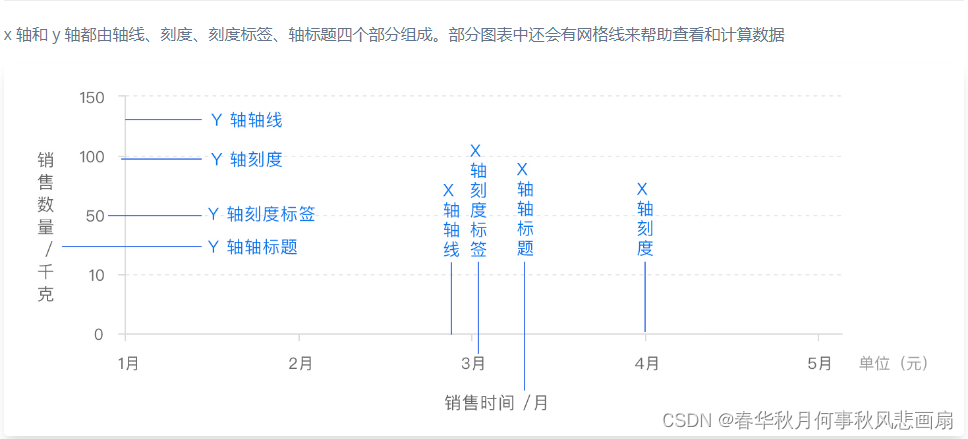
坐标轴

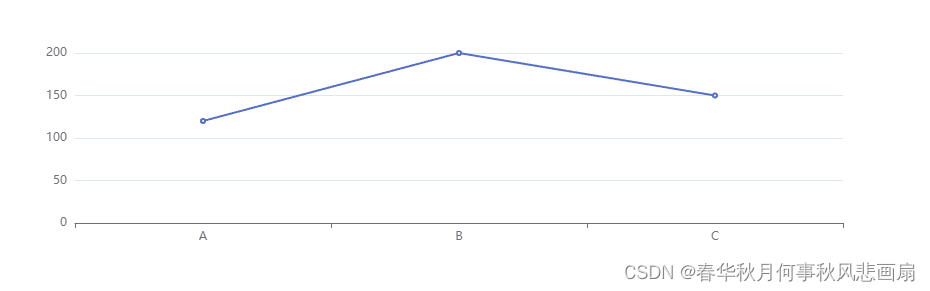
option = {xAxis: {type: 'category',data: ['A', 'B', 'C']},yAxis: {type: 'value'},series: [{data: [120, 200, 150],type: 'line'}]
};
1、坐标轴的默认类型type是数值型,而xAxis指定了类目型的data,所以Echarts也能识别出这是类目型的坐标轴,所以这里的type: 'category'可以不写。
2、xAxis代表x轴。type:'category'代表类目轴。适用于离散的类目数据,类目数据可自动从series.data或者xAxis.data设置类目数据。
3、坐标轴轴线xAxis.axisLine.symbol:'arrow'左右有箭头 :['none','arrow']右边是箭头
4、刻度 xAxis.axisTick.length 刻度线长度
xAxis.axisTick.alignWithLabel:true 刻度线与标签对齐
5、刻度标签xAxis.axisLabel.formatter:'{value} 米' -给标签值增加单位
6、splitLine:true网格线 -默认数值轴显示,类目轴不显示
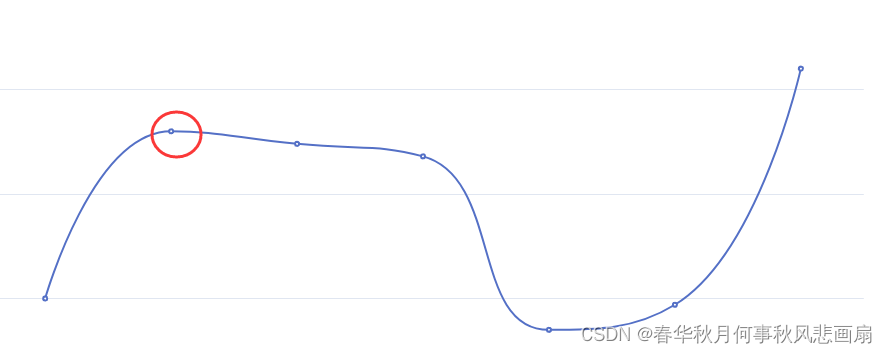
7、series.symbol: 'none' 'emptyCircle' 标记的图形
8、series.showSymbol: true 是否展示标记的图形,好像默认true

