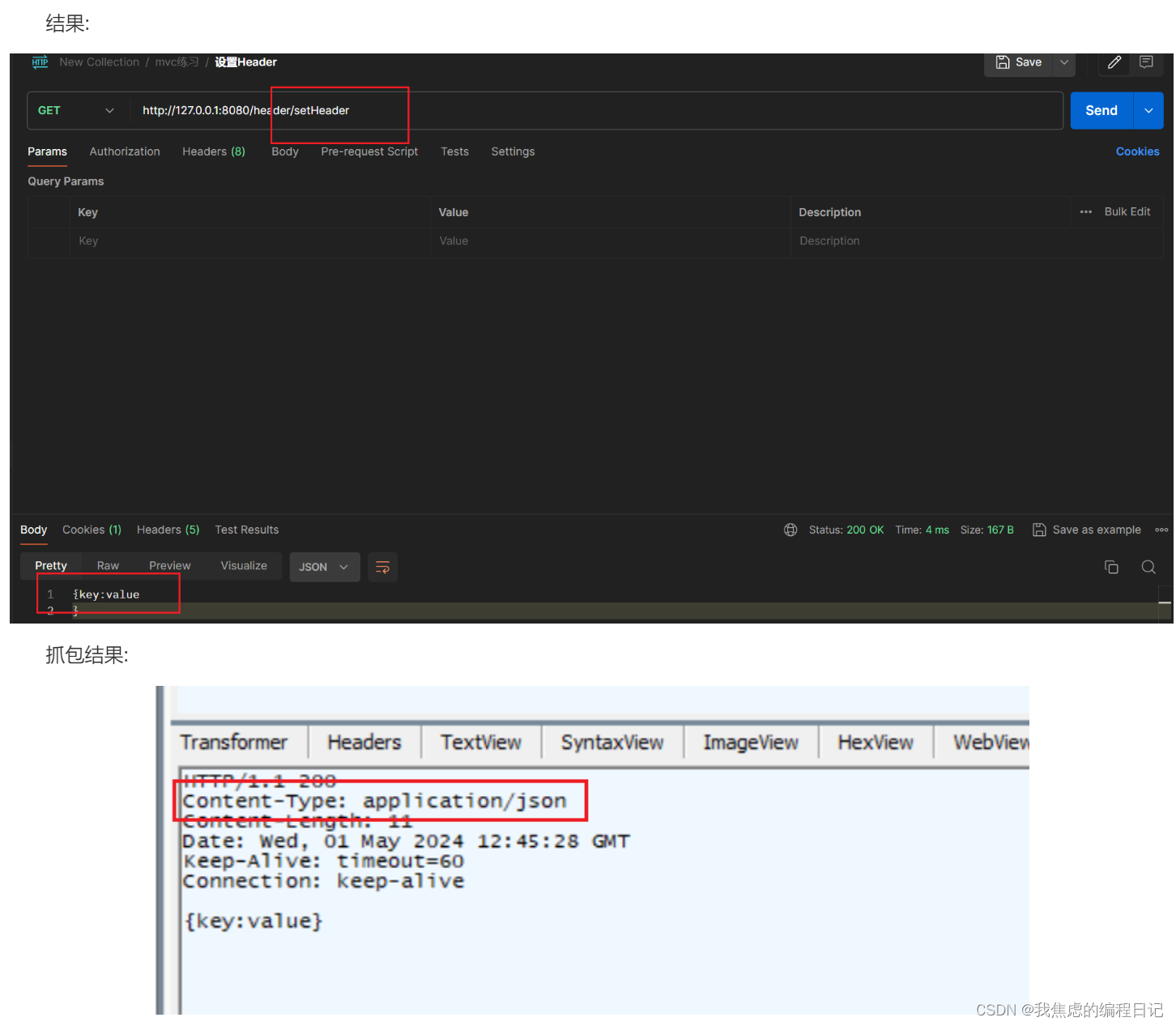
@RequestMapping(value = "setHeader", produces = "application/json")public String setHeader(HttpServletRequest request) {return "{key:value}";}

3.3.2 设置状态码
代码:
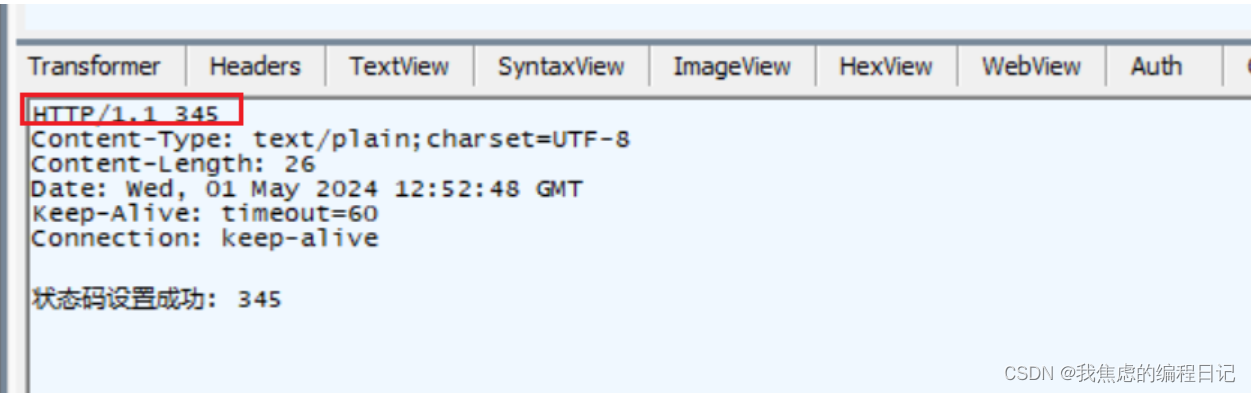
@RequestMapping(value = "setStatus")public String setStatus(HttpServletResponse response) {int status = 345;response.setStatus(status);return "状态码设置成功: " + status;}
结果:

