浮动(Float) 在CSS中是一个重要的布局技术,它允许元素向左或向右移动,其周围的元素会重新排列。当一个元素被设置为浮动时,它会脱离正常的文档流,这意味着它不再占据原本在文档流中的空间,而会尽可能地向左或向右移动,直到遇到父级元素的边界或其他浮动元素。
用途: 文本环绕图片,控制元素的对齐,创造多列布局
举例:文本环绕图片
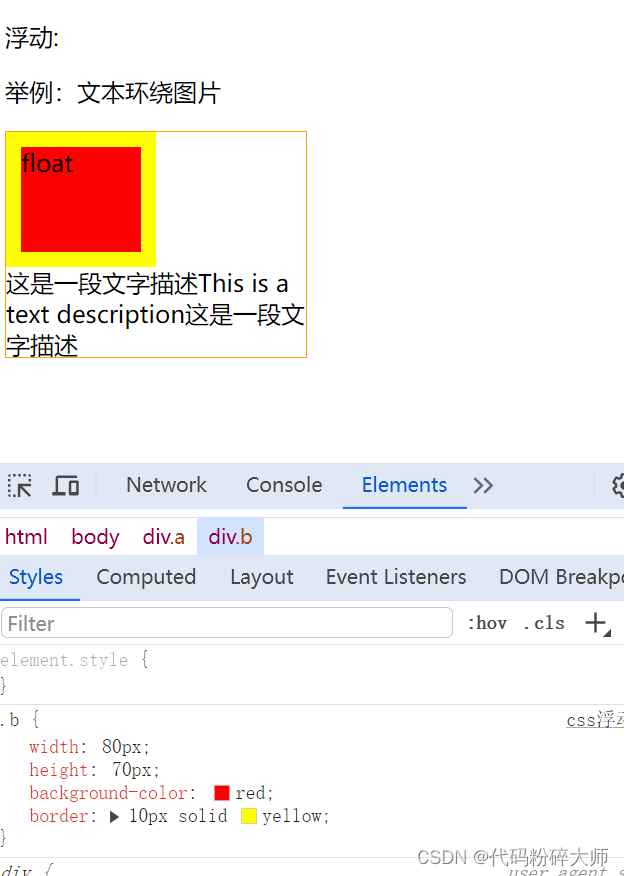
<div class="a"><div class="b">float</div>这是一段文字描述This is a text description这是一段文字描述
</div> -->
<style>.a{width: 200px;height: 130px;border: 1px solid orange; }.b{width: 80px;height: 