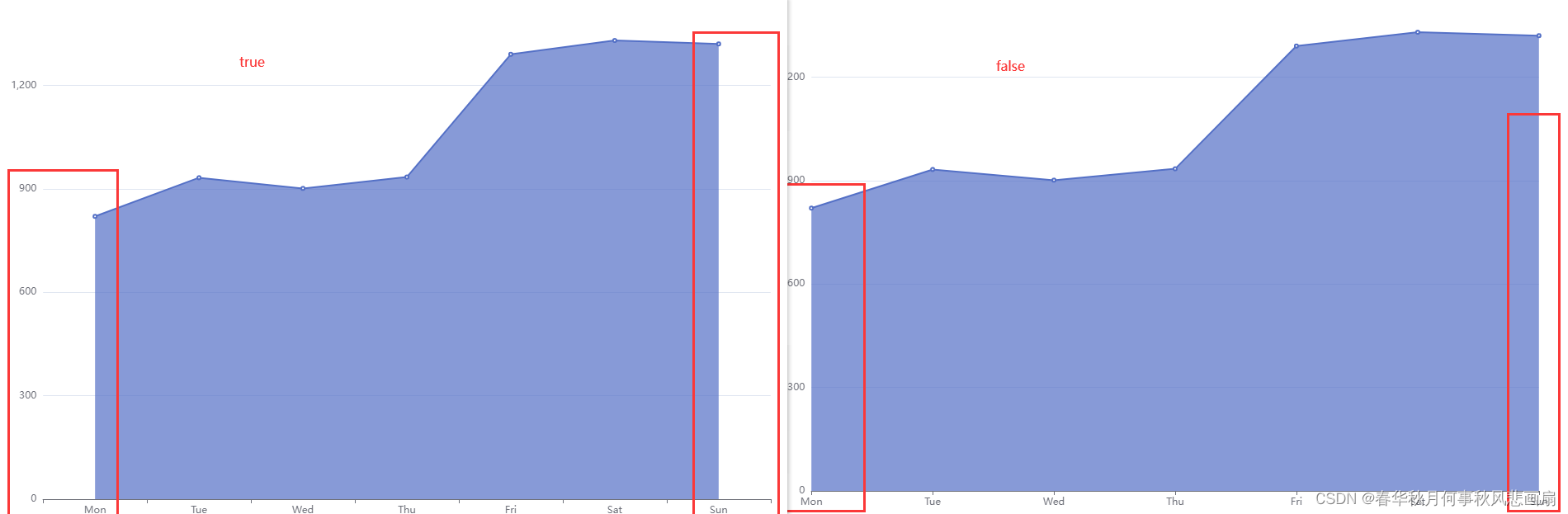
9、xAxis.boundaryGap: false 默认true,坐标轴两边留白策略
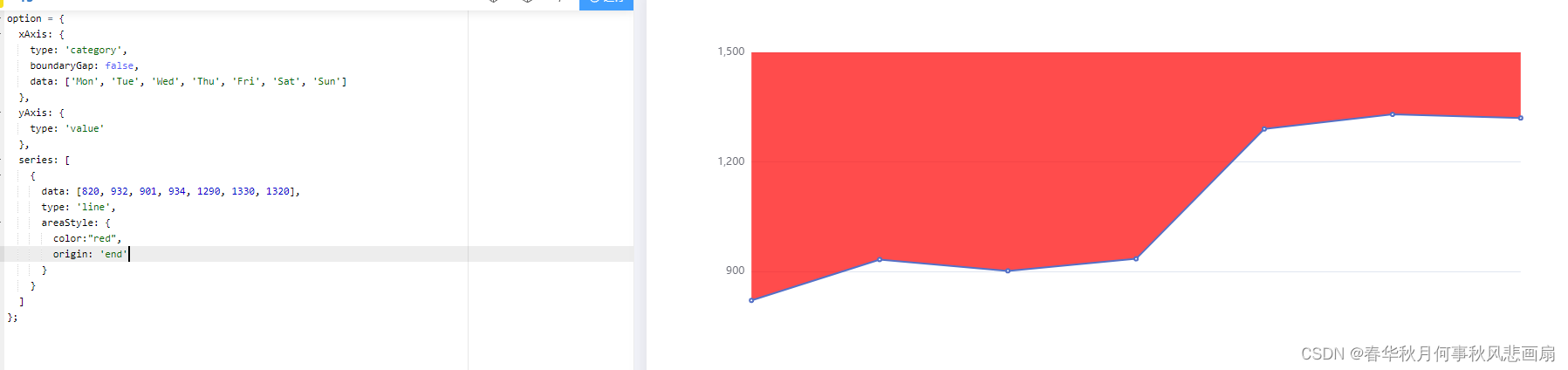
 10、区域填充样式,如上图;color颜色 ;origin:'end'-填充顶部 origin:200 -从200开始填充
10、区域填充样式,如上图;color颜色 ;origin:'end'-填充顶部 origin:200 -从200开始填充
series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',areaStyle: {}}]








![[论文阅读] 测试时间自适应TTA](https://img-blog.csdnimg.cn/direct/7a0125d4cf484af692821e77c5e879e6.png)