1. my-room-in-3d中的电脑,电视,桌面光带发光原理
最近在github中,看到了这样的一个项目;
项目地址

我看到的时候,蛮好奇他这个光带时怎么做的。
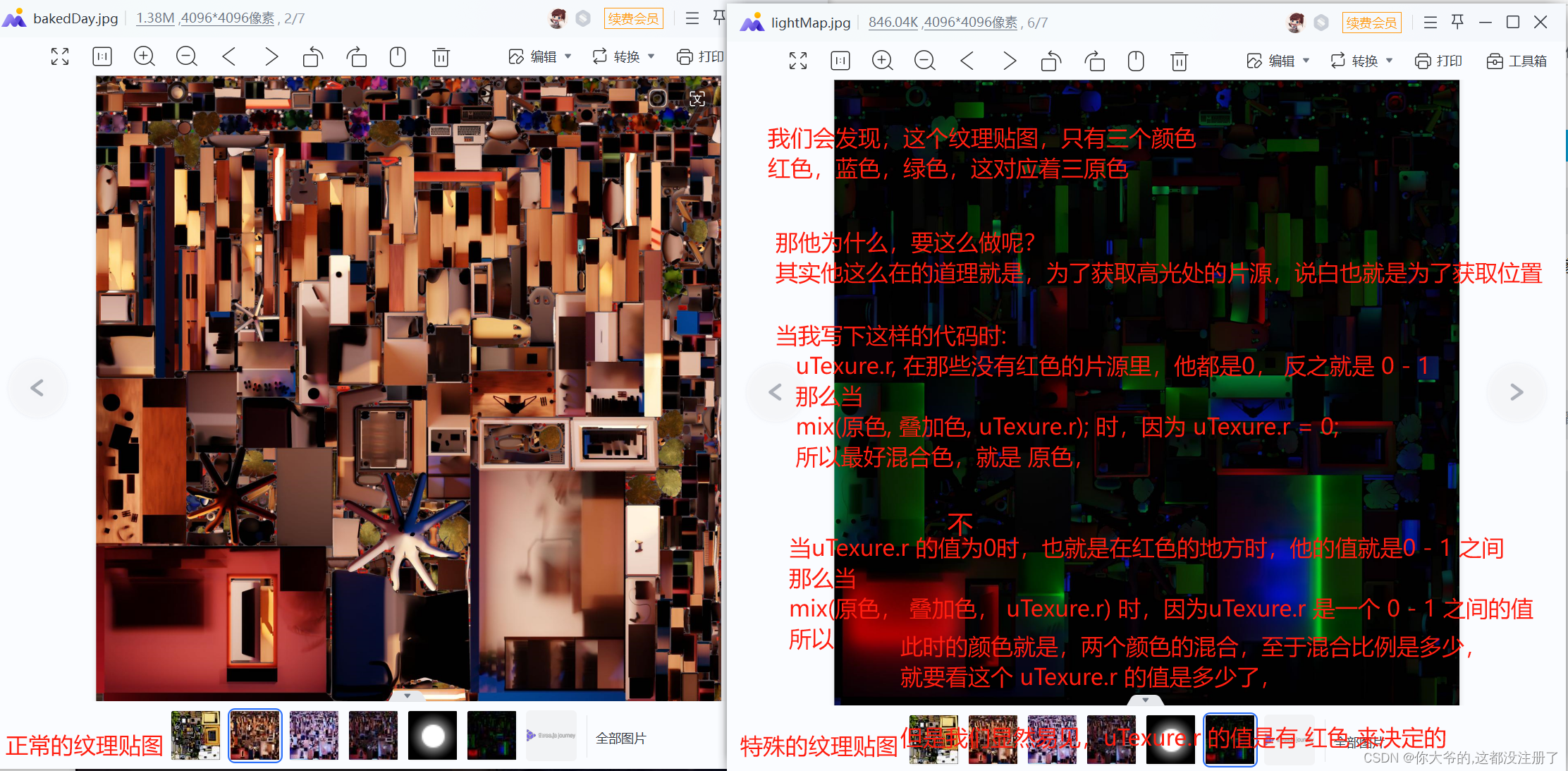
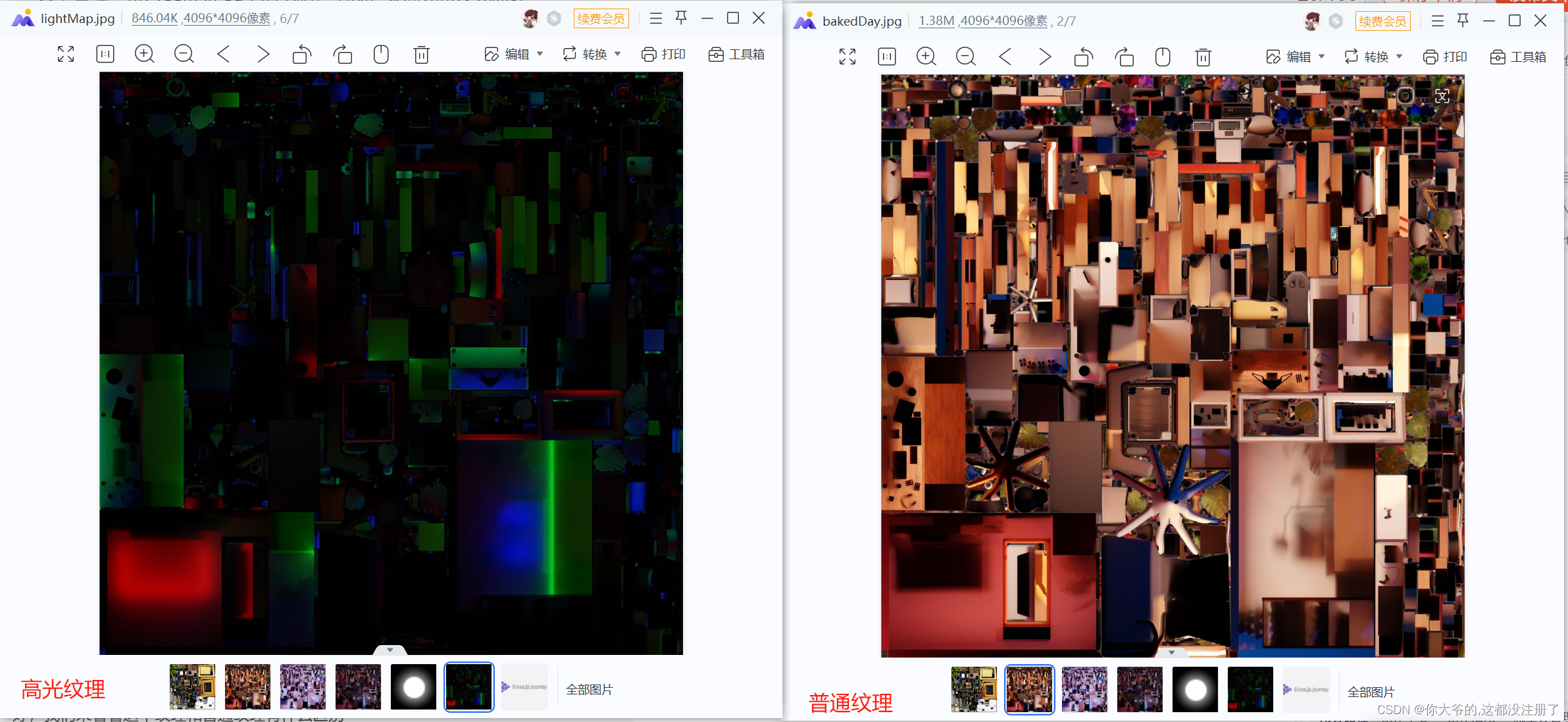
最后发现,他是通过,加载一个 lightMap.jpg这个纹理来实现的
好,我们来看看这个纹理和普通纹理有什么区别

我们会发现,这个高光纹理,他的颜色就三种颜色,分别是:r(红色), g(绿色), b(蓝色)
这样的一个三元色,
那他为什么要这么做呢?
最后我们发现,他这么做的原因,是因为他这样可以获取到,需要高光处的片源的的位置信息。说白了,就是获取位置,这个纹理的效果,就是想打了个标记,可以告诉我们,此处的片源是需要高光的,需要特殊颜色的,需要特殊处理
知道了这些,这个高光效果就很简单了
uniform sampler2D lightMapTexture;void main() {vec3 bakeDayColor = vec3(1.0, 1.0, 0.0); // 假设,这个是原本的颜色vec3 lightMapColor = texture2D(lightMapTexture, vUv).rgb; // 这个就是那个纹理的颜色vec3 macCoor = vec(0.5,0.3,0.65); // 假设这个是,Mac 电脑背后光的颜色float lightStrength = lightMapColor.r * 5.0; // 这里为什么是 lightMapColor.r 呢?这个要看lightMapTexture 这个纹理,在电脑处他是什么颜色的,我们此时假设他是 red的,那么就是 lightMapColor.r了// 关键的来了bakeDayColor = mix(bakeDayColor, macColor, lightStrength);gl_FragColor = vec4(bakedColor, 1.0);}
这个就是最核心的代码。