70px;background-color: red;border: 10px solid yellow;float: left;}
</style>
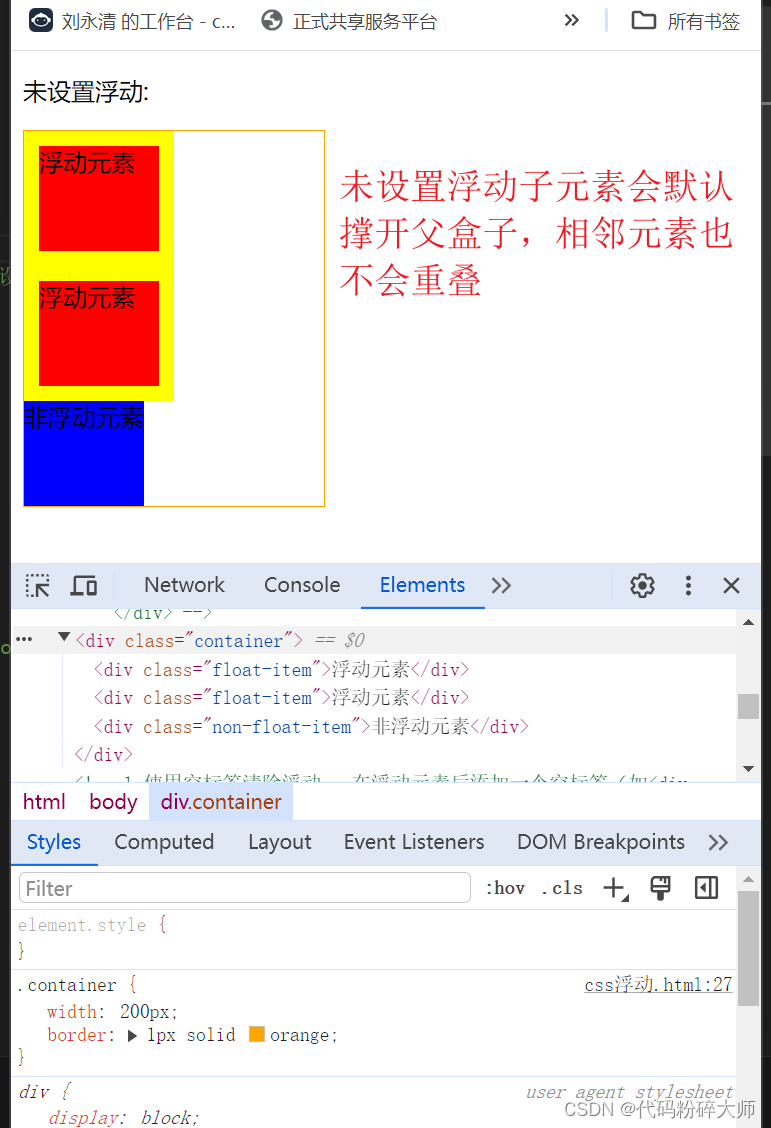
未设置浮动时:
如图所示:

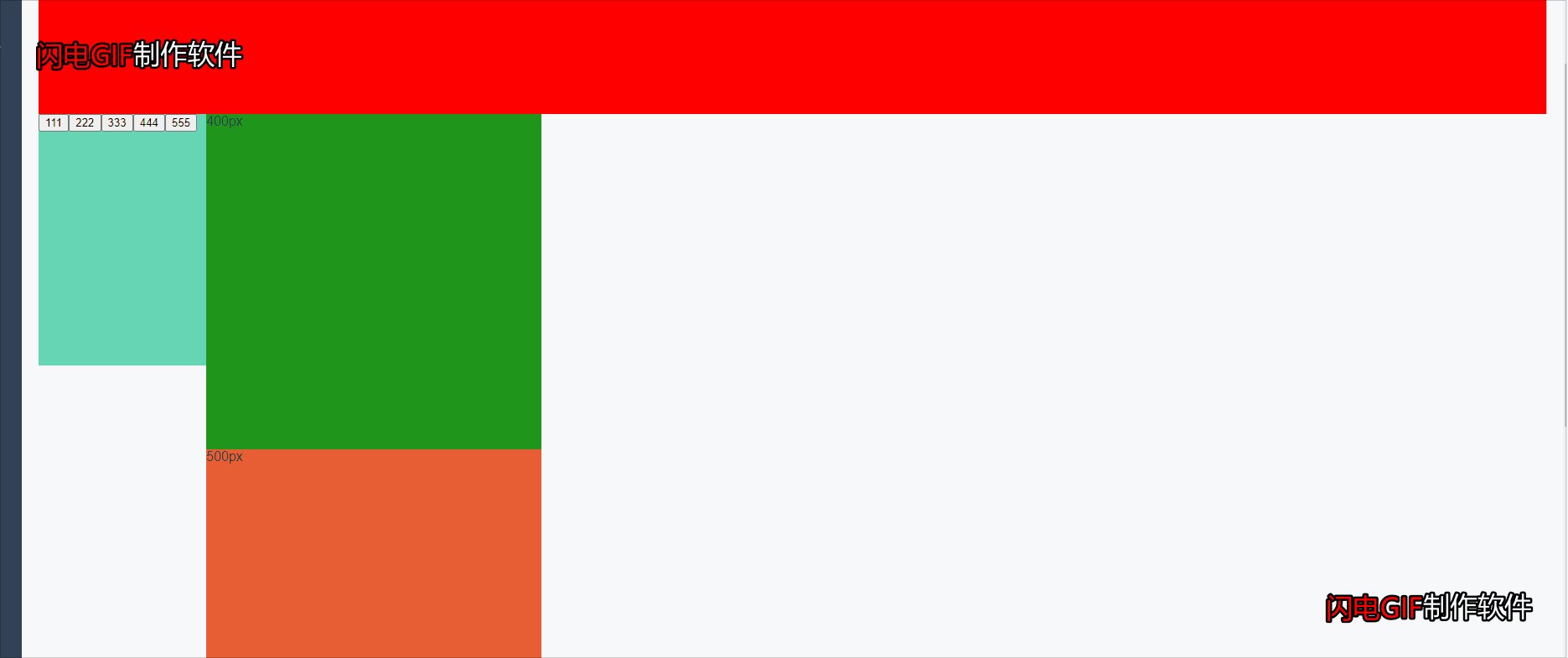
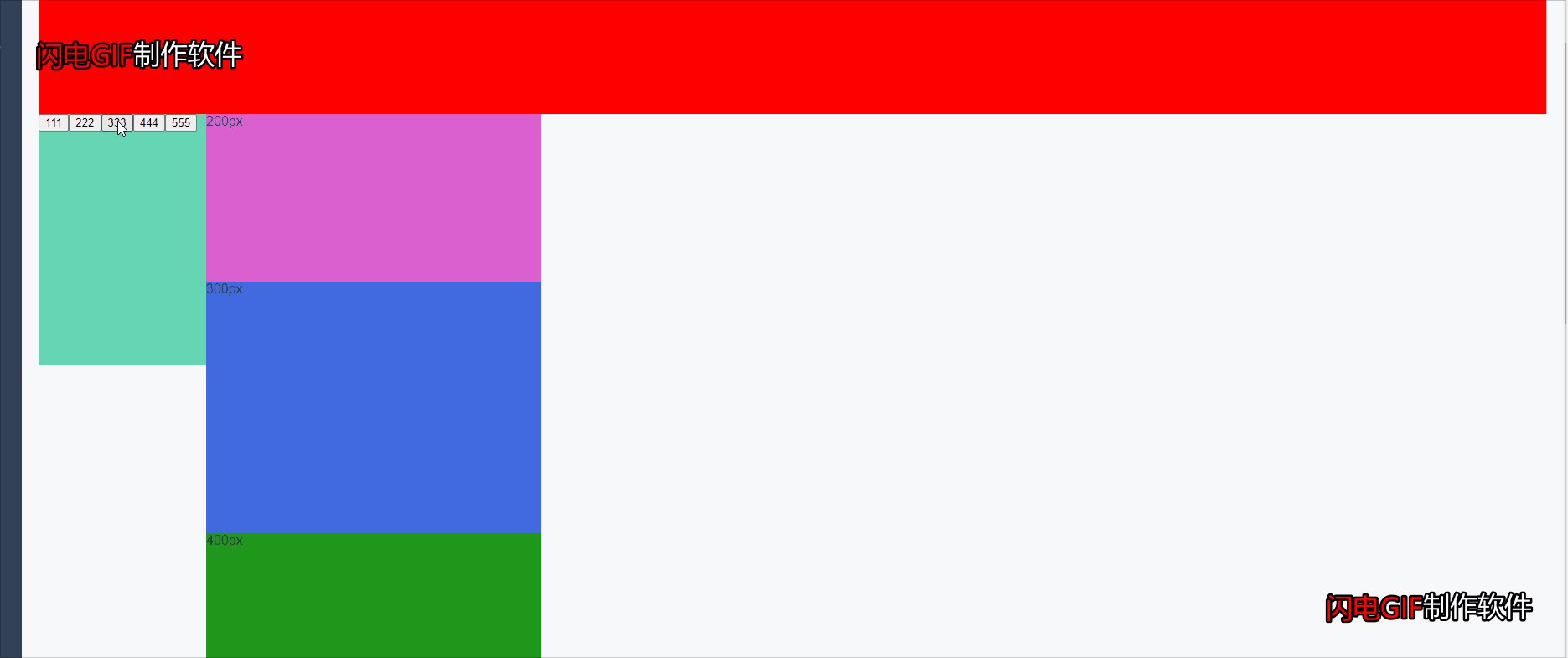
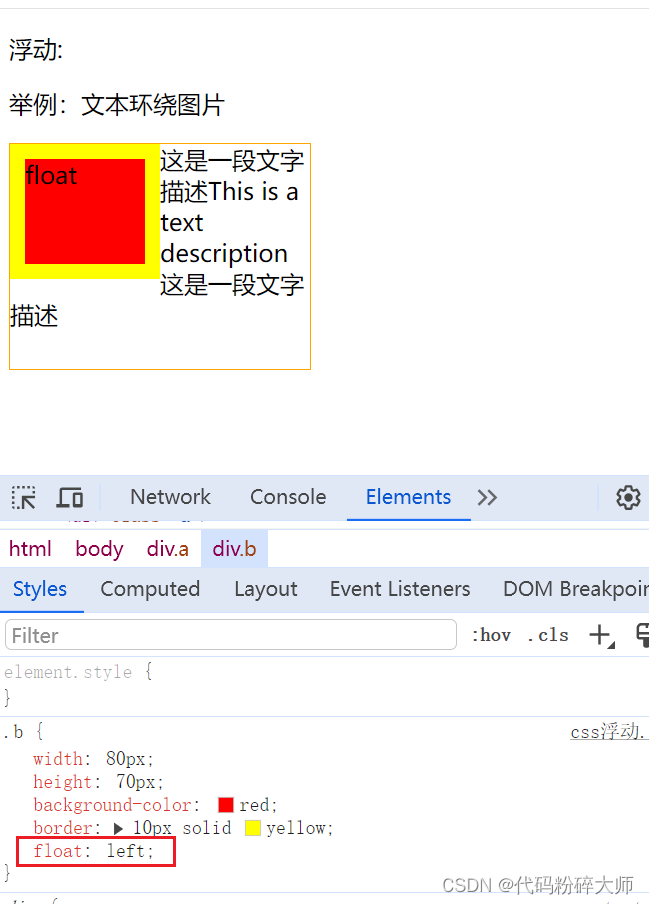
设置浮动后:
如图所示:

带来的问题
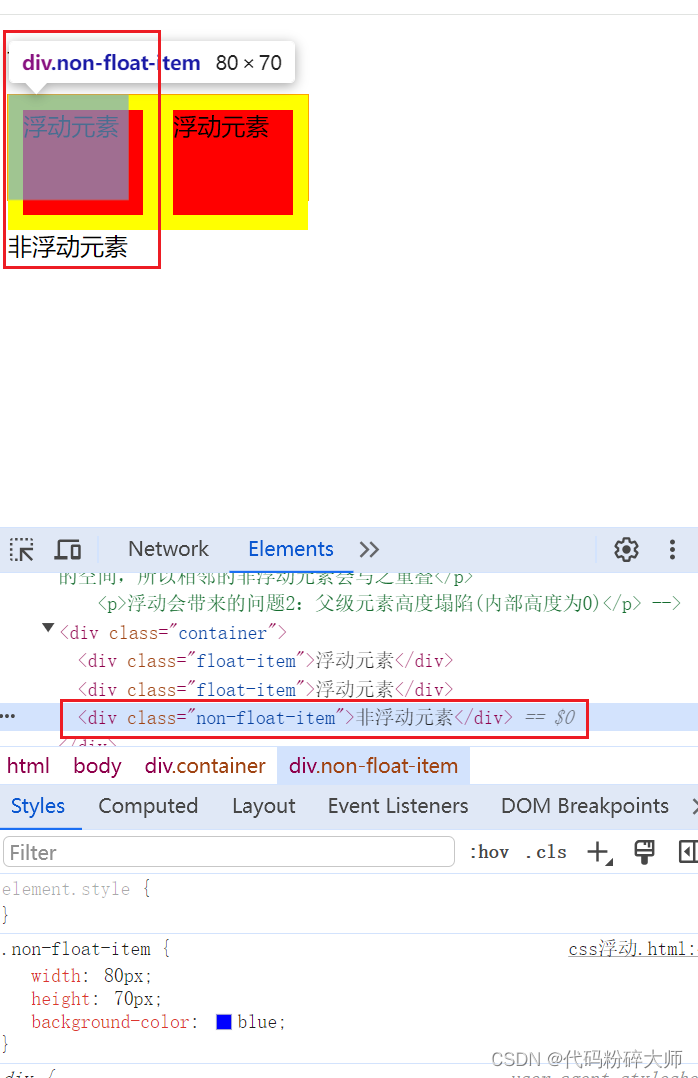
<div class="container"><div class="float-item">浮动元素</div><div class="float-item">浮动元素</div><!