相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低运营人员成本,实现了卓越托管中心管理系统的标准化、制度化、程序化的管理,有效地防止了卓越托管中心管理系统的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正公告、物资、辅导课程作业、餐饮、考勤等信息。
课题主要采用JAVA开发语言、Spring Boot+Vue框架和MySQL数据库开发技术以及基于Eclipse的编辑器。系统主要包括教师考勤统计、学生考勤统计、老师打卡、学生打卡、考勤、辅导课程作业、餐饮、物资、公告、老师、用户、管理员、轮播图管理等功能,从而实现智能化的管理方式,提高工作效率。
系统分析
系统用例图
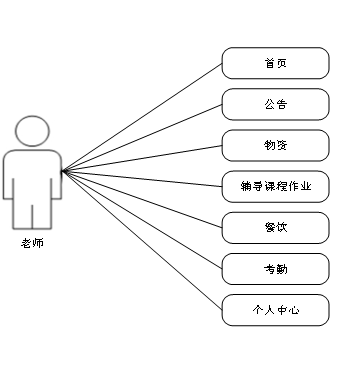
在设计系统的过程中,用例图也是系统设计过程中必不可少的模型,如果说系统的结构图可以简洁明了的表示出系统的有关功能模块,那么用例图则可以更为细致的,结合系统中人员的有关分配,能够从细节上描绘出系统中有关功能所完成的具体事件,确切的反映出某个操作以及它们相互之间的内部联系。
其中参与者就是和系统能够发生交互的外在实体,一般可以指系统的某个用户。一个用例图就能对应出系统中的一个功能过程,系统中完整的功能都是由许多不同的用例图所组成的。
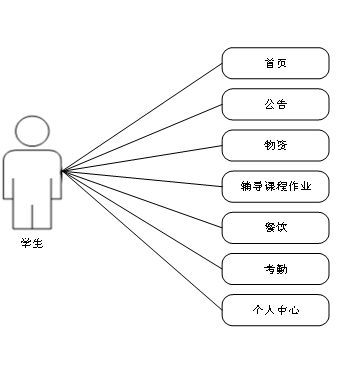
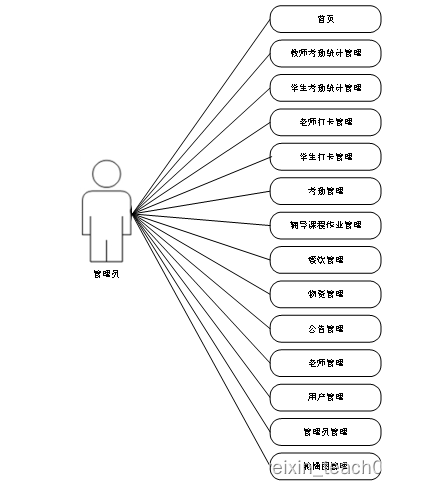
系统用例图如图3-1、图3-2、图3-3、图3-4所示。

图3-1 管理员管理用例图

图3-2 用户用例图

图3-3 老师用例图

图3-4 管理员用例图
3.3 系统流程图
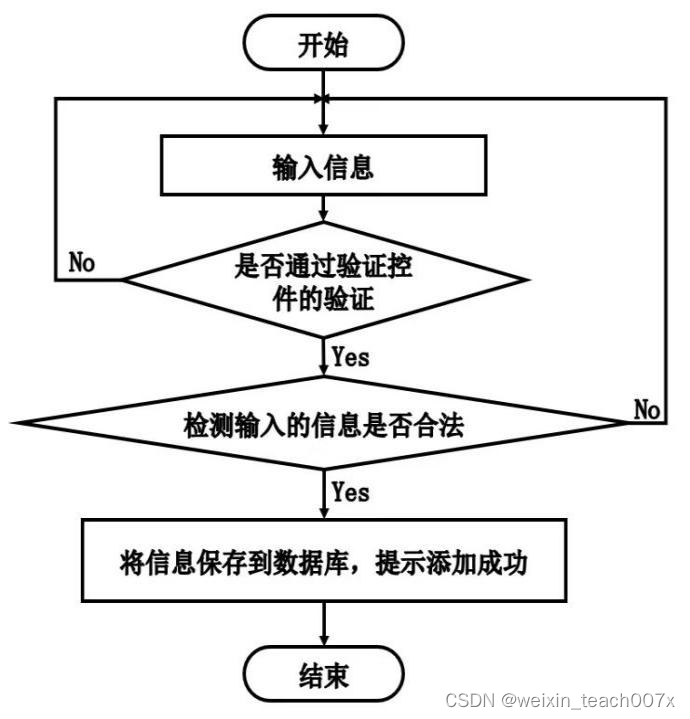
流程图就是用它已经特定的图形符号以及相应的线条,用来展现出系统在执行中的整个的过程。由于这种图形能够很方便的描绘系统的一系列流程,所以它的所有的图形符号是比较关键的,基本都是一个图形符号就能表示某个过程的一个单独的步骤。流程图不只是提供出比较完整、全面的执行过程,而且在整个团队的协作设计过程中,还可以发现其中有可能存在的缺陷以及不足,便于在后续的过程中能够及时的纠正和完善系统。
登录流程图和添加信息流程图分别如图3-5、图3-6所示。

图3-5 登录流程图

图3-6 添加信息流程图
4 系统设计
4.1系统功能结构设计图
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。
系统的功能结构图如图4-1所示。

图 4-1系统功能结构图
4.2数据库设计
4.2.1数据库设计原则
学习程序设计,如果要了解数据库管理系统或者是根据需求而制定的系统接口,就必须创建一种数据库管理系统的模式,用来保存数据资料,这样当在应用编程过程中时候,就不需要再向操作系统页面上加载信息,进而增加了整个系统的工作效率。信息库管理系统中保存着许多数据,应该说是一个管理信息系统建设的中心和基础,而信息库管理系统也为管理信息系统建设提出了新增、删除、更改和搜索的操作功能,使管理信息系统建设能够迅速地查询所需要的数据,而不会直接从程序代码中查找。信息库管理系统通过将信息表的各个组成部分按照特定的方法准确地合并,排序和组成信息库管理系统。
通过对卓越托管中心管理系统的主要功能信息进行规划并分为若干功能实体信息,实体信息将使用E-R图加以表示,本系统的主要功能实体图如图4-2、图4-3、图4-4、图4-5所示。

