显示网页步骤
小白的django学习笔记 2024/5/6 8:30
文章目录
- 显示网页步骤
- 创建
- 输入框(文本、单选、多选)
- 效果
- 如何在django中显示网页
- 写函数
- 配置地址
- 运行,要选择这个工程名的,使用socket
- 复制ip,后面在加上名字,成功:
创建

输入框(文本、单选、多选)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--form是用来吧input标记的内容进行收集、打包,发给后台Python-->
<form action="" method="post">
学生姓名<input type="text" name="sname"><!--name 表示给输入框起个名,type表示输入框的类型,input表示输入标签-->学生性别 男<input type="radio" name="sname">女<input type="radio" name="sname">学生 爱好 唱<input type="checkbox" name="sname">跳<input type="checkbox" name="sname">rap<input type="checkbox" name="sname">篮球<input type="checkbox" name="sname"><input type="submit">
</form>
</body>
</html>
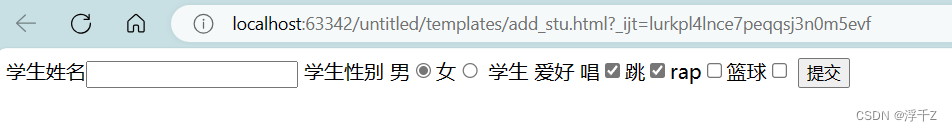
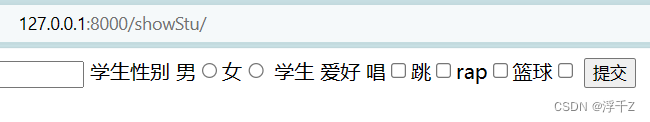
效果

如何在django中显示网页
要与Python结合到一起才有意义,因为网页可以把数据发给Python
- 为网页定义一个Python视图函数,返回网页
- 为视图函数配置访问地址
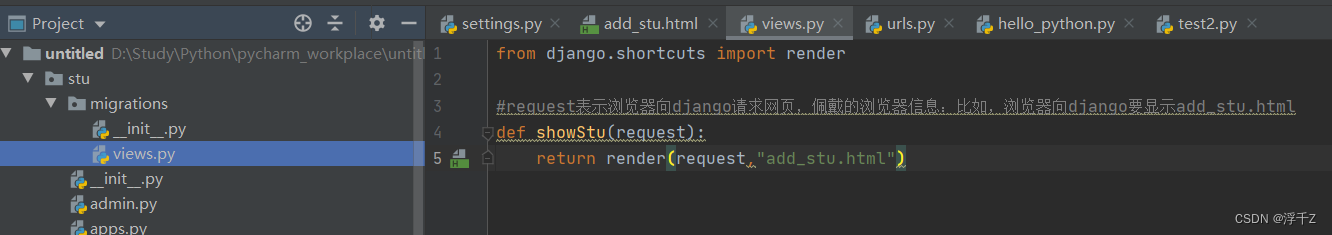
写函数

from django.shortcuts import render# request表示浏览器向django请求网页,佩戴的浏览器信息:比如,浏览器向django要显示add_stu.html
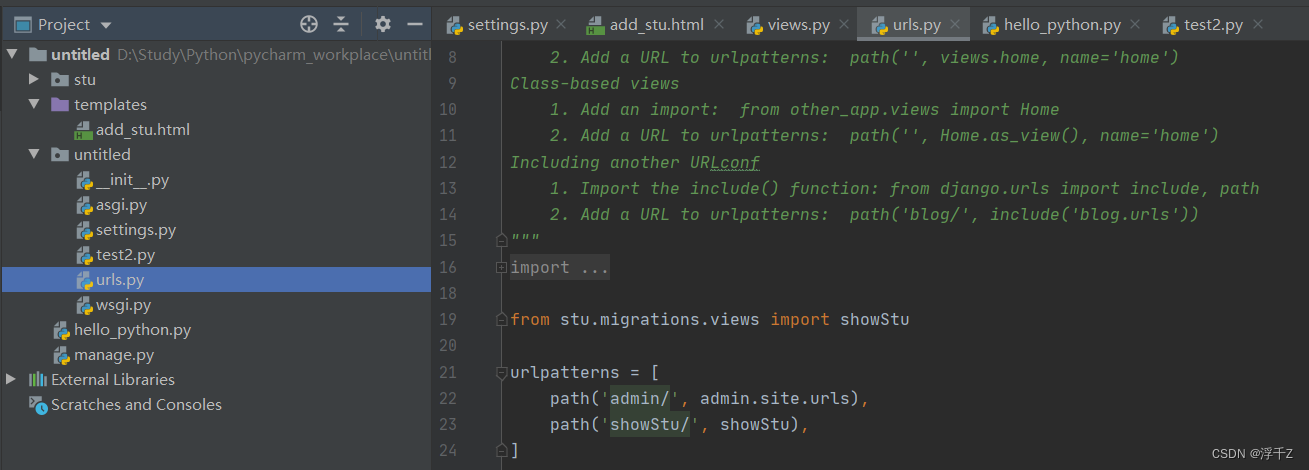
def showStu(request):return render(request, "add_stu.html")配置地址
- 别忘了导入
path('showStu/', showStu),

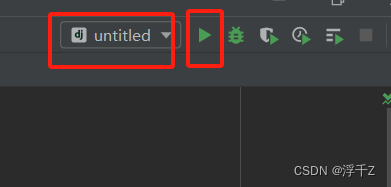
运行,要选择这个工程名的,使用socket


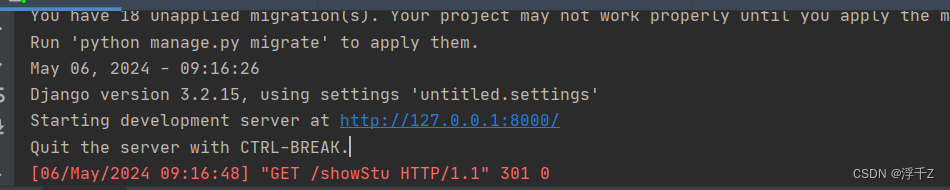
复制ip,后面在加上名字,成功:
输入地址、回车,就是向django发送请求

- 请求网页
- 发送信息(比如账号,密码)