3.3.3 设置User-Agent
代码:
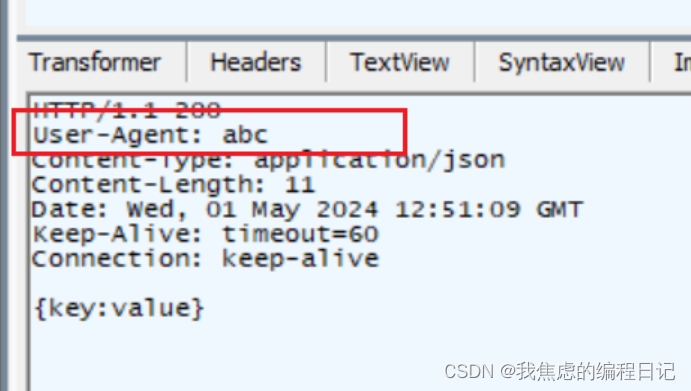
@RequestMapping(value = "setHeader2", produces = "application/json")public String setHeader2(HttpServletResponse response) {response.setHeader("User-Agent", "abc");return "{key:value}";}
结果:

3.3.4 添加Header信息
代码:
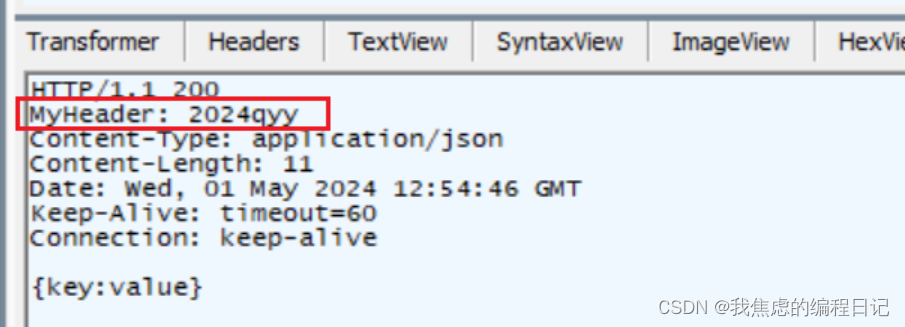
@RequestMapping(value = "setHeader3", produces = "application/json")public String setHeader3(HttpServletResponse response) {response.setHeader("MyHeader", "2024qyy");return "{key:value}";}
结果:

四、两个Demo
4.1 计算器
4.1.1 后端接口
响应数据:两数之和
数据类型:text
4.1.2 前端接口
请求路径:user/login
请求方式:get/post
接口描述:计算两数之和
请求参数:
| 参数 | 描述 | 类型 | 是否必传 |
|---|---|---|---|
| num1 | 加数1 | Integer | 是 |
| num2 | 加数2 | Integer | 是 |
响应数据:两数之和
4.1.3 后端代码
package com.example.springmvcdemo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RequestMapping("/calc")
@RestController
public class CalcController {@RequestMapping("sum")public String sum(Integer num1, Integer num2) {Integer sum = num1+num2;return "两数之和:"+ sum;}
}4.2 用户登录
4.2.1 后端接口
登录接口:
响应数据:登录是否成功
数据类型:Boolean
获取用户名接口:
响应数据:用户名
数据类型:text
4.2.2 前端接口
登录接口:
请求路径:user/login
请求方式:post
接口描述:验证用户登录是否成功
请求参数
参数 类型 说明 是否必传 userName String 用户名 是 password String 密码 是
获取用户名接口:
请求路径:user/index
请求方式:get
接口描述:获取用户名
请求参数:不需要参数
4.2.3 后端代码
package com.example.springmvcdemo.controller;import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.SessionAttribute;@RestController
@RequestMapping("/user")
public class UserController {/*** 用户登录* @param userName* @param password* @param session* @return*/@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session) {if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {return false;}System.out.println("接收到用户名:"+userName);System.out.println("接收到密码:"+password);if (!"admin".equals(userName) || !"password".equals(password)) {return false;}// 保存到session中——key一定要带引号session.setAttribute("userName", password);return true;}/*** 获取登录用户名* @param userName 之前保存在Session中的用户名,进行取出* @return*/@RequestMapping("/index")public String getUserName(@SessionAttribute("userName") String userName) {return userName;}
}4.2.4 前端代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({type: "post",url: "/user/login",data:{userName:$("#userName").val(),password:$("#password").val(),},success:function (result) {if (result) {location.href = "/index.html";alert("跳转成功!");}else {alert(JSON.stringify(userName));alert(JSON.stringify(password));alert("用户名或密码错误");}}});}</script>
</body></html>
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({type:"get",url:"/user/index",success:function (userName) {$("#loginUser").text(userName);}});</script>
</body></html>