图4-2用户信息E-R图

图4-3老师信息E-R图

图4-4学生考勤统计E-R图

图4-5老师考勤统计E-R图
卓越托管中心管理系统总体E-R图如图4-6所示。

图4-6卓越托管中心管理系统总体E-R图
系统详细设计
前台学生功能的实现
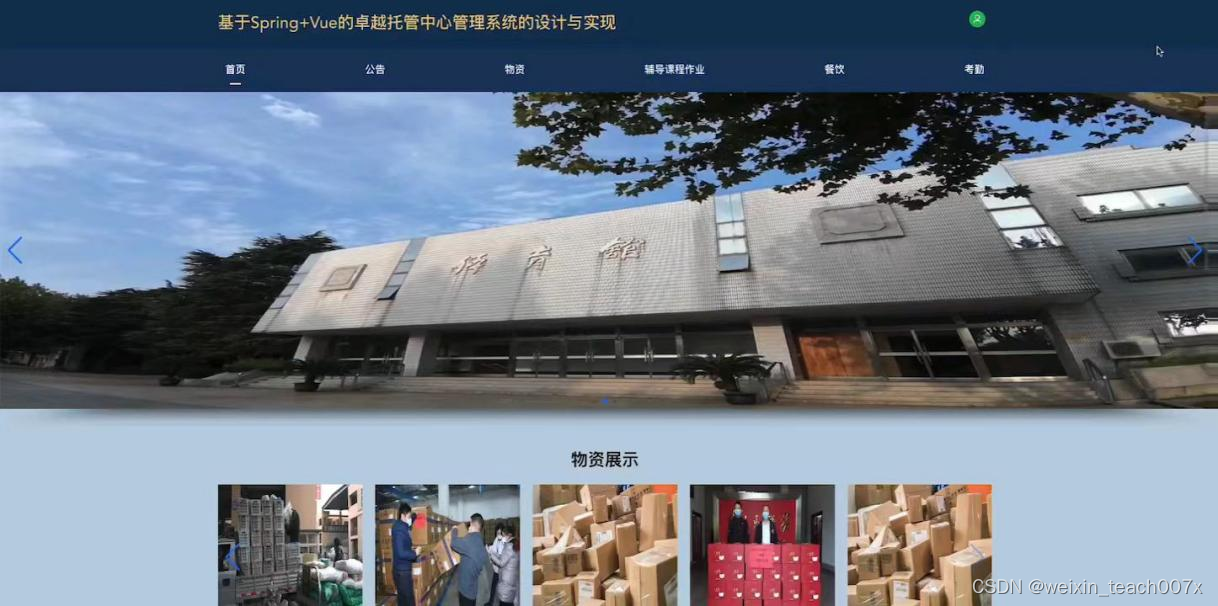
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到卓越托管中心管理系统的导航条显示首页、公告、物资、辅导课程作业、餐饮、考勤、个人中心。系统前台首页界面如图5-1所示:

图5-1 系统前台首页界面
在注册流程中,学生在Vue前端填写必要信息(如账号、密码、确认密码、姓名、性别、头像、手机、班级等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新学生数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知学生完成注册。这个过程实现了新学生的数据收集、验证和存储。如图5-2所示:

图5-2 学生注册界面
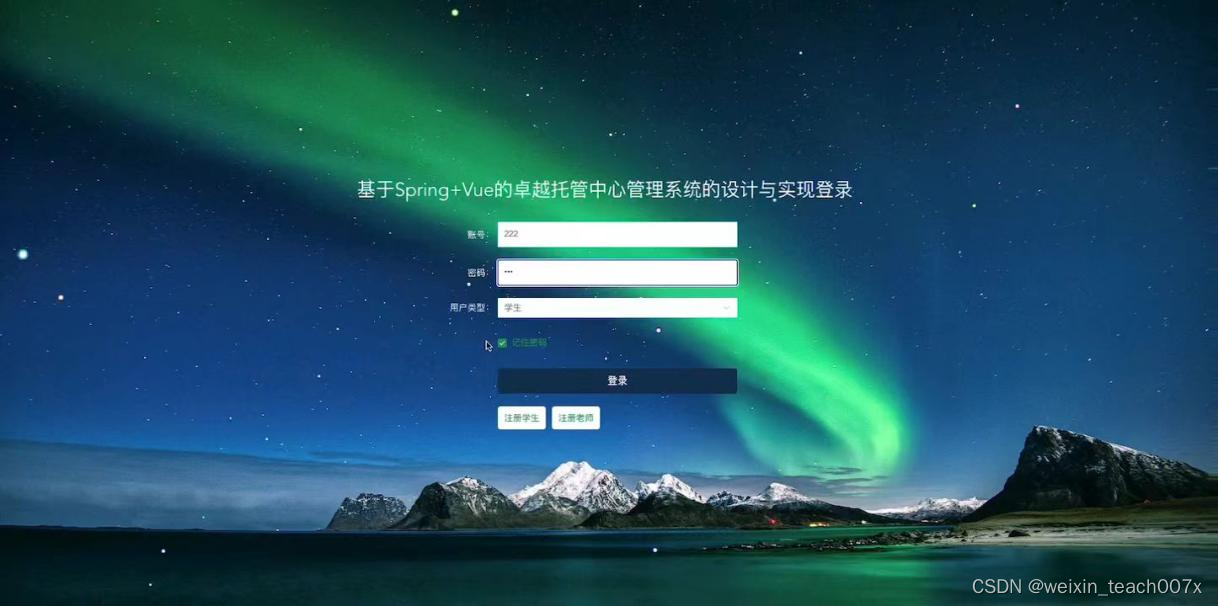
在登录流程中,学生首先在Vue前端界面输入账号、密码和用户类型。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证学生凭证。如果认证成功,后端会返回给前端,允许学生访问系统。这个过程涵盖了从学生输入到系统验证和响应的全过程。如图5-3所示:

