目录
一、问题引入
二、步骤
一、问题引入
随着项目内容的不断扩大,路由也会越来越多,把所有的路由配置都堆在main.js中就不太合适了,所以需要将路由模块抽离出来。其好处是:拆分模块,利于维护。
二、步骤
将路由相关的代码,移动到router文件夹下的index.js文件中(由于挪到了不同的目录,所以在导入的时候,from后面的路径要根据实际情况微调,如果目录层级比较深,可以使用@/......的方式,这代表从src目录为起点来确定文件路径),如图:

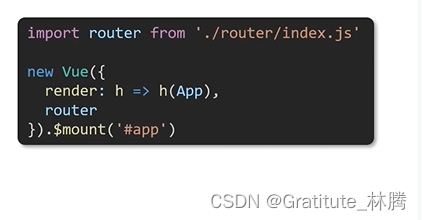
然后在main.js文件中只需要导入当前的路由,并注入到当前实例中,即可完成路由的使用。将来配置的路由的规则只需要在index.js中进行修改即可。

index.js示例如下图:

创建好路由对象router后,再通过export default router导出。这样在main.js文件中就可以通过import router from........来使用路由对象router了。