最近需要使用Go写一个Web API项目,可以使用Beego与Gin来写此类项目,还是非常方便的,这里就介绍一下使用Beego来创建的Web API项目并自动化文档的方法。
使用Gin创建API项目并自动化文档参见:使用Gin编写Web API项目并自动化文档
一、准备环境
go install github.com/beego/bee/v2@latest
二、创建API项目
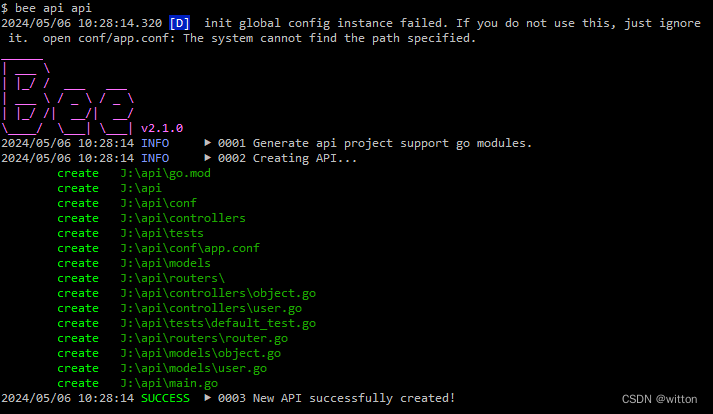
bee api api

1. 下载项目依赖
$ cd api
$ go mod tidy

此时项目目录结构如下:
$ tree
.
├── conf
│ └── app.conf
├── controllers
│ ├── object.go
│ └── user.go
├── go.mod
├── go.sum
├── main.go
├── models
│ ├── object.go
│ └── user.go
├── routers
│ └── router.go
└── tests└── default_test.go6 directories, 10 files2. 生成路由
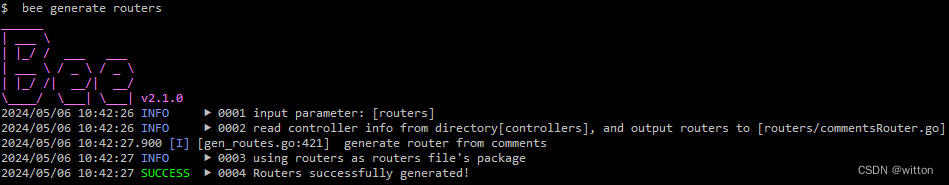
bee generate routers

该命令会生成routers/commentsRouter.go文件。
$ tree
.
├── conf
│ └── app.conf
├── controllers
│ ├── object.go
│ └── user.go
├── go.mod
├── go.sum
├── main.go
├── models
│ ├── object.go
│ └── user.go
├── routers
│ ├── commentsRouter.go
│ └── router.go
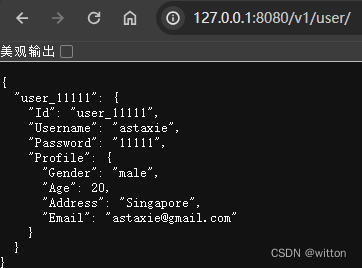
└── tests└── default_test.go6 directories, 11 files此时可以在浏览器中浏览:http://127.0.0.1:8080/v1/user/

注意,这里不能使用https
三、自动化文档与测试
每次手动测试API还是比较繁琐的,为了方便测试,可以使用swagger来进行API辅助测试。
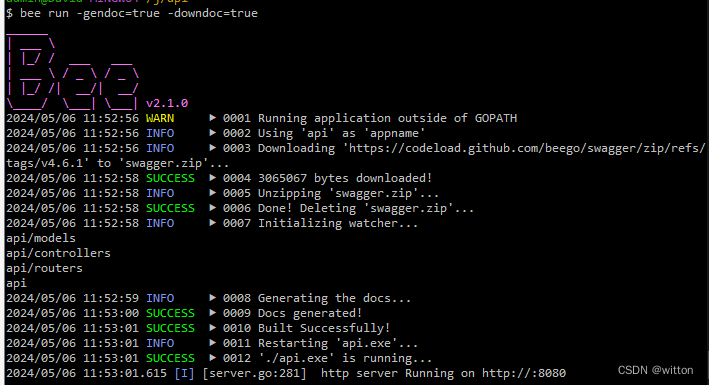
bee run -gendoc=true -downdoc=true

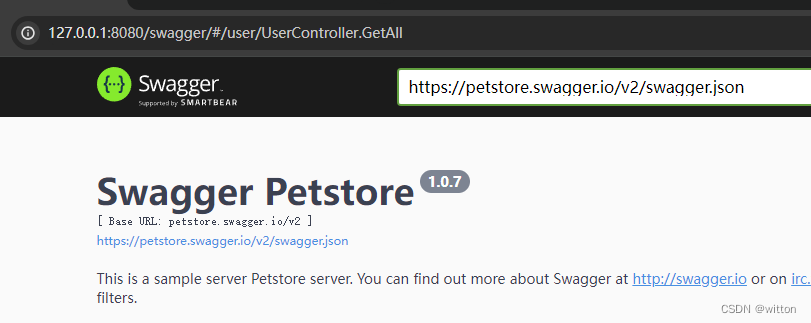
此时默认使用的是https://petstore.swagger.io/v2/swagger.json配置文件