图5-3学生登录界面
学生点击考勤信息,在考勤信息页面可以查看考勤标题、考勤时间、学生打卡等信息,如果有需要可以进行相应等详细操作;如图5-4所示:

图5-4考勤信息页面
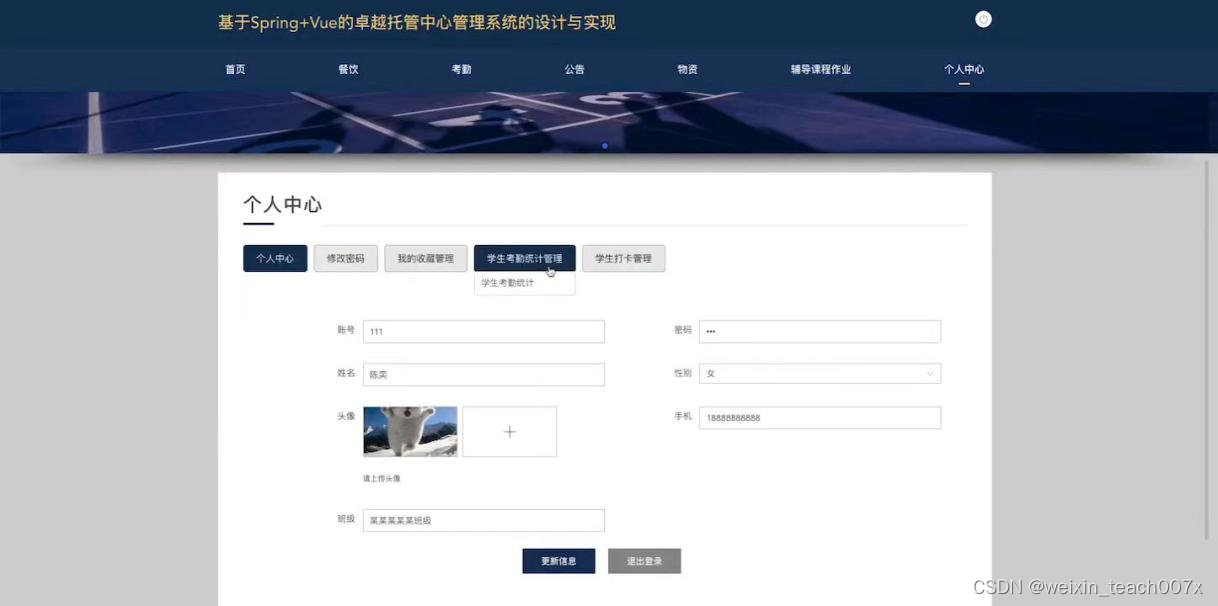
在个人中心页面可以输入个人详细信息,进行信息更改,还可以点击修改密码、我的收藏管理、学生考勤统计管理、学生打卡管理等进行详细操作,如图5-5所示:

图5-5个人中心界面
前台老师功能的实现
在注册流程中,老师在Vue前端填写必要信息(如老师账号、密码、确认密码、老师姓名、性别、头像、班级等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新教师数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知老师完成注册。这个过程实现了新教师的数据收集、验证和存储。如图5-6所示:

图5-6老师注册界面
在登录流程中,老师首先在Vue前端界面输入账号、密码和用户类型。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证老师凭证。如果认证成功,后端会返回给前端,允许老师访问系统。这个过程涵盖了从教师输入到系统验证和响应的全过程。如图5-7所示:

图5-7老师登录界面
老师点击公告,在公告页面可以查看发布时间、收藏数量等信息。还可以进行收藏等操作;如图5-8所示:

图5-8公告页面
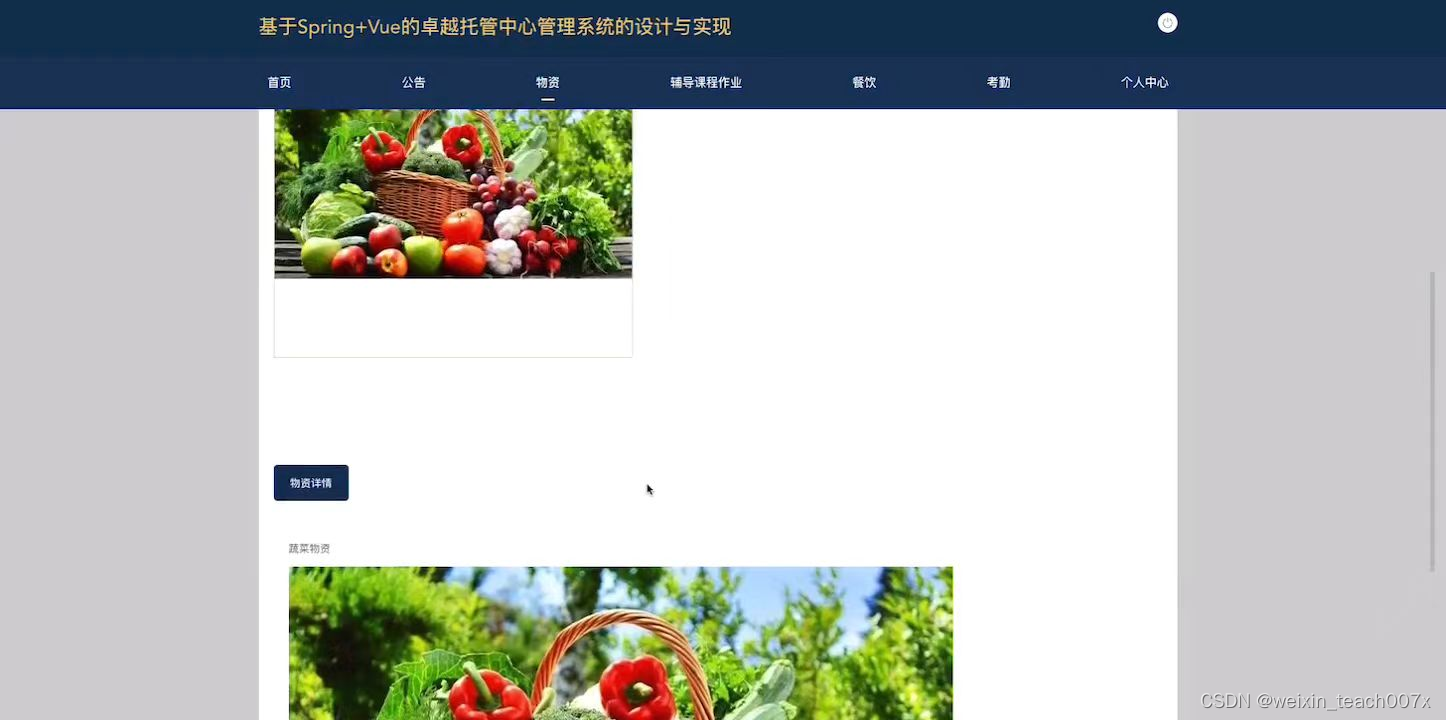
老师点击物资,在物资页面可以查看蔬菜物资、物资详情等信息。还可以进行相应等操作;如图5-9所示:

