引言
随着信息时代的到来,海量的文本数据成为了我们获取知识的重要来源。然而,如何从这些文本数据中提取出有用的信息,并将其以可视化的方式展示出来,一直是一个具有挑战性的问题。近年来,随着人工智能技术的发展,利用AI大模型提取文本中的实体、关系等信息,并将其绘制成知识图谱的方法逐渐成为了研究的热点。
项目地址
AI知识图谱
开源代码
项目介绍
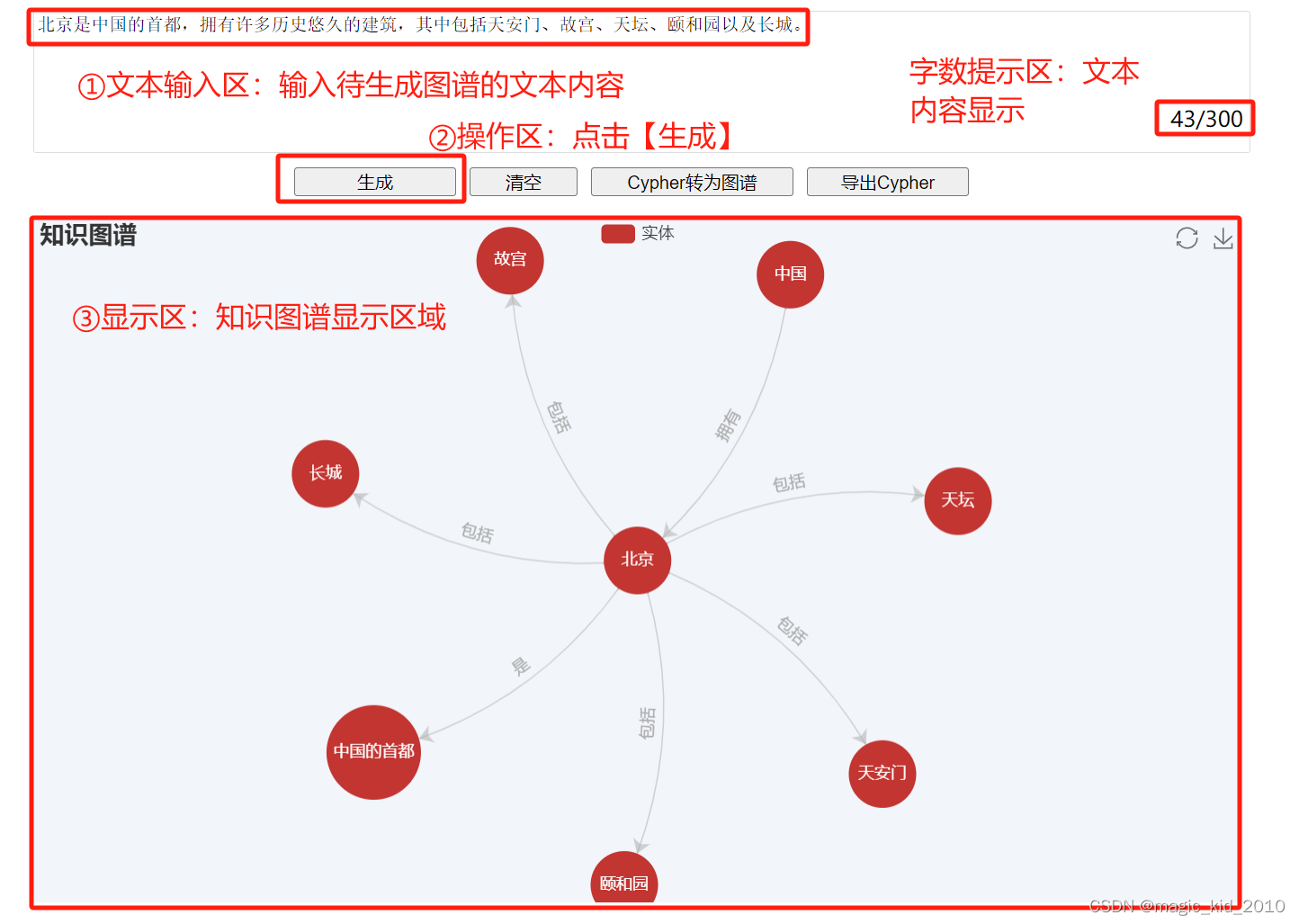
1、利用 AI 大模型提取文本信息
AI 大模型是指那些经过大规模训练的深度学习模型,具有较强的语义理解和信息提取能力。利用 AI 大模型可以对文本进行实体识别、关系抽取等任务,从而提取出文本中的实体、关系等信息。通过将 AI 大模型提取出的实体、关系等信息转化为 Echarts 所需的数据格式,我们可以利用 Echarts 绘制出美观、直观的知识图谱。
Example:
北京是中国的首都,拥有许多历史悠久的建筑,其中包括天安门、故宫、天坛、颐和园以及长城。

IMPORTANT:
- 文本内容字数上限为 300
- 每个用户每日最多可体验调用AI生成知识图谱为3次
- 生成的知识图图谱由 AI 生成,可能存在一定的误差,仅供参考,用户可根据自身需求进行二次编辑