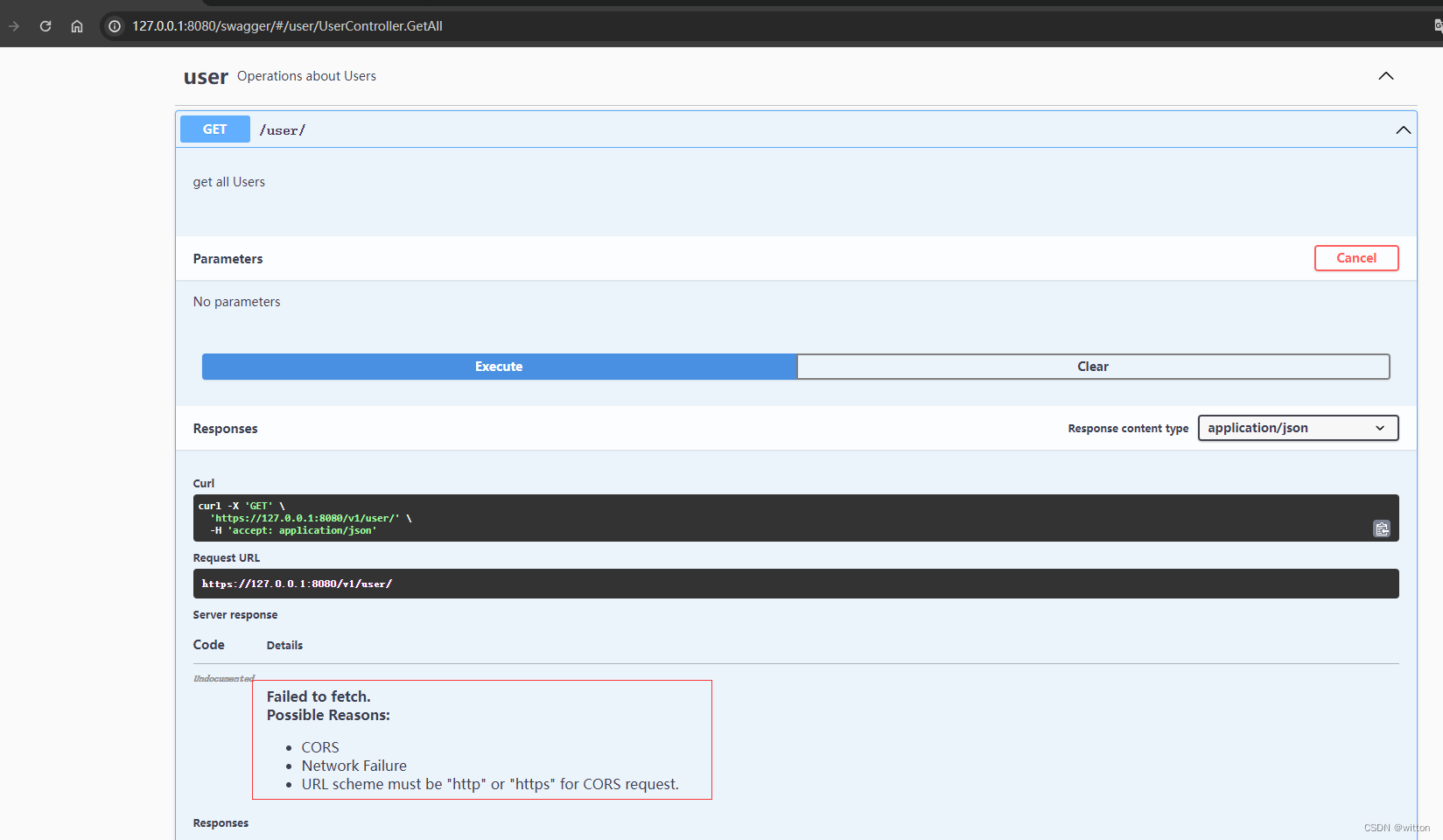
可以手动将前面的路径去掉,只保留swagger.json,然后测试,会发现有问题:
Failed to fetch.
Possible Reasons:CORS
Network Failure
URL scheme must be "http" or "https" for CORS request.