图5-9物资页面
老师点击餐饮,在餐饮页面可以查看材料、菜品详情等信息。还可以进行相应等操作;如图5-10所示:

图5-10餐饮页面
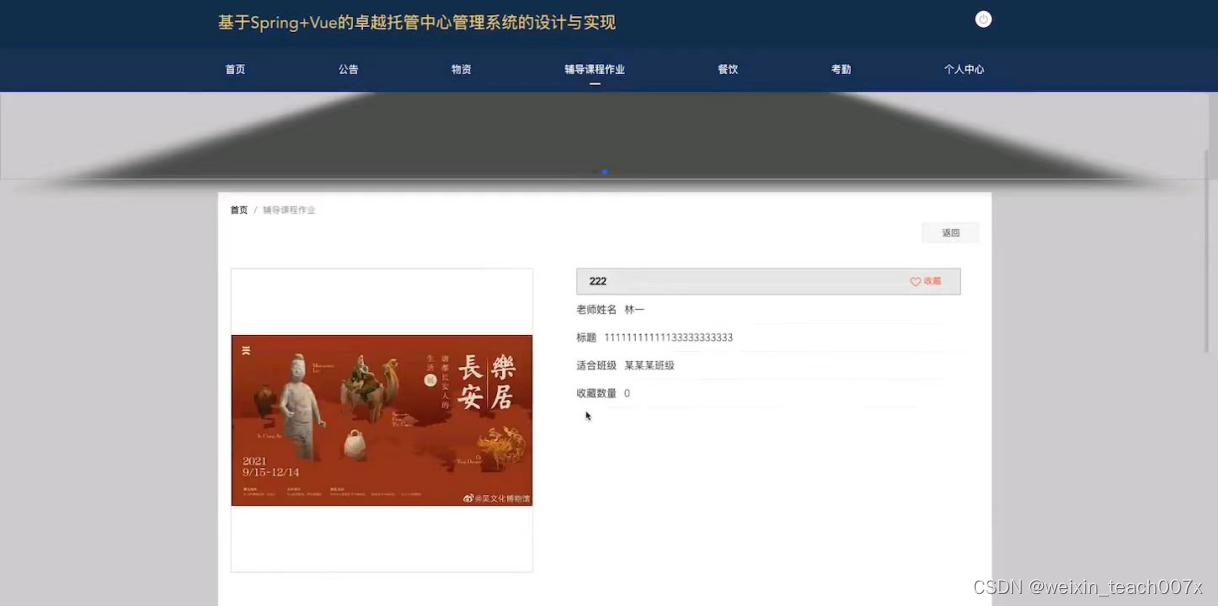
老师点击辅导课程作业,在辅导课程作业页面可以查看老师姓名、标题、适合班级、收藏数量等信息。还可以进行收藏等相应操作;如图5-11所示:

图5-11辅导课程作业页面
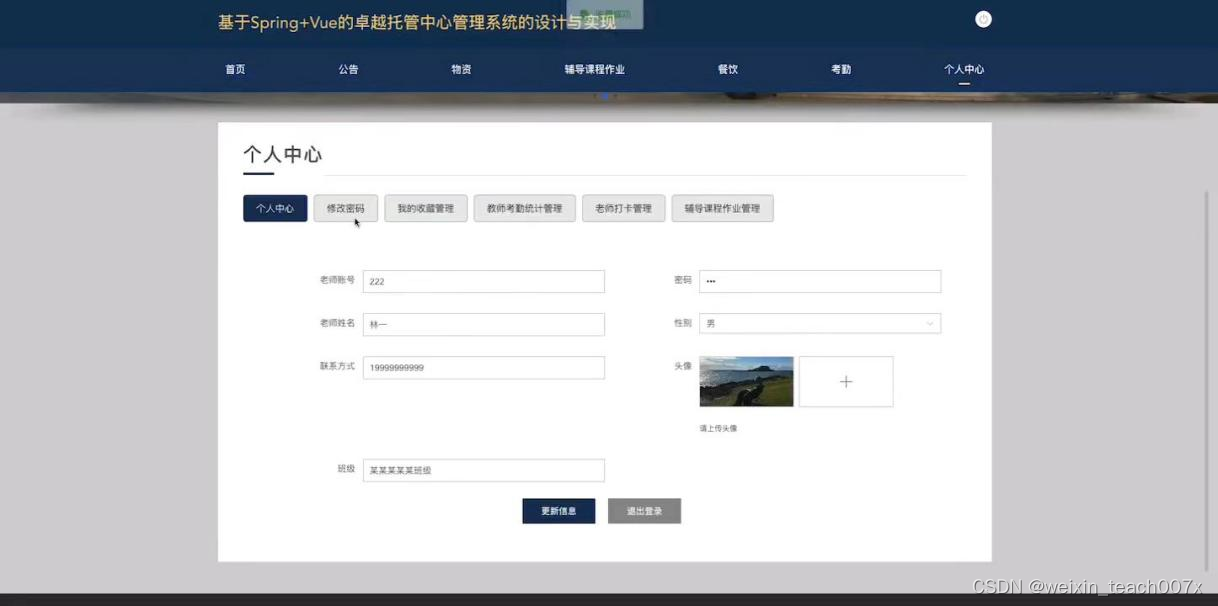
在个人中心页面可以输入个人详细信息,进行更新信息,还可以点击修改密码、我的收藏管理、教师考勤统计管理、老师打卡管理、辅导课程作业管理等进行详细操作,如图5-12所示:

图5-12个人中心界面
后台管理员功能的实现
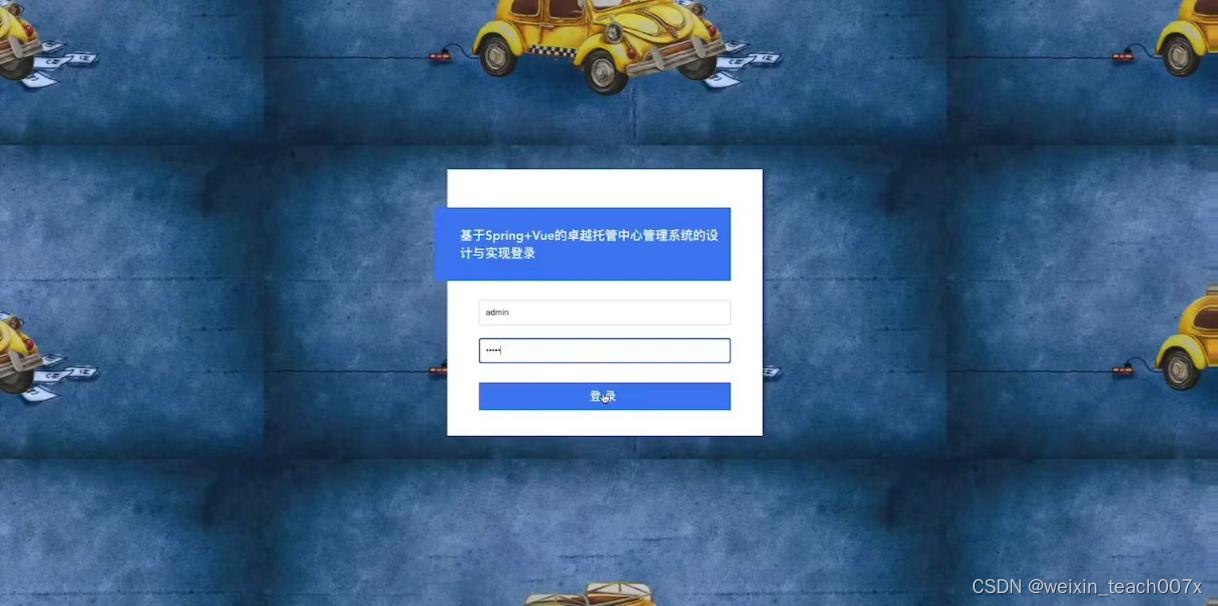
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-13所示。

图5-13管理员登录界面图
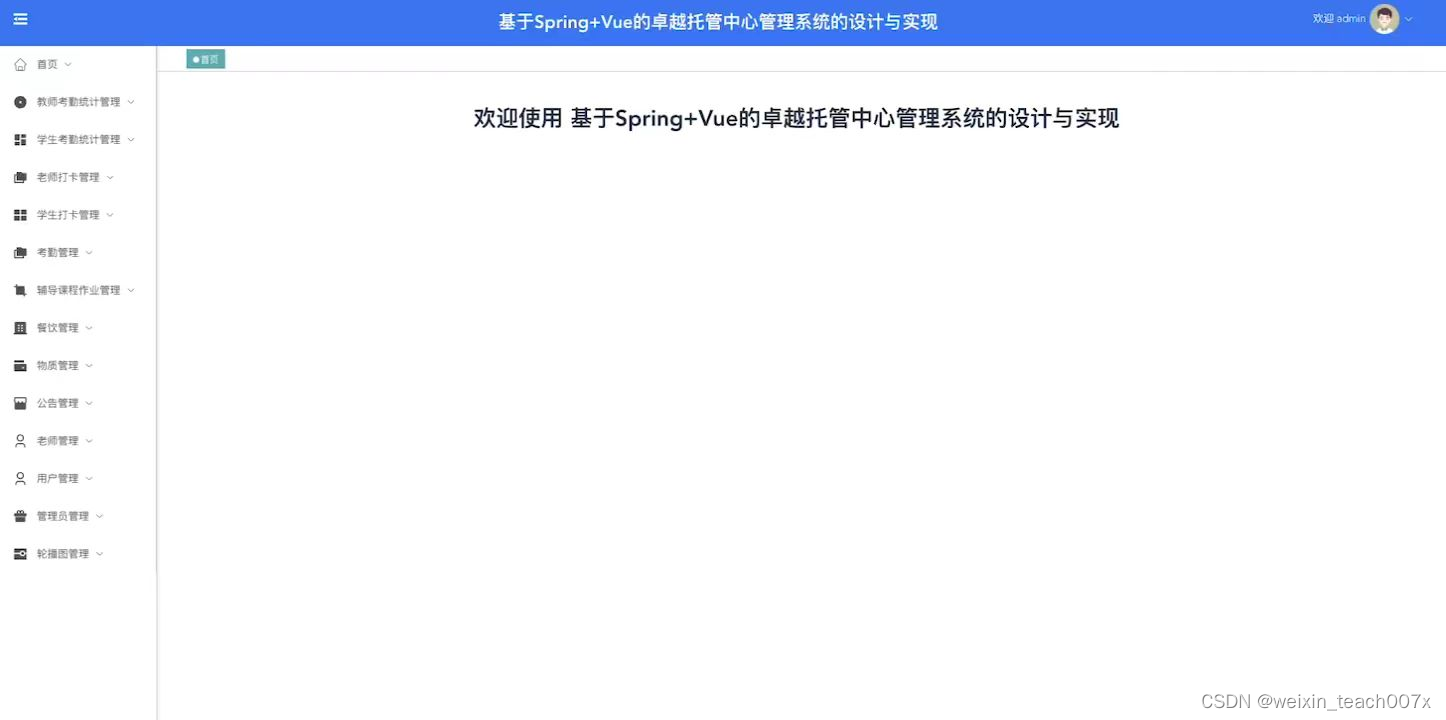
管理员登录到卓越托管中心管理系统可以查看首页、教师考勤统计管理、学生考勤统计管理、老师打卡管理、学生打卡管理、考勤管理、辅导课程作业管理、餐饮管理、物资管理、公告管理、老师管理、用户管理、管理员管理、轮播图管理等功能进行详细操作,如图5-14所示。