--<div style="clear:both;">额外标签法</div>--!><div class="non-float-item">非浮动元素</div>
</div>
<style>.container {width: 200px;border: 1px solid orange;/* display:flow-root *//* overflow: hidden; */}/* 添加伪元素清除浮动 *//* .container::after {content: "";display: table;clear: both;} */.float-item {float: left;width: 80px;height: 70px;background-color: red;border: 10px solid yellow;}.non-float-item {width: 80px;height: 70px;background-color: blue;}
</style>
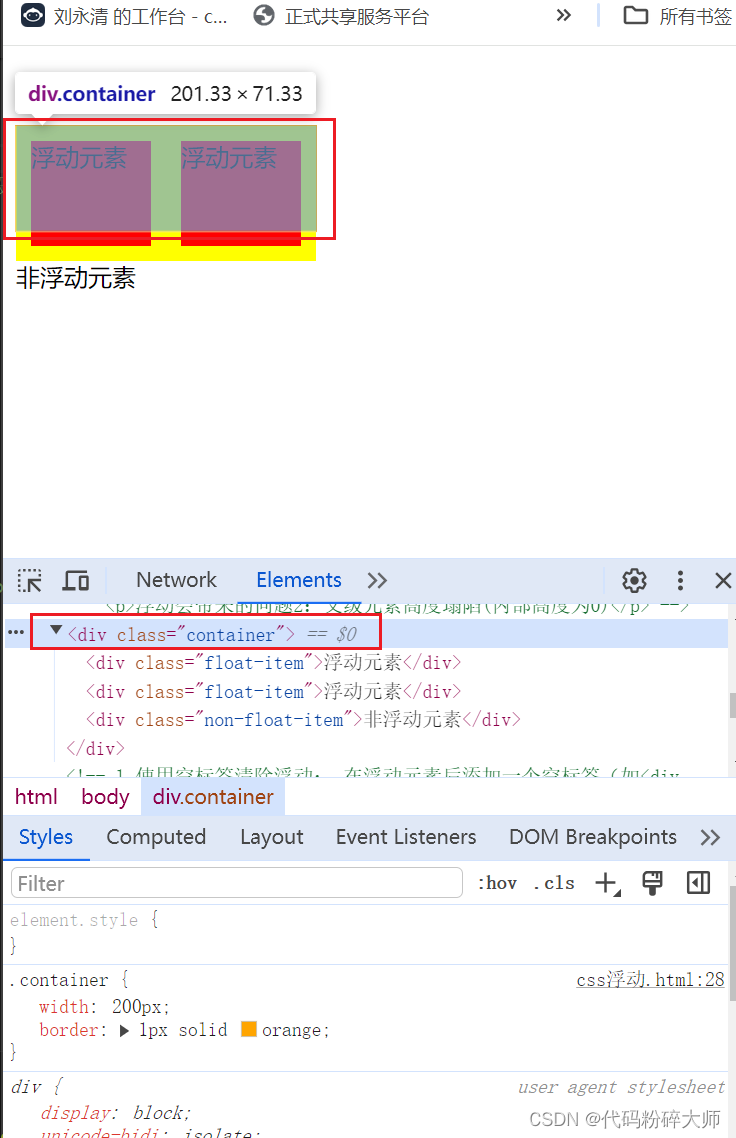
问题1: 相邻元素重叠:因为它们不再占据文档流中的空间,所以相邻的非浮动元素会与之重叠
如图所示:

问题2: 父级元素高度塌陷(内部高度为0)
如图所示:

正常不设置浮动的样子:

解决方案:
1.使用空标签清除浮动: 在浮动元素后添加一个空标签(如“<div style="clear:both;"></div>”),并设置clear:both;clear CSS 属性指定一个元素是否必须移动 (清除浮动后) 到在它之前的浮动元素下面(相应值有:none,left,right,both)。clear 属性适用于浮动和非浮动元素。