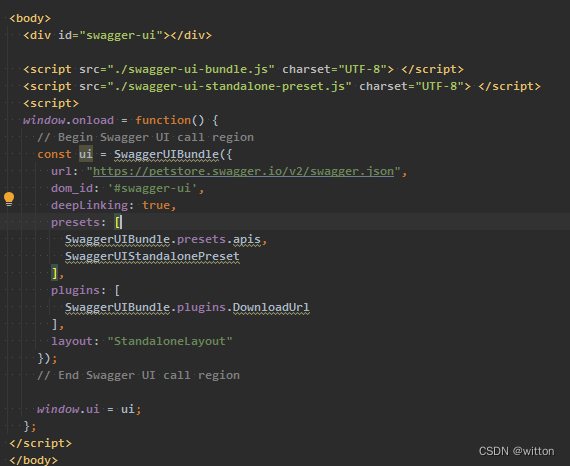
需要修改swagger/index.html:

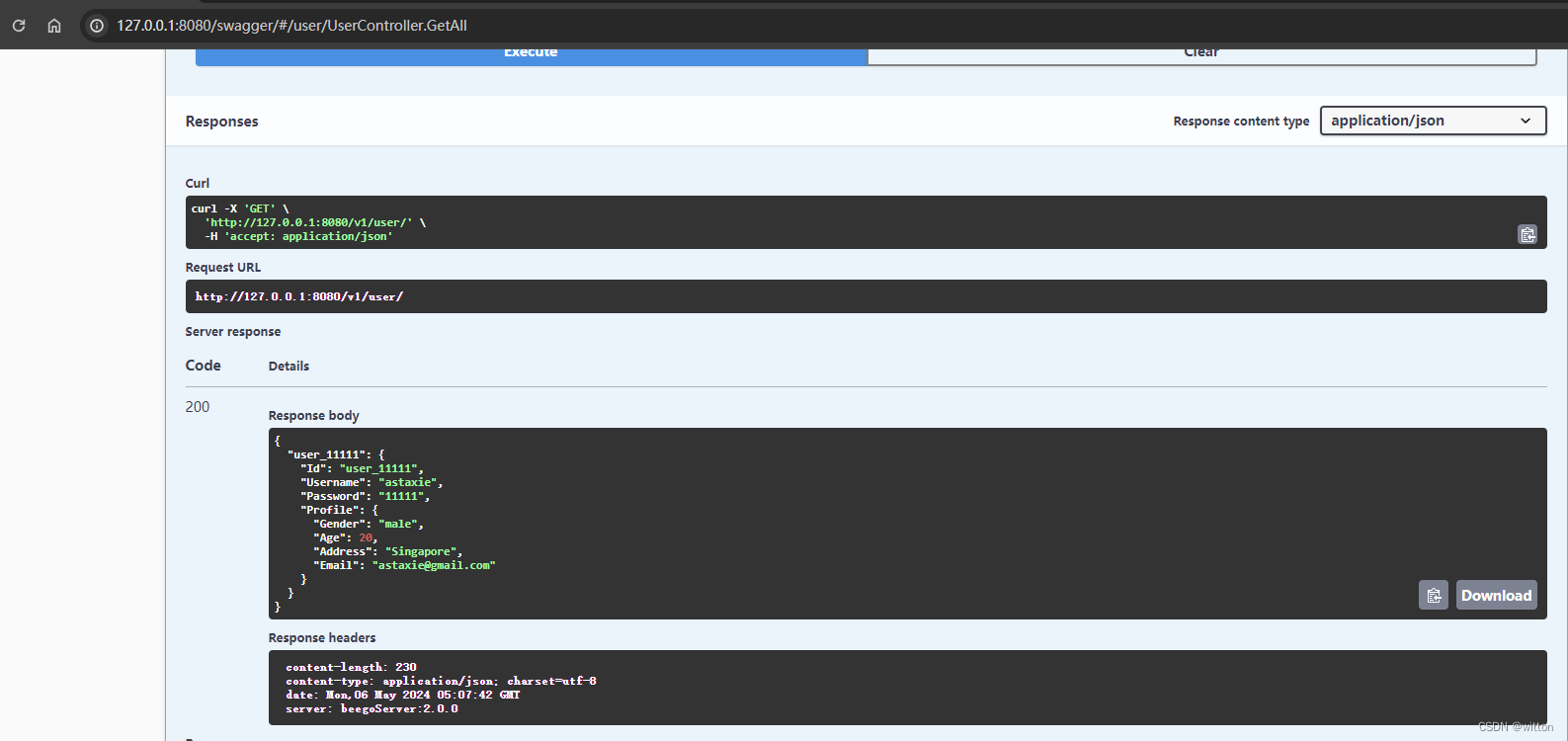
将url: "https://petstore.swagger.io/v2/swagger.json"替换成url: "/swagger/swagger.json"。再测试就正常了:

如何写注释,让swagger自动生成接口文档,可以参考:https://beego.wiki/zh-cn/docs/advantage/docs/


![[VulnHub靶机渗透] Hackademic: RTB1](https://img-blog.csdnimg.cn/direct/85926679e44140de8d1d2fc264b1736c.png)