图5-14管理员功能界面图
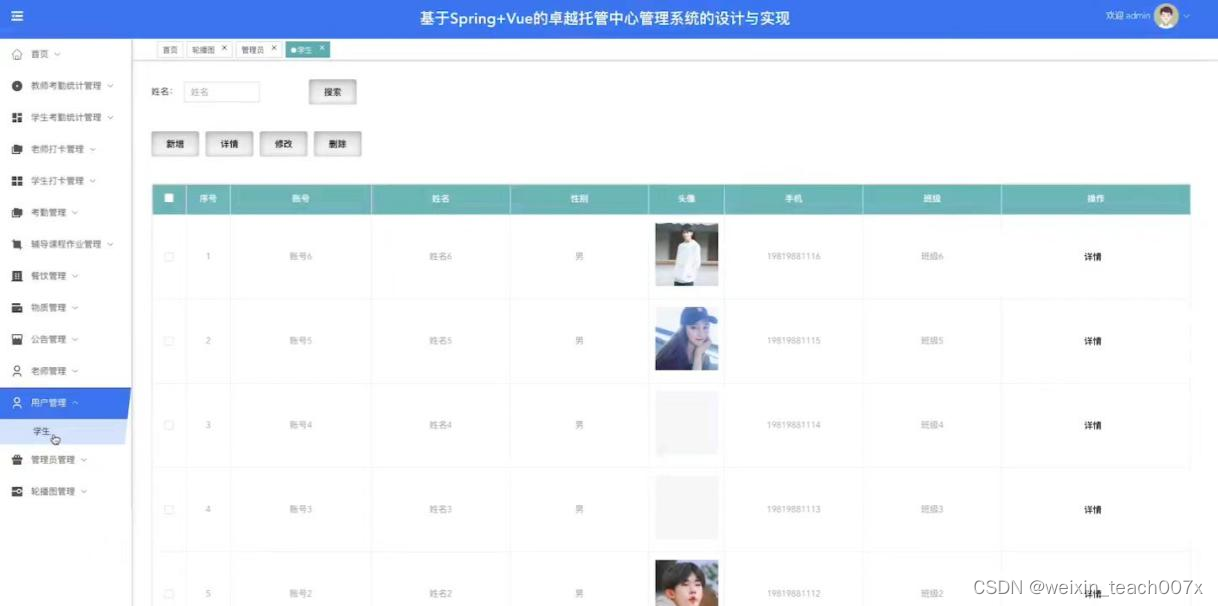
学生信息功能在视图层(view层)进行交互,比如点击“新增”按钮或填写学生信息表单。这些学生信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、新增、详情、修改或删除学生信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便学生信息功能可以看到最新的信息或相应的操作反馈。在学生信息页面的输入栏中输入账号、姓名、性别、头像、手机、班级等信息进行详情,可以查看到学生详细信息,并根据需要进行相应等操作;如图5-15所示。

图5-15学生管理界面图
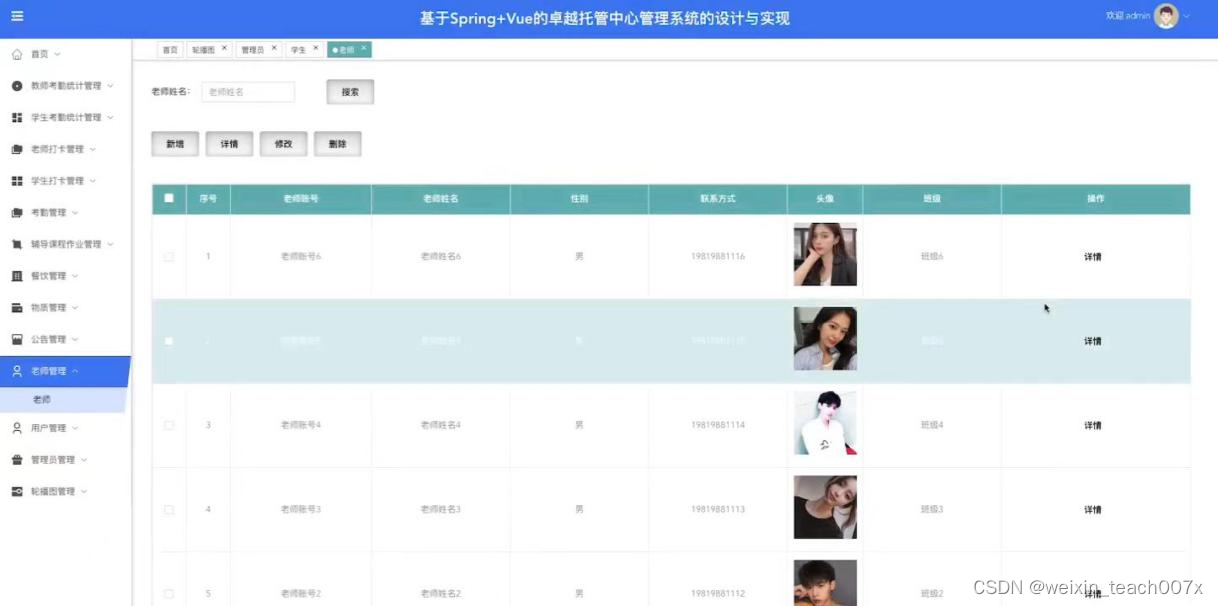
老师信息功能在视图层(view层)进行交互,比如点击“新增”按钮或填写老师信息表单。这些老师信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、新增、详情、修改或收藏老师信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便老师信息功能可以看到最新的信息或相应的操作反馈。在老师信息页面的输入栏中输入老师账号、老师姓名、性别、联系方式、头像、班级等信息进行详情,可以查看到老师详细信息,并根据需要进行相应等操作;如图5-16所示。