- 生成的内容如果没有命中缓存,会通过AI进行查询,预计耗时10-20秒,请耐心等待结果的返回
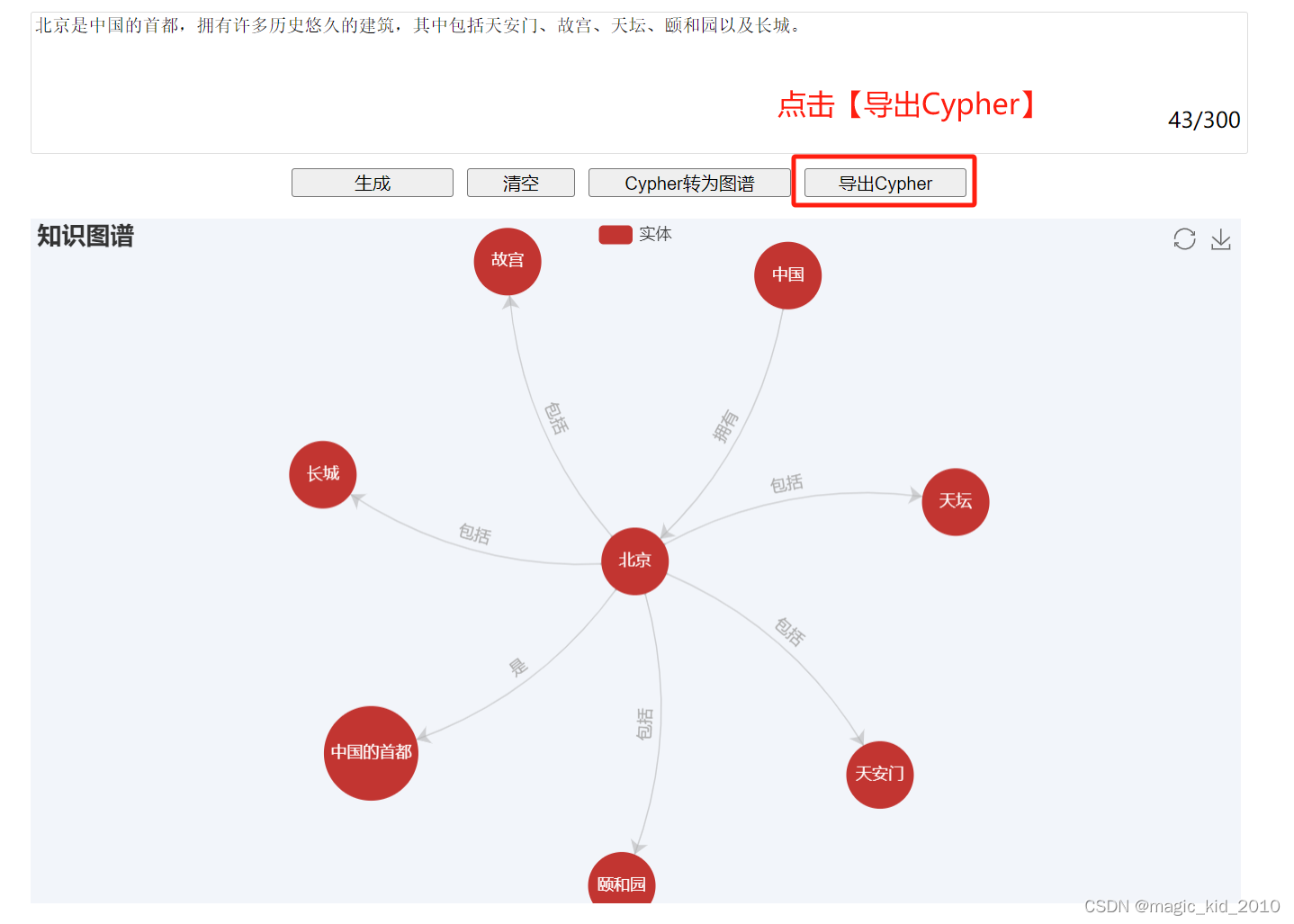
2、将知识图谱导出为 cypher sql

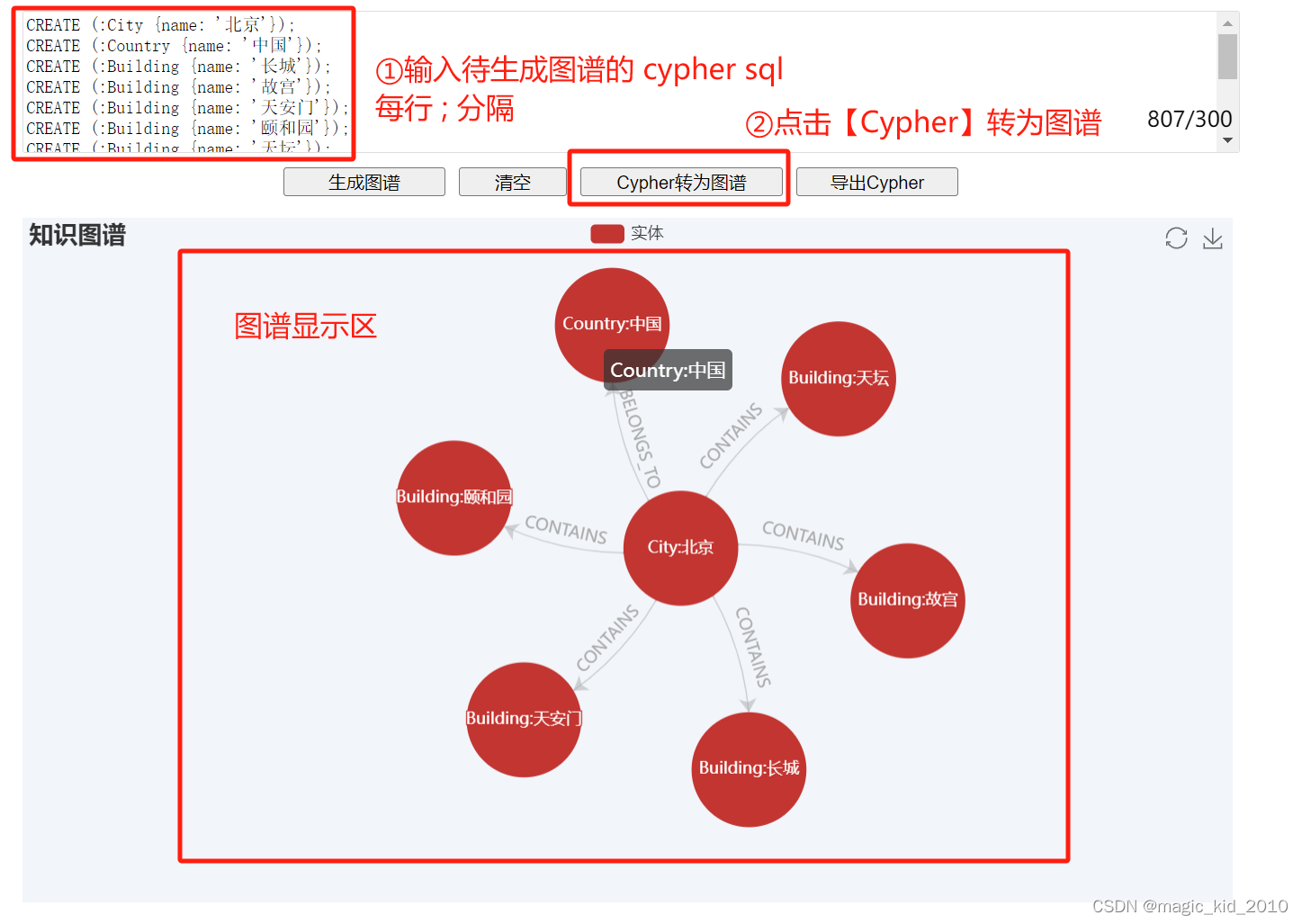
3、输入 cypher sql,生成知识图谱

Example:
CREATE (:City {name: '北京'});
CREATE (:Country {name: '中国'});
CREATE (:Building {name: '长城'});
CREATE (:Building {name: '故宫'});
CREATE (:Building {name: '天安门'});
CREATE (:Building {name: '颐和园'});
CREATE (:Building {name: '天坛'});
MATCH (s:City), (t:Country) WHERE s.name = '北京' and t.name = '中国' CREATE (s)-[:BELONGS_TO]->(t);
MATCH (s:City), (t:Building) WHERE s.name = '北京' and t.name = '长城' CREATE (s)-[:CONTAINS]->(t);
MATCH (s:City), (t:Building) WHERE s.name = '北京' and t.name = '故宫' CREATE (s)-[:CONTAINS]->(t);
MATCH (s:City), (t:Building) WHERE s.name = '北京' and t.name = '天安门' CREATE (s)-[:CONTAINS]->(t);
MATCH (s:City), (t:Building) WHERE s.name = '北京' and t.name = '颐和园' CREATE (s)-[:CONTAINS]->(t);
MATCH (s:City), (t:Building) WHERE s.name = '北京' and t.name = '天坛' CREATE (s)-[:CONTAINS]->(t);
IMPORTANT:
- 每行 cypher sql,使用封号(;)进行分隔
- 目前只支持 Create Entity 和 Create Relation 两种操作
- Entity 和 Relation 必须包含 name,以及使用 name 进行关联
建议与反馈
如有任何问题或建议,欢迎加入群聊