优点: 简单易懂,书写方便,不会破坏文档结构。
缺点:
- 需要添加额外的HTML元素,增加了DOM的复杂性。
- 需要在每个需要清除浮动的元素后面都添加这个额外的元素,增加了维护成本
2.使用伪元素清除浮动: 使用:after伪元素在浮动元素的父元素后添加一个内容为空、clear:both;的元素
优点: 不需要增加额外的DOM元素,减少了页面的复杂性。
缺点: 对于一些老旧的浏览器,可能需要额外的CSS hack来兼容
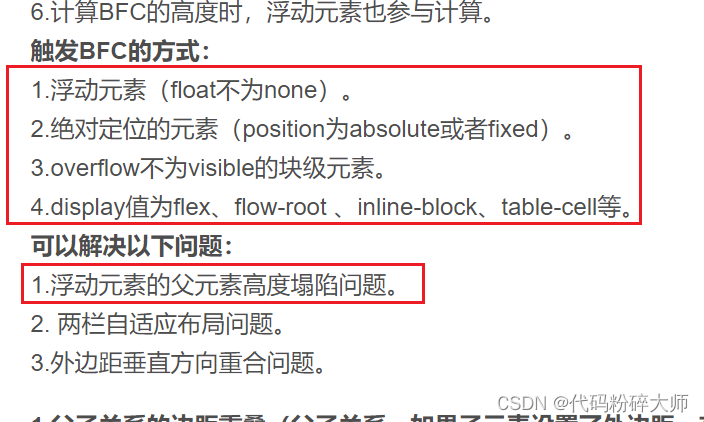
3. 父级触发BFC: 可以通过触发BFC的方式,实现清楚浮动效果。(使用overflow:hidden时,浏览器会自动检查浮动区域的高度)
优点: BFC能够解决除清除浮动外很多布局问题
缺点: 不适合所有场景,需要根据具体情况来判断是否使用BFC