图5-16老师管理界面图
管理员点击轮播图管理;在轮播图页面可以对名称、值等信息进行查看或修改等操作;如图5-17所示。

图5-17轮播图管理界面图
点击管理员管理;在管理员页面可以对用户名、角色等信息进行搜索或修改等操作;如图5-18所示。

图5-18管理员管理界面图
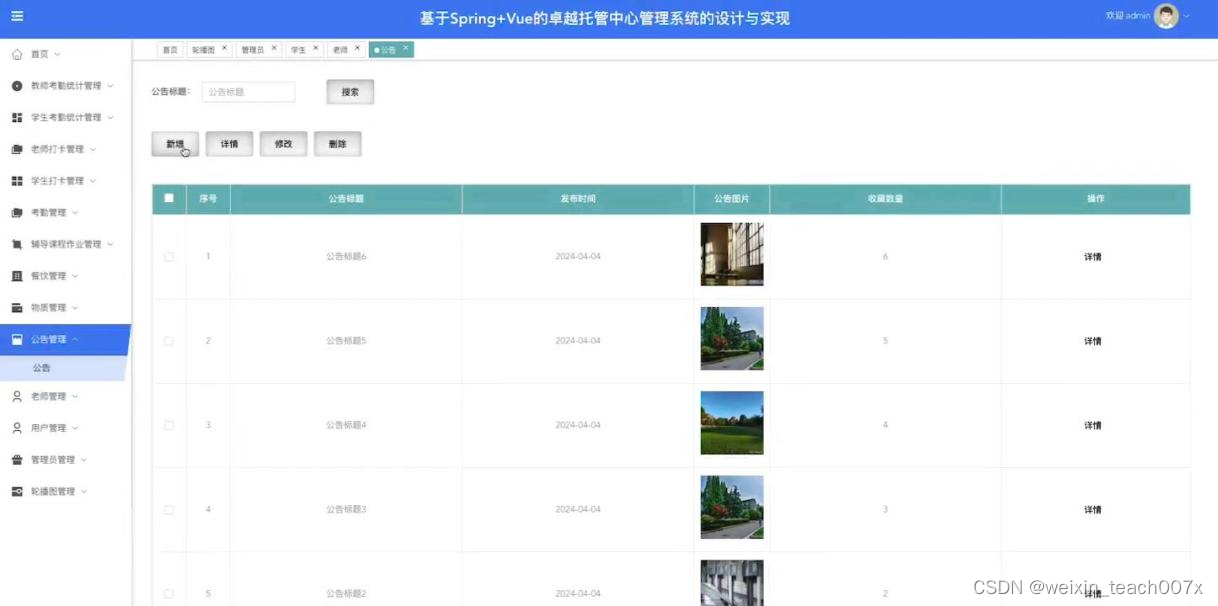
管理员点击公告管理;在公告页面可以对公告标题、发布时间、公告图片、收藏数量等信息,进行搜索、新增、详情、修改或删除等操作;如图5-19所示。

图5-19公告管理界面图
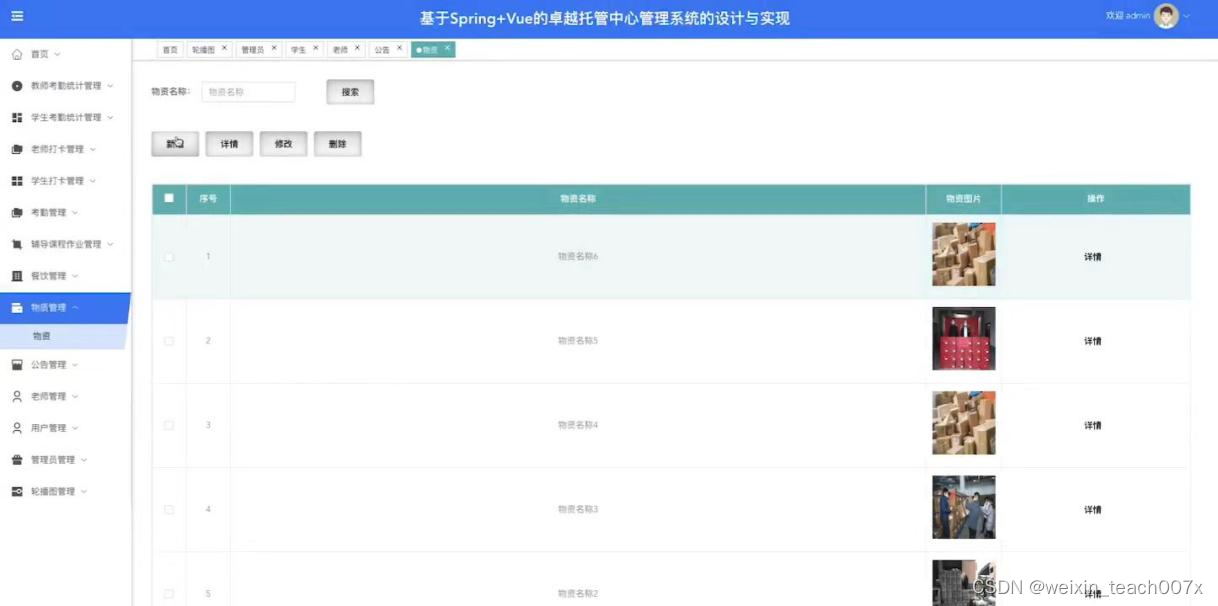
管理员点击物资管理;在物资页面可以对物资名称、物资图片等信息,进行搜索、新增、详情、修改或删除等操作;如图5-20所示。

