let m = { a: 10, b: 20 };
let n = m;
n.a = 15;
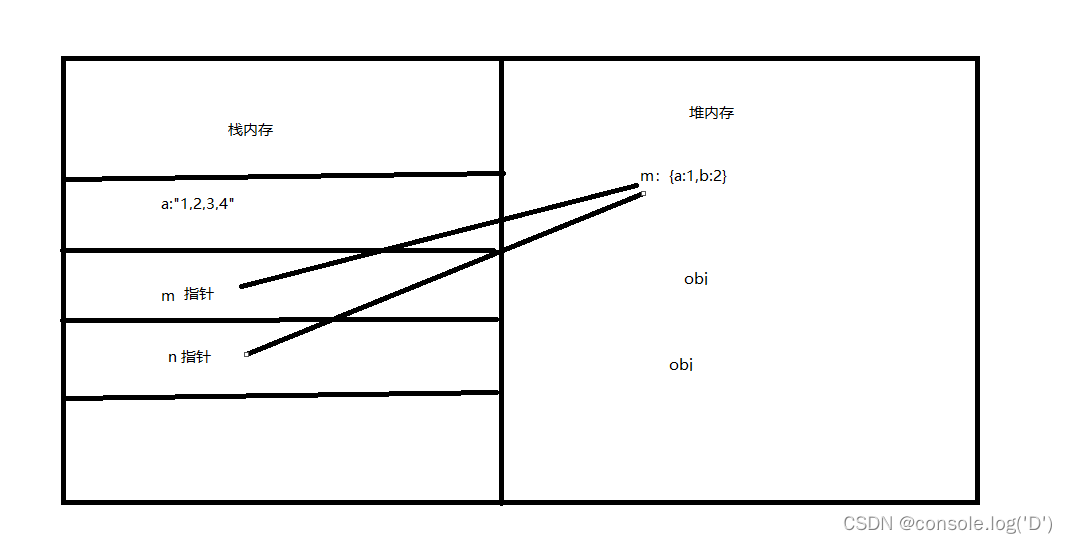
console.log(m.a) // 15原因:基本数据类型存储在栈内存中,引用数据类型存储在堆内存中 ,引用数据类型存储在堆内存中会在栈内存中创建一个指针,栈内存中的这个指针指向堆内存中的地址,所以let n=m;相当于n指针也指向和m相同的地址 修改n既修改m(既所说的浅拷贝)

想要避免这种情况可以如下操作(深拷贝)
let m = { a: 10, b: 20 };
let _m= JSON.parse(JSON.stringify(m)); //or _m={...m}
let n = _m;
n.a = 15;
console.log(m.a) // 10JSON.parse(JSON.stringify)这个方法可以简单粗暴的实现深拷贝,但是还存在问题,拷贝的对象中如果有函数,undefined,symbol,当使用过JSON.stringify()进行处理之后,都会消失。
参考文章:js中的浅拷贝与深拷贝_js深浅拷贝-CSDN博客


![[嵌入式系统-72]:RT-Thread-组件:单元测试框架utest](https://img-blog.csdnimg.cn/img_convert/c51e4e0338f75f8cdad9ff75087432e7.jpeg)