注释很详细,直接上代码
上一篇
新增内容
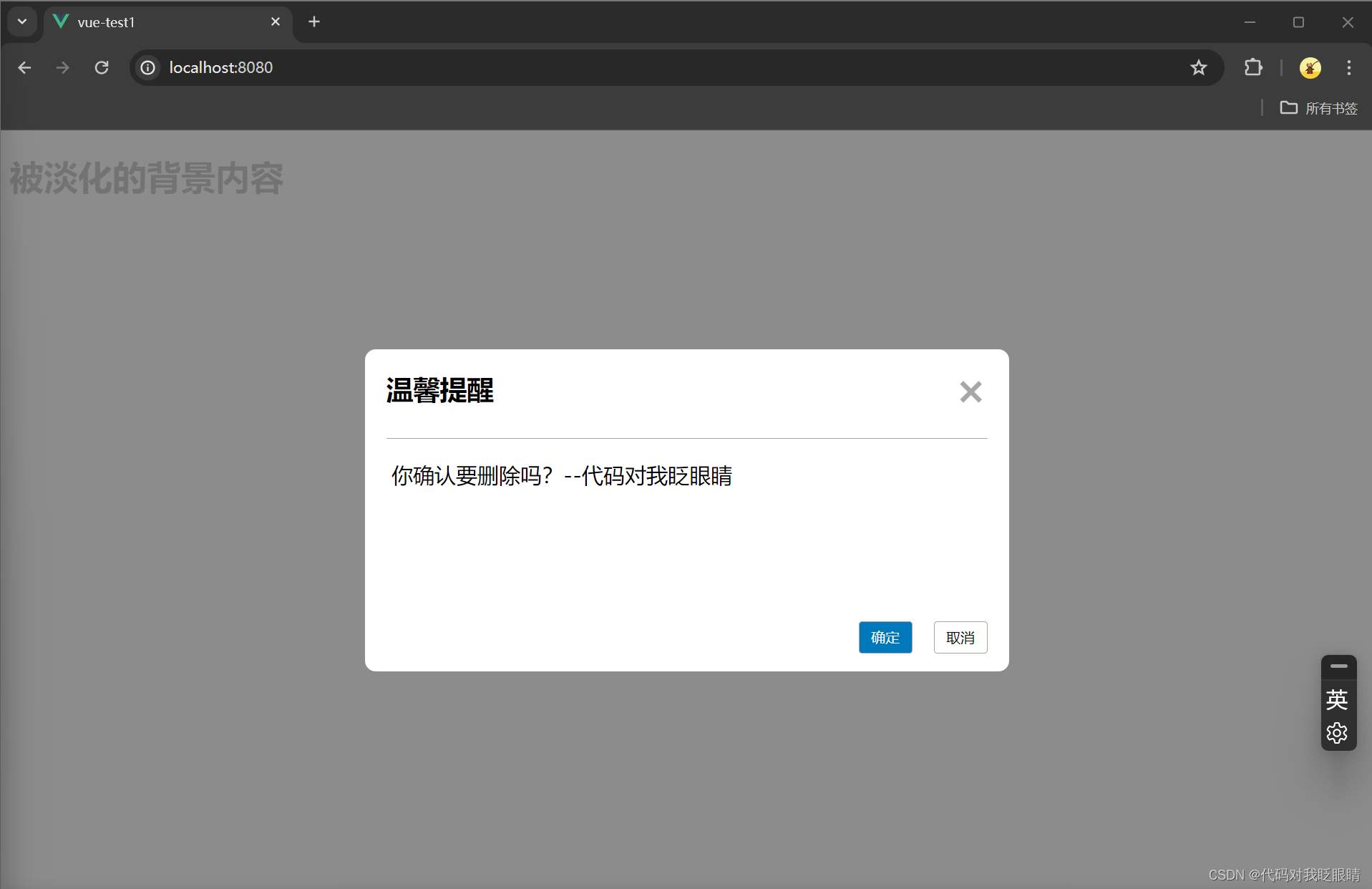
具名插槽基本用法
源码
App.vue
<template><div id="app"><h1>被淡化的背景内容</h1><my-dialog><!-- 插槽内容 --><!-- 使用插槽的名字进行对应v-slot:可以简写为# 未命名插槽默认名:default--><template v-slot:title><span>温馨提醒</span></template><template v-slot:content><span>你确认要删除吗?</span><span>--代码对我眨眼睛</span></template> </my-dialog></div>
</template>
<script>
import MyDialog from "./components/MyDialog.vue";
export default {name: "App",components: {MyDialog,},data() {return {};},methods: {}
};
</script>
<style lang="less"></style>MyDialog.vue
<template><div class="MyDialogBack"><div class="MyDialog"><div class="MyDialogTop"><!-- 为插槽起名字 --><slot name="title"></slot><span>×</span></div><div class="MyDialogContent"><!-- 插槽接收内容 --><slot name="content"></slot></div><div class="MyDialogButton"><button>确定</button><button>取消</button></div></div></div>
</template><script>
export default {};
</script><style lang="less" scoped>
*{margin: 0;padding: 0;
}
.MyDialogBack{position: absolute;top: 0;left: 0;width: 100vw;height: 100vh;background-color:rgba(128, 128, 128,0.9);
}
.MyDialog{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);background-color: #ffffff;width: 600px;height: 300px;border-radius: 10px;
}
.MyDialogTop{margin: 20px 20px;display: flex;justify-content: space-between;padding-bottom: 20px;border-bottom: #a7a7a7 1px solid;
}
.MyDialogTop span:nth-child(1){font-size: 25px;font-weight: bold;
}
.MyDialogTop span:nth-child(2){font-size: 40px;font-weight: bold;margin-top: -10px;color: #a7a7a7;
}
.MyDialogContent{margin: 20px 25px;margin-bottom: 10px;font-size: 20px;height: 140px;
}
.MyDialogButton{display: flex;justify-content: end;
}
.MyDialogButton button{width: 50px;height: 30px;margin-right: 20px;border-radius: 3px;border: #a7a7a7 1px solid;
}
.MyDialogButton button:nth-child(1){background-color: #0079bc;color: #fffeff;
}
.MyDialogButton button:nth-child(2){background-color: #fffeff;
}
</style>效果演示