图5-20物资管理界面图
管理员点击餐饮管理;在餐饮页面可以对菜品名称、材料、菜品图片等信息,进行搜索、新增、详情、修改或删除等操作;如图5-21所示。

图5-21餐饮管理界面图
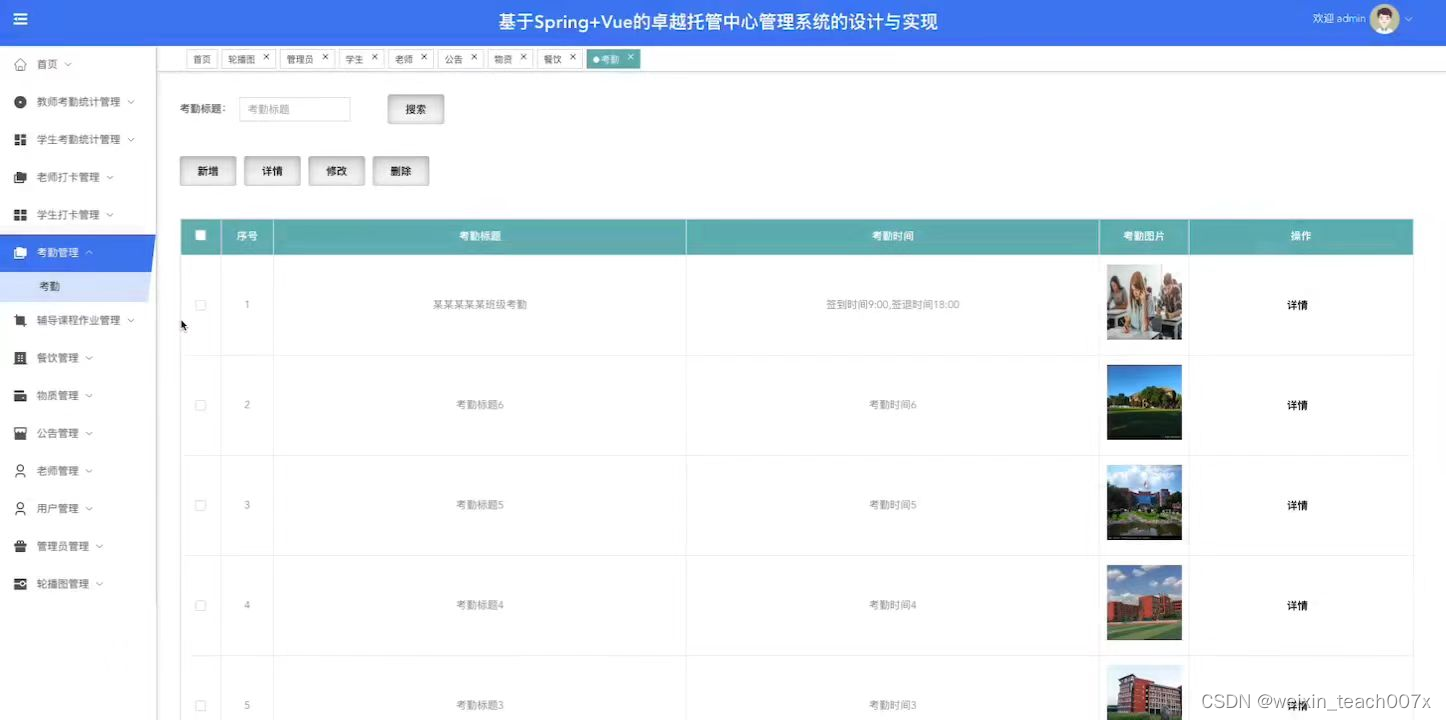
管理员点击考勤管理;在考勤页面可以对考勤标题、考勤时间、考勤图片等信息,进行搜索、新增、详情、修改或删除等操作;如图5-22所示。

图5-22考勤管理界面图
管理员点击学生考勤统计管理;在学生考勤统计页面可以对姓名、账号、手机、班级、出勤数、迟到、考勤图片等信息,进行搜索、新增、详情、修改或删除等操作;如图5-23所示。

图5-23学生考勤统计管理界面图
管理员点击教师考勤统计管理;在教师考勤统计页面可以对老师姓名、老师账号、联系方式、班级、出勤数、迟到、考勤图片等信息,进行搜索、新增、详情、修改或删除等操作;如图5-24所示。

图5-24教师考勤统计管理界面图
系统测试
测试用例
部分系统测试用例如表6-1所示。
表 6-1 测试用例表
| 测试功能、流程 | 预期结果 | 实际结果 | 结论 |
| 测试管理登录。管理员在登陆页面输入对应信息可以进入主页面 | 登陆成功, 之后跳转页面 | 登陆成功, 成功跳转页面 | 测试成功 |
| 测试注册。用户在登陆页面输入对应信息可以进入主页面 | 注册成功, 之后跳转登录页面 | 注册成功, 成功跳转登录页面 | 测试成功 |
| 测试登录。用户在登陆页面输入正确用户名和密码可以进入主页面 | 登录成功,之后跳转主页面 | 登录成功,之后跳转主页面 | 测试成功 |
| 搜索测试。用户输入查找内容,得到相关信息 | 搜索成功,显示搜索信息内容 | 搜索成功,显示搜索信息内容 